32 How To Open Javascript Console
Apr 17, 2017 - Web browsers provide a JavaScript ... tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. What are the keyboard shortcuts for opening the console ... Jul 29, 2017 - Most modern web browsers that support standards-based HTML and XHTML will provide you with access to a Developer Console where you can work with JavaScript in an interface similar to a terminal shell. We’ll go over how to access the Console in Firefox and Chrome. ... To open the Web Console ...
 Lightning Console Javascript Api
Lightning Console Javascript Api
To open the Console tool in Microsoft Edge, press the F12 key to access the developer tool window (or right-click on the page, and then select Inspect Element).Then, select the Console tab at the top of the window.

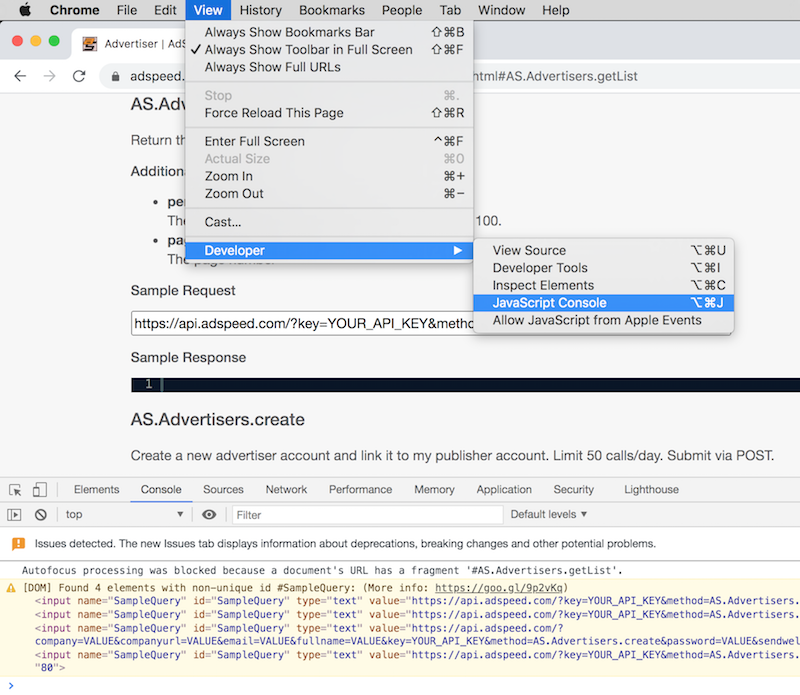
How to open javascript console. The JavaScript Console will show up on the bottom half of the active browser window. Alternatively, you can use the keyboard shortcut OptionC, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. Mac Desktop App. To open the console on the Mac desktop app, click "Help" in the Mac menu ... Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it. The Javascript console is a building added in the going off-script update. It is the seventeenth building in the game, costs 71 quintillion cookies and produces 1.1 trillion CpS by creating cookies from Cookie Clicker's very code. While being the 2nd most expensive building, with the synergy upgrades, Fractal Engines are actually more efficient than JavaScript Consoles. 1 Achievements 2 ...
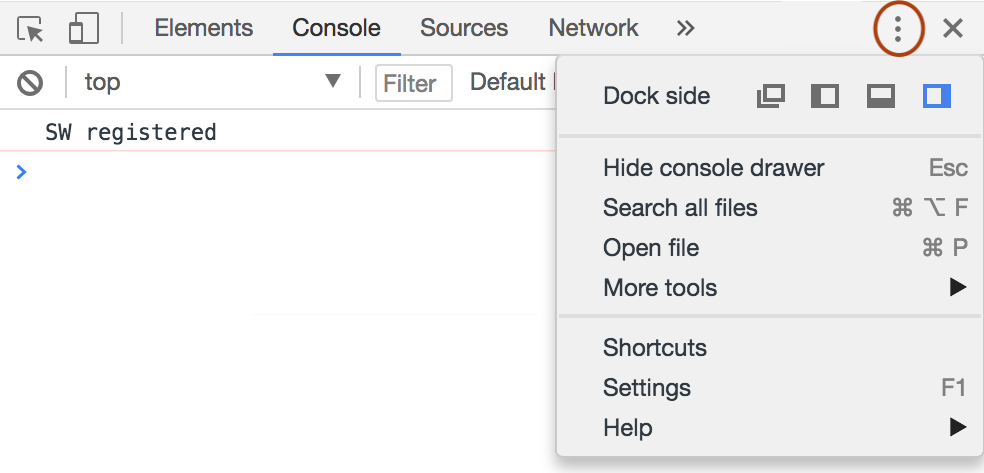
On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12. Ctrl + Shift + J (Cmd + Option + J on Mac) Keep in mind that the same shortcuts can also be used to hide the console. Jul 16, 2021 - In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : 2. To open the dedicated 'Console' panel, either: Use the keyboard shortcuts. On Windows and Linux: Ctrl + Shift + J. On Mac: Cmd + Option + J. Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the 'Console' tab. Please refer here.
