22 Using D3 In Javascript
Copy Github repository in your local folder. Download libraries listed in requirements.txt. Launch app.py. Your example deployed locally using Flask (Link) — (Image by Author) You have now built your first visualization solution using Flask and D3.js. Next steps are. Replace miserables.json with your dataset.
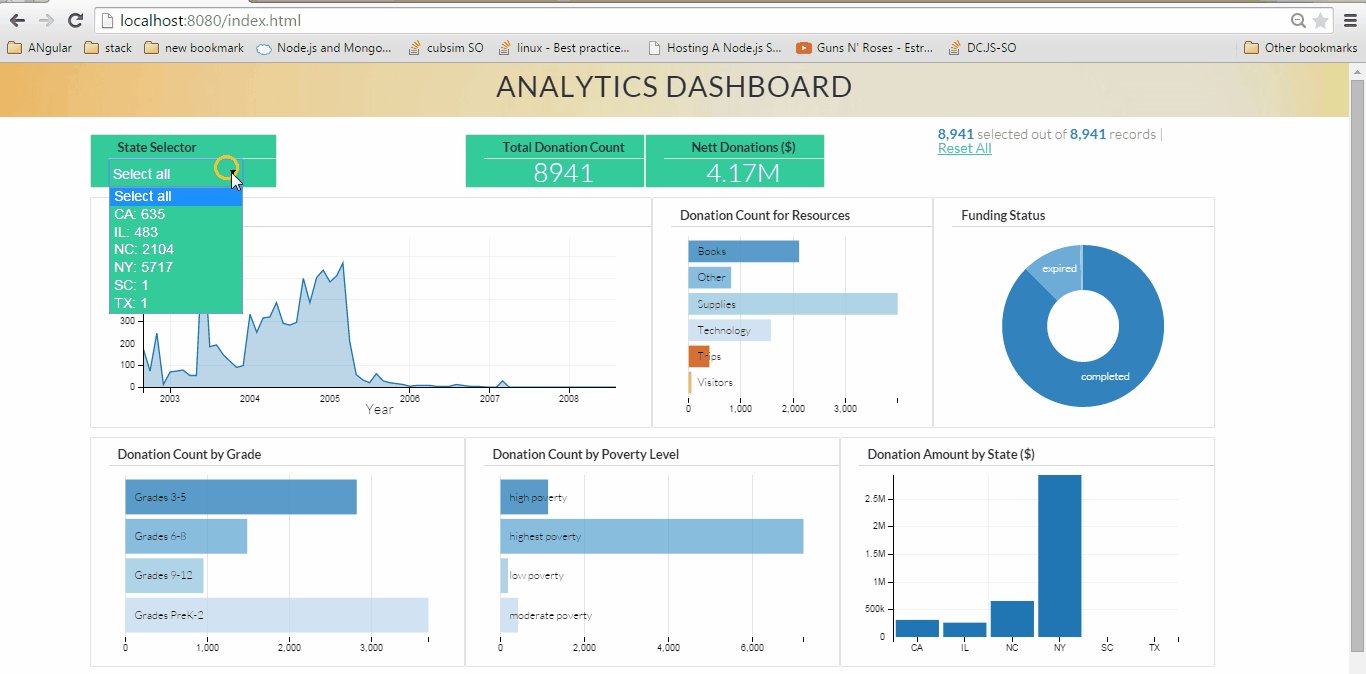
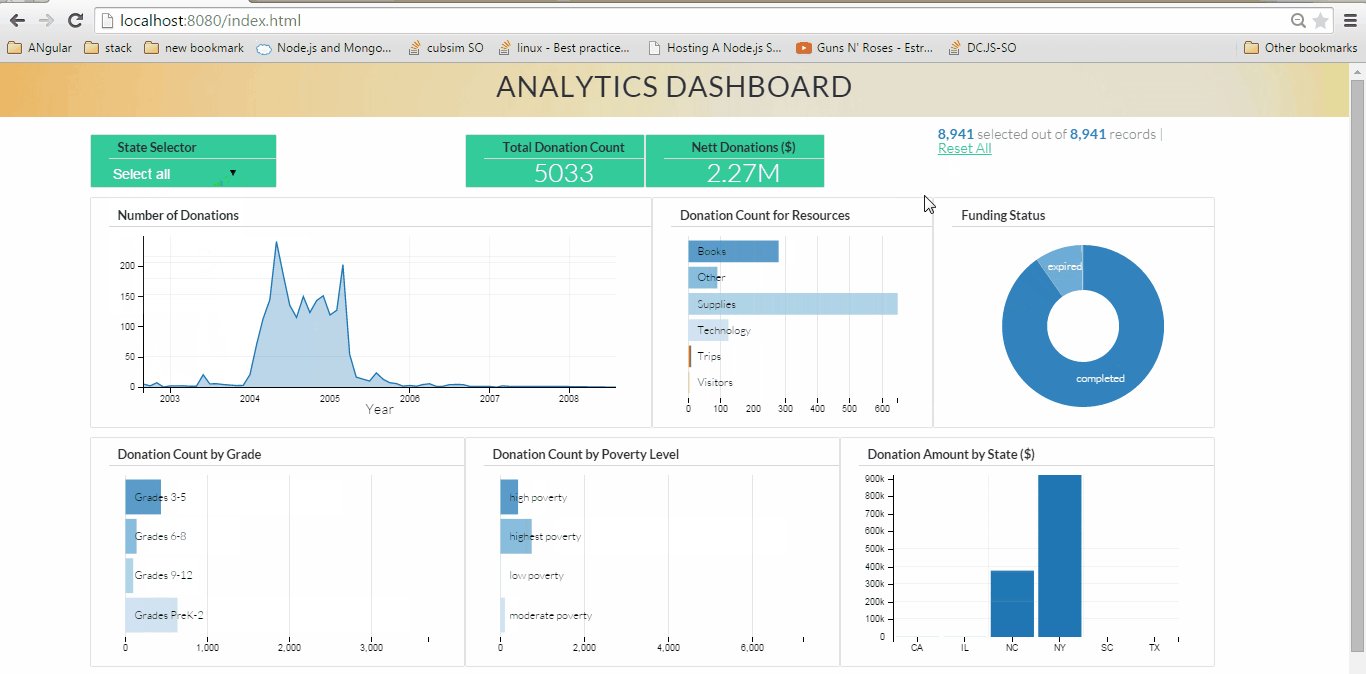
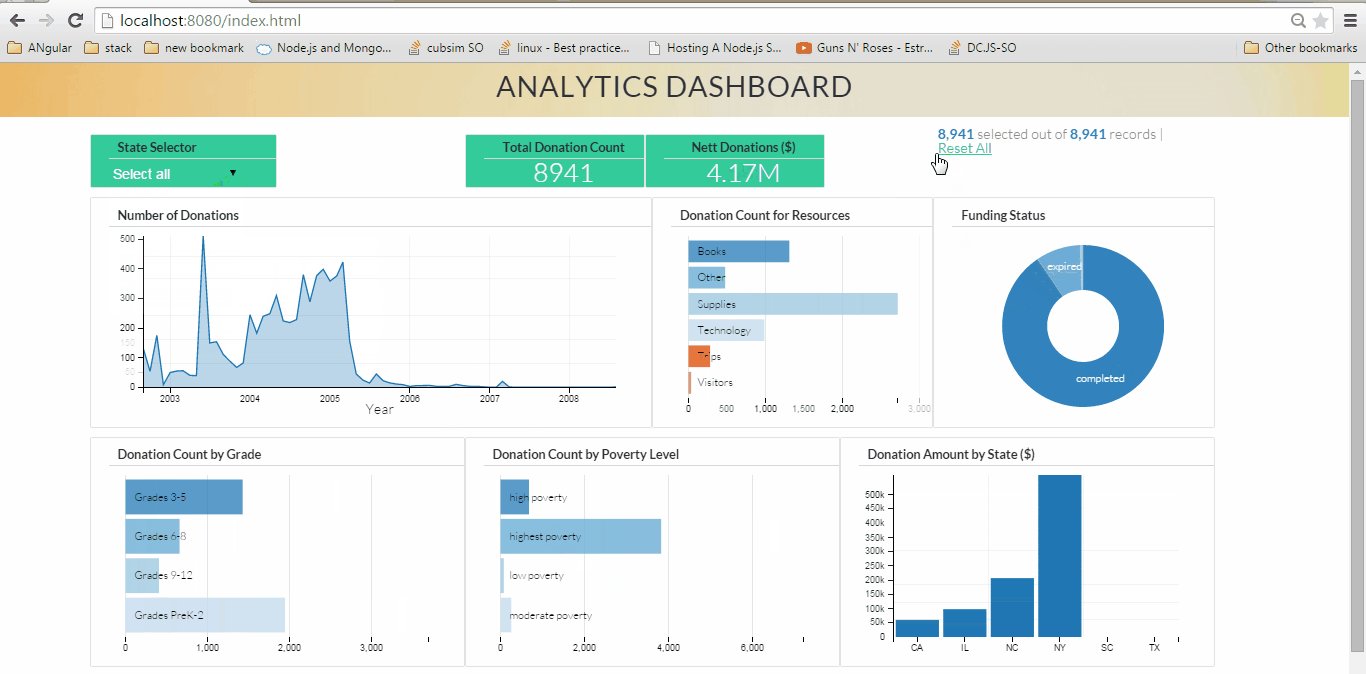
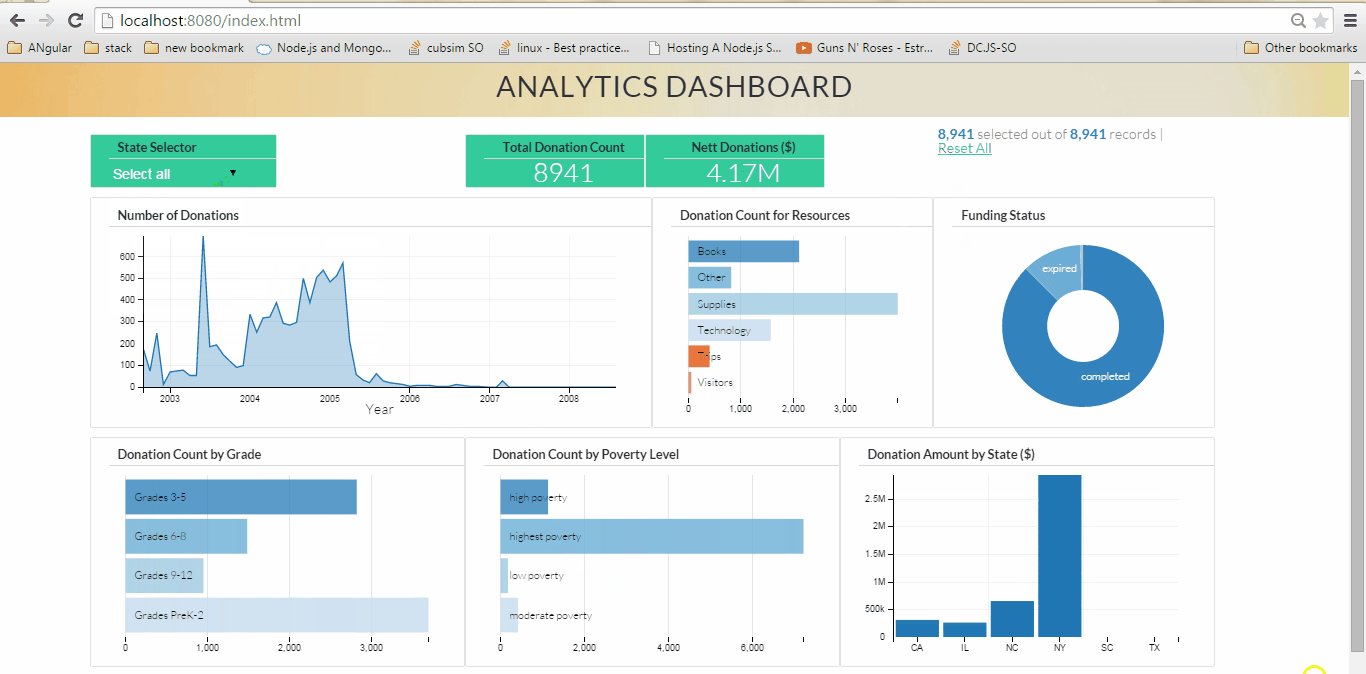
 Interactive Data Visualization Using D3 Js Dc Js Nodejs And
Interactive Data Visualization Using D3 Js Dc Js Nodejs And
Adding an event using D3.js Now we know how to add events to elements in JavaScript; however, the addEventListener method only works on a single element at a time. We could make a for loop to iterate over multiple elements, but this would be cumbersome, especially when working with selections from D3.js.

Using d3 in javascript. D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation. Key Features of D3.js. It Uses Pre-Existing Conventions: D3.js makes use of web standards such as the aforementioned SVG, HTML, and CSS.On its own, this particular feature may not appear to be remarkable. However, this allows for easy implementation of the script across platforms without the need for other technology or plugins other than a browser. When checking the documentation, we saw that D3.js had a strong set for manipulation with data. There were a lot of computing functions and methods to visualize data. As D3.js can calculate and modify anything for us, all we should do is visualize it.
