30 Javascript String To Regex
Defining Regular Expressions. In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor. In the above code, we have passed the regex pattern as an argument to the replace() method instead of that we can store the regex pattern in a variable and pass it to the replace method.. Note: Regex can be created in two ways first one is regex literal and the second one is regex constructor method (new RegExp()).If we try to pass a variable to the regex literal pattern it won't work.
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. The original string is left unchanged.

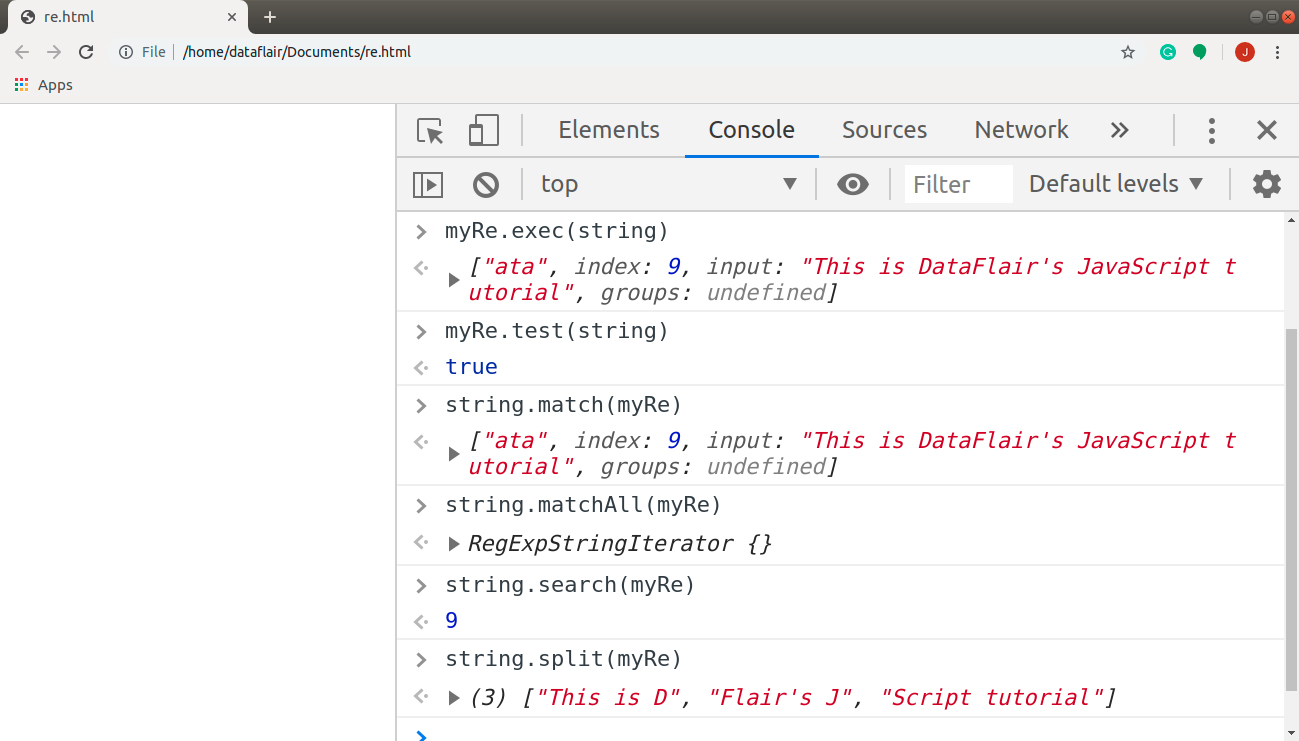
Javascript string to regex. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String When the regexp parameter is a string or a number, it is implicitly converted to a RegExp by using new RegExp (regexp). If it is a positive number with a positive sign, RegExp () will ignore the positive sign. const str1 = "NaN means not a number. 13/6/2021 · The regexp.exec(str) method returns a match for regexp in the string str. Unlike previous methods, it’s called on a regexp, not on a string. It behaves differently depending on whether the regexp has flag g. If there’s no g, then regexp.exec(str) returns the first match exactly as str.match(regexp). This behavior doesn’t bring anything new.
