24 Cancel Submit Form Javascript
21/3/2020 · When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events – onclick & onsubmit. My form contains Action The submit and reset work as expected. Interestingly, the submit and reset come up as buttons, but the cancel comes up as a box in Firefox/3.6.3 and IE 8.0.
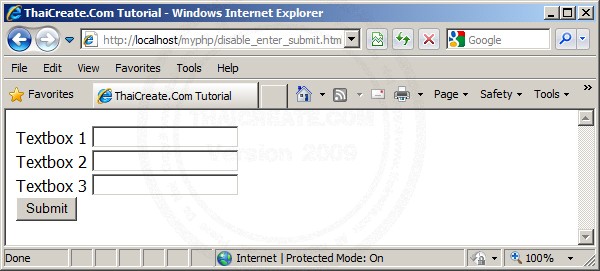
 Javascript Disable Enter Submit Form
Javascript Disable Enter Submit Form
Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ...
Cancel submit form javascript. The submit () method submits the form (same as clicking the Submit button). Tip: Use the reset () method to reset the form. "search feature" using a form and submit button in php/javascript MVC 4 Javascript form Submit issue How to post dynamic genrated form to controller to action method (by ajax or submit form or any other method ) 27/2/2018 · How to stop form submission using JavaScript? Use the return value of the function to stop the execution of a form in JavaScript. function myValidation () { if (check if your conditions are not satisfying) { alert ("Oops! Validation failed!"); returnToPreviousPage (); return false; } alert ("Validations successful!"); return true; }
14/11/2017 · A simple inline JavaScript confirm would suffice: <form onsubmit="return confirm('Do you really want to submit the form?');"> No need for an external function unless you are doing validation, which you can do something like this: <script> function validate(form) { // validation code here ... Cancel submit form javascript. Joget Workflow Tutorial Form Tutorial 1 How To Remove. Call Custom Javascript On Sitecore Forms Submit Smart. Cse 398 Google Form Hacks Tutorial. Laravel Input Type Search Cancel Button Submit Form Stack. Pdf15 Providing Submit Buttons With The Submit Form Action. This is JavaScript preventDefault() event method which can stop the form submission. Now we are going to prevent our form submission that we have just build using the preventDefault() event method of JavaScript. Below is our JavaScript code which can do this job: document.getElementById("submit-btn").addEventListener("click", function(event){ event.preventDefault() });
20/5/2015 · <form action="processor.php" method="post"> <!-- inputs and stuff --> <input type="submit" name="submit_button" value="Submit"> </form> The Cancel Button. So here are some ways to Cancel. BEST OPTION: With Javascript version 1. This uses Javascript to execute a redirect to the Cancel.php page. This does not submit the form. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. 30/7/2010 · To prevent a form from submitting, the validating function must be called from the onsubmit event of the <form> tag and this function should than return true or false. e.g You will need to use something like the code given below. <form method="post" action="send.php" onsubmit="return sendform ()">. Now if the function sendform () returns false ...
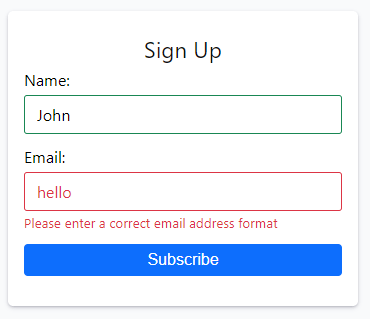
The Event interface's preventDefault() method tells the user agent that if the event does not get explicitly handled, its default action should not be taken as it normally would be.. The event continues to propagate as usual, unless one of its event listeners calls stopPropagation() or stopImmediatePropagation(), either of which terminates propagation at once. If it's blank, cancel the submission. The class attribute on each element above is intended for CSS styling, and the id will be for scripting. But we won't use the id to get the element, instead, we'll use name attribute. 1. The Example -- Separated JavaScript. This is a real example of search form we find everywhere on the internet. The question is, how do I successfully cancel the submit using javascript if the enddate happens before the startdate? I tried to return false in the validation function when onsubmit is called. This does cancel the submit action, but then my submit button changes into a 'please wait' button, and I can't click it again.