Now let's take a look at how we can use the D3 JavaScript Library when Drawing Scalable Vector Graphics. Using D3 To Draw Basic Shapes First off, we'll set up a snippet of HTML that we can use to grab hold of with D3, to append and manipulate. D3.js - Graphs. A Graph is a 2-dimensional flat space represented as a rectangle. Graphs have a coordinate space where x = 0 and y = 0 coordinates fall on the bottom left. According to mathematical Cartesian coordinate space, graphs have the X coordinate growing from left to right and the Y coordinate growing from bottom to top. 19/4/2014 · However, it looks like even with version 4 of d3, there is an issue in IE 11 related to firing "onchange" event. The one assigned using d3 syntax does not work, so I hooked up the event directly to html "input" element and got it working. I expected that d3 somehow works around browser-specific issues and same d3 code can be used for all.
Learn more advanced front-end and full-stack development at: https://www.fullstackacademy D3 (or D3.js) is a JavaScript library designed to give users the... D3.js is a JavaScript library used to manipulate documents based on data. It uses HTML, CSS, and SVG to create visual representations of data which can be viewed on any modern browser. It also provides some awesome features for interactions and animations. In this tutorial, we will explore the basic concepts and features of D3.js. D3.js is javascript library used to make interactive data driven charts. It can be used to make the coolest charts. It has a very steep learning curve. But once you understand the basics of D3.js…
