24 Document Class Name Javascript
Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
Creating An Ipod Playlist And Playing A Specific Item
Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files [ 0 ]. name

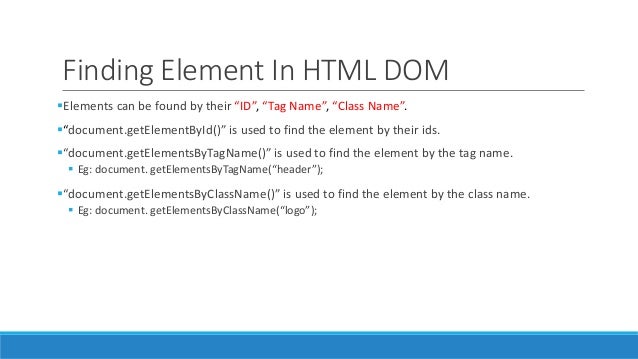
Document class name javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class.
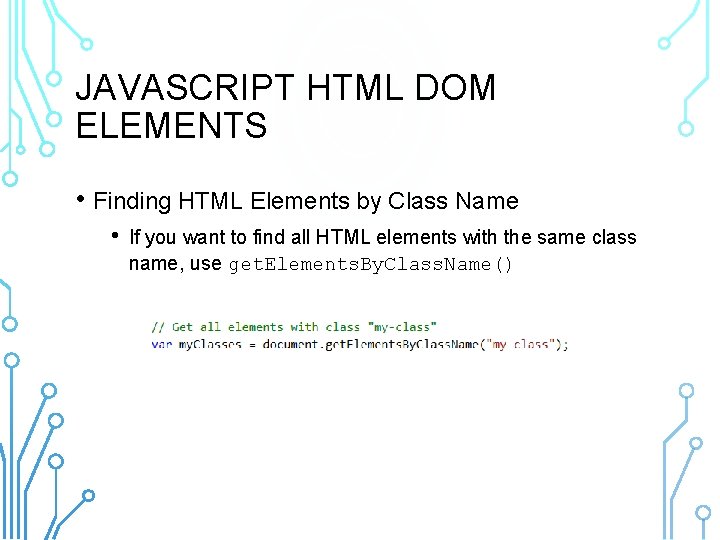
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. Jan 29, 2020 - The g flag tells the replace to repeat as required, in case the class name has been added multiple times. To check if a class is already applied to an element: The same regex used above for removing a class can also be used as a check as to whether a particular class exists: if ( document.getE...
Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() allows you to find the first element that matches one or more CSS selectors. You can call the querySelector() method on the document or any HTML element. Apr 03, 2016 - The return value is a array-like HTMLCollection, not an Array dom.spec.whatwg /#dom-document-getelementsbyclassname ;) ... Upvote for one-liner. ... suppose you have some elements and applied a class name 'test', so, you can get elements like as following Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 01, 2019 - <p name="abc">1</p> <div class="zz" name="xyz">2</div> <div class="zz" name="xyz">3</div> <form> <input name="xyz" type="text" size="20"> </form> Here's JavaScript code that makes all elements with name="xyz" green. for (let e of document.getElementsByName("xyz")) { e.style.color="green"; }
In order to use JavaScript Get element by class name you have to have a class. You can use a class in a div or any tag that you want. Here are a few examples of class names and how they are used. <div class="anyName"></div> <p class="anyName">Paragraph Text</p> <span class="anyName">This is a span</span> <h1 class="anyName">This is a heading</h1> Word.Document class - Office Add-ins | Microsoft Docs. Word. Document class. Package: word. The Document object is the top level object. A Document object contains one or more sections, content controls, and the body that contains the contents of the document. [ API set: WordApi 1.1 ] The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
Apr 28, 2021 - This post will discuss how to get the class name of an element with JavaScript and jQuery... A simple and fairly efficient solution to getting the value of an element's class attribute is to use jQuery's .attr() method. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element. document.getElementById ('myElement').className = "myclass"; Example 1: In this code change the class of the button from "default" to "changedClass" using the onclick event which in turn changes the background color of the button from RED to GREEN.
