22 Javascript Drag And Drop Events
Aug 27, 2020 - In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers. Drag and Drop Events. Example 17-2 showed how to respond to mouse drags within an application. It is possible to use techniques like that to allow elements to be dragged and “dropped” within a web page, but true “drag-and-drop” is something else. Drag-and-drop (or DnD) is a user interface for transferring data between a “drag source” and “drop ...
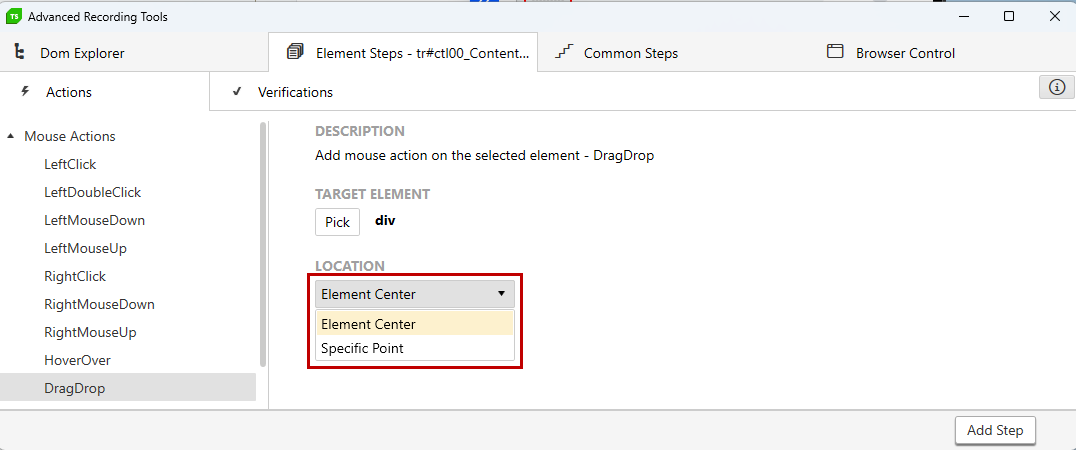
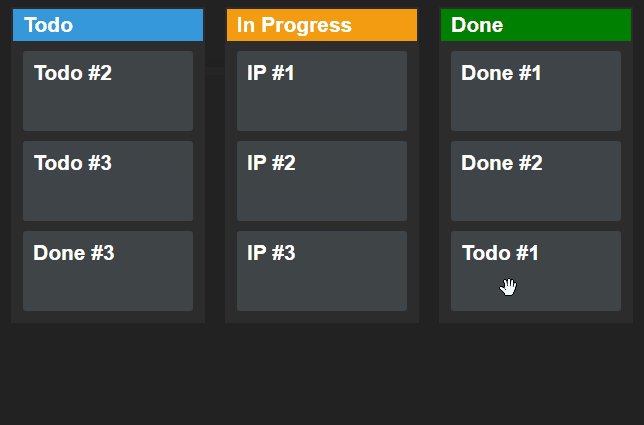
 Drag Amp Drop Progress Test Studio
Drag Amp Drop Progress Test Studio
Dec 17, 2020 - HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.

Javascript drag and drop events. The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+) To achieve drag and drop functionality ... or other JavaScript frameworks like jQuery etc. Now HTML 5 came up with a Drag and Drop (DnD) API that brings native DnD support to the browser making it much easier to code up. HTML 5 DnD is supported by all the major browsers like Chrome, Firefox 3.5 and Safari 4 etc. ... There are number of events which are ...
HTML5 drag and drop activates through event-based JavaScript and added attributes. This feature is supported in mobile applications only. The main features of the HTML5 Drag and drop API include: Mar 25, 2021 - But native Drag Events also have limitations. For instance, we can’t prevent dragging from a certain area. Also we can’t make the dragging “horizontal” or “vertical” only. And there are many other drag’n’drop tasks that can’t be done using them. Sep 08, 2019 - Discover how to use the Drag and Drop API to create interactive experiences for your users
Aug 29, 2020 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. Sep 28, 2020 - This tutorial introduces you to the JavaScript Drag and Drop API and shows you how to handle drag and drop events effectively.
