24 Eliminate Render Blocking Javascript And Css Wordpress
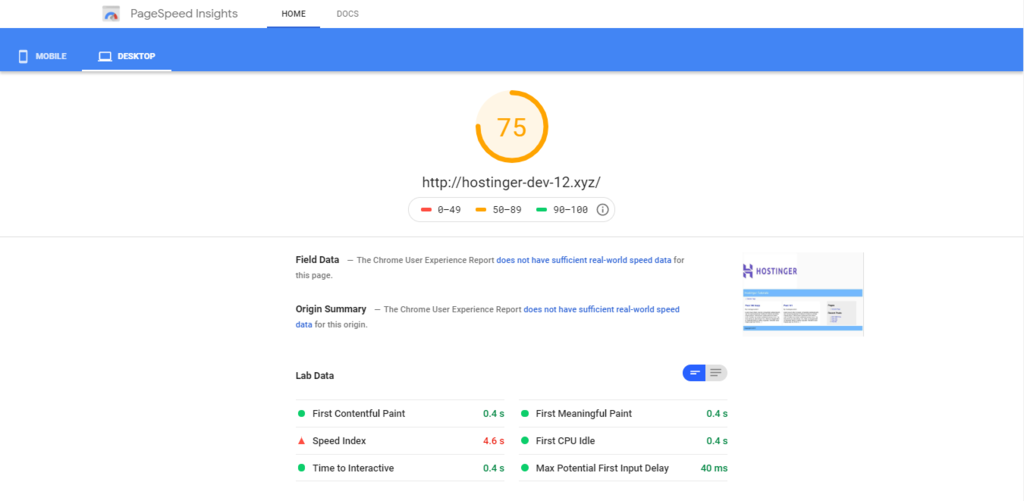
5/2/2020 · To demonstrate how to eliminate render-blocking resources on WordPress, we’ve set up a simple test site that includes render-blocking CSS and JavaScript and then we’ll take you through how to use two different plugin solutions to eliminate the render-blocking CSS and JavaScript: Autoptimize + Async JavaScript (free) WP Rocket (paid) Fortunately, you can resolve warnings like "eliminate render-blocking JavaScript and CSS" or "eliminate render-blocking resources." WP Rocket can help with that in one click by automatically fetching and setting up critical CSS for your WordPress site.
 How To Eliminate Render Blocking Javascript And Css In
How To Eliminate Render Blocking Javascript And Css In
22/2/2021 · Head to the “File Optimization” tab once you’re in the WP-Rocket settings. This tab will let us optimize CSS and JS so that it’s not render-blocking our page. WP-Rocket CSS Options. You’ll want to enable CSS minification and the “Optimize CSS delivery” option.

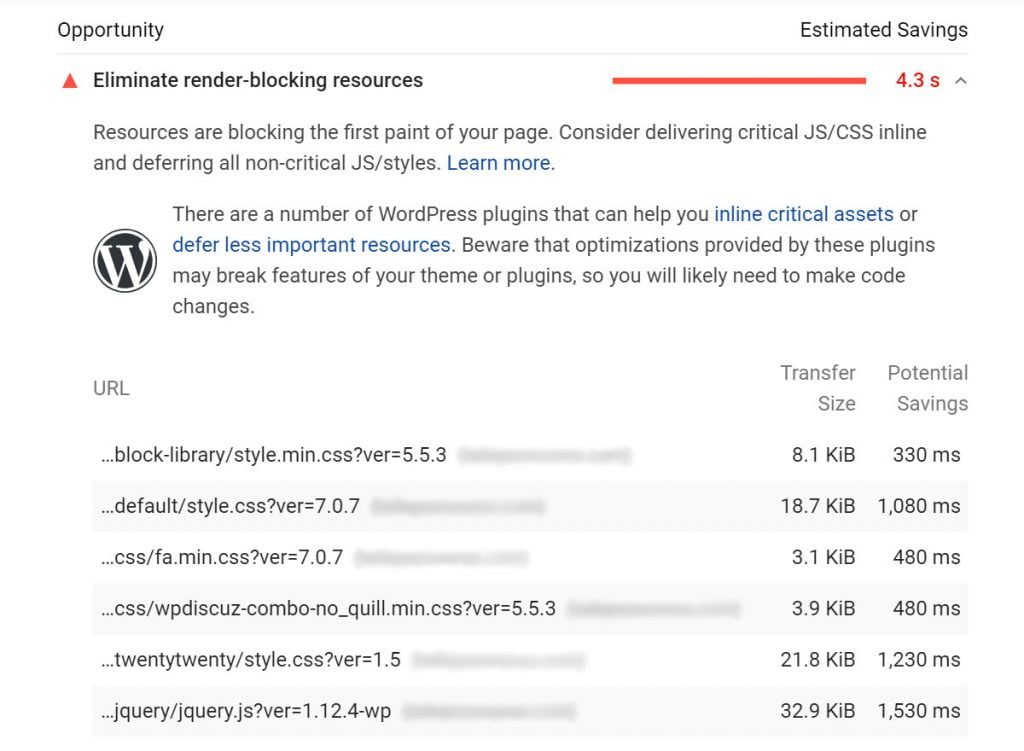
Eliminate render blocking javascript and css wordpress. How to Remove Unused JavaScript Files on WordPress and Speed up Your Site. ... On a side note, that's also why you should eliminate the JS and CSS render-blocking resources that slow down the page's loading. A typical example of such JS files is third-party code, such as Google Analytics and Facebook tracking codes. ... Feb 01, 2021 - Top 3 Plugins for Eliminating Render Blocking JavaScript · Here are some WordPress plugins that can help you resolve Render Blocking JavaScript issues. ... Asset CleanUp is a free WordPress plugin that scans all your WordPress posts and pages and detects all JS and CSS files that are loaded. With the minify option enabled, the next thing to do to remove Render-Blocking Javascript and CSS is to fetch links to the style-sheets and scripts delaying the full rendering of your webpages. This is where Google PageSpeed Insights tool becomes handy once more. So head back to the tab you had earlier left open.
