22 Initialize Object In Javascript
Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi... Aug 20, 2020 - Remember that functions are independent units of behavior in JavaScript. They are not necessarily part of an object. When they are, we need to have a reference that allows the function to access other members on the same object. this is the function context. It gives access to other properties. ... You may wonder why we haven’t defined and initialized ...
 3 Ways To Set Default Value In Javascript Dev Community
3 Ways To Set Default Value In Javascript Dev Community
We can do declaration and initialization at once by assigning a value right after declaration with the equals sign = followed by the value or an expression that will result in a value. let lastScore = 1200; let title = "This is an awesome title"; If we just declare a variable without assigning an initial value, the value of the variable will be ...

Initialize object in javascript. As you can see in the above syntax, an array can be initialized using new keyword, in the same way as an object. In my test, I'm creating a big array of some class instances with a for loop. Within the loop, I'm assigning the same string to all object's "x" property before array initialization. If constructor initializes "x" property with null, array always processes better even if it's doing extra statement. To initialize a ngModel value in angular , Create a class Options like this: Options.ts export class Options { location: string; time: string; constructor(location: string, time: string) { } }
May 28, 2021 - In this tutorial, you have learned how to use some new object literal syntax extensions in ES6 including property initializer shorthand, computed properties, and concise method syntax. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript. You can use: Object Literal. Object Constructor. Constructor Function. Object.create () Method. Object.assign () Method. ES6 Classes. The barista position is hourly and is accepting applications. The barista object now has one property — position — but all the other properties and methods from job are available through the prototype.Object.create() is useful for keeping code DRY by minimizing duplication. Object.keys() Object.keys() creates an array containing the keys of an object. ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Apr 11, 2015 - However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You simply notate a list of key: value pairs delimited by comma. The following code creates an object with three properties and the keys are ... Oct 15, 2020 - It has some methods attached to it like start, brake, stop, etc. All motorcycles will have similar properties but the values will be different. This same concept is applied in programming and is known as Object Oriented Programming. JavaScript objects can be initialized in various ways which ...
The expressions in an object initializer are evaluated each time the object initializer is evaluated, and they need not have constant values: they can be arbitrary JavaScript expressions. Also, the property names in object literals may be strings rather than identifiers (this is useful to specify ... An object initializer is an expression that describes the initialization of an Object. Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitive data types or other objects. ... The object literal notation is not the same as the JavaScript ... The above initialization + assignment combination is perfectly valid in Javascript. But Typescript does not agree with planet.name since the object was declared as type {} (an empty object). Ideally, the fix will be to declare and initialize with the actual props.
Object initializer Objects can be initialized using new Object (), Object.create (), or using the literal notation (initializer notation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}). JavaScript Demo: Expressions - Object initializer Prototype is an arbitrary linkage between the constructor function and object. Create JavaScript Object using ES6 classes. ECMAScript 6 (newer version of javascript) supports class concept like any other Statically typed or object oriented language. So, object can be created out of a class in javascript as well as shown below JavaScript is not a full-blown object-oriented programming language, such as Java, but it is designed on a simple object-based model. An object is a construct with properties that contain JavaScript variables or other objects. An object also has functions associated with it that are known as the object's method.
How to Create an Object in JavaScript? In order to create objects, javascript provides a few options using which one can create objects as per one’s need. 1. Making Use of Object Initializer Syntax. Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}). A constructor is typically used to initialize instance variables representing the main properties of the created object. If we don't supply a constructor explicitly, the compiler will create a default constructor which has no arguments and just allocates memory for the object. Jul 23, 2020 - In this method we declare a function ... simple create an object obj of the vehicle, initialize it and call it’s method. ... Literals are smaller and simpler ways to define objects.We simple define the property and values inside curly braces as shown below:...
Nov 07, 2011 - Passing (this) is a reference to window.object – Geuis Mar 8 '09 at 12:20 ... Not directly related, but you can quickly prototype and test stuff using jsfiddle – Audrius Nov 18 '10 at 17:05 ... Not the answer you're looking for? Browse other questions tagged javascript initialization or ask ... Object initializers can be used to set indexers in an object. The following example defines a BaseballTeam class that uses an indexer to get and set players at different positions. The initializer can assign players, based on the abbreviation for the position, or the number used for each position baseball scorecards: 20/7/2020 · Javascript Web Development Object Oriented Programming An object initializer is an expression that allow us to initialize a newly created object. It is a comma-separated list of zero or more pairs of property names and associated values of an object enclosed in a pair of curly braces {}. Following is the code for object initializer in JavaScript.