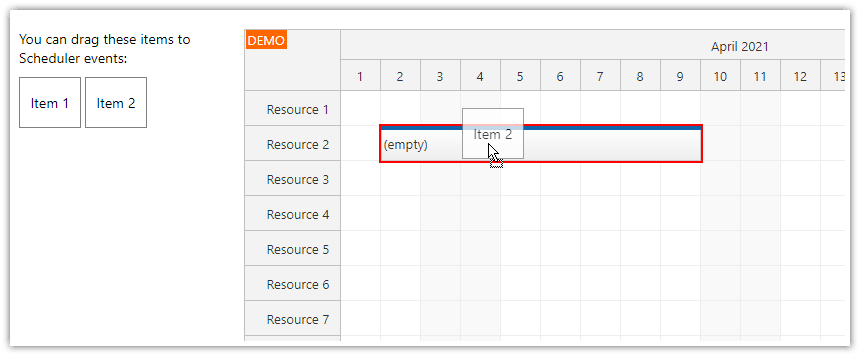
The drop event is fired when an element or text selection is dropped on a valid drop target. 25/3/2021 · In the modern HTML standard there’s a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag’n’drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. The JavaScript Scheduler includes built-in support for dragging external items to the Scheduler. These items will be transformed into events and you can use this feature to schedule tasks from a list using drag and drop. It is also possible to drag items from an external list to existing Scheduler events.
