26 Javascript Image Rotation Library
Oct 06, 2018 - Stack Overflow | The World’s Largest Online Community for Developers In my case, I am pointing the rotation handle at the mouse location. Anyways, using Roberto's code, I was able to build a "rotate" library that is generalized and reusable assuming a particular naming convention. I use parseInt on the angles - for something that is not very precise, I didn't see any reason to work with floating point angles...
 Rotate Image With Javascript Stack Overflow
Rotate Image With Javascript Stack Overflow
Additionally, you can add other, non-transformation parameters to the imageTag method such as the asset version, configuration parameters and HTML5 image tag attributes.. The version parameter is added to the delivery URL as explained in Asset versions.; Configuration parameters that you specify here override any that you have set globally.; HTML5 image tag attributes (e.g., alt or class) are ...

Javascript image rotation library. An image processing library written entirely in JavaScript for Node, with zero external or native dependencies. - GitHub - oliver-moran/jimp: An image processing library written entirely in JavaScript for Node, with zero external or native dependencies. Description JavaScript Load Image is a library to load images provided as File or Blob objects or via URL. It returns an optionally scaled, cropped or rotated HTML img or canvas element. To fix our problem, our investigations lead us to a light Javascript library called exif-js (see on Github). This library give us access to the EXIF data in a picture and allow us to rotate it in...
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. Occasionally, you may want to display images of a product (for example), so that the product appears to rotate in 3D. This allows customers to see the product from all possible angles, and gives a better impression of what it will look like, than is possible with a normal 2D image. 4/4/2005 · To specify the images to rotate, just add file path and image names to the var ImageArr1 = new Array (”", “”, “”) line. Be careful to wrap each file path and image name with double quotes with a comma between each and you’ll be fine. The last element to set is the ‘3500′ at the end of the window.setTimeout (..) line.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. May 23, 2014 - Auto-rotate images locally in the browser by parsing exif data - js-exif-rotate.html Dec 18, 2016 - Here's some javascript I just threw together. Pick one of the pre-built libraries (for browser compatibility etc etc) but when you get a chance dig into what is actually happening. note I wrote this in the answer submit form so there may be syntax and other errors · <!-- an empty div to hold your images ...
JavaScript image annotation library. Add drawing, commenting and labeling functionality to images on your website with a few lines of JavaScript. Or get the latest OpenSeadragon plugin . var anno = Annotorious.init ( { image: document.getElementById ('image-to-annotate') }); // Load annotations in W3C Web Annotation format anno.loadAnnotations ... This library is no longer maintained. If you're looking for an alternative you can check out Doka Image Editor. It supports every ImagerJs feature and much more (resizing, free rotating, color adjustment, photo filters, annotating, etc). Clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih's paper. Clmtrackr tracks a face and outputs the coordinate positions of the face model as an array. 4.
I'd like to rotate photos based on their original rotation, as set by the camera in JPEG EXIF image data. The trick is that all this should happen in the browser, using JavaScript and <canvas>... AJAX-ZOOM is a unique tool to present 360° product images on the web (JavaScript). Users can rotate the VR 360 object, also on Z-axis (multirow). Additionally deep zoom on every frame. The adoption of image tiles technology (image pyramid) allows the usage of high-resolution images without ... It is (and will alway be) strictly advised against using this library on a website! To make an image rotatable, the script internally re-composes the image by width x height DIV elements (for example, 629 for a tiny 37px x 17px image), each containing the original image, but clipped in a manner that only the required pixel is visible.
You can use a CSS animation to easily, continuously, and performantly rotate your image. In order to keep the animation from playing right away, you can set the animation-play-state CSS property to paused. When you want to make the animation play — to make the fan rotate — you can either unset animation-play-state or set it to running. Jimp stands for JavaScript image manipulation program and it does what it says on the tin a flawless fashion. Written for Node, this entirely JavaScript image processing library has zero native dependencies. It also has no external dependencies either, which makes it quite universal. Feb 26, 2015 - I need to rotate an image with javascript in 90-degree intervals. I have tried a few libraries like jQuery rotate and Raphaël, but they have the same problem - The image is rotated around its cente...