22/9/2019 · Then add every item of the used CSS into a <style> block within the main body of the page, then remove all the styles used from your external CSS (to save duplication, this step is not actually necessary to fix this issue). As you will soon discover this is a nightmare to reverse engineer, but with a little patience it is possible. Example You can use LiteSpeed Cache plugin to eliminate render-blocking resources WordPress issue for free or use WP Rocket, FlyingPress, Autoptmize + Async JavaScript, or some other plugins as paid alternatives. Critical CSS is generated in the plugin providers' server instead of your web server. That's why this is usually provided as a paid service. To eliminate render-blocking JavaScript and CSS in above-the-fold content from WordPress, you can use plugins such as Autoptimize. This plugin makes the load time of your WordPress site better by combining bits of code, making code blocks smaller by removing unnecessary characters (compression), and so on.
I run a personal wordpress website running the avada theme and I ran the google page speed insights tool on it and it said that I had an issue "Eliminate render-blocking JavaScript and CSS in above-the-fold content". Im not sure how to go about correcting this, I dont know how to code wordpress ... Aug 04, 2020 - Do you want to eliminate render-blocking JavaScript and CSS in WordPress? If you test your website on Google PageSpeed insights, then you will likely see In this article, we have taken a look at what it means to have render-blocking JavaScript and CSS code, how it loads, and some of the plugins you can use to eliminate render-loading resources. The plugins we chose include advanced website-optimization options that will help you shave down your load time.