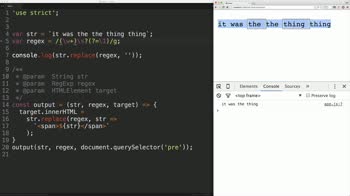
Use the Javascript split() function with a Positive Lookbehind Regular Expression to split a string while preserving the separators in the sub-strings:. split (/ (?<=[<separator characters go here>]) /) What is Lookbehind? § Lookbehind in regular-expression allows to match a pattern only when it follows the given lookbehind pattern (without actually matching it). After reading this article you'll be able to do advanced javascript validation using regular expressions a.k.a. RegExp for basic javascript validation read Javascript Validation - Textbox Combobox Radiobutton Checkbox. Using regular expressions the entered content can be validated with advanced conditions like the string entered shouldn't ... Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript.
What is a JavaScript Regular Expression? A JavaScript Regular Expression is an object, describing a pattern of characters in JavaScript. These help to match character combinations in a String. To make things easier for you, JavaScript also provides a regular expression object. Let's try to understand it with something we can relate to. For ... So I have a RegExp regex = /asd/. I am storing it as a as a key in my key-val store system. So I say str = String(regex) which returns "/asd/".. Now I need to convert that string back to a RegExp. So I try: RegExp(str) and I see /\/asd\// this is not what I want. You can always give regular expression as string, i.e. "ReGeX" + testVar + "ReGeX". You'll possibly have to escape some characters inside your string (e.g., double quote), but for most cases it's equivalent. You can also use RegExp constructor to pass flags in (see the docs).
A quick introduction to regular expressions. According to MDN, regular expressions are "patterns used to match character combinations in strings". These patterns can sometimes include special characters (*, +), assertions (\W, ^), groups and ranges ((abc), [123]), and other things that make regex so powerful but hard to grasp. The RegExp object has a number of top level methods, and to test whether a regular expression matches a specific string in Javascript, you can use RegExp.test (). To actually extract information from a string using a regular expression, you can instead use the RegExp.exec () call which provides more information about the match in its result. A new RegExp from the arguments is created instead. When using the constructor function, the normal string escape rules (preceding special characters with \ when included in a string) are necessary. For example, the following are equivalent: let re = /\w+/ let re = new RegExp('\\w+')
Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The.replace method is used on strings in JavaScript to replace parts of string with characters. If using the RegExp constructor with a string literal, remember that the backslash is an escape in string literals, so to use it in the regular expression, you need to escape it at the string literal level. /a\*b/ and new RegExp("a\\*b") create the same expression, which searches for "a" followed by a literal "*" followed by "b". If escape strings are not already part of your pattern you can add them using String.replace: Use test() whenever you want to know whether a pattern is found in a string.test() returns a boolean, unlike the String.prototype.search() method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec() method. (This is similar to the String.prototype.match() method.) As with exec() (or in combination with it), test() called ...
In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information. Definition and Usage. The match () method searches a string for a match against a regular expression, and returns the matches, as an Array object. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Note: If the regular expression does not include the g modifier (to perform a global search), the match () ... Definition and Usage. The replace() method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced.. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.To replace all occurrences of a specified value, use the global (g) modifier (see "More Examples ...