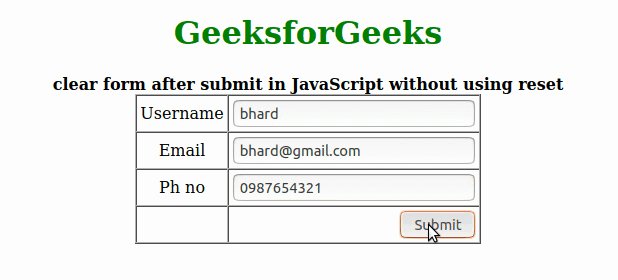
Javascript confirm cancel still submits form. , Form SSA-1696 (Claimant's Appointment of a Representative) or any other writing) to the appropriate FO prior to the effectuation of the pending claim, matter, or issue To create a form confirmation page that contains the submitted values of the form, follow the steps below You may submit these ... Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then.
Form Button 'type' 7. Button's value: 8. Get form from form control (Button) 9. Button 'default Value' Example: 10. HTML Form with onClick Code: 11. Button set Textfield value: 12. Button click to display dialog: 13. Button Redirect: 14. Create a button: 15. Button to display the name of the form: 16. Button to display the names of all the ... For the purpose of the previous paragraph, an element is a field that blocks implicit submission of a form element if it is an input element whose form owner is that form element and whose type attribute is in one of the following states: Text, Search, URL, Telephone, E-mail, Password, Date and Time, Date, Month, Week, Time, Local Date and Time ... Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Exam ...