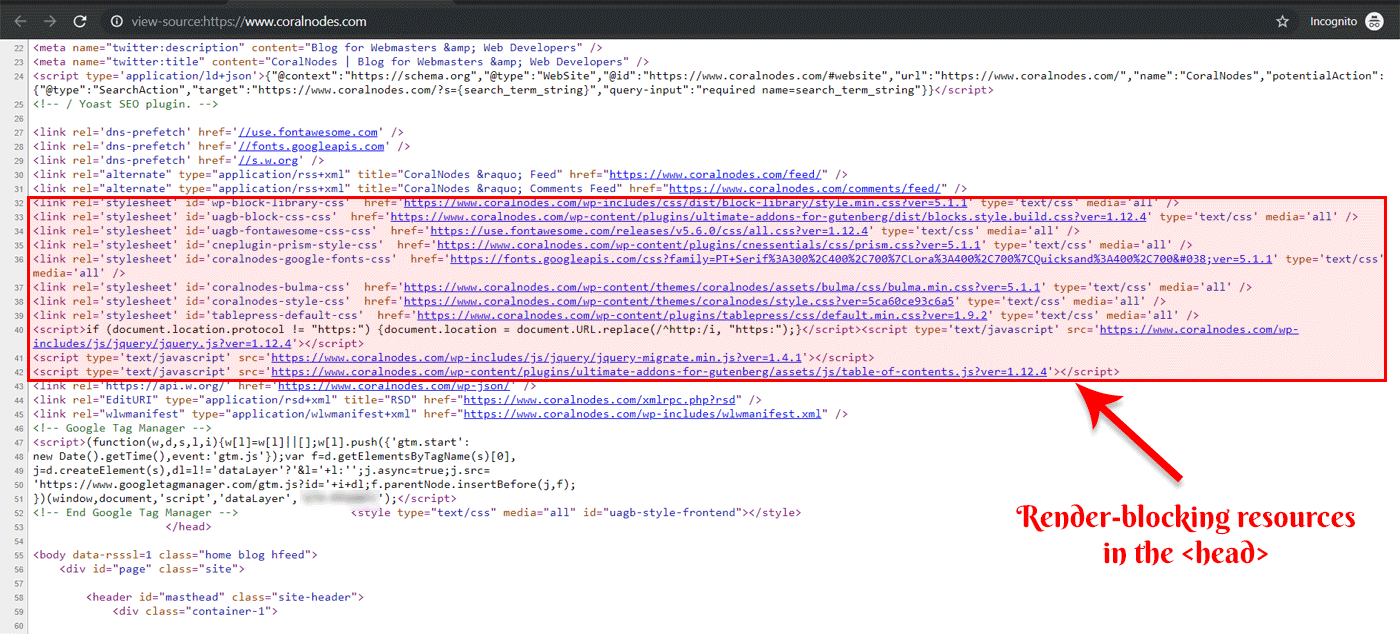
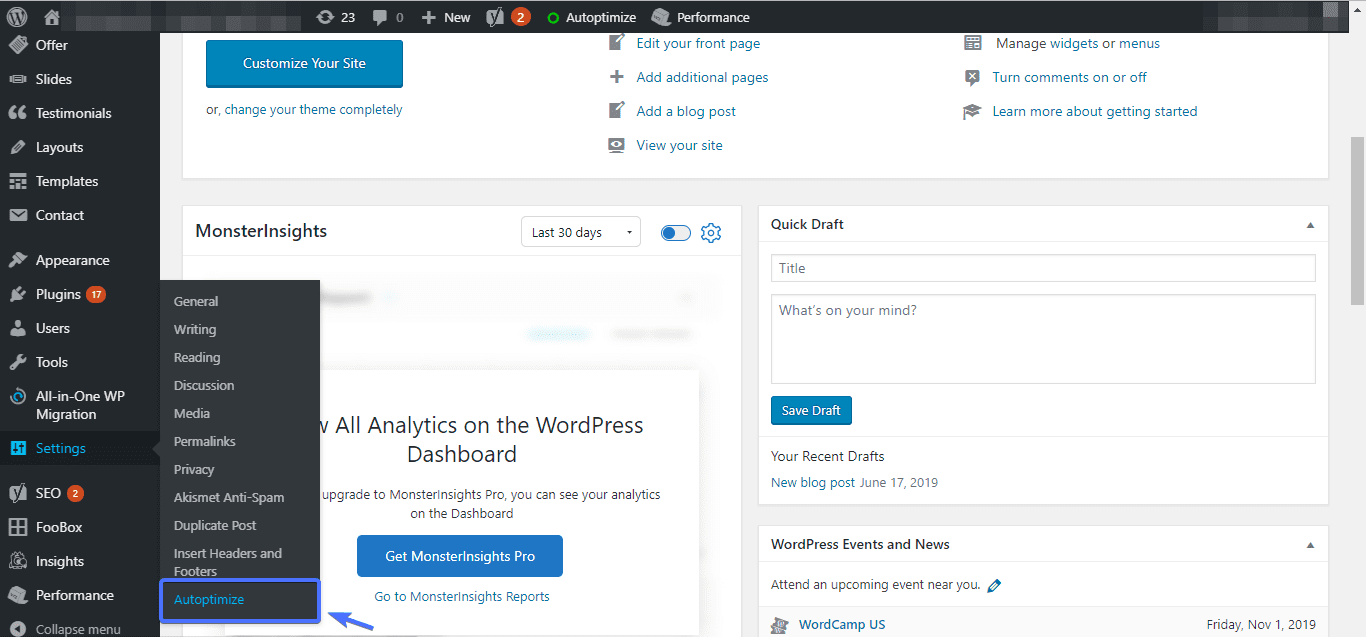
How to Fix Render-Blocking JavaScript and CSS in WordPress? 1. Autoptimize: One of the simplest ways you can follow to get rid of the issue we are discussing is to use Autoptimize plugin. Install and activate the plugin, then go to Settings, Autoptimize for configuring the settings. Select "Optimize JavaScript Code" and "Optimize CSS Code". Render blocking resources are static files, such as fonts, HTML, CSS, and JavaScript files, that are vital to the process of rendering a web page. When the browser encounters a render blocking resource, it stops downloading the rest of the resources until these critical files are processed. Have you ever run your website through Google Pagespeed Insights tool and got the cryptic message: "Eliminate render-blocking JavaScript and CSS in above-the-fold content"? Updated: 08/16/2018 Hummingbird includes page, browser, RSS and Gravatar caching, full Multisite support, all new developer tools and a new streamlined interface. If the answer is "yes," the good news is you're ...
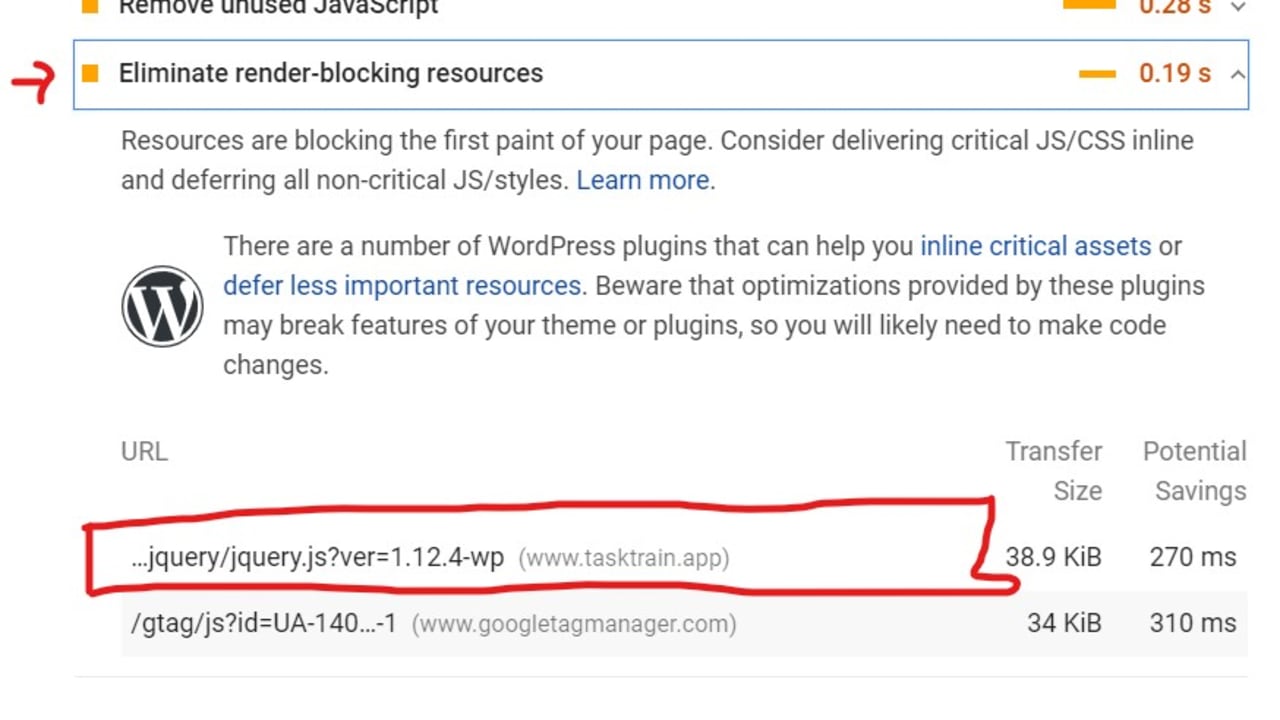