Regex Tester and generator helps you to test your Regular Expression and generate regex code for JavaScript PHP Go JAVA Ruby and Python. Please input test string RegEx: The user will enter a regex, a string, and choose the function they want to test with (e.g. search, match, replace, etc.) via radio button and the program will display the results when that function is run with the specified arguments. Naturally there will be extra text boxes for the extra arguments to replace and such. Regular expressions are used to perform pattern-matching and "search-and-replace" functions on text. ... For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Modifiers. Modifiers are used to perform case-insensitive and global searches: ... Returns the string value of the regular expression
A JavaScript RegEx is a sequence of characters that forms a search pattern. You can define what needs to be searched in a text with the help of regular expressions. These expressions can be of any number of characters, be it alphabets, digits or special characters. Split using a Regular Expression and Limit value 💡 If you want to capture the characters used in the regular expressions in the output array, you need to tweak the regex a bit. Use parenthesis to capture the matching characters. The updated regex will be /([.,!,?])/. How to Replace Characters in a String using Split() Method Regex or Regular expressions are patterns used for matching the character combinations in strings. Regex are objects in JavaScript. Patterns are used with RegEx exec and test methods, and the match, replace, search, and split methods of String. The test () method executes the search for a match between a regex and a specified string.
JavaScript String Contains. There are three methods for checking if a JavaScript string contains another character or sequence of characters: includes(). indexOf(). Regular