21 How To Get Text From Html Element In Javascript
JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML.
Accessing elements by the Class Name. HTML elements can be grouped by assigning the same class names to the elements. We can get these elements using document.getElementsByClassName("classname"). It returns an HTML Collection (an array like objects of elements) ordered in the same way as they are in the HTML document. Consider the following ...

How to get text from html element in javascript. Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Try it » Tip: Sometimes this property can be used instead of the nodeValue property, but remember that this property returns the text of all child nodes as well. Tip: To set or return the HTML content of an element… 8/2/2017 · 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property:
1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. 29/5/2020 · content = "text/html; charset=utf-8" / > <title > Sum Example < /title> < script type = "text/javascript" > function CalcAdd() { document.getElementById("title").innerText = "Welcome to JavaScript"; } </script> </head> <body > <h1 id = "title" > Welcome To Tutorials < /h1> < br / > <br / > <input type = "button" JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. If you set a new value of innerText or textContent, all child nodes will be removed and replaced with a single text node containing the specified string. Let us say we have the following <p> element:
How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: HTMLElement.innerText. The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. As a getter, it approximates the text the user would get if they highlighted the contents of the element with the cursor and then copied it to the clipboard. Note: innerText is easily confused with ... Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element:
This is a short instruction on how to identify an HTML element based on a specific string that can be searched using textContent property. It's best to demonstrate the method with an example. Using the HTML page below, we are going to search for a text "Search This!" and select the whole row and change the background color to maroon. I n this tutorial, we are going to see how to get the text of an HTML element in Javascript, for example <p>, <div>, <span>, etc. In the example below we will use the <div> tag as an example. There are two methods to get the text of an HTML element, either using the textContent or innerText property. Method 1: Using the textContent property The textContent will not be parsed as the HTML, but as the raw text. Summary. Use innerHTML property of an element to get or set HTML contained within the element. The innerHTML property returns the current HTML source of the element, including any change that has been made since the page was loaded.
To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. In the following example, we will get the HTML text inside an Element, which is selected by id "myElement" and print it to console. example.html Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... innerHTML will give you all content that is inside the element including the HTML elements all all other nodes and text in them. If you want to get only the text that is directly in the element use nodeValue or text Content: like this: text. var a = document.getElementById("id").childNodes[0].nodeValue; var b = document.getElementById("id").childNodes[0].textContent; This will get the text - "abc" and put it into variables a and b, they both will have …
Use document.getElementsByInnerText() to get multiple elements (multiple elements might have the same exact text), and use document.getElementByInnerText() to get just one element (first match). Also, you can localize the search by using an element (e.g. someElement.getElementByInnerText() ) instead of document . This answer will work to get just the text for any HTML element. This first parameter "node" is the element to get the text from. The second parameter is optional and if true will add a space between the text within elements if no space would otherwise exist there. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.
The HTML document above contains a <p> element with id="p1" We use the HTML DOM to get the element with id="p1" A JavaScript changes the content (innerHTML) of that element to "New text!" This example changes the content of an <h1> element: Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. Get and Set the Text Content of an Element. To set and get the text content of an element and its descendants, you use the textContentproperty of the element: element.textContent. Code language:CSS(css) Note that the textContentstrips all HTML tags before returning it.
The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement). textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property.
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
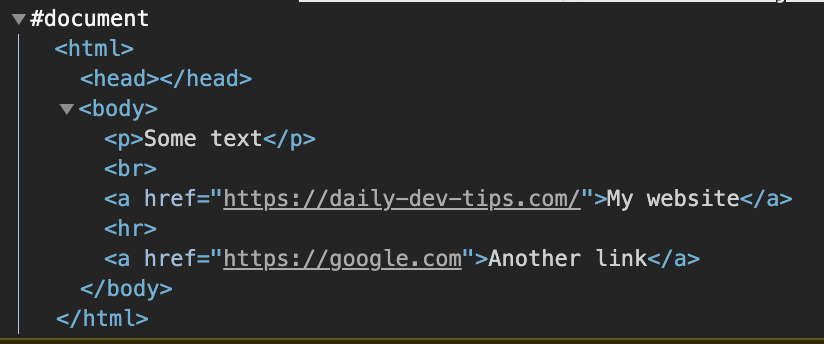
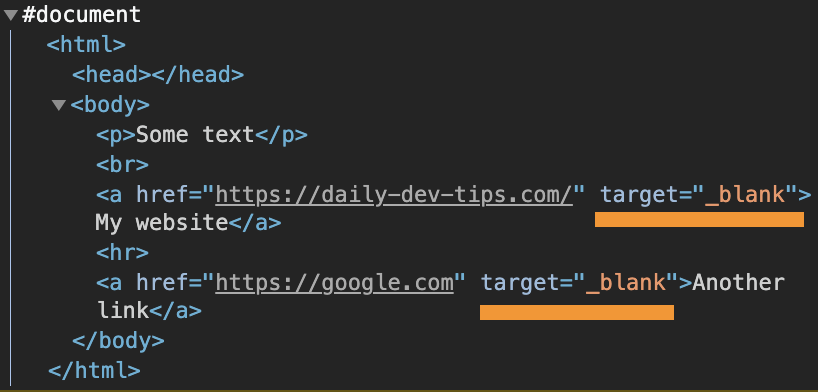
 How To Add Text To An Html Element With Js Dev Community
How To Add Text To An Html Element With Js Dev Community

 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Javascript Get Html Elements From A String
Javascript Get Html Elements From A String
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Button Element Not Displaying Text Value Stack Overflow
Button Element Not Displaying Text Value Stack Overflow
 Javascript Get Html Elements From A String
Javascript Get Html Elements From A String
 Using Gettext Method In Selenium Webdriver Make Selenium Easy
Using Gettext Method In Selenium Webdriver Make Selenium Easy
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 Javascript Lesson 33 Dom Manipulating Text And Content
Javascript Lesson 33 Dom Manipulating Text And Content

0 Response to "21 How To Get Text From Html Element In Javascript"
Post a Comment