Some of its common values are rotate, scale, translate, skew and matrix. For my example here, I’ll use the rotate () method with the transform property inside my JavaScript code to rotate an image. The method rotate () takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. 7. Jcrop. The Jcrop plugin has been around for quite a while being one of the first jQuery image cropping tools on the web.. However it's also got quite a slowdown in updates and support. The repo hasn't had major updates in a few years and the same can be said of the demo page.. Still, this script works very well for handling image uploads via PHP. Raphael is a great library that works in IE (with VML) and other browsers (with SVG). It can rotate images and deal with transparency. I don't know of any other way to deal with IE. CSS solutions are quite easy, but they don't work in IE.
Aug 10, 2015 - I'm playing around with it trying ... and rotate file (somehow) before actually uploading it. The demo does neither. It simply takes a file from a file input and displays it the right way, when is this useful in the real world? When I parse my page and feed the URLs from the image tags into the loadImage library there is no ... is a home of JavaScript image manipulation libraries for your web apps! Add image annotation functionality to your web apps with the ultimate image annotation library - marker.js 2. Help your users crop, rotate, and flip images with CROPRO. Rotate image preview to compensate for EXIF orientation (Javascript / Typescript) - image-url.ts
18/3/2021 · To rotate the image, you can select the element using document.querySelector('#img') and then append the .style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: Darkroom JS DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. UPDATE 2021 Easily create a 3D rotation viewer in UIZE that lets users rotate the view of an object a full 360 degrees using a mouse, or finger on the Apple iPad.
CROPRO is a JavaScript library for image cropping and rotation. CROPRO is an image cropping and rotation component for your web apps. Whether you've built your web app with plain JavaScript, TypeScript, React, Vue.js, Angular, or any other web technology, you can use CROPRO to enable your users to crop, rotate, flip, and straighten images. To rotate images with JS, edit the CSS transform property. See the procedure below. Rotating Images With a Click First, define the image element in your HTML source and create a clickable element, which can be a button or the image itself. Below are the component parts for our custom infinite loop cross-fade script (HTML, CSS, and Javascript) plus links to a working demo and source files. Note: by applying the "rotating-item" class, the script can be used to infinitely loop over any set of HTML elements (paragraphs, divs, etc.), we just happen to target images in this example.
DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more. ImagerJs is a feature-rich JavaScript library that offers image uploading and editing capabilities across modern web browsers. ImagerJs makes editing images and uploading them very easy. ImagerJs is pure JavaScript and runs completely in the browser. ImagerJs can be used on any web page with just a single line of code. ImagerJs is a JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. It is a platform-independent, web-based JavaScript Image Uploader that is very easy to use. ⚠️ Attention. This library is no longer maintained. If you're looking for an alternative you can check out Doka ...
Solution: See this JavaScript Rotating Image Slider With CSS, Rotate Image Slideshow. Previously I have shared a 3D rotating cube , but this is a simple rotating slider nothing more. Basically, a rotating image slider contains images that rotate left to right or right to left and when an image completely goes any side then another reveals. Let's move on to rotating images. Rotate Images with JavaScript. Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: Import the Zoom.js as an ES module. 3. Directly load the JavaScript file from a CND. 4. Initialize the library on target pictures and complete them. 5. Determine the background colour of the picture. 6. Replace the picture supply when the picture is opened.
JavaScript image cropper. Get Data Set Data Get Container Data Get Image Data Get Canvas Data Set Canvas Data Get Crop Box Data Set Crop Box Data Move to [0,0] Zoom to 100% Rotate 180° Scale (-2, -1) Oct 31, 2011 - Interior hand-rotating camera support, the synthesis of 360-degree look around effect through the IE6, IE7, IE8, Chorme, Firefox, Opera, Safari test. ... The latest demonstration of what is possible with JavaScript comes from young web programmer and enterprenuer Will Jessup. Using the JQuery JavaScript library... JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs.