In JavaScript if we wanted to store values (1, 2, 3, and 4) in an array we would intialize a variable and assign the values as follows: var myArray = [1, 2, 3, 4]; D3 does not store data within variables. Instead, D3 stores data within the DOM selectors by calling the selection.data () method. This file is written in D3 V3, which is now two versions out of date, since version 5 was finally released last month. A big change in D3 V4 was that the library switched to using a flat namespace ... D3.js is a javascript library particularly useful for data visualization. It allows to create, select and modify elements. It allows to create, select and modify elements. In the example below, d3 is used to select the circle with a class target and modify its stroke-width .
D3 is a JavaScript code so you can write all your D3 code within <script> tag. You may need to manipulate existing DOM elements, so it is advisable to write D3 code just before the end of </body> tag Include D3 Library from CDN You can use D3 library by linking it directly to your HTML page from the Content Delivery Network (CDN). d3.select("body") Once we have our data object, we want to output the content to our page. Where do we want to add it? That's right - to the body element. So, we select the body element. D3 returns the selection and we can pass this on to the next method using method chaining. .selectAll("p") We choose to output our data as paragraphs. D3.js Examples. 1. Creating Hello world using D3.js. A simple 'Hello World' can be displayed with the below code. d3.select ("body").append ("span") .text ("Hello, world!"); 2. Creating a pie chart using D3. For creating a pie chart, you can follow the below code referenced from this site . Create dummy data.
