29 Chrome Javascript Error Log
Jul 30, 2018 - Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions Jul 30, 2018 - Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions
Oct 23, 2018 - For some technical reasons, your browser will crash on launch with a JavaScript error. Follow our guidelines to fix this error. Clean Chrome and PC junk with ST Cleaner. Download ST Cleaner Now ST Cleaner Download (w/ Verified Digital Certificate) Compatible w/ Windows 10, 8.1/8, Windows 7, ...

Chrome javascript error log. Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Apr 06, 2021 - Yoast SEO relies more and more on JavaScript. This allows the plugin to interact with your WordPress admin in real-time, for example for the snippet editor, the SEO analysis and the readability analysis. Having real-time feedback on your content allows for a much smoother web experience. Steps:1. Use Google Chrome to find JavaScript Errors. If you don't have it, there is a link in the description to download Chrome. 2. There are three ways to...
May 23, 2017 - Can someone help...I am testing my asp application in chrome. On successful login I am receiving this error in JavaScript Console. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Chrome Console Log: Main Tips. Console panel helps to diagnose issues related to the execution of code.; These Chrome logs let you analyze variables at specific moments of execution.; Logging: Print Messages to Console. To perform basic Chrome DevTools logging, use the console.log JavaScript method.. Note: for logging arrays, you should use console.table to get more neatly organized data.
console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. The first thing to look for in the chrome_debug.log file is the ERROR keyword. However, depending on the issue, this might not be the root cause. For example, if a user reports excessively long... Log javascript errors in Chrome? Ask Question Asked 5 years, 3 months ago. Active 5 years, 3 months ago. Viewed 251 times 1 0. I'm trying to create a Chrome extension that will log all the javascript errors that show up in the Javascript console and then send that to me. I've been trying the ...
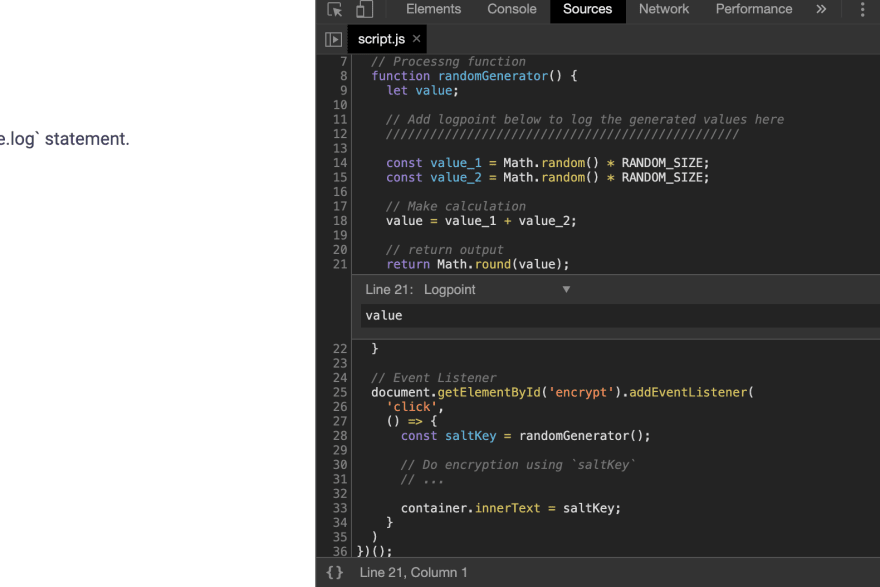
Breakpoints have a few advantages over the console.log() method: With console.log(), you need to manually open the source code, find the relevant code, insert the console.log() statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code ... Nov 24, 2012 - Browse other questions tagged google-chrome javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. ... site design / logo ... Example: Setting CHROME_LOG_FILE to "chrome_debug.log" will cause the log file to be written to the Chrome process's current working directory while setting it to "D:\chrome_debug.log" will write the log to the root of your computer's D: drive. To override the log file path in a test harness that runs Chrome, use this pattern:
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions Nov 14, 2011 - I think you cannot open the console directly from your JavaScript code. And as far as I know, only Opera has the option to display the console automatically, right after any error occurs. ... IE will display the console after errors. I forget offhand where the magical radio button is though. ... No. Even calling console.log ...
To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute Aug 14, 2020 - Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that the requested resource could not be found. Messages like that are considered browser messages. You can use the Sidebar to filter ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
The easiest way to debug a XULRunner application is to get the system to tell you what's wrong! There are two different consoles available and various preferences which will ensure that the information you need to know is displayed on them. Jul 30, 2018 - Console logging is a powerful way to inspect what your page or application does. Let's start with console.log() and explore other advanced usage. Promise.race. Another promise method that you may see referenced is Promise.race. Promise.race takes a list of promises and settles as soon as the first promise in the list settles. If the first promise resolves, Promise.race resolves with the corresponding value, if the first promise rejects, Promise.race rejects with the corresponding reason. The following code shows example usage of Promise ...