The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Occurs on a possible target element ... data is dropped on it. Note: The support for the dragdrop event has been removed in Firefox 3.5. Use the ondrop event instead. If some content is selected in a HTML document, the user has the ability to start dragging it. To drag the selected content, press and hold down ... At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. ... The classic switcheroo. Drag one element over another and watch them trade places in the DOM. The ideal functionality for when layout dimensions ...
The ondrag event occurs when an element or text selection is being dragged. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events. A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events. Each drag event type has an associated global event …
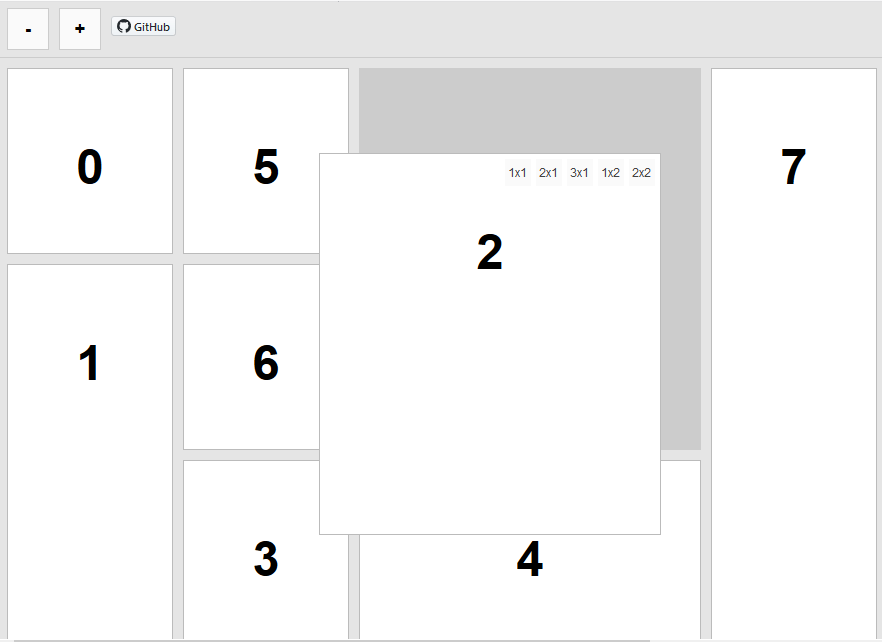
 Angular 9 8 7 Drag And Drop Across Multi Lists In Angular
Angular 9 8 7 Drag And Drop Across Multi Lists In Angular
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
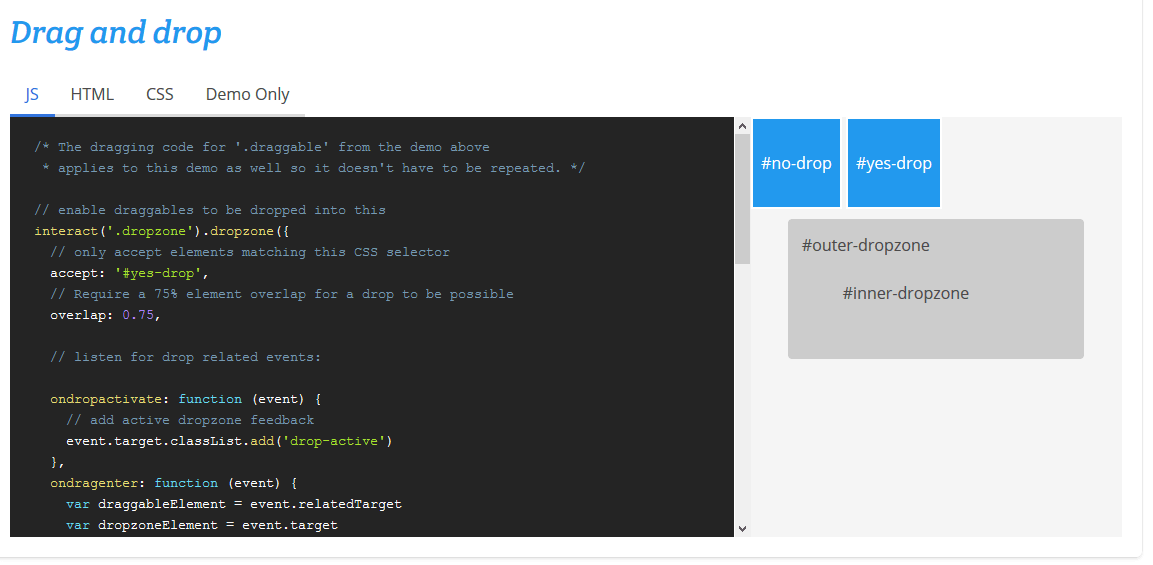
 Noredink Drag Amp Drop Without Draggables Amp Dropzones
Noredink Drag Amp Drop Without Draggables Amp Dropzones
Implementing Drag And Drop Events And Actions Iphone
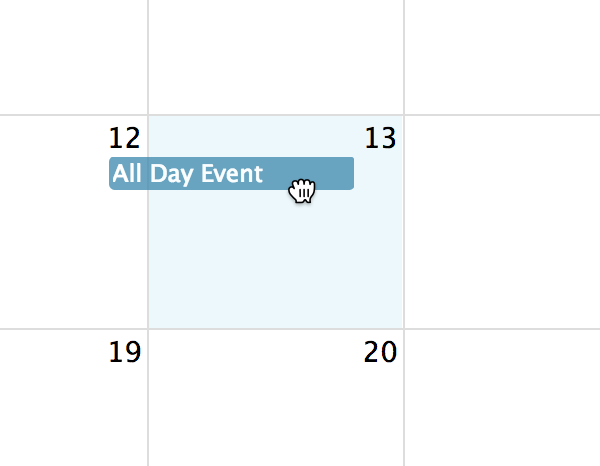