You can also use accessors in d3.tsv, but not in d3.json. Note: d3.csv is an asynchronous function, meaning that the code after it will execute immediately, even before the CSV file is loaded. So, special attention for using your data inside the callback. D3.js is a JavaScript code, so we should write all our D3 code within "script" tag. We may need to manipulate the existing DOM elements, so it is advisable to write the D3 code just before the end of the "body" tag. Include D3 Library from CDN In the first part, we talk about environment setup, creating a Power BI dataset and report, developing a basic custom visual using D3.js, and how to debug it. In the second part , we cover building a more advanced visual to present financial data, but this time combining it with React components.
D3 was created using JavaScript. D3 (in general) uses SVG to create the graphical elements. D3 uses CSS to style (customize) how SVG elements are displayed. D3 uses the Document Object Model (DOM) to place elements in the document. Add CSS¶. Apart from your D3.js script, you usually also want to add some custom CSS to the mix, preferably in a separate file as well. Define the CSS in a HTML file, e.g. circles.css.html as follows <style> svg circle { stroke: #16527b; stroke-width: 1px; } </style> Create A Bar Chart With D3 JavaScript Summary. This was a fun tutorial the covered a lot of ground. In the episodes prior to this, we learned the basics of configuring D3 and working with basic SVG graphics. This tutorial helped us to piece the various concepts together to create a functioning bar chart. By tweaking the code here, you may be ...
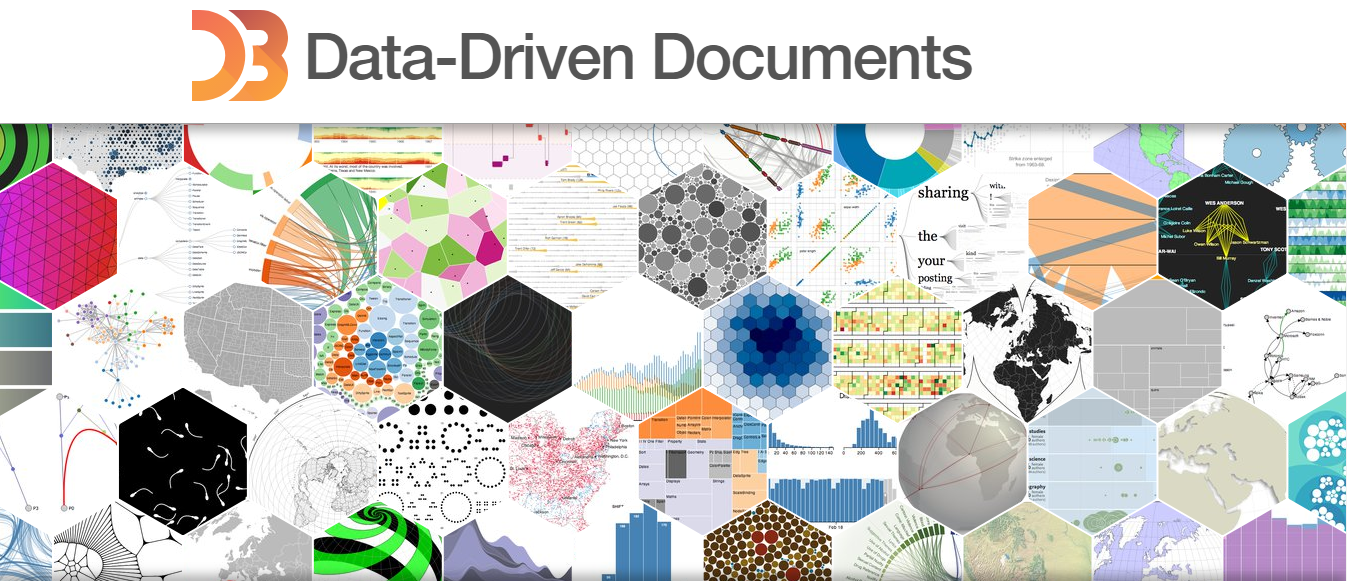
D3 stands for Data-Driven Documents. D3.js is a JavaScript library for manipulating documents based on data. D3.js is a dynamic, interactive, online data visualizations framework used in a large number of websites. D3.js is written by Mike Bostock, created as a successor to an earlier visualization toolkit called Protovis. That may be a bit tricky since the code that draws the links is within the d3.js code base. Have you considered using a network diagram instead? Delete. Replies. Reply. Reply. Unknown 5 January 2017 at 07:45. Hello, Thanks for the great post. I'm trying to get the leaf node value on click event. Basically, I'm able get each node value by ...
