21 How To Reduce Page Load Time In Javascript
May 14, 2021 - CDNs store cached versions of your ... to the user, thereby reducing latency. ... Since each separate domain costs time in a DNS lookup, the page load time will grow along with the number of separate domains appearing in CSS link(s) and JavaScript and image src(es... Oct 04, 2019 - To help you identify the biggest ... each JavaScript file that your page loads. See the Lighthouse performance scoring post to learn how your page's overall performance score is calculated. ... Only send the code that your users need by implementing code splitting. Minify and compress your code. Remove unused code. Reduce network trips ...
 Website Speed And Performance Optimization Best Practices
Website Speed And Performance Optimization Best Practices
Delay Your Javascript. Rather than loading your javascript on-demand (which can cause a noticeable gap), load your script in the background, after a delay. Use something like. var delay = 5; setTimeout("loadExtraFiles();", delay * 1000); This will call loadExtraFiles() after 5 seconds, which should load the files you need (using $import).

How to reduce page load time in javascript. 1 day ago - This compression involves HTML, CSS, JavaScript, plain text, and XML files. ... The smaller your files, the faster your pages will load. Compressing files is one of the easiest ways to reduce load times, and today, enabling compression with Gzip is considered standard practice. Jul 15, 2020 - Optimizing the critical render path can actually take off some very important seconds out of your page load time. ... To do this, you need to reduce the number of JavaScript assets being downloaded by the browser and minimize the size of the JavaScript being downloaded. Nov 10, 2011 - I have a web page I run locally on a WebKit mobile browser (not on a web server) which has around 27 MB of JavaScript files, YES 27 MB of JavaScript files. It is because I have custom JSON objects ...
Oct 18, 2016 - Minify all JavaScript and style sheet on your mobile site to reduce the overall bandwidth consumption and improve mobile caching. ... CSS3 and HTML 5 framework are lightweight and make it easier for mobile web pages to load quickly. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 16, 2016 - In this article I’ll explain how to reduce the loading time of Javascript libraries using Auto-Loading, a public but almost unknown new feature of the
Feb 25, 2021 - Keep your network transmission and parse/compile cost for JavaScript low to ensure pages get interactive quickly. Nov 23, 2019 - JavaScript is a truly amazing tool for front-end programming. In this article, we’ll cover some useful tools to help you avoid the “dark side effects” of JavaScript. 19/1/2012 · Is there in HTML (javascript) or other static html tech can: Stop page loading (if browser does not download yet) Stop page rendering (from where the code placed) Stop javascript executed (from where the code placed) Simply put, is there a code like <script>window.StopWhateverBelow()</script> To let browser totally ignore whatever below the code. UPDATE
3/7/2021 · That’s why deferring your JavaScript is so useful to shorten page load times. In simple terms, deferring a file prevents it from loading until other (more essential) elements are loaded. You can make your HTML and CSS load first so the user can access the content faster, and only then will the scripts load to add the extra functionality you envisioned for your page. 22/3/2016 · Trim Down JavaScript Parsing to achieve Ideal Page Load Time. Parsing of JavaScript by mobile browsers increase the page load time. Optimize the page load time of your mobile site by deferring the parsing of unnecessary <script> tags. Do Away with Redirects and Improve Website Speed. Redirects usually require extra processing time. Oct 07, 2015 - Reduce Scripting Time spent evaluating scripts is usually the largest chunk of page load time outside of waiting for the network. Most sites use quite a few different marketing-related JavaScript plugins, like Olark and Mixpanel. Where possible, I would try to add async tags to these scripts ...