May 25, 2017 - To understand the issue better, could you please give us more information about the exact issue you're facing in Chrome, like the URL's of the websites in which you see the issue? Are you seeing an error and if yes, please share a screenshot(Note: Please grey out any personal information like ... Feb 20, 2021 - The console.error() method outputs an error message to the Web console. 07-16-2019 08:46 AM. Just FYI, I'm using a Windows 10 machine with a Chrome browser, and I haven't experienced the problem you've described. I mention that only as an indication that the problem would not appear to be universal. Go to: Settings > Advanced > Site Settings > Javascript. And make sure it says "Allowed."
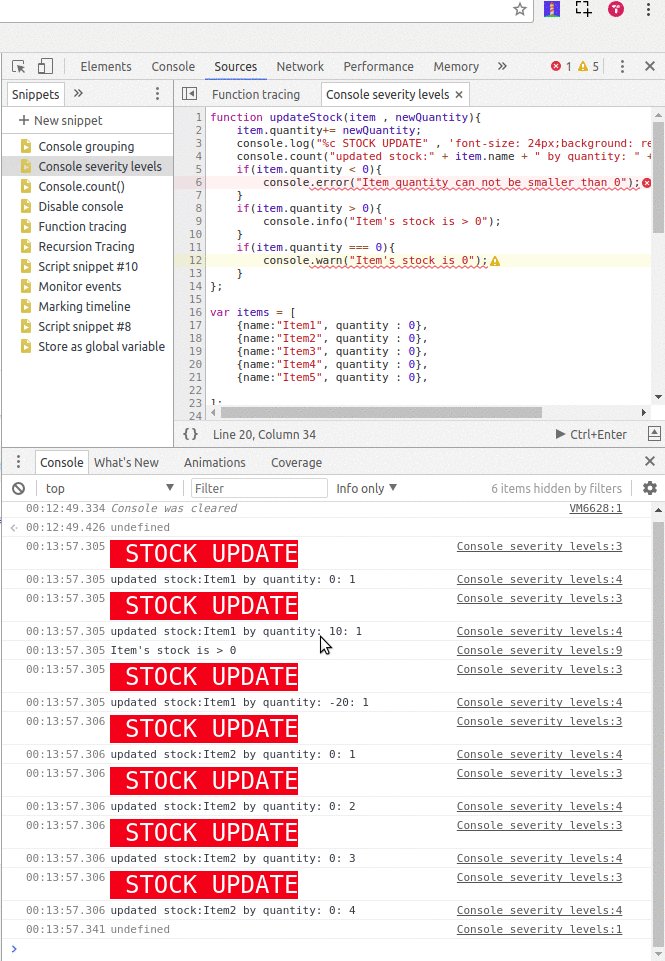
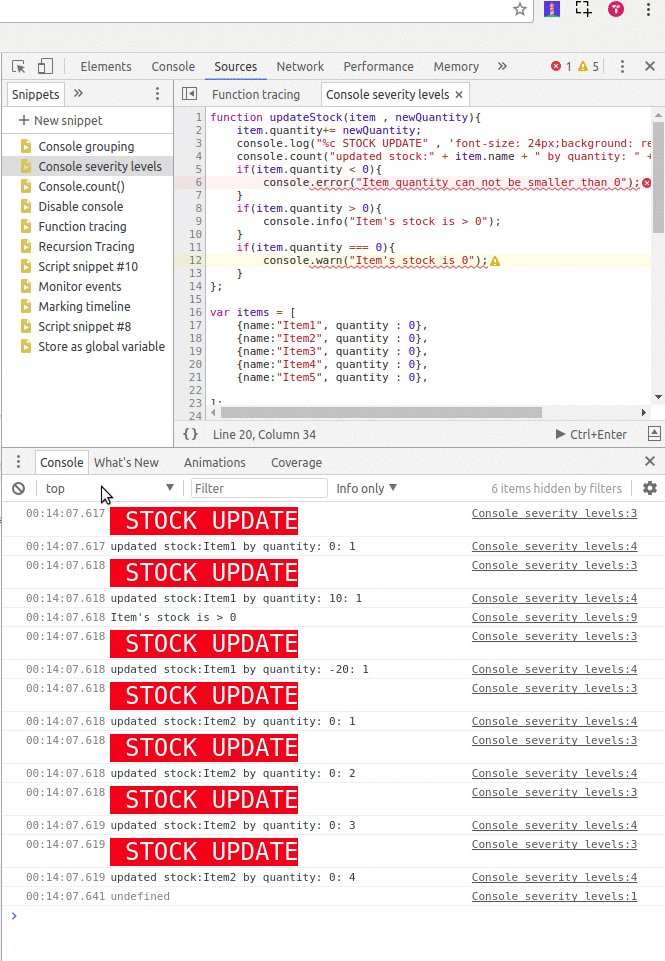
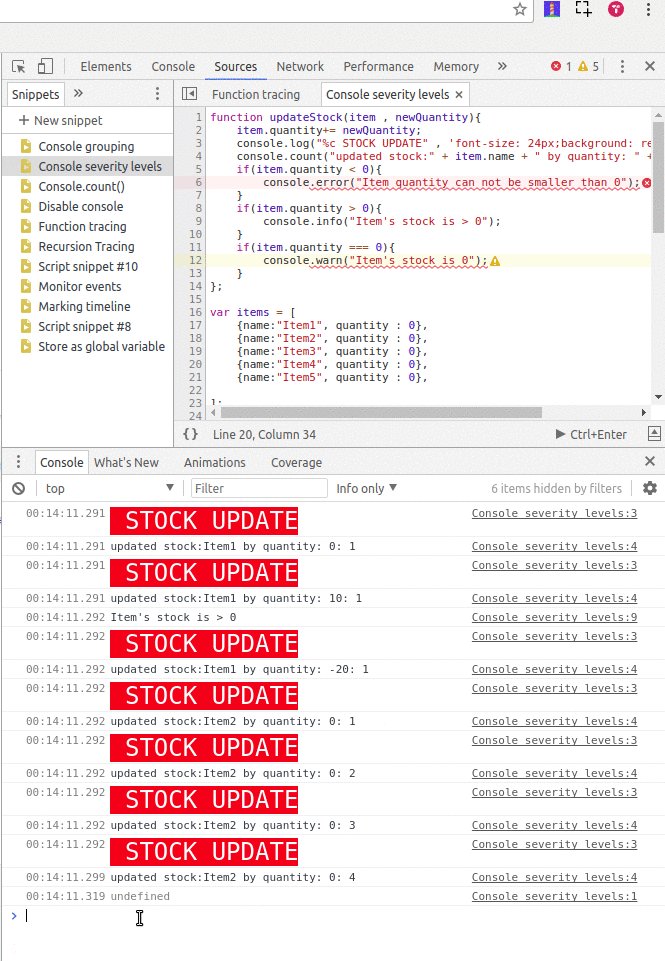
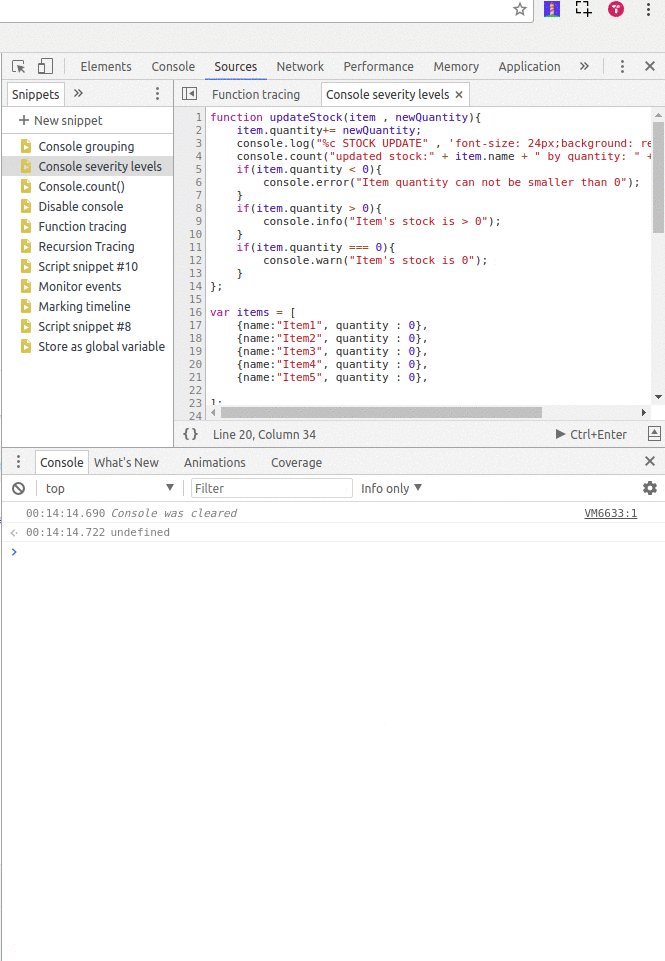
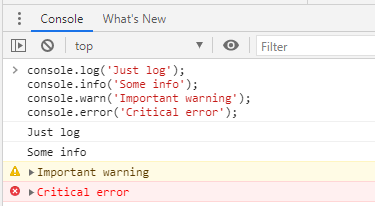
All content appearing on this website is proprietary, copyrighted, and owned or licensed by TrackJS LLC. Any unauthorized use of trademarks or content from this website is strictly prohibited. Fix Search-related JavaScript problems. This guide helps you identify and fix JavaScript issues that may be blocking your page, or specific content on JavaScript powered pages, from showing up in Google Search. While Googlebot does run JavaScript, there are some differences and limitations that you need to account for when designing your pages ... Each console method is assigned a severity level: Verbose, Info, Warning, or Error. For example, console.log () is an Info -level message, whereas console.error () is an Error -level message. Click the Log Levels dropdown and disable Errors. A level is disabled when there is no longer a checkmark next to it.