expressions (regex). In this tutorial, we're going to discuss methods you can use to check if a JavaScript string contains another string using these three approaches. But sometimes a regular expression is the only sane way to perform some string manipulation, so it's a very valuable tool in your pocket. This tutorial aims to introduce you to JavaScript Regular Expressions in a simple way, and give you all the information to read and create regular expressions.
 Match The Same String Twice With Backreferences In Regular Expressions
Match The Same String Twice With Backreferences In Regular Expressions
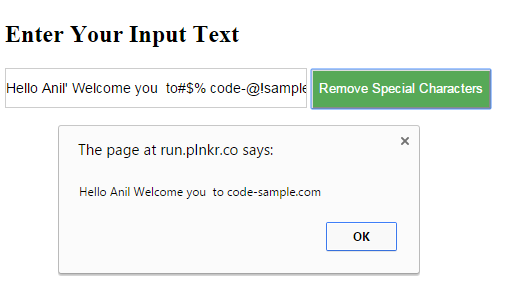
 Regular Expression To Replace Special Characters From String
Regular Expression To Replace Special Characters From String
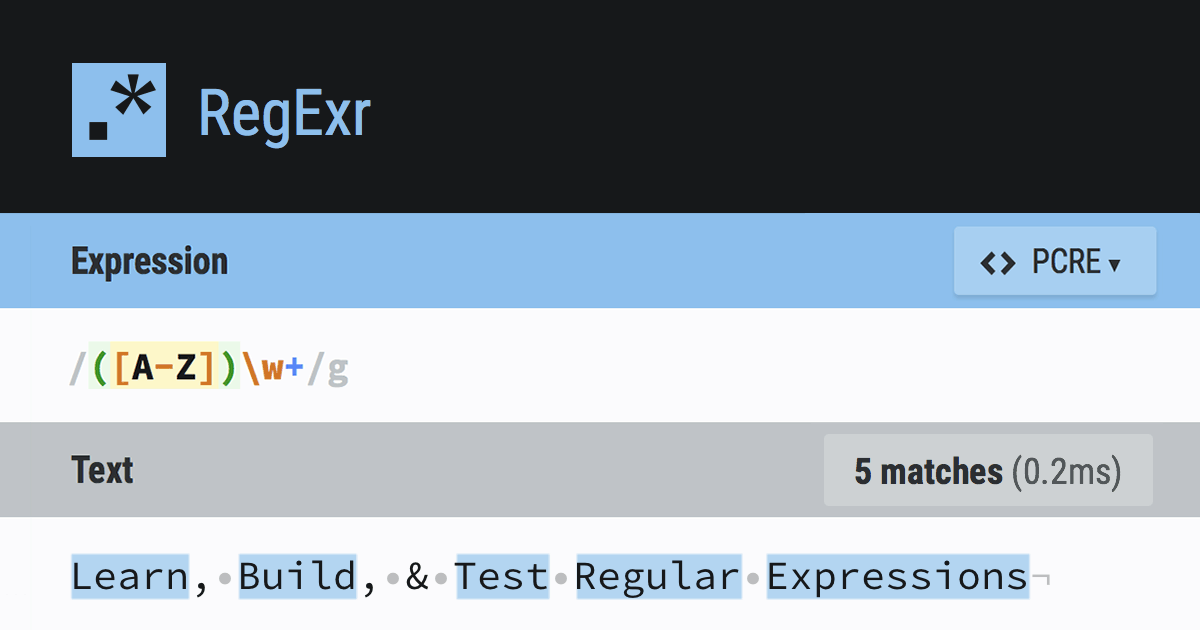
 Regexr Learn Build Amp Test Regex
Regexr Learn Build Amp Test Regex
 Javascript Extract Date From String Regex Extract Date