How do you initialize an object in JavaScript? Objects can be initialized using new Object () , Object . create() , or using the literal notation (initializer notation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object , enclosed in curly braces ( {} ). Nov 07, 2017 - Initialize and Define an Object with a Variable as a Key in One Line! ... ECMAScript 6 brought us some wonderful features and helped alleviate some Javascript pains. One particular pain I wrestled with for a long time deals with the way JavaScript initialized it’s objects. So to create a empty file do: var f = new File ( [""], "filename"); The first argument is the data provided as an array of lines of text; The second argument is the filename ; The third argument looks like: var f = new File ( [""], "filename.txt", {type: "text/plain", lastModified: date}) It works in FireFox, Chrome and Opera, but not in Safari ...
TypeScript JavaScript. TypeScript: object array declaration. ... Regardless of how we declare an array, we won't be able to use it until we initialize it. If we want to initialize the array with an empty value: ... // Access to the first object of the array objArray[0].id objArray[0].value // Access to the second object of the array objArray ... Quite commonly in JavaScript code bases you would initialize object literals in the following manner: If an object is created with an object initializer in a top-level script, JavaScript interprets the object each time it evaluates an expression containing the object literal. In addition, an initializer used in a function is created each time the function is called.
Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
you call the Array () constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument initializes the length of the new array; the new array's elements are not initialized. 6 days ago - An object initializer is an expression that describes the initialization of an Object. Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitive data types or other objects. ... The object literal notation is not the same as the JavaScript ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
May 22, 2017 - The idea behind the code is that ... effect initializing a new, empty object using the values of the existing PageSlider object — equivalent to getting an instance of the object. This code is kind of strange as it blurs the line between "classes" and objects in JavaScript (kind of similar ... This final object initialization is the most frequently used one in day-to-day coding, by far: object literal initialization. It can be done two ways: By declaring the object and assigning all its properties and methods at the same time its initialized: like pet3. Apr 22, 2021 - A protip by fr0gs about javascript, programming, and learning.
JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. C# - Object Initializer Syntax. C# 3.0 (.NET 3.5) introduced Object Initializer Syntax, a new way to initialize an object of a class or collection. Object initializers allow you to assign values to the fields or properties at the time of creating an object without invoking a constructor. In the above example, Student class is defined without ...
Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