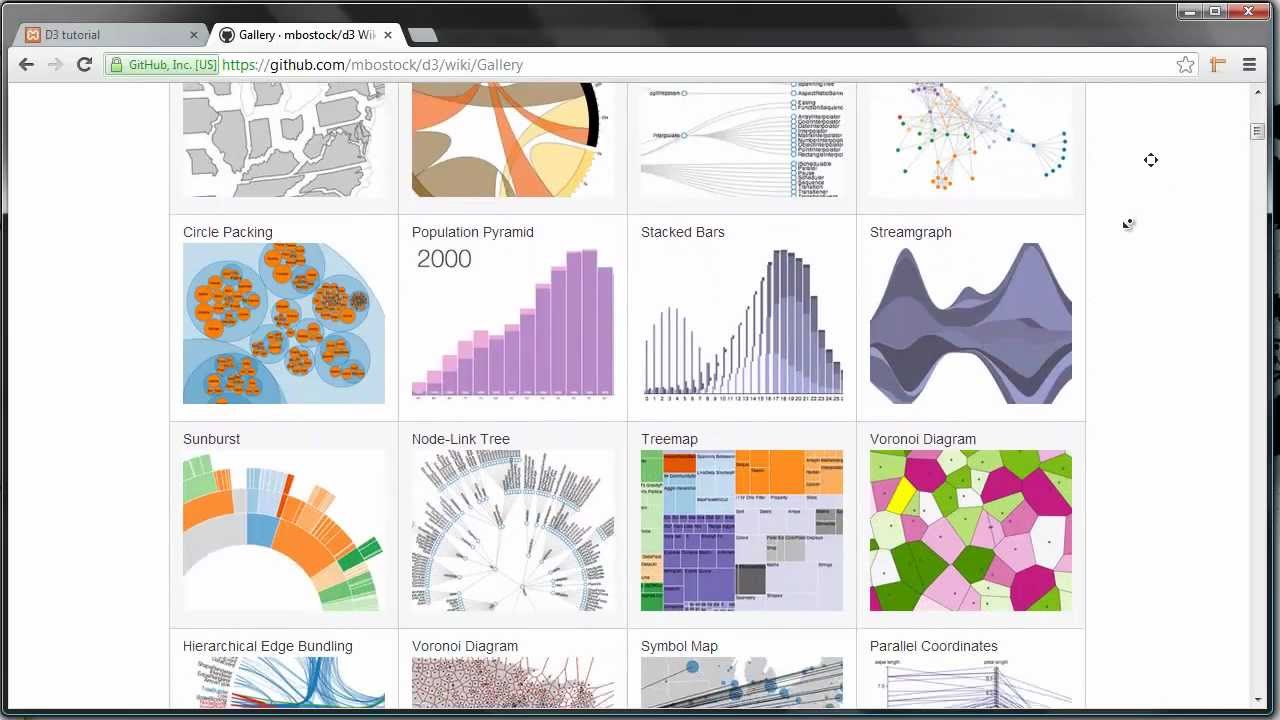
Case Studies - Some interesting charts built using D3.js; Introduction to Dimple.js - D3 made easy! 1. Refreshing previous concepts of D3.js. Let's quickly refresh some of the important concepts we have learned in the previous article! Selections In this case the file is sourced from the official d3.js repository on the internet (that way we are using the most up to date version). The D3 file is actually called d3.v4.min.js which may come as a bit of a surprise. That tells us that this is version 4 of the d3.js file (the v4 part) which is an indication that it is separate from the v3 ... Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. If you're new to javascript and web development, this online course is probably the place to start.
D3 took a different approach, instead of giving you the full components, it gives you data-driven helper functions to create those components yourself. At this time, libraries like jQuery and... We additionally use the d3.autoType parsing function to convert the rows in