Jan 01, 2017 - Rotate an image. ... JavaScript Load Image is a library to load images provided as File or Blob objects or via URL. It returns an optionally scaled, cropped or rotated HTML img or canvas element. It also provides methods to parse image metadata to extract IPTC and Exif tags a A Photoshop inspired, touch-enabled draggable, resizable and rotatable library without any 3rd dependencies. ... In this article we’re going to create neon style rotating borders for an Html element using CSS3 transforms and transitions. ... Helps you to create an overlapping or justified image ... javascript code should be executed after libraries are loaded. It's also safe to do:
Croppie is an easy to use javascript image cropper. Options. boundaryobject. The outer container of the cropper. Default will default to the size of the container; customClassstring. A class of your choosing to add to the container to add custom styles to your croppie
 Creating A Book Cover Using Javascript And P5 Js Css Tricks
Creating A Book Cover Using Javascript And P5 Js Css Tricks
Github Pixelscommander Propeller Javascript Library To
 How To Rotate 3d Objects Using Jquery Javascript Stack Overflow
How To Rotate 3d Objects Using Jquery Javascript Stack Overflow
Github Bastienmoulia Svg Pan Zoom Rotate Js Library To
 A Beginner S Guide To Drawing 2d Graphics With Two Js
A Beginner S Guide To Drawing 2d Graphics With Two Js
 8 Free Javascript Image Cropping Scripts Amp Plugins
8 Free Javascript Image Cropping Scripts Amp Plugins
 10 Javascript Amp Css Page Transition Libraries Bashooka
10 Javascript Amp Css Page Transition Libraries Bashooka
 15 Javascript Face Detection And Recognition Libraries 2020