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Query Selector. The querySelector () method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS selectors. Just pass in the CSS selector and you will get the first element that matches the specified selector. If no matches exist, it returns null. Here is an example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ... The className property sets or returns the class name of an element (the value of an element's class attribute).
In this tutorial, we are going to learn about how to remove the class names from an HTML element with the help of JavaScript. Removing a specific class name. To remove a specific class name from an element, we can use the classList.remove() method by passing the class name as an argument. Here is an example: < Here we go: /// Returns an array of all elements including and within the element that this function is called from. /// If you want only elements with a certain classname and certain tagname, you ... The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2).
Add Class Attribute To The Image In JavaScript. Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); I can use createElement() to create an HTML element via JavaScript like this: let div = document.createElement('div'); But how can I add a CSS class to my newly created div? I tried something like Aug 28, 2020 - This example calls the ... the class heading-secondary in the entire document. In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript ...
Mar 29, 2020 - The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Using Plain JavaScript No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName. This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle.
As there is no direct getClass() method in JavaScript to get the object's class name, you can use several options which will help you solve this problem. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Javascript Undefined Madness Stack Overflow
Javascript Undefined Madness Stack Overflow
The Difference Between Class And Classname
 Javascript Dom Programming Foundation Dom Attributes Amp Event
Javascript Dom Programming Foundation Dom Attributes Amp Event
 Only Javascript Please For Every Front End Developer By
Only Javascript Please For Every Front End Developer By
 Jquery Vs Javascript What S The Difference Learn To
Jquery Vs Javascript What S The Difference Learn To
 Foundations Of Web Development
Foundations Of Web Development
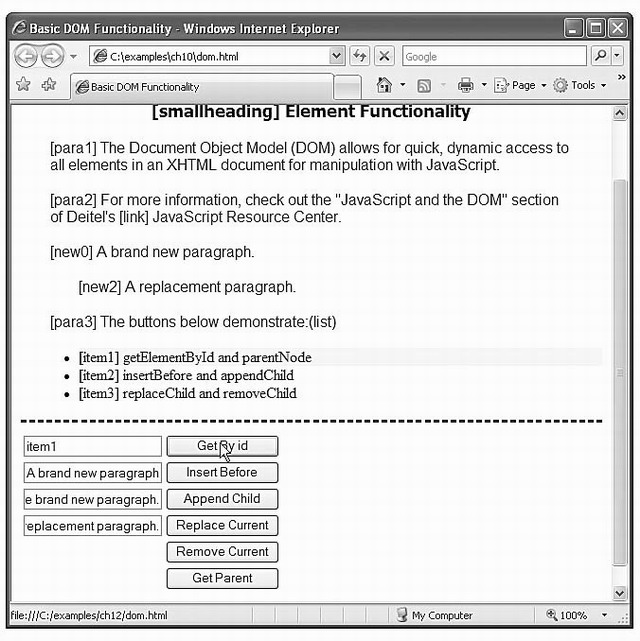
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 Get The Value Of Element Using Javascript By Its Class Name
Get The Value Of Element Using Javascript By Its Class Name
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Javascript Getelementbyid For Paragraph Stack Overflow
Javascript Getelementbyid For Paragraph Stack Overflow
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 Chapter 7 Dhtml Object Model And Collections Cis 275 Web
Chapter 7 Dhtml Object Model And Collections Cis 275 Web
 What Is The Document Object Model
What Is The Document Object Model
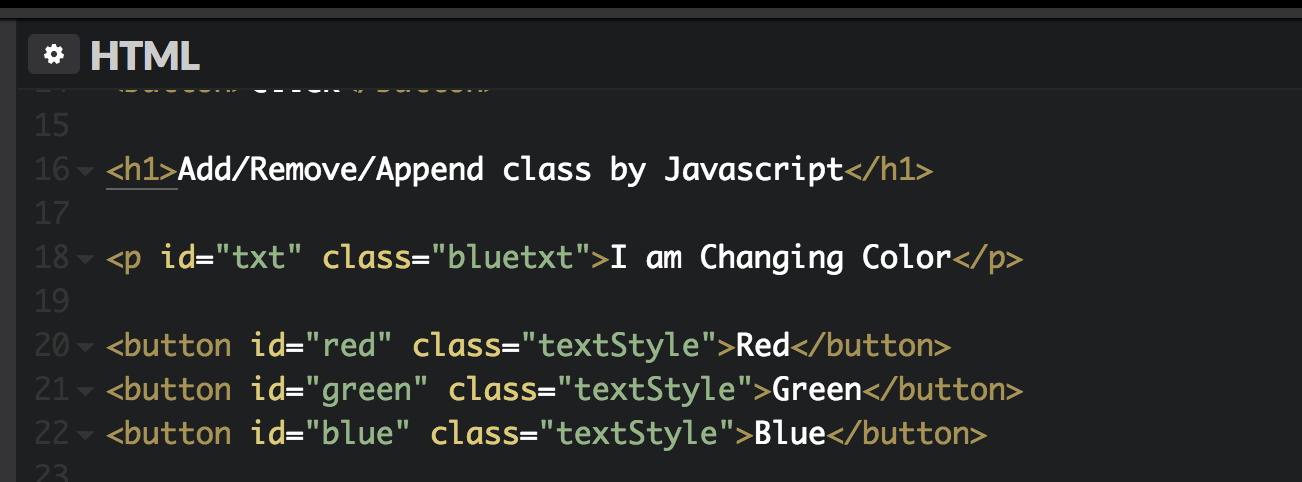
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
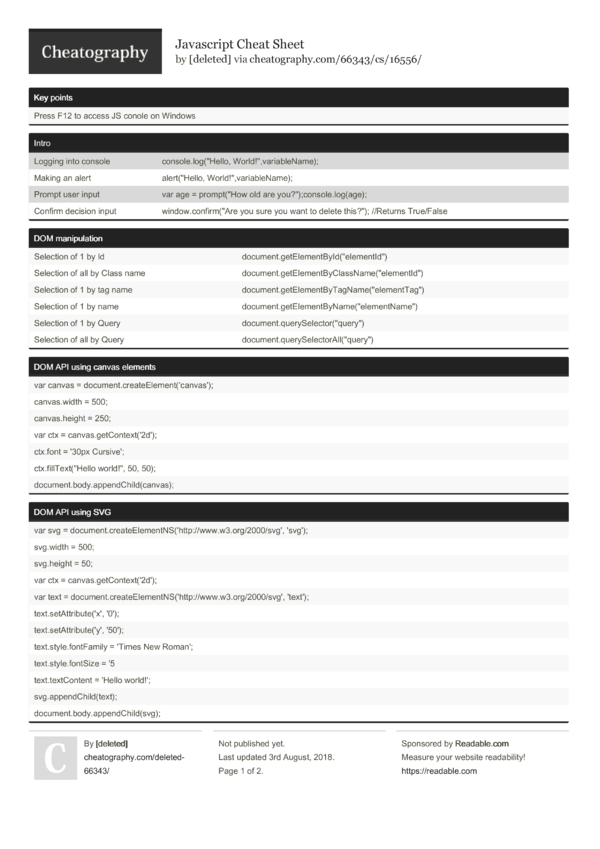
 Javascript Cheat Sheet By Deleted Download Free From
Javascript Cheat Sheet By Deleted Download Free From

 38 Javascript Get Element By Class Name Javascript Nerd Answer
38 Javascript Get Element By Class Name Javascript Nerd Answer
 Only Javascript Please For Every Front End Developer By
Only Javascript Please For Every Front End Developer By

0 Response to "24 Document Class Name Javascript"
Post a Comment