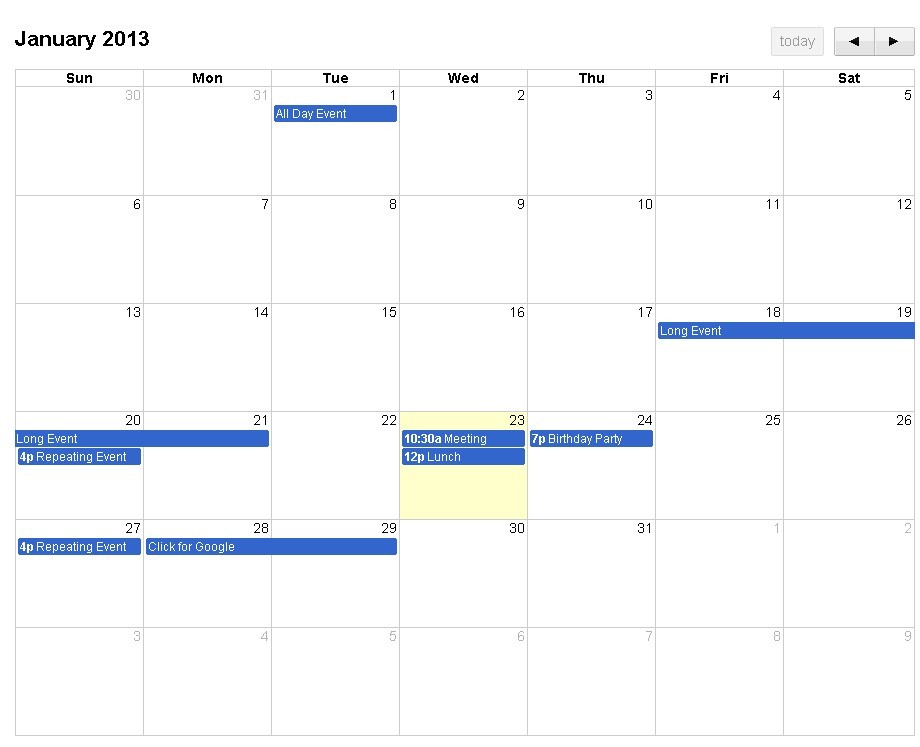
 Event Dragging Amp Resizing Docs Fullcalendar
Event Dragging Amp Resizing Docs Fullcalendar
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
 The Future Of Drag And Drop Apis Front End Development
The Future Of Drag And Drop Apis Front End Development
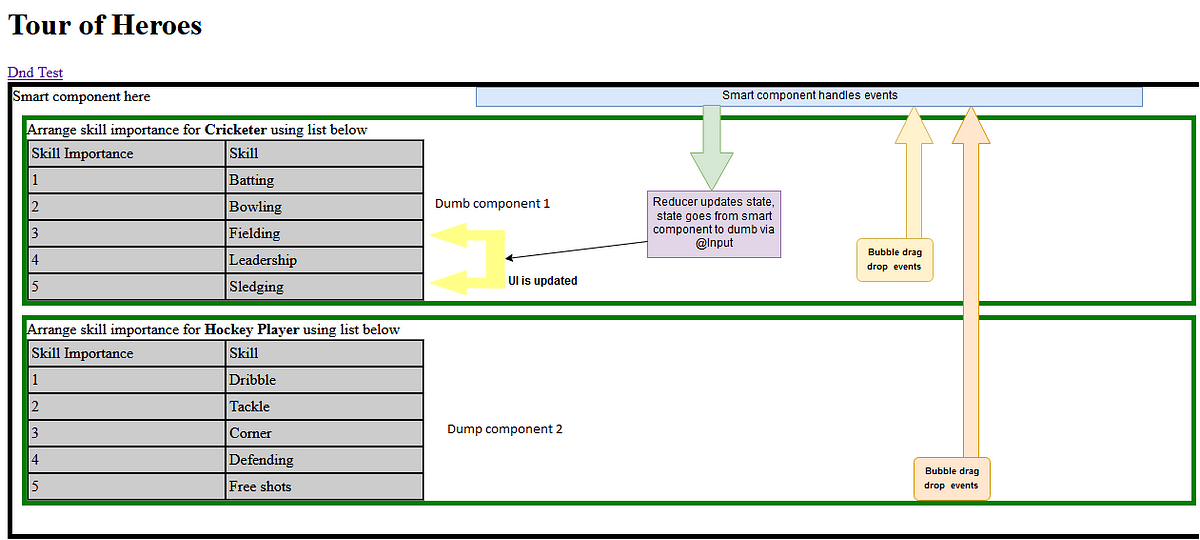
 Drag Drop In Angular 4 And Ngrx Store Integration Using
Drag Drop In Angular 4 And Ngrx Store Integration Using
 Learning And Practice Of Html5 Native Drag And Drop Events
Learning And Practice Of Html5 Native Drag And Drop Events

 Beginner Drag And Drop Game With Html Scss And Js