Introduction To Fabric Js Part 3 Fabric Js Javascript
 Javascript Tutorial 30 Object Initialization Youtube
Javascript Tutorial 30 Object Initialization Youtube
 Javascript Data Structures A Timeinterval Object
Javascript Data Structures A Timeinterval Object
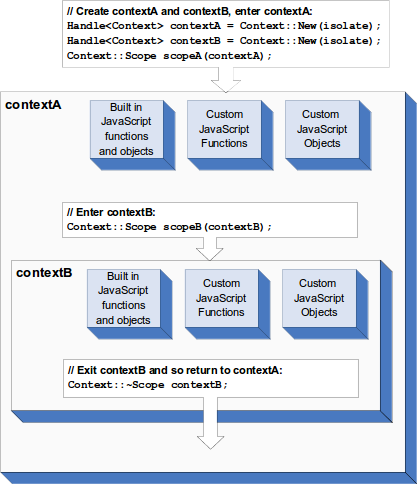
 Getting Started With Embedding V8 V8
Getting Started With Embedding V8 V8
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 6 Ways To Create An Object In Javascript
6 Ways To Create An Object In Javascript

 A Complete Beginner S Guide To Next Js We Learn Code
A Complete Beginner S Guide To Next Js We Learn Code
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Node Js Rest Apis Example With Express Sequelize Amp Mysql
Node Js Rest Apis Example With Express Sequelize Amp Mysql
 Unit 2 Client Side Programming The Javascript Language Ppt
Unit 2 Client Side Programming The Javascript Language Ppt
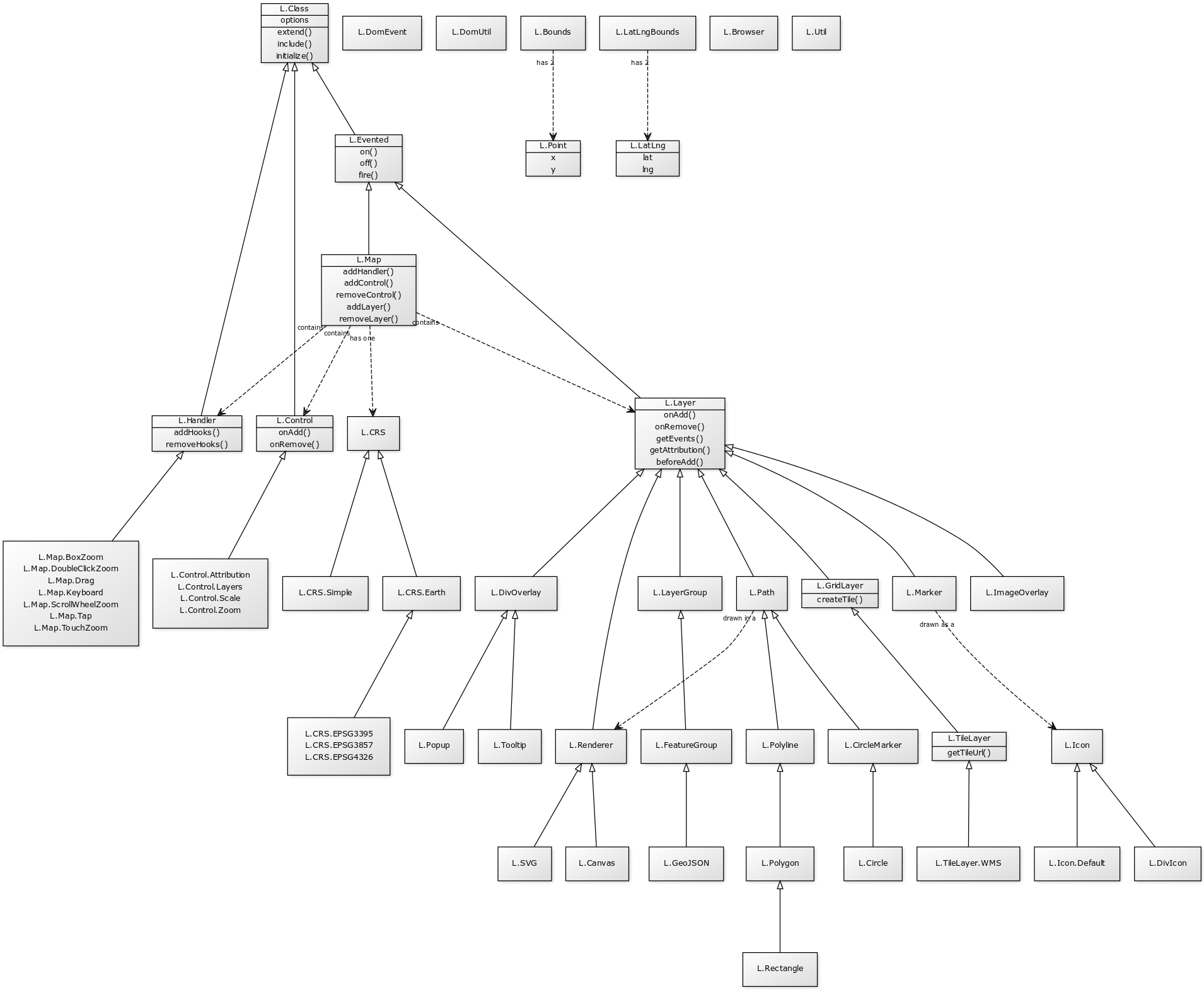
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
 Working With Objects In Javascript Webplatform Docs
Working With Objects In Javascript Webplatform Docs
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5

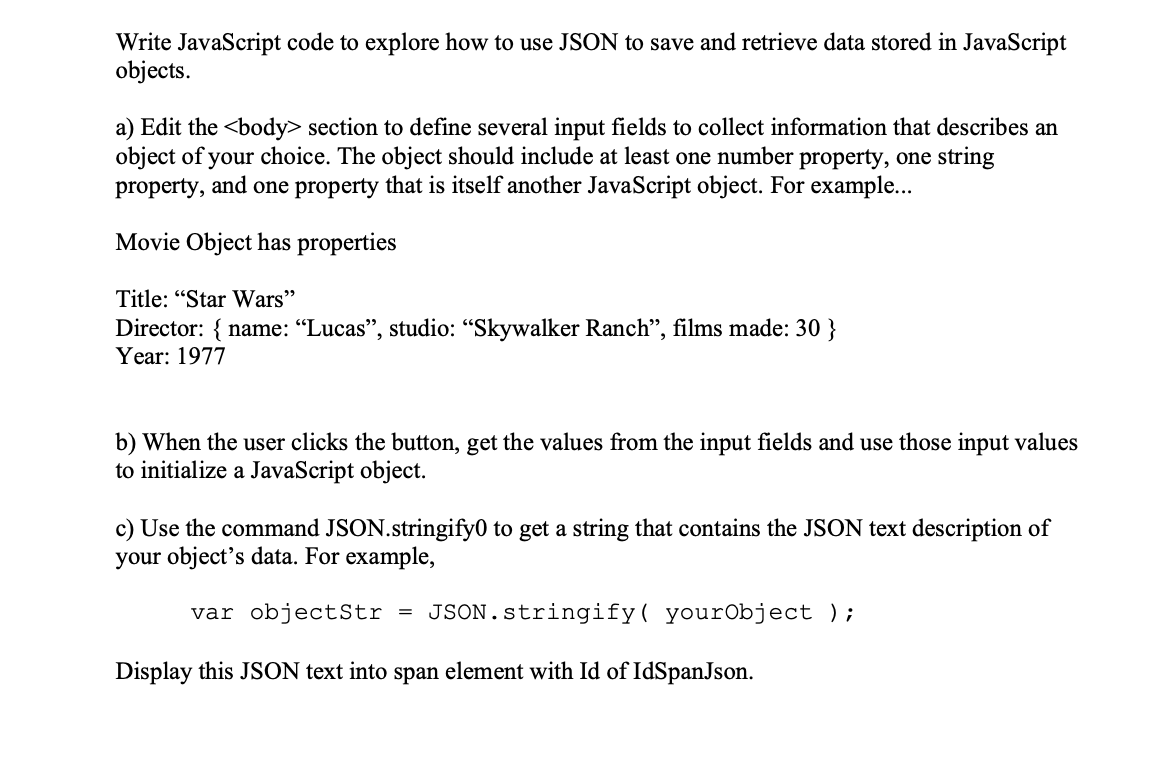
 Write Javascript Code To Explore How To Use Json To Chegg Com
Write Javascript Code To Explore How To Use Json To Chegg Com
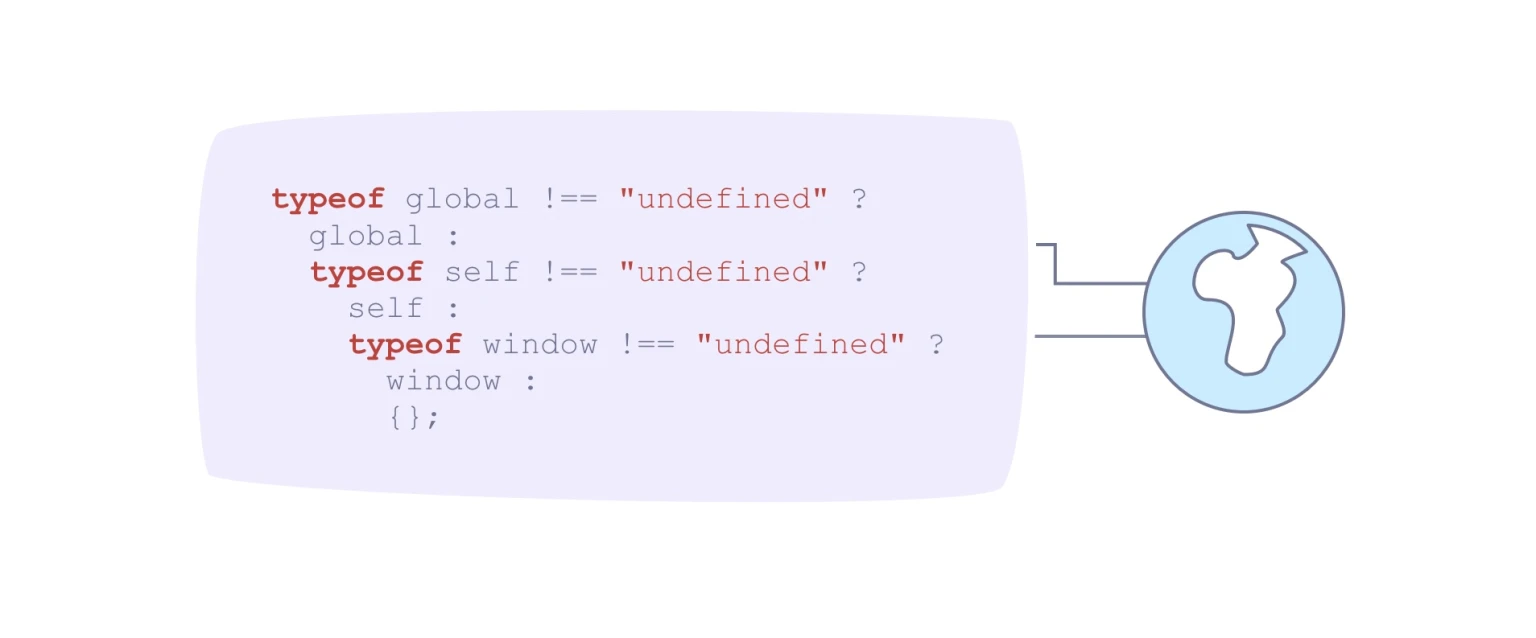
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Object Using Object Literal Dot Net Tutorials
Javascript Object Using Object Literal Dot Net Tutorials
0 Response to "22 Initialize Object In Javascript"
Post a Comment