Javascript Extract Date From String Regex Extract Date
 How To Remove Spaces From A String Using Javascript
How To Remove Spaces From A String Using Javascript
 Regex Regular Expression In Javascript By Dhruv Jain Medium
Regex Regular Expression In Javascript By Dhruv Jain Medium
 New Javascript Features That Will Change How You Write Regex
New Javascript Features That Will Change How You Write Regex
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A
 Convert User Input String Into Regular Expression Using
Convert User Input String Into Regular Expression Using
 Javascript Replace Regexp String Between Square Brackets
Javascript Replace Regexp String Between Square Brackets
 Search A String By Matching Against A Regex In Javascript
Search A String By Matching Against A Regex In Javascript
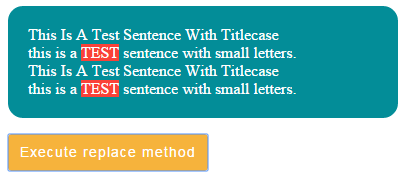
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
.PNG)
 Js Regex Get Word After Certain Characters Stack Overflow
Js Regex Get Word After Certain Characters Stack Overflow
 2 Using Regular Expressions Javascript Cookbook Book
2 Using Regular Expressions Javascript Cookbook Book
 Regex Replace Online Tool Coding Tools
Regex Replace Online Tool Coding Tools
 How To Check Whether A String Matches A Regex In Javascript
How To Check Whether A String Matches A Regex In Javascript
 How To Learn Regex The Painless Way The Data School Australia
How To Learn Regex The Painless Way The Data School Australia
 Javascript Replace With Reference To Matched Group Stack
Javascript Replace With Reference To Matched Group Stack
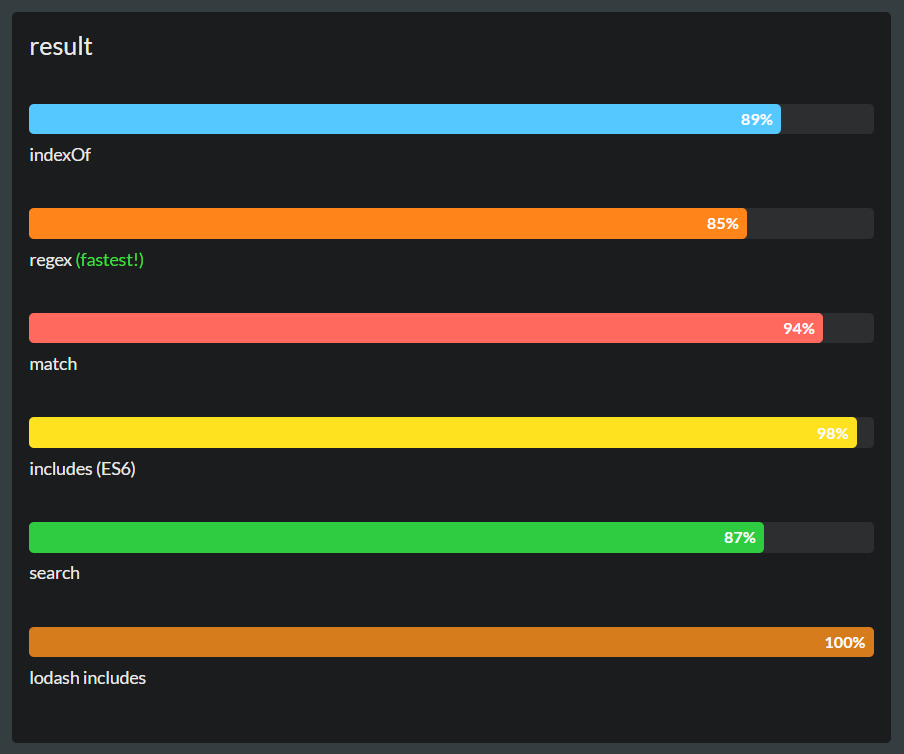
 Top 6 Ways To Search For A String In Javascript And
Top 6 Ways To Search For A String In Javascript And
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
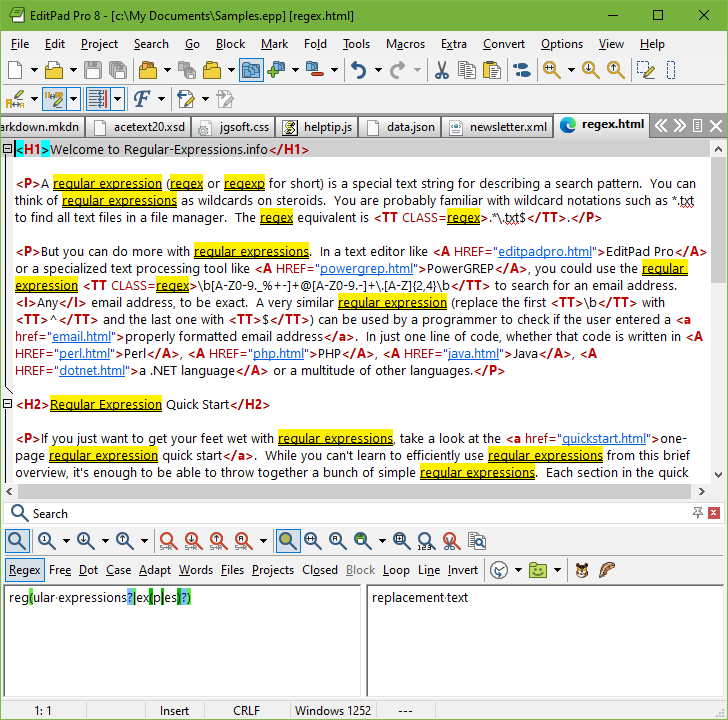
 Regular Expression Tutorial Learn How To Use Regular
Regular Expression Tutorial Learn How To Use Regular