15 Javascript Face Detection And Recognition Libraries 2020
 Jquery Rotate Plugins Jquery Script
Jquery Rotate Plugins Jquery Script
Anime Js Rotate Svg How To Add Amp Animate Your Svg Logo
 The Making Of The Aviator Animating A Basic 3d Scene With
The Making Of The Aviator Animating A Basic 3d Scene With
 Adding Keyboard Controls Three Js Cookbook
Adding Keyboard Controls Three Js Cookbook
 Create A Rotating Cube In Webgl With Three Js Jonathan
Create A Rotating Cube In Webgl With Three Js Jonathan
 Handtrack Js Tracking Hand Interactions In The Browser Using
Handtrack Js Tracking Hand Interactions In The Browser Using
 Spinning Wheel Or 360 Degree Rotation Wheel Stack Overflow
Spinning Wheel Or 360 Degree Rotation Wheel Stack Overflow
 Javascript Library Resize Drag Rotate Show Handles
Javascript Library Resize Drag Rotate Show Handles
 Anime Js Javascript Animation Engine
Anime Js Javascript Animation Engine
 Generator Javascript Library For Creating Squircley Magic
Generator Javascript Library For Creating Squircley Magic
 10 Javascript Animation Libraries To Follow By Dashmagazine
10 Javascript Animation Libraries To Follow By Dashmagazine
 Retrogamecode Retro 3d Pipeline
Retrogamecode Retro 3d Pipeline
 How To Rotate Pdf Js Canvas Output In Svg In Html In Chrome
How To Rotate Pdf Js Canvas Output In Svg In Html In Chrome
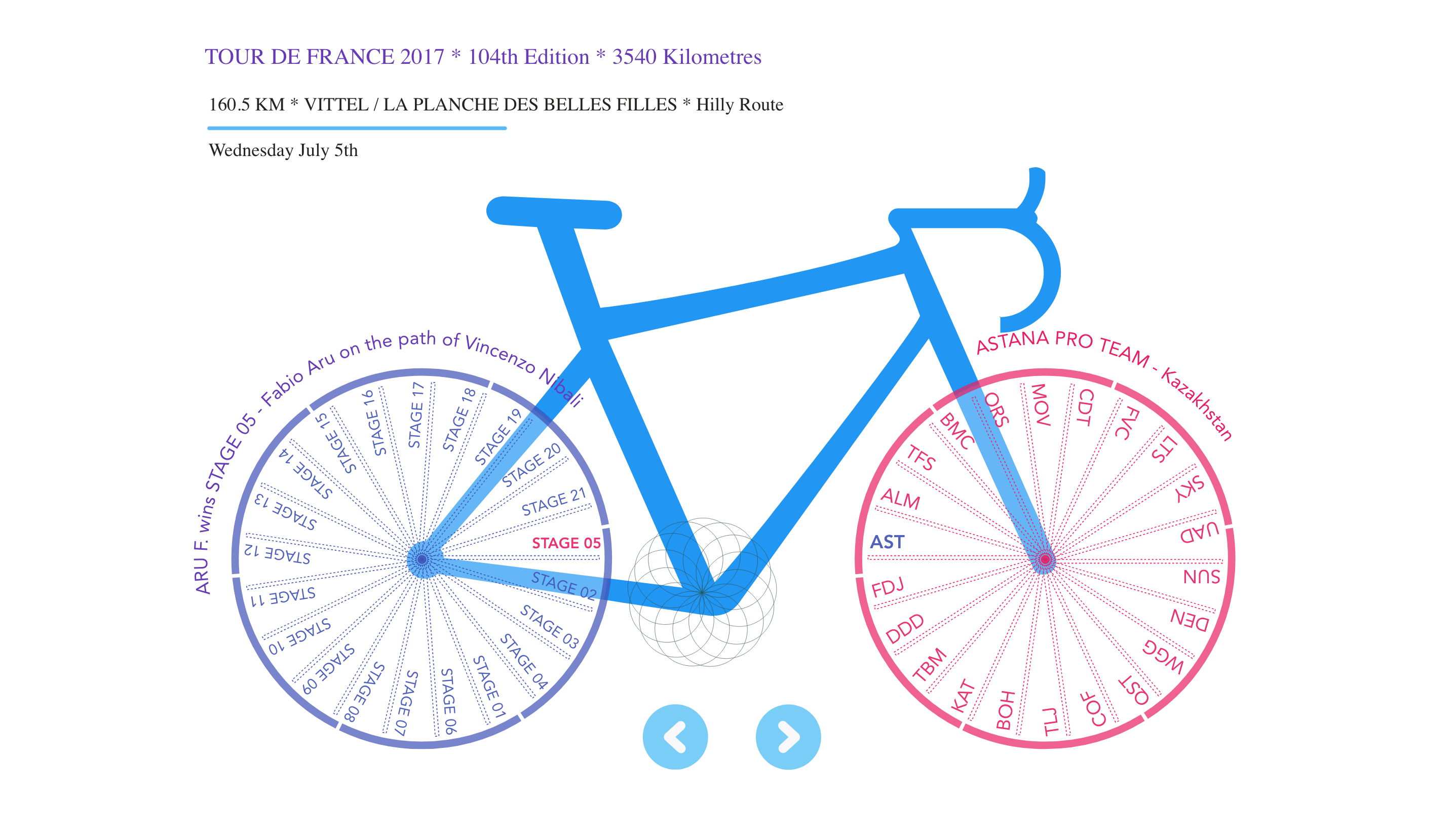
 Building An Interactive Infographic With Vue Js Smashing
Building An Interactive Infographic With Vue Js Smashing
 Cool Tricks For Resizing Images In Javascript
Cool Tricks For Resizing Images In Javascript


0 Response to "26 Javascript Image Rotation Library"
Post a Comment