Jul 15, 2021 - Beginning with Firefox 68, the ... all the opened pages) by setting or clearing the checkbox labeled Show Content Messages. The following image shows the browser console focused on the same page as above after clicking on the Show Content Messages checkbox. ... Warnings and errors (including JavaScript, CSS, security ... You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console
Apr 18, 2018 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... 11/1/2019 · Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools To open the dedicated 'Console' panel, either: Use the keyboard shortcuts. On Windows and Linux: Ctrl + Shift + J. On Mac: Cmd + Option + J. Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the 'Console' tab. Additionally, how do I open the console?
If you are having trouble loading your documents list, opening a file, or working in the editor, clear your cache and cookies (browser history), disable any extensions, make sure your browser is up... 1/9/2021 · Home › how to open javascript console in firefox › how to open the javascript console › how to open the javascript console in chrome. 34 How To Open The Javascript Console Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. This video is a quick tutorial showing how to open up your JavaScript console, which you can use for various commands, in Google Chrome, Internet Explorer, S...
7/1/2016 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... If you are having trouble loading your documents list, opening a Lucidchart document or Lucidspark board, or working in the editor, clear your cache and cookies (browser history), disable any exten... Using the JavaScript console in Visual Studio Code. Published: 2017.01.18 | 3 minutes read. Some time ago I published an article about the JavaScript console in Sublime Text. It's turned out to be one of the most popular articles on this website.
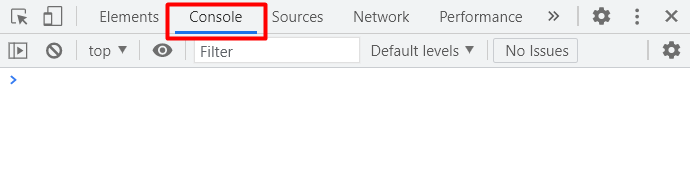
This is where you’ll see any messages you pass to console.log in your JavaScript programs. It’s also where you’ll see errors, if your program has any, so it’s a good idea to open the console when you’re working on a program so you can see any errors that pop up. With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Apr 05, 2021 - The developer tools will open on the Console tab by default. ... The exact look of developer tools depends on your version of Chrome. It changes from time to time but should be similar.
Nov 24, 2013 - The Browser Console contains important information on Errors. While most of the errors shown are JavaScript related some server related information can get displayed as well. ... Press either CTRL + SHIFT + J to open the “console” tab of the Developer Tools. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Aug 14, 2020 - Open the Console panel to view logged messages or run JavaScript · Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel.
19/10/2016 · (function() { 'use strict'; const el = new Image(); let consoleIsOpen = false; let consoleOpened = false; Object.defineProperty(el, 'id', { get: => { consoleIsOpen = true; } }); const verify = => { console.dir(el); if (consoleIsOpen === false && consoleOpened === true) { // console closed window.dispatchEvent(new Event('devtools-opened')); consoleOpened = false; } else if (consoleIsOpen === true && consoleOpened === false) { // console … How to open the JavaScript console on Parity? Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. TᴀW. Quickest way is to open the scripts panel, right click on any script there, and choose "Edit". This will launch ESTK (ExtendScript Toolkit), and there's a console Window there. Otherwise, just open ESTK from your operating system. Once it's open, on the top left, there's a dropdown that tells ESTK what app to link to.