the data set to JavaScript objects. The documentation lists down the reassignment rules (like empty becomes null ). To see the converted object, you can print the data on the console once it has been loaded using the then() function. Using D3.js. This online text is an reference for the D3.js API. In these pages we provide links to the official D3.js API documentation, discuss how to use the objects and methods provided in the D3.js API, present code examples in editable sandboxes, and provide explanations for those examples.
 D3 Dashboard Tutorial With Cube Js By Artyom Keydunov
D3 Dashboard Tutorial With Cube Js By Artyom Keydunov
 Drag And Drop Visuals In Your Interactive Dashboard
Drag And Drop Visuals In Your Interactive Dashboard
Probability Tree Diagrams Using D3 And Javascript Harry Surden
 D3 Js Graph Gallery For Data Visualization Kdnuggets
D3 Js Graph Gallery For Data Visualization Kdnuggets

 D3 Js And Vue Js In This Blog I Ll Describe How You Can
D3 Js And Vue Js In This Blog I Ll Describe How You Can
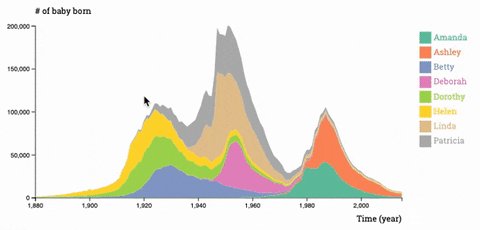