If no "rocket-critical-css" was found, try to Regenerate the Critical CSS path. Pagespeed is still flagging jquery.js on render-blocking. If jquery.js is being flagged under "Eliminate Render Blocking Resources" it means that the file is being excluded from our Load JavaScript Deferred in this field: Learn how to Remove Render Blocking JavaScript Properly for better pagespeed. Remove Render Blocking JavaScript in WordPress with or without plugin. Learn 3 methods (recommended by Google) to Remove 'Eliminate Render-blocking of JavaScript' warning in Google PageSpeed Insights. Technical SEO benefits of removing RB JS. WP Rocket comes with two settings to eliminate render-blocking scripts: Optimize CSS Delivery and Load JavaScript deferred. To turn these on, go to Settings > WP Rocket > File Optimization. Enable the two settings mentioned above, and you're good to go. While you're here, you can also minify your Javascript and CSS for even faster loading.
Jun 24, 2019 - In this guide, we will show how to easily eliminate Render-Blocking JavaScript and CSS from your WordPress website and optimize your website performance. 17/3/2021 · Fixing Render Blocking Resources in WordPress. You have to handle render blocking JavaScript and render blocking CSS separately in order to fix the issue. For JavaScript, you can use async attribute in the script tag to load the script in parallel to the content. For example, Google AdSense uses async advertising code for all loading advertisements. Nov 18, 2018 - Anyway, it removed the Autoptimize as a render blocking from google speed (except it still appears in remove unused css) however, I disable it again, because the website starts to load in an ugly html format, after 3s or 5s of loading, it turn to be normal as it should be.
14/4/2021 · In WordPress, eliminating render-blocking resources in WordPress is often fixed by deferring JavaScript in a plugin such as Autoptimize. Common solutions also include using inline critical CSS, removing unused CSS and JavaScript in asset unloading plugins, and preloading your fonts. To reduce the number of render-blocking scripts on your site, you'll need to follow a few best practices: ' Minify' your JavaScript and CSS. This means removing all extra whitespace and unnecessary comments in the code. Concatenate your JavaScript and CSS. This video is about how to remove render-blocking CSS and java scripts in WordPress. Render-blocking Javascript and CSS are scripts and style-sheets a browse...