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... Clicking on a "Submit" button, prevent it from submitting a form; Clicking on a link, prevent the link from following the URL; Note: Not all events are cancelable. Use the cancelable property to find out if an event is cancelable. Note: The preventDefault() method does not prevent further propagation of an event through the DOM. Use the ... My problem happens when a JavaScript function submits the Form to the server when a Select Object's selected index changes. My Object is implemented to prompt the user and let them cancel the event when the Select's selected index changes but the page proceeds to submit because the other JavaScript function attached to the Select submits the form.
However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: Here's a simple HTML page called "form.html" that uses the "post" form method and uses an action to itself - the same page which is "form.html." The form also contains a Cancel button which will be rendered using the input markup below. Notice the input type is set to "submit." Cancel Button To Reset Form Not onClick otherwise someone can just press enter and it will bypass your validation. As for canceling. you need to return false. Here's the code: <form onSubmit="return btnClick ()"> <input type='submit' value='submit request'> function btnClick () { if (!validData ()) return false; }
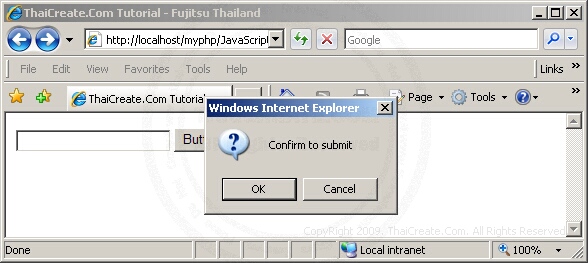
This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ... Use the Vanilla JavaScript to Stop the Execution of the Form in JavaScript Vanilla JavaScript works purely on JavaScript without the use of any additional libraries. An event listener can be used to prevent form submission. It is added to the submit button, which will execute the function and prevent a form from submission when clicked. JavaScript Form Submit - Confirm or Cancel Submission Dialog Box. Refresh. November 2018. Views. 308k time. 145. For a simple form with an alert that asks if fields were filled out correctly, I need a function that does this: Shows an alert box when button is clicked with two options:
 Submit Form Using Button In Parent Component In React Stack
Submit Form Using Button In Parent Component In React Stack
 Prevent An Html Form From Submitting In Javascript
Prevent An Html Form From Submitting In Javascript
Disable Javascript Permit To Submit Form Without Required
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 Solved How To Submit Form Via Email And Make Subject Line
Solved How To Submit Form Via Email And Make Subject Line
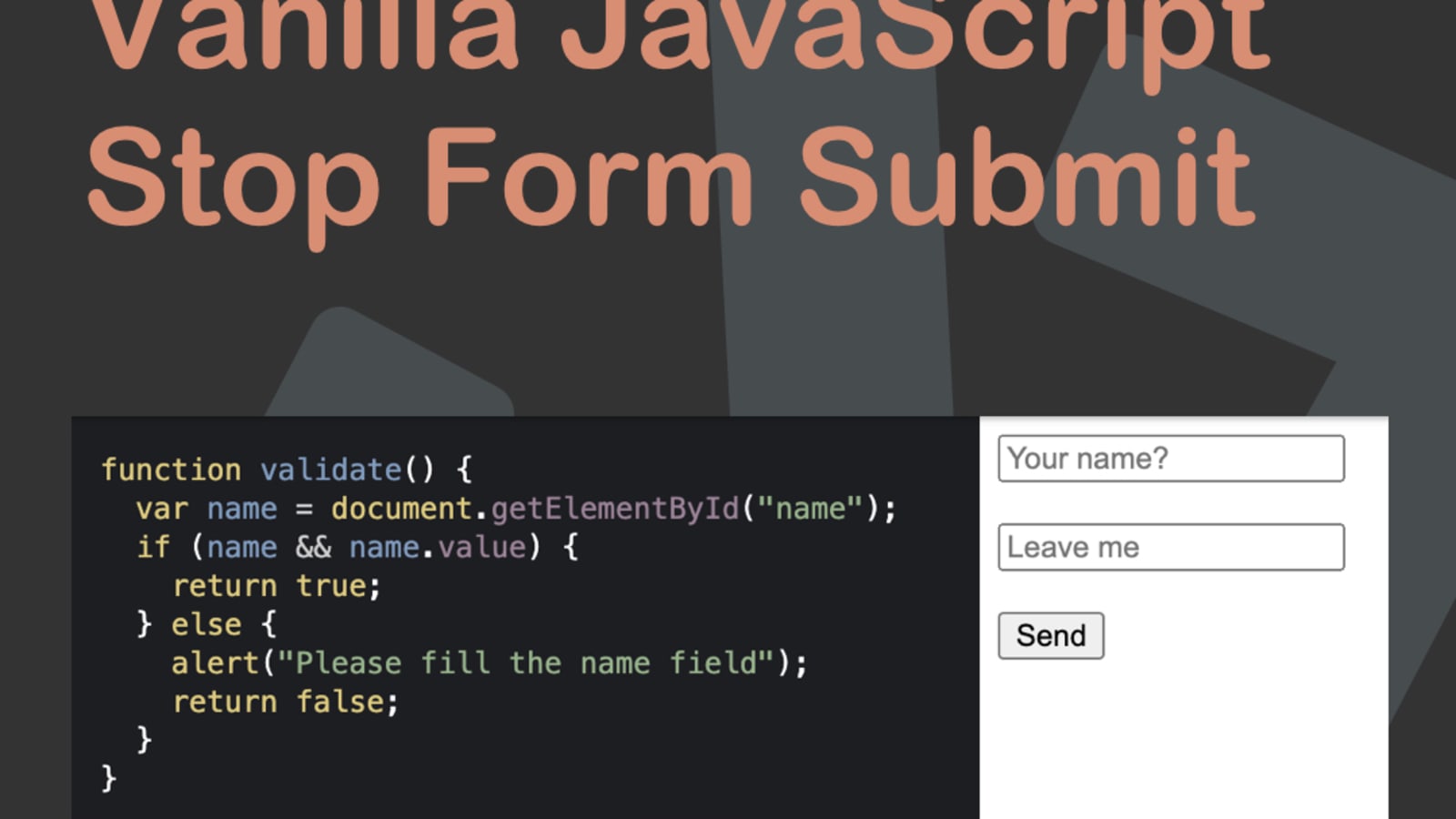
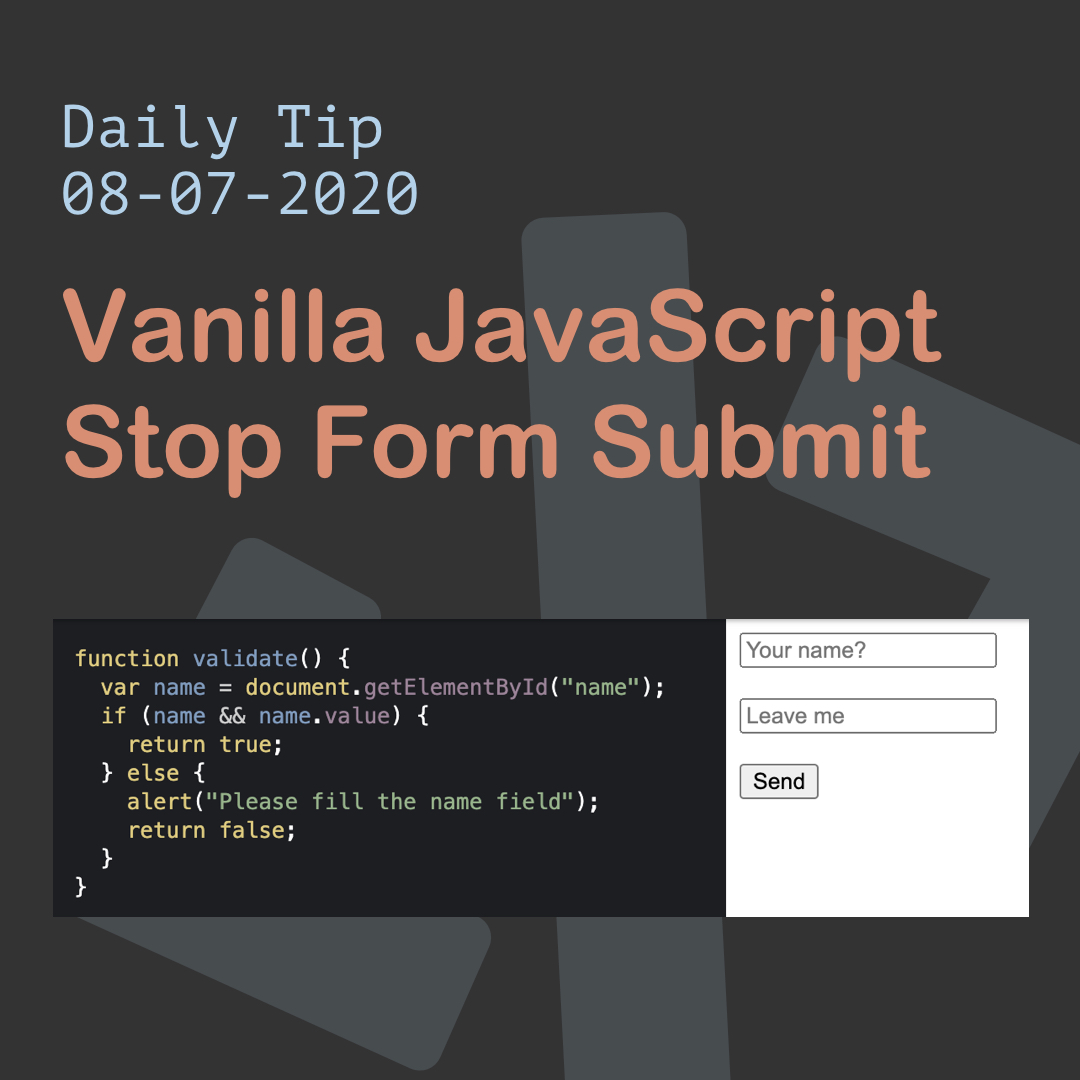