Beginner Drag And Drop Game With Html Scss And Js
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Jquery Full Sized Drag Amp Drop Calendar To Fetch Events
Jquery Full Sized Drag Amp Drop Calendar To Fetch Events
 Feature Rich And Draggable Event Calendar Plugin
Feature Rich And Draggable Event Calendar Plugin
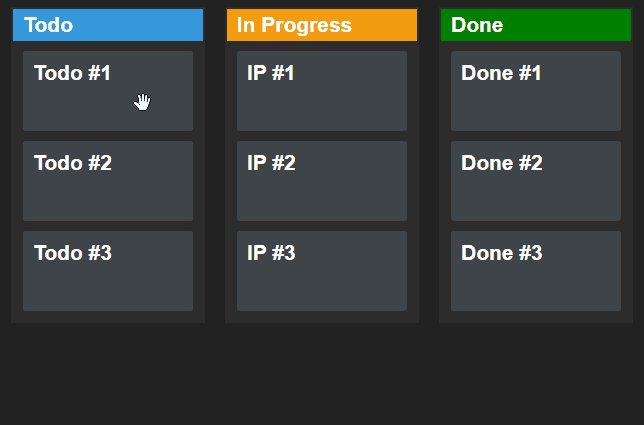
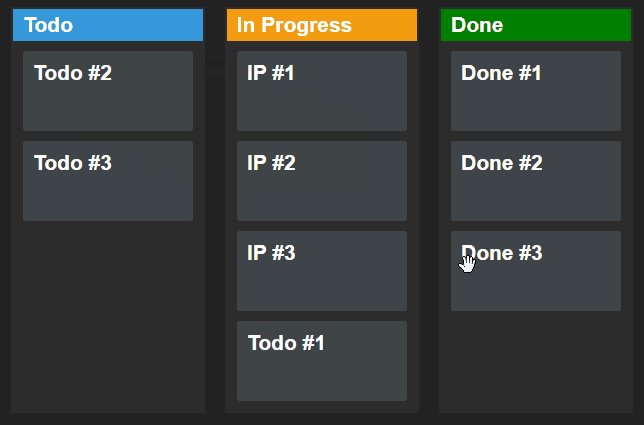
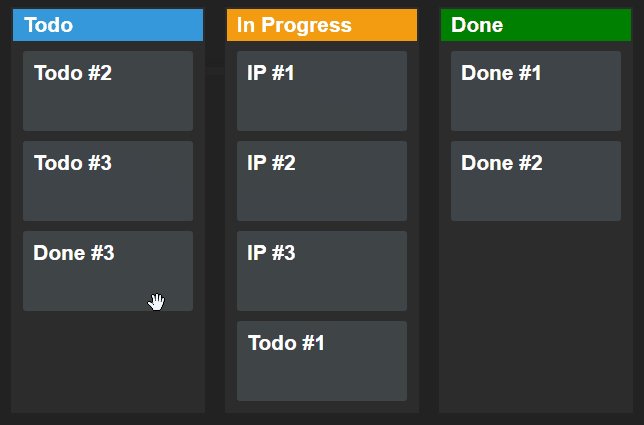
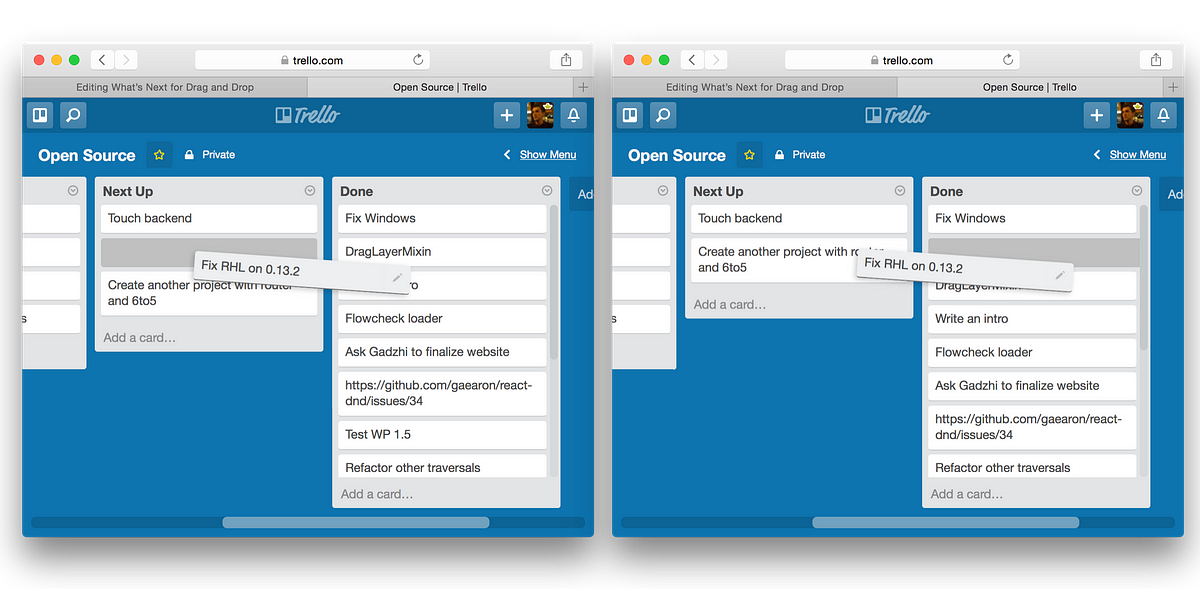
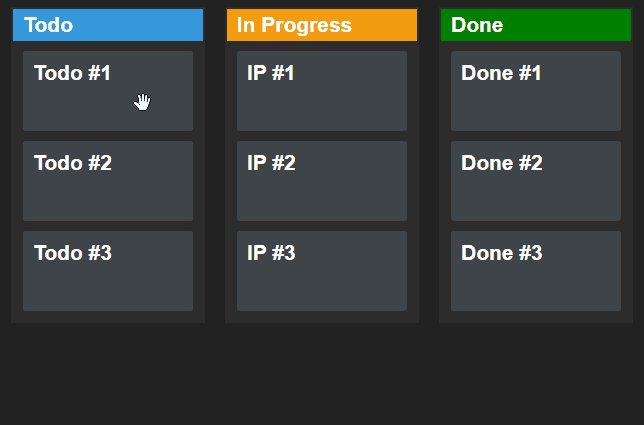
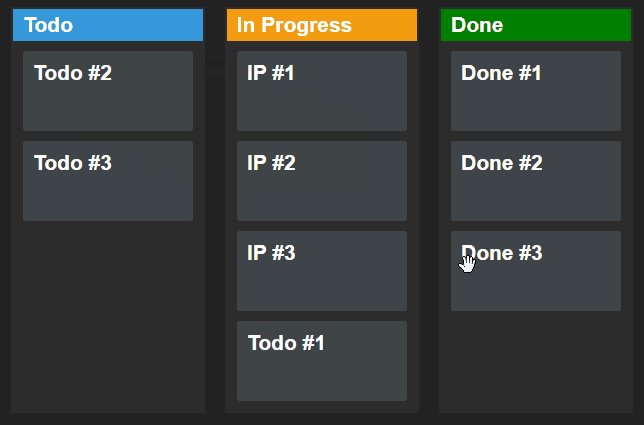
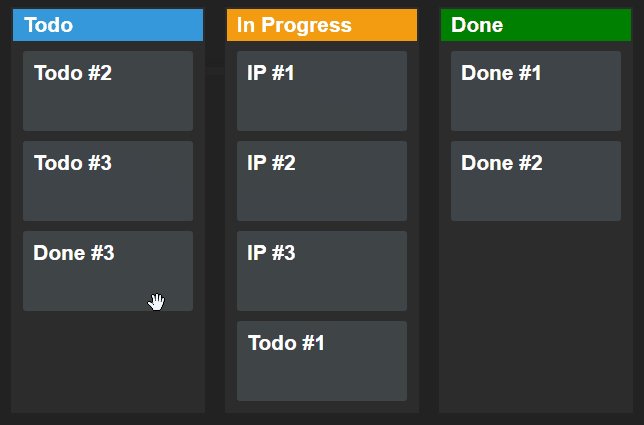