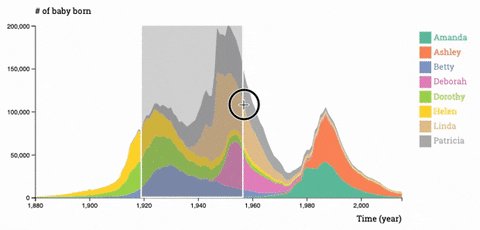
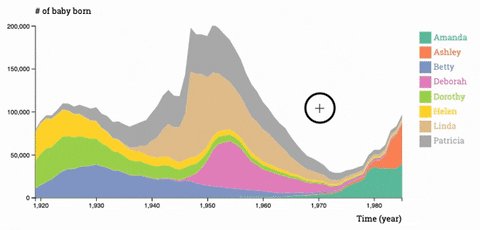
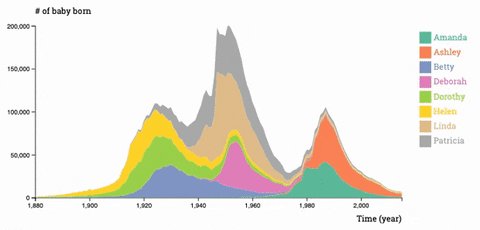
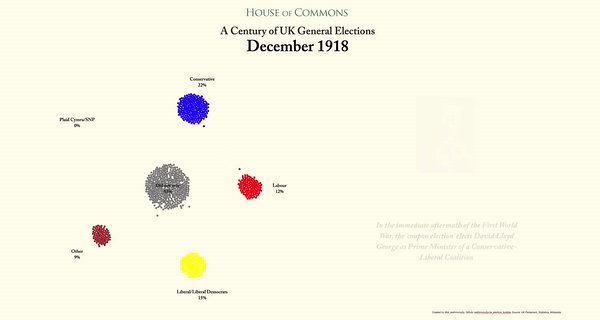
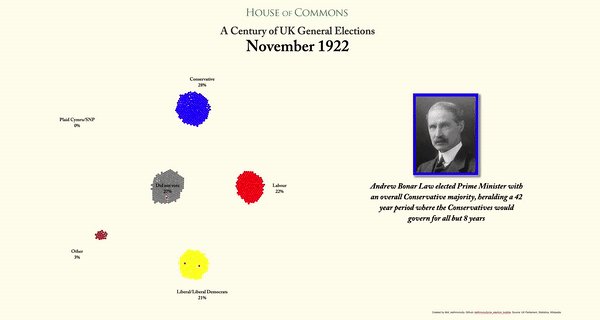
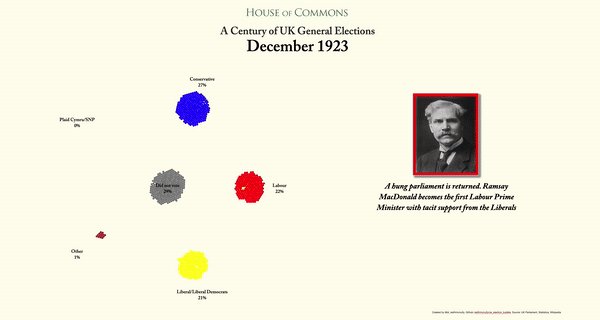
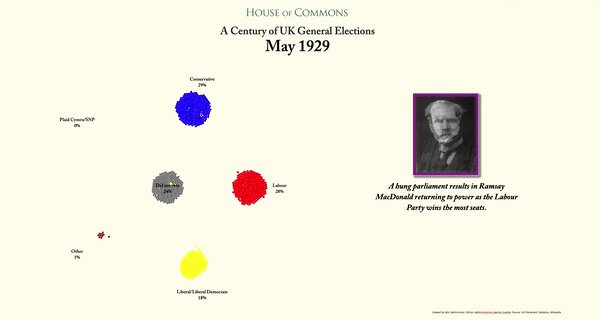
 Animated Storytelling Using The Javascript D3 Library By
Animated Storytelling Using The Javascript D3 Library By
 How To Draw Json Bar Chart Using D3 Js 5 Steps
How To Draw Json Bar Chart Using D3 Js 5 Steps
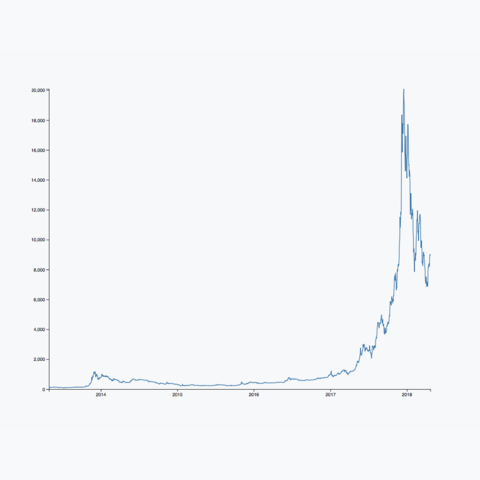
 Line Chart The D3 Graph Gallery
Line Chart The D3 Graph Gallery
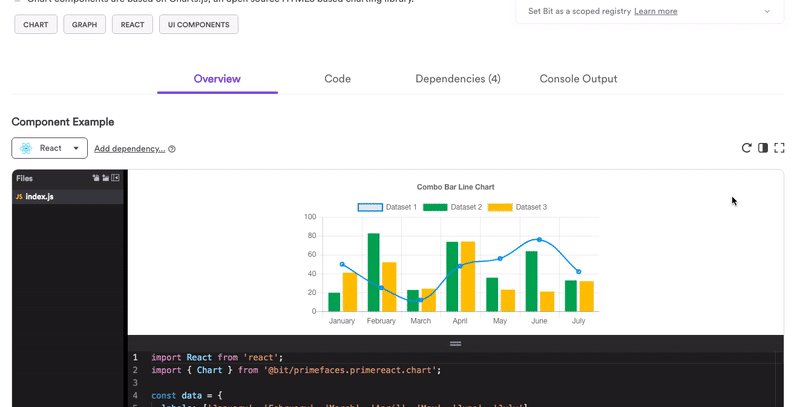
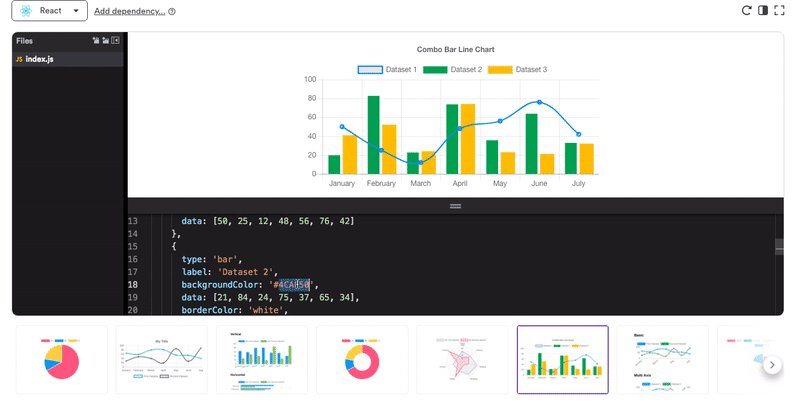
 Using D3 With React Fullstack D3 And Data Visualization
Using D3 With React Fullstack D3 And Data Visualization

 How To Render D3 Js Custom Charts In Power Bi Desktop
How To Render D3 Js Custom Charts In Power Bi Desktop
 5 Reasons To Learn D3 Js David Miller Ph D Physicist
5 Reasons To Learn D3 Js David Miller Ph D Physicist
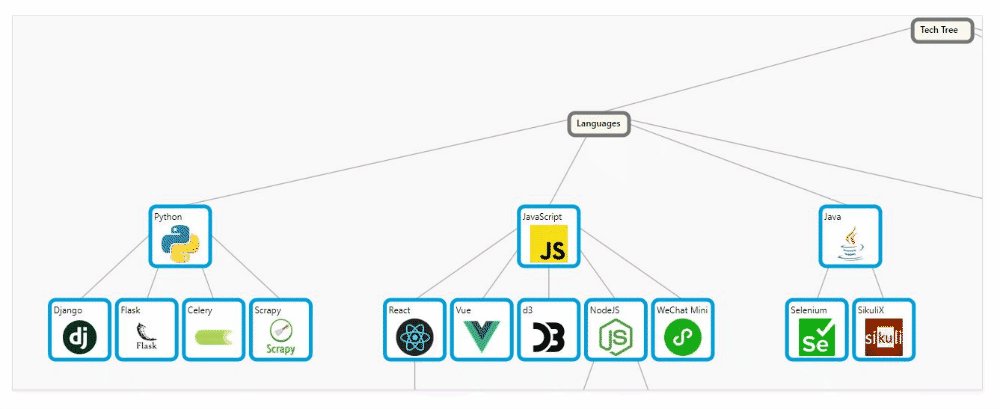