 Regex Tutorial How To Use Regex In Javascript
Regex Tutorial How To Use Regex In Javascript
 How To Match A String Of Words Using Regex Javascript Stack
How To Match A String Of Words Using Regex Javascript Stack
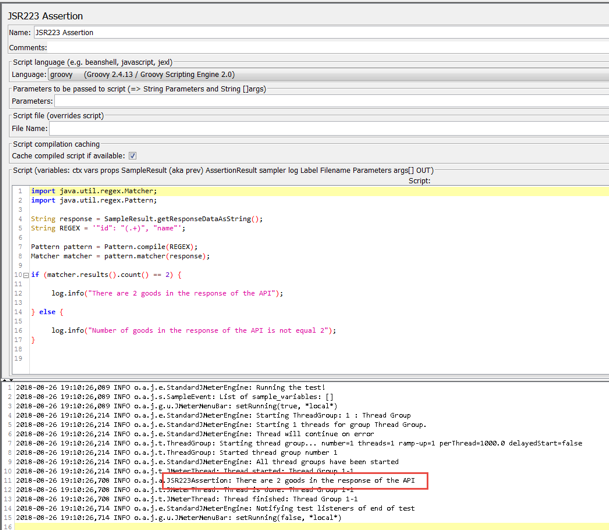
 Using Regular Expressions And Groovy For Testing In Jmeter
Using Regular Expressions And Groovy For Testing In Jmeter
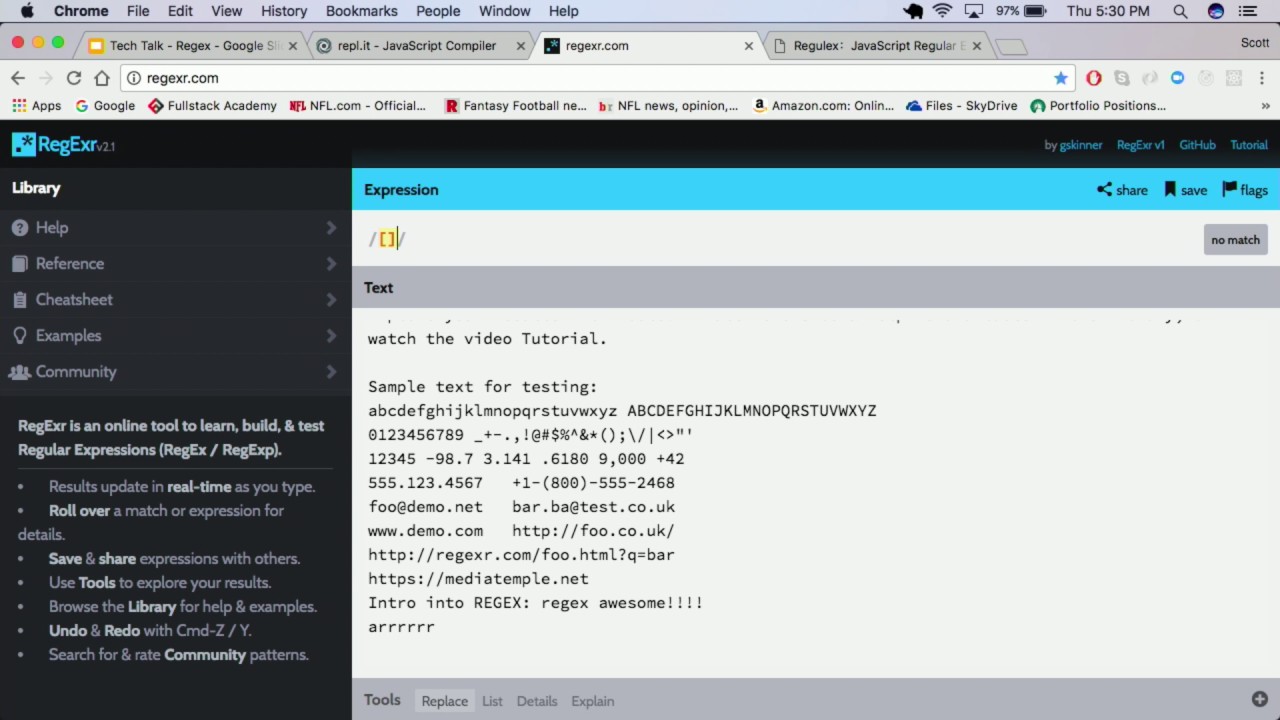
 Essential Guide To Regular Expressions Tools And Tutorials
Essential Guide To Regular Expressions Tools And Tutorials
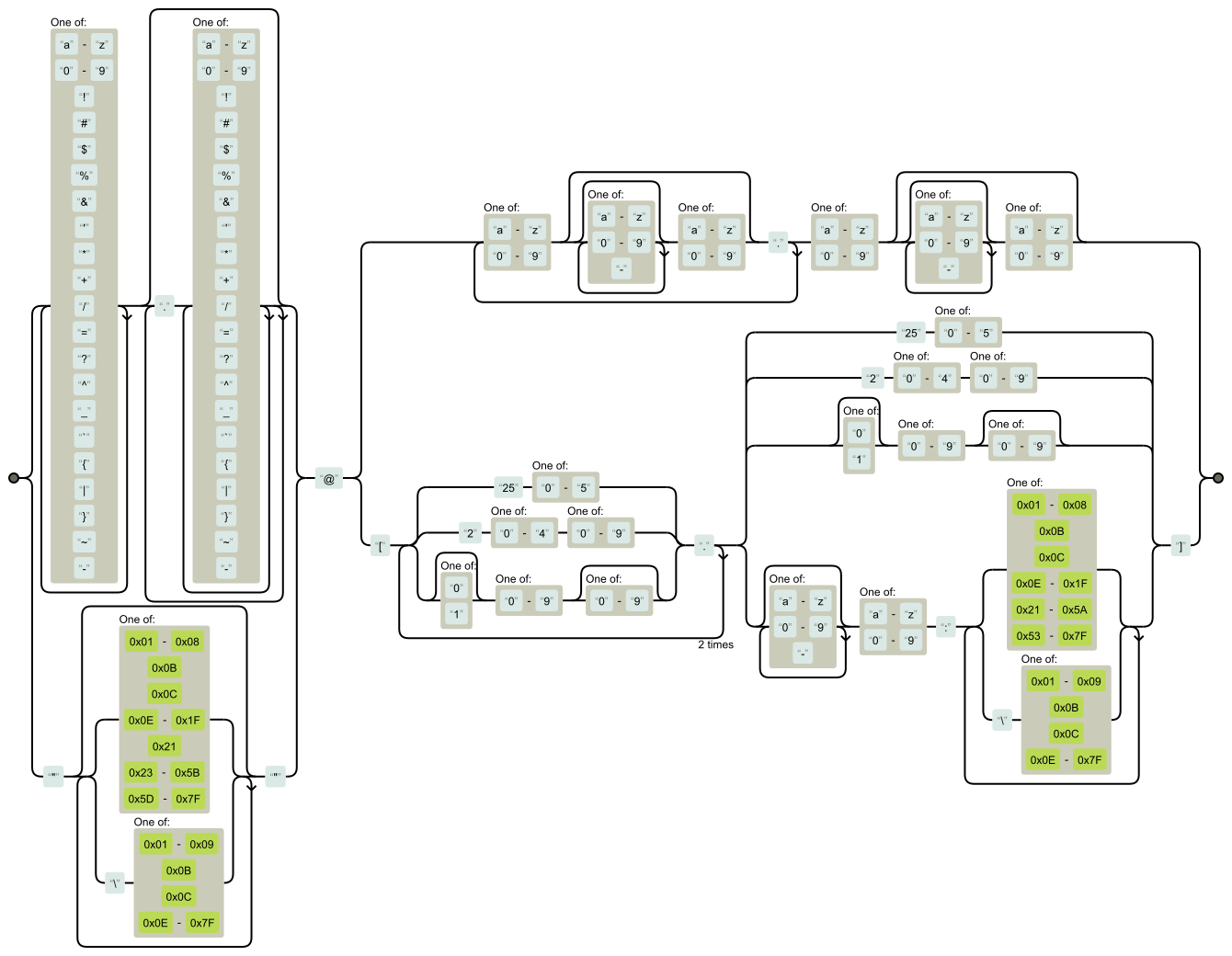
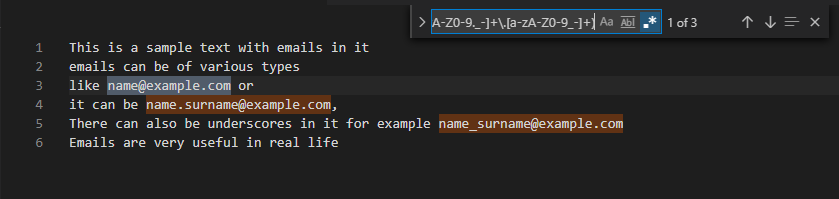
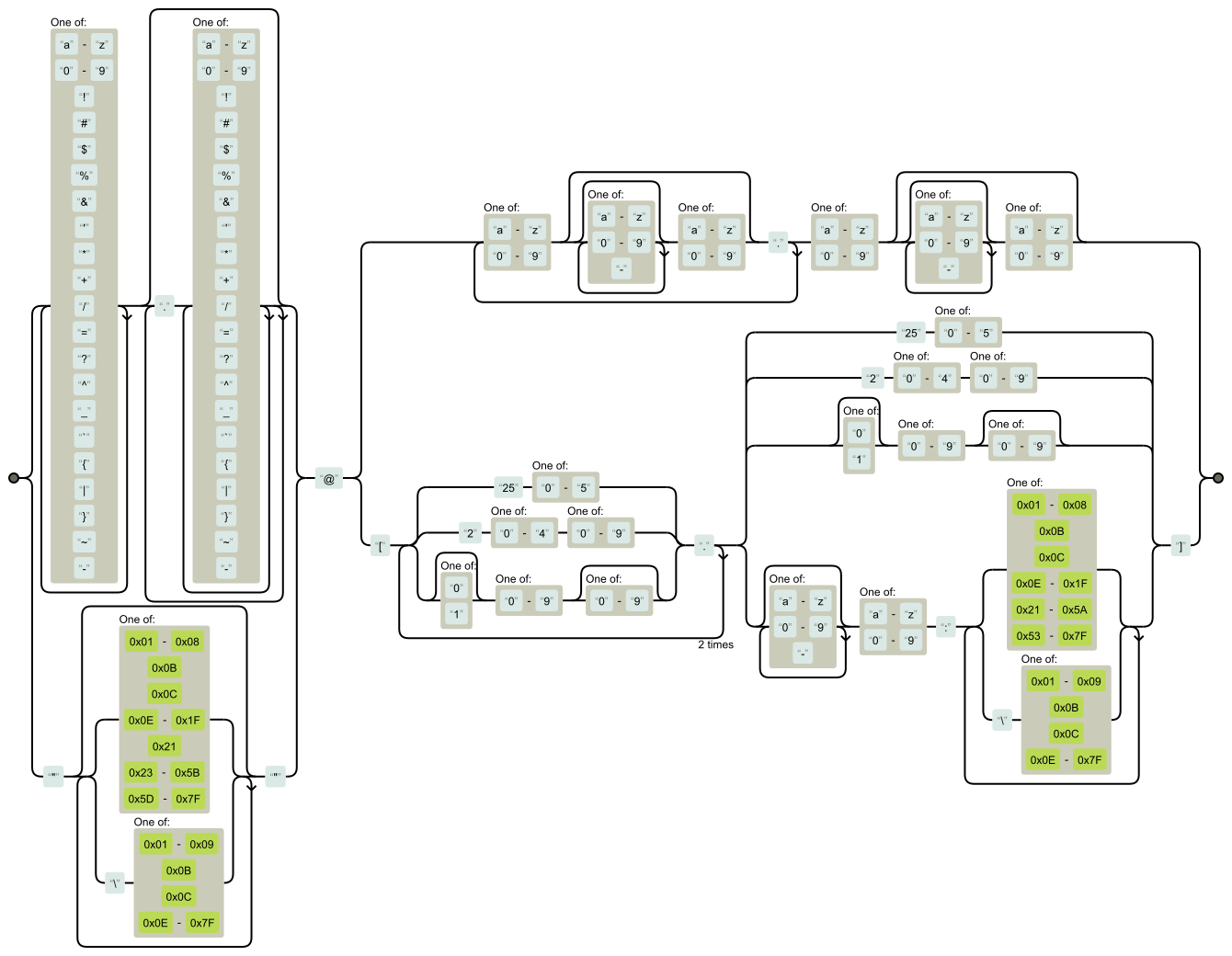
 Email Address Regular Expression That 99 99 Works
Email Address Regular Expression That 99 99 Works
 Clarification In Positive Look Ahead Regex Studio Uipath
Clarification In Positive Look Ahead Regex Studio Uipath

0 Response to "30 Javascript String To Regex"
Post a Comment