30/6/2021 · Along with the link, we have added “onload” functionality which says that once the page is loaded, change the “media” type to “all”, making it available to all media types. This happens when the page is loaded, and thus, the page does not wait for this CSS to be loaded and for CSSOM creation. This makes the page load … Nov 07, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 23/9/2012 · It really helps you to decrease page load time with using separate .js files. You just include one file with something like that: head.js("/path/to/jquery.js", "/google/analytics.js", "/js/site.js", function() { // all done });
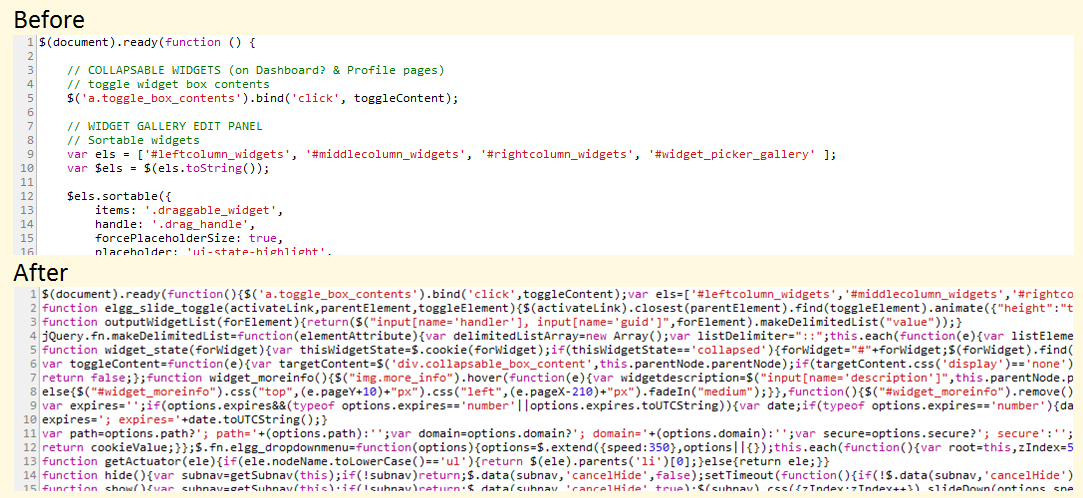
Jul 26, 2020 - Is JavaScript slowing down your website? Learn how to reduce the impact of JavaScript on your page load time. Read to understand best practices and free tools. Jan 06, 2020 - The task of compressing your website ... on reducing load times. When using HTTP compression, all of your web page data is sent in a single smaller file instead of a request that is full of many different files. For more information, see this Wikipedia article on HTTP Compression. You can also optimize and compress your JavaScript and CSS files ... Likewise, combine all your javascript files into a single file and all your CSS files as well. ... Minification is the process of compressing the code by renaming variables to shorter names which helps to reduce its size and the subsequent loading time. We recommend using uglify.js for this.
Oct 16, 2020 - Tired of the long wait? Discover simple tactics you can implement that will reduce the load time on your webpages. The GoSquared JavaScript snippet is a small piece of JavaScript you put on your site to give you analytics, lead capture, live chat and more. Having all this functionality in a single snippet makes life much easier for our customers, but adding extra weight on your site can make it slower, so we’ve put a lot of effort into making our scripts as speedy and lightweight as possible.
 Simple Css Hack To Reduce Page Load Time
Simple Css Hack To Reduce Page Load Time
 Google Page Speed Optimization For Prestashop Websites
Google Page Speed Optimization For Prestashop Websites
 Optimize Core Web Vitals For Google Recommended Page Load Time
Optimize Core Web Vitals For Google Recommended Page Load Time
 How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
 Magento Defer Parsing Of Javascript Of Minified Javascript
Magento Defer Parsing Of Javascript Of Minified Javascript
 Website Page Load Time Will Increase Business Revenue Infoabout
Website Page Load Time Will Increase Business Revenue Infoabout
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 We Analyzed 5 2 Million Webpages Here S What We Learned
We Analyzed 5 2 Million Webpages Here S What We Learned
 How To Reduce The Impact Of Javascript On Your Page Load Time
How To Reduce The Impact Of Javascript On Your Page Load Time
 Speed Is A Killer Why Decreasing Page Load Time Can
Speed Is A Killer Why Decreasing Page Load Time Can
 10 Tips For Decreasing Web Page Load Times
10 Tips For Decreasing Web Page Load Times
 How To Trim Page Weight To Boost Page Speed And Increase
How To Trim Page Weight To Boost Page Speed And Increase
 How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
 Top 10 Reasons For Slow Loading Websites And How To Fix It
Top 10 Reasons For Slow Loading Websites And How To Fix It
 How To Increase Your Shopify Store S Page Loading Speed Case
How To Increase Your Shopify Store S Page Loading Speed Case
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Google Recommended Page Load Time Top 10 Web Development
Google Recommended Page Load Time Top 10 Web Development
 8 Simple And Easy Steps To Decrease Loading Time By 45
8 Simple And Easy Steps To Decrease Loading Time By 45
 Speed Is A Killer Why Decreasing Page Load Time Can
Speed Is A Killer Why Decreasing Page Load Time Can

0 Response to "21 How To Reduce Page Load Time In Javascript"
Post a Comment