Jul 17, 2020 - The command line starts with double angle brackets (>>). Use it to enter JavaScript expressions. In Firefox 71 onwards, there is a new "split pane" icon on the right hand side of the command line — clicking this will open the new console multi-line mode. Need to run JavaScript on Microsoft Edge? If so, you may follow the steps below to run your JavaScript. Steps to Run JavaScript on Microsoft Edge from Scratch Step 1: Open Microsoft Edge. To start, open your Microsoft Edge web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by pressing F12 on your Keyboard. 8. Short answer: you can do just about anything using JavaScript. Here is an example console that takes a command followed by a space-delimited set of arguments, similar to many windows command line actions. It seems like you're very new to JavaScript, and you should learn to learn how it works with the browser at its core… but I don't know ...
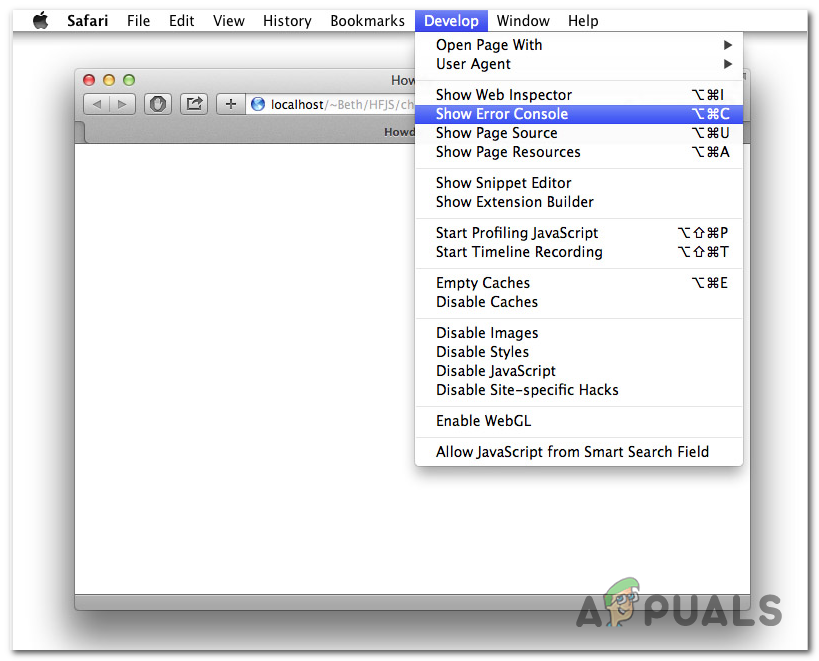
14/8/2018 · That is the console from the browser. Start the server and go to server's page on the browser, then use Ctrl + Shift + J (on windows) or Command + Options + J (on Mac) or just right click and open dev tools and select console. To put it on the side there is a button in the top-left corner. Play around a bit and you'll find it. To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within ... Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
2 weeks ago - A developer console is a tool that logs information about the backend operations of our site and application. The information logged in the console can help our developers to solve any issue that y... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: In Chrome, the Javascript console is part of DevTools, a built-in set of tools that are used as an auxiliary tool for web developers. The console opens up as a new browser window. To open the Javascript console: Use Ctrl+Shift+J (for Windows / Linux) or Cmd+Opt+J (for Mac)
To open the dedicated Console panel, either: Press Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac). If DevTools is already open, press the Console button. When you open the Console panel, the Console drawer collapses automatically. Enable the Java Console in the Java Control Panel In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK. Aug 14, 2020 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... In this page I am collecting the ways you can open the JavaScript Console on various operating systems in various browsers. ... As explained here Then Command-Option-C will open the console. ... F12 then click on the "Console" tab. Ctrl-` (backtick) will open a smaller console. ... If you have any comments or questions, feel free to ... If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console.
Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Depending on your platform, use one of the following methods to open the Preferences dialog (Figure 1). In Preferences, select the JavaScript panel. Make sure both Enable Acrobat JavaScript and Enable interactive console are checked. These are the two most important preference settings.
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Javascript Clear Console Learn Why Should We Clear The Console
Javascript Clear Console Learn Why Should We Clear The Console
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
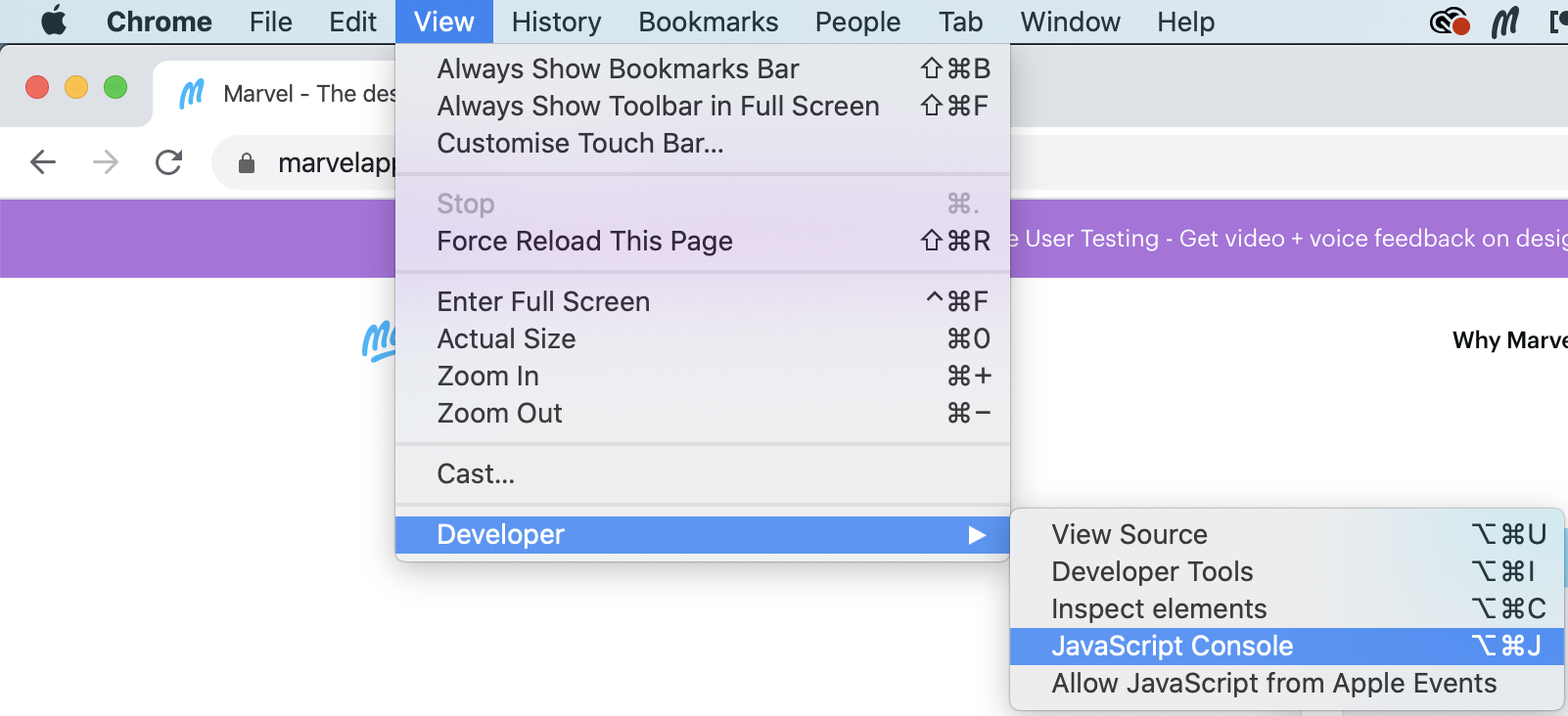
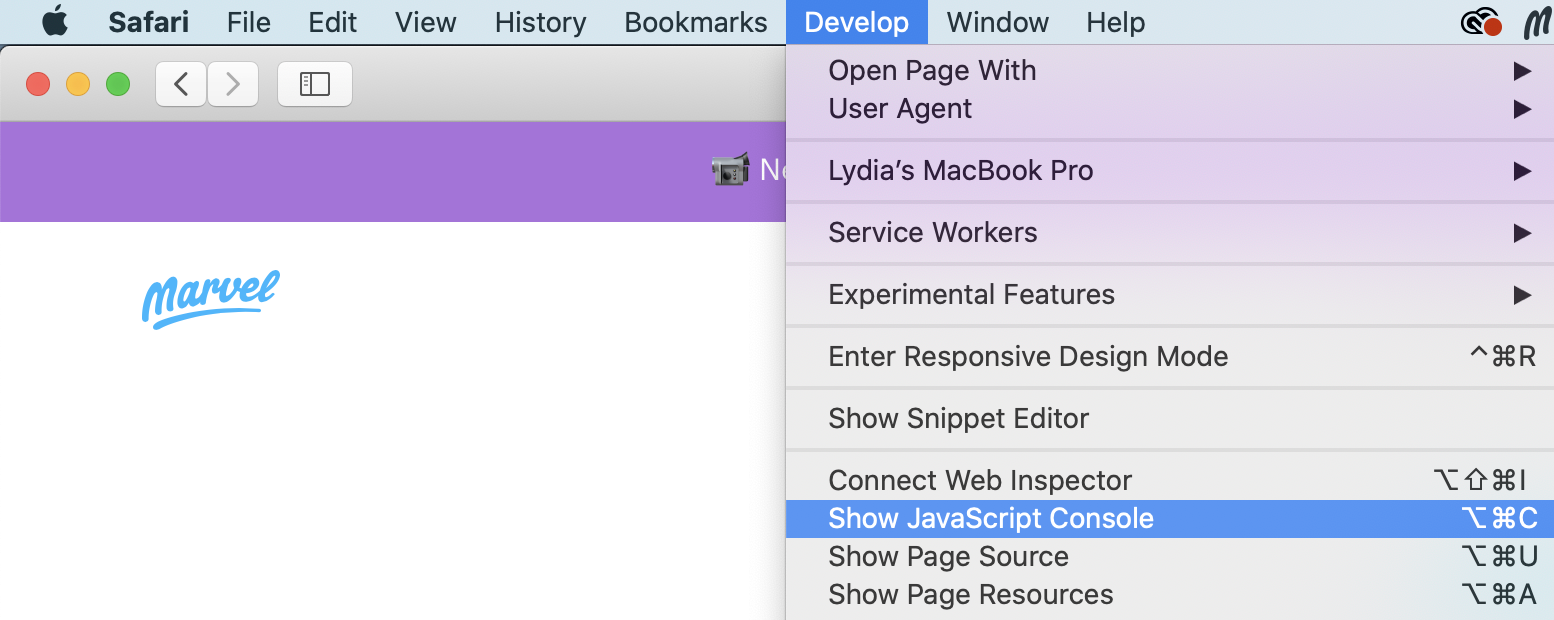
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Console Overview Chrome Developers