The error is on a website I'm developing, so isn't yet publicly accessible. It's a bootstrap 4 UI, on a modal for changing your password. The form has three fields: old password, new password, confirm new password. If you enter the old password incorrectly and submit, the server responds with a 403 error, and an alert is inserted into the UI. Jan 10, 2009 - I tried going to Start>Run and ...plication\chrome" -enable-javascript but I still get the message "Please enable javascript to view pictures" on the webpage. Community content may not be verified or up-to-date. Learn more. ... Have you, like Dabt, run into an error message reading ... And I get this error: Uncaught SyntaxError: Unexpected token '{' I'm using live server from Visual Studio, Chrome 83. Any ideas will be appreciated! Answer. That's how it should be and make sure to import jQuery as well unless you've removed for brevity because $(document).ready wont work
When i try to sign into google account chrome says 'Couldn't sign you in'. The browser you're using doesn't support JavaScript, or has JavaScript turned off.... Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... For instance, a Chrome error log that requires immediate fixing should stand out from the rest of the logs. Diagnosed errors can be found in the Console panel, from which you should take the first steps towards JavaScript error handling. Other tabs of DevTools also play a role in the error-handling process, but more on that later.
Reload the Page via Bypassing/Clearing the Cache. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn't work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon. I'm having this problem, too. I wish I could say I'm surprised that LastPass doesn't care. I was able to hide the messages by right-clicking on onloadwff.js:71 and selecting "Hide messages from onloadwff.js". Aug 18, 2020 - Understanding how JavaScript works will eliminate mosterrors. From basic to advanced, here are some methods to fix JavaScript errors.
How to Fix "javascript:void(0)" Error in Google Chrome on Windows 10.Javascript Void 0 is a common error that occurs while users try to access certain webpag... Nov 01, 2015 - No need to add random logging and try to guess what went wrong. In the code view, Chrome gives us readouts on variable values. The line highlighted in blue is where the code is paused. The red icon on the line indicates an exception was thrown. We can see the error message either by hovering ... Nic Brough _Adaptavist_ Community Leader Apr 02, 2018. This does not look like a cache error, it looks like something on your network is blocking access to the files it needs to get from the server. You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d… Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. In Chrome, select " Menu " > " Settings "> " Advanced " > " Content settings… " > " JavaScript ". Type " chrome://settings/content/javascript " in the address bar, then press " Enter " Scroll down and select the " Adv " option, then select the " Content settings… " button.
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Is Chrome S Javascript Console Lazy About Evaluating Arrays
Is Chrome S Javascript Console Lazy About Evaluating Arrays
 Javascript Basic Console Usage Example Dirask
Javascript Basic Console Usage Example Dirask
 15 Devtool Secrets For Javascript Developers
15 Devtool Secrets For Javascript Developers
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Use Javascript Console Log Like A Pro By Deepak Jalna
Use Javascript Console Log Like A Pro By Deepak Jalna
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Chrome Devtools Logging Without Console Log Dev Community
Chrome Devtools Logging Without Console Log Dev Community
 How To Detect And Display Javascript Error From Ajax Call In
How To Detect And Display Javascript Error From Ajax Call In
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Chrome Hide Extension Errors In Javascript Console Newbedev
Chrome Hide Extension Errors In Javascript Console Newbedev
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
 Whats Wrong With Javascript Console Log In Chrome When
Whats Wrong With Javascript Console Log In Chrome When
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Hide 401 Console Error In Chrome Dev Tools Getting 401 On
Hide 401 Console Error In Chrome Dev Tools Getting 401 On
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Chrome Console Log Console Debug Are Not Working Stack
Chrome Console Log Console Debug Are Not Working Stack
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support

0 Response to "29 Chrome Javascript Error Log"
Post a Comment