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
Auto Submit Form Using Javascript A5theory
Submit A Form With Javascript Doesn T Trigger Event Modifier
 Disable Button Or Submit Button After Click Javascript Or
Disable Button Or Submit Button After Click Javascript Or
Hide The Submit Button On A Web Content Record
 70 480 Exam Dumps You Are Developing Application Web Form
70 480 Exam Dumps You Are Developing Application Web Form
 How To Stop Form Action In Javascript Code Example
How To Stop Form Action In Javascript Code Example
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
How To Submit Pdf Form Data By Email Using Pdfill Pdf Form Maker

 Stop Form Submit Vanilla Js Tutorial 2020
Stop Form Submit Vanilla Js Tutorial 2020
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
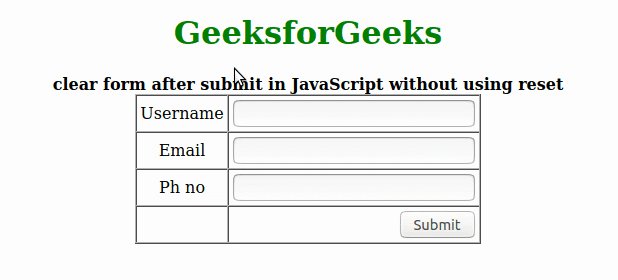
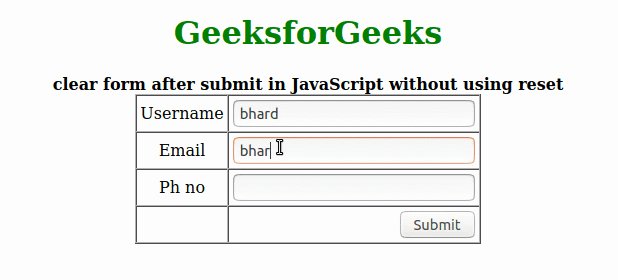
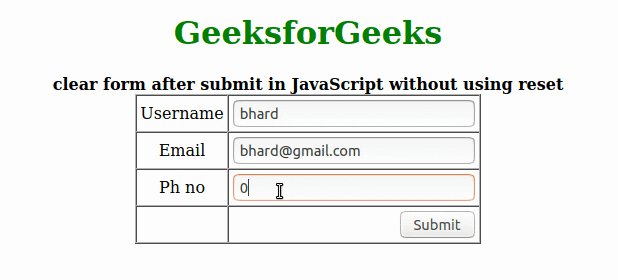
 How To Clear Form After Submit In Javascript Without Using
How To Clear Form After Submit In Javascript Without Using
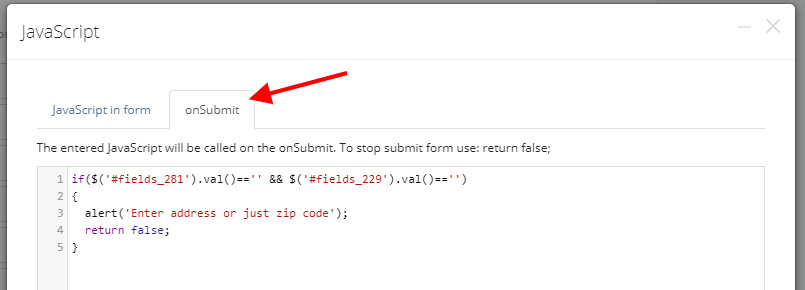
 Javascript In The Form Rukovoditel
Javascript In The Form Rukovoditel
 React Form Submit Button Code Example
React Form Submit Button Code Example


0 Response to "24 Cancel Submit Form Javascript"
Post a Comment