Console Overview Chrome Developers
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 How To Open The Browser Console Smarterqueue Help Center
How To Open The Browser Console Smarterqueue Help Center
 How To Run Javascript In Firefox Ubuntu Geek
How To Run Javascript In Firefox Ubuntu Geek
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
![]() Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 How To Open Javascript Console In Google Chrome
How To Open Javascript Console In Google Chrome
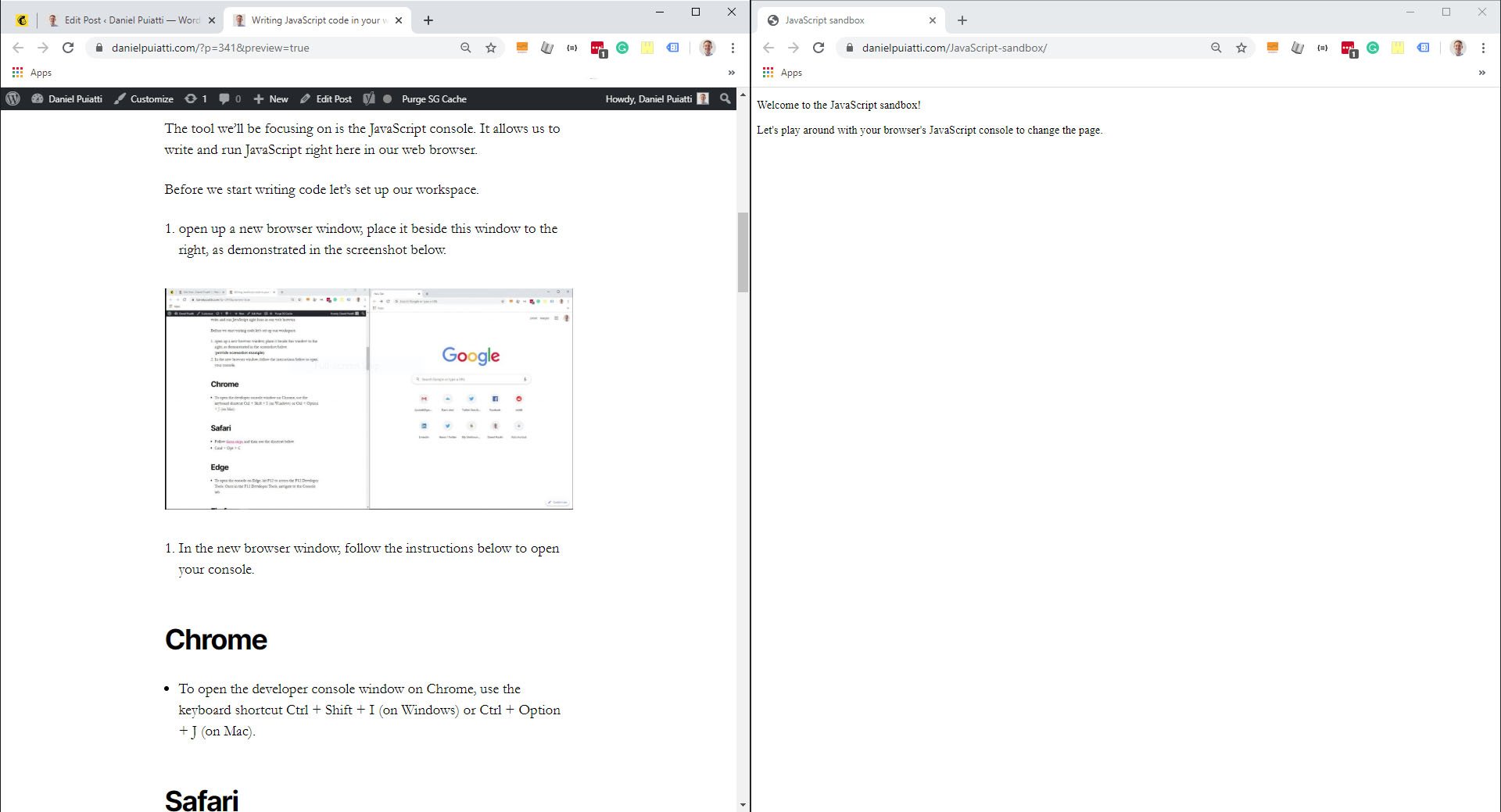
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Internet Explorer 11 S Javascript Console Won T Open Super User
Internet Explorer 11 S Javascript Console Won T Open Super User
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
 How To Open The Developer Console Support
How To Open The Developer Console Support
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
How To Use Chrome Devtools And The Console Tab To Learn
 What Is Javascript Console Explained
What Is Javascript Console Explained
 What Can I Do With Firefox S Browser Console Which I Can T
What Can I Do With Firefox S Browser Console Which I Can T
 Chapter 2 The Javascript Console Learn Javascript Fast
Chapter 2 The Javascript Console Learn Javascript Fast
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org


0 Response to "32 How To Open Javascript Console"
Post a Comment