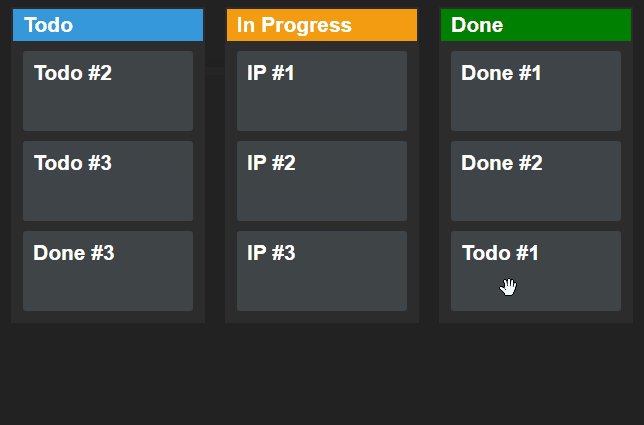
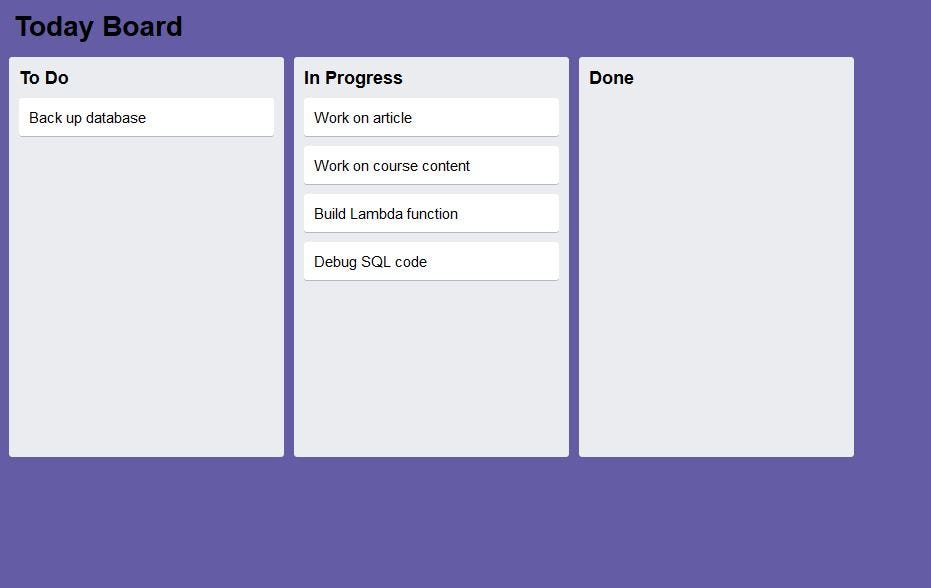
 Using Javascript To Create Trello Like Card Re Arrange And
Using Javascript To Create Trello Like Card Re Arrange And
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
 Drag And Drop File Upload Using Javascript And Php Artisans Web
Drag And Drop File Upload Using Javascript And Php Artisans Web
 Html5 Drag And Drop Handling Drag And Drop Events
Html5 Drag And Drop Handling Drag And Drop Events
 Integration Between Html 5 Drag Drop And Sap
Integration Between Html 5 Drag Drop And Sap

0 Response to "22 Javascript Drag And Drop Events"
Post a Comment