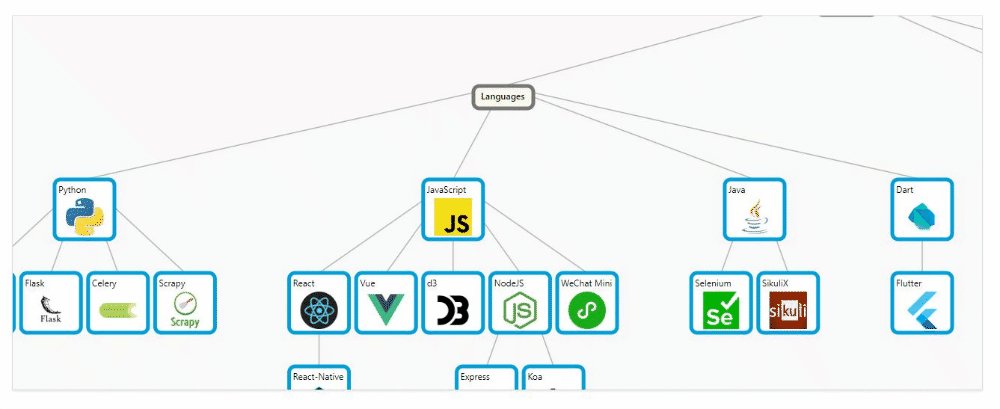
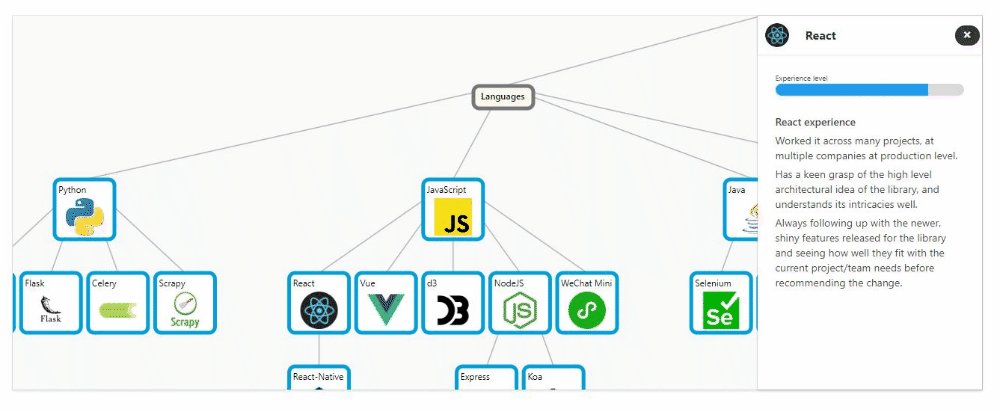
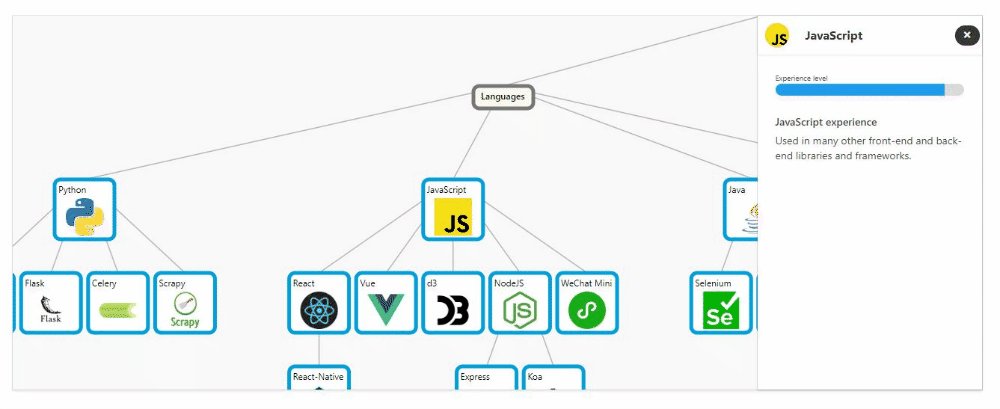
 Making A Skill Tree With D3 And Vue By Ze Xuan Level Up
Making A Skill Tree With D3 And Vue By Ze Xuan Level Up
Creating Graphs Using Flask And D3 Ben Alex Keen
 How To Create Charts From External Data Sources With D3 Js
How To Create Charts From External Data Sources With D3 Js
 Building Great Web Maps A D3 Js Tutorial Toptal
Building Great Web Maps A D3 Js Tutorial Toptal
 D3 Responsive And Dynamic Visualizations For Data And Other
D3 Responsive And Dynamic Visualizations For Data And Other
 Information Visualization Programming With D3 Js Coursera
Information Visualization Programming With D3 Js Coursera
 Interactive Data Visualization With D3 Js By Dipanjan Dj
Interactive Data Visualization With D3 Js By Dipanjan Dj
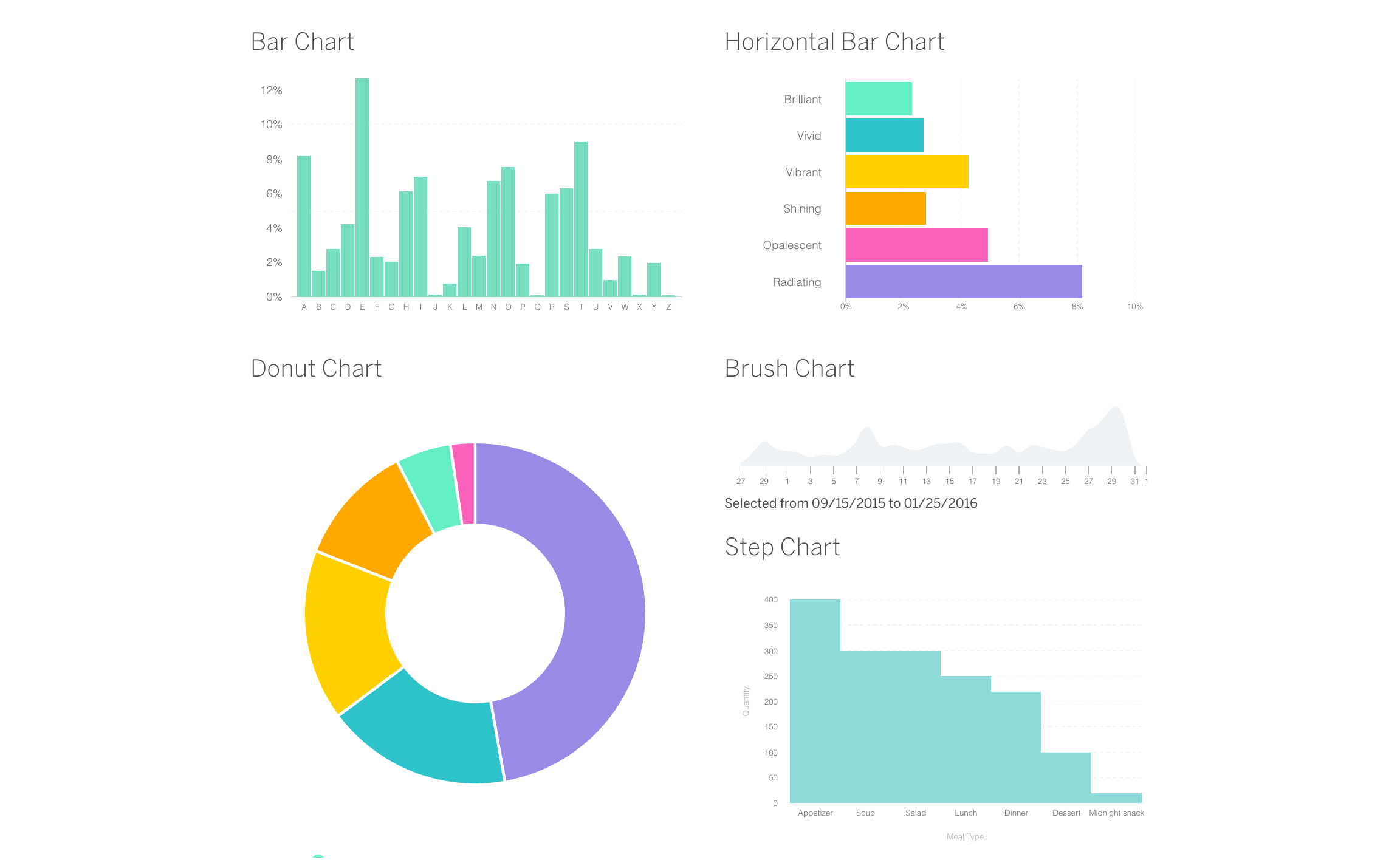
 Introducing Britecharts Eventbrite S Reusable Charting
Introducing Britecharts Eventbrite S Reusable Charting
0 Response to "22 Using D3 In Javascript"
Post a Comment