I am using Twenty Seventeen theme and trying to achieve a good score on Google Page Speed test. I am facing an issue of "Eliminate render-blocking JavaScript and CSS in above-the-fold" and "Leverage browser caching" of style.css of Twenty Seventeen theme. I tried to eliminate this with the .htaccess file, but still getting the same issue. Learn what this means, why it's important, and how to fix it in your HTML, CSS, and JavaScript. 13 Jul 2021, updated 23 Jul 2021 by Sia Karamalegos. Don't let render-blocking resources block you on the road to good performance. Photo by Tim Wilson on Unsplash. You might be here because Lighthouse told you to "eliminate render-blocking resources". If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js.
Luckily WordPress allows an easy way to remove plugin injected CSS files just as easy as it was added in the first place with the wp_dequeue_style() function. Critical CSS. An extra step to optimize the delivery of CSS files is by using Critical CSS. The critical rendering path represents the steps that the browser takes to render a page. Mar 09, 2021 - Google’s PageSpeed Insights assigns a score to websites based on their loading speeds. If you’re getting the infamous Eliminate render-blocking JavaScript and CSS in above-the-fold content suggestion while analyzing your WordPress site performance, simply fix the issue with plugins. "CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce" has been translated into 1 locale. Thank you to the translators for their contributions. Translate "CSS JS Manager, Async JavaScript, Defer Render Blocking CSS supports WooCommerce" into your language. Interested in development?
20/6/2015 · Eliminate render-blocking JavaScript and CSS in above-the-fold content. I actually get an orange code for the desktop, but for the mobile I get a red code, and this is what bothers me most. I'm already using W3 Total Cache plugin (the free version of it), but no luck with sorting out this problem. You can easily remove the render-blocking JavaScript and CSS by first enabling the Minify option from the plugin's settings and setting it on the manual mode. Next, you should click the 'Eliminate render-blocking resources' tab and copy the necessary files' full link address for blocking scripts and style sheets. Jun 28, 2019 - The main disadvantage of render-blocking JavaScript and CSS is they slow down your WordPress website. That is why it is important to only use the minimum amount of plugins possible. There are many speed test websites, but the most important may be Google Pagespeed Insights .
In a correct WordPress theme all CSS and JavaScript files should be included via wp_head() and wp_footer() functions. And as you know, jQuery files has dependencies, for example, if you have the fancybox.js plugin, so, it should be included after jquery.js file and can not be included before it.
 Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Remove Render Blocking Javascript In Wordpress Technobezz
Remove Render Blocking Javascript In Wordpress Technobezz
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 How To Eliminate Render Blocking Javascript And Css In
How To Eliminate Render Blocking Javascript And Css In
 How To Eliminate Render Blocking Resources In Wordpress
How To Eliminate Render Blocking Resources In Wordpress
 Fixed Render Blocking Jquery In Wordpress With Autoptimize
Fixed Render Blocking Jquery In Wordpress With Autoptimize
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 Removing Render Blocking Resources
Removing Render Blocking Resources
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 8 Ways To Eliminate Render Blocking Resources In Wordpress
8 Ways To Eliminate Render Blocking Resources In Wordpress
 Eliminate Render Blocking Resources Wp Rocket Knowledge Base
Eliminate Render Blocking Resources Wp Rocket Knowledge Base
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Eliminate And Optimize Render Blocking Css And
How To Eliminate And Optimize Render Blocking Css And
 Fixed Eliminate Render Blocking Resources Wordpress Plugin
Fixed Eliminate Render Blocking Resources Wordpress Plugin
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The

 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 Eliminate Render Blocking Javascript And Css Wordpress Reloaded
Eliminate Render Blocking Javascript And Css Wordpress Reloaded
 How To Eliminate Render Blocking Javascript And Css In
How To Eliminate Render Blocking Javascript And Css In
0 Response to "24 Eliminate Render Blocking Javascript And Css Wordpress"
Post a Comment