31 Javascript Es6 Sort Array Of Objects
May 14, 2020 - On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer? In this article, I'll show you the basics of working Introduction to JavaScript- This tutorial introduces to you the very basics of JavaScript
 Javascript Sort Array Of Objects Code Example
Javascript Sort Array Of Objects Code Example
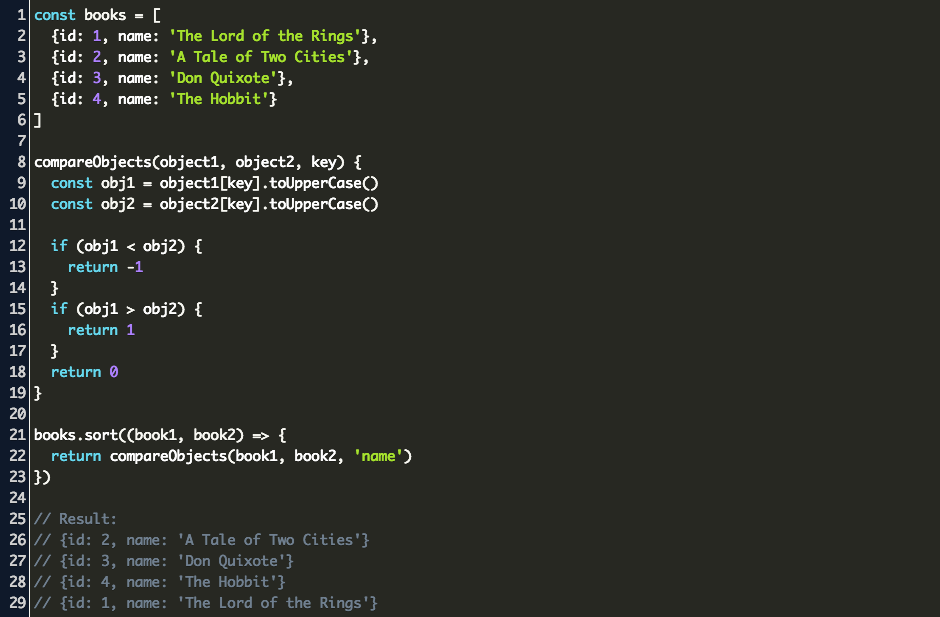
In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function ( compareName in this case). Here, The property names are changed to uppercase using the toUpperCase () method.

Javascript es6 sort array of objects. The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation. When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ... All Languages >> Javascript >> Next.js >> es6 sort array of objects descending . “es6 sort array of objects descending†Code Answer’s. descending order in objects in js . javascript by Clumsy Corncrake on May 20 2021 Comment . 1 javascript sort object by value descending ...
Mar 09, 2012 - Array.prototype.sort allows you to sort JavaScript array's using sort. The Array.sort method allows you to sort an array with a callback function, ascending or descending. In this video, I discuss the JavaScript array function: sort(). 🎥 Next Video: https://youtu.be/m9bRVQ_-DXY🔗 MDN's Array Documentation: https://developer.mo... The way the .sort method works is that we give it a comparison function that will take two elements in the array, in our case two team objects. I've called them teamA & teamB.It's now our responsibility to tell the method which object should go first based on the number we return and .sort does the rest.. Keep in mind.
JavaScript ES6 Arrays Arrays are used to store collections of values in a sequential order. You can assign arrays to variables just like you can assign strings or any other data type. Arrays are useful for storing collections of elements where order is important. This is how we sort the array of objects in javascript. I hope this article will help you. Happy Coding! Categories Technology, Web Tags array sort javascript, es5, es6, javascript, javascript sort array of objects by date, js, sort array of objects, sort array of objects by key, sort array of objects es6, sort object array js, ... Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Aug 27, 2020 - This tutorial shows you how to use the JavaScript array sort method to sort arrays of numbers, arrays of strings, and arrays of objects by a property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: ES6 destructing works with more than just objects, it works with arrays too Let's have some fun destructuring with Arrays using a new JavaScript operator rest. Let's say we have an array of Student Names like Monika, Charlie, and Sheldon. 21/11/2019 · Array.sort () : The sort method takes the callback function as its argument and returns the sorted array. The return condition inside the callback function. if our return condition is a - b then it sorts the array in ascending order. if our return condition is b - a then it sorts the array in descending order.
Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object ... @saich Array.prototype.sort() will not work as you're hoping. The MDN docs state that if you omit a custom sort function: The array is sorted according to each character's Unicode code point value, according to the string conversion of each element.. This means that each date will be toString-ed to a date string such as Sun Aug 21 2016 00:00:00 GMT-0600 (MDT) first, then each character ... The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. The ES6 Map type is similar to a regular JavaScript object, with one important difference — it has an insertion order, like an array. Here's how to sort a Map object. Dr. Derek Austin 🥳 find () The find method lets you iterate through an array and executes specific function you pass as a callback. It executes this function immediately when the first element causes the callback function to return true. After that, the return statement is called and value is returned, the find method is interrupted.
Jan 31, 2020 - In this tutorial, you will learn how to sort an array of objects by the values of the object's properties. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
There are two common ways (in ES5 and ES6, respectively) of getting unique values in JavaScript arrays of primitive values. Basically, in ES5, you first define a distinct callback to check if a value first occurs in the original array, then filter the original array so that only first-occurred elements are kept. In ES6, the code is much simpler. The sort () method takes 2 parameters (a, b) and compares them. Let's sort our array by title in descending order: todos.sort((a, b) => (a.title > b.title) ? 1 : -1) The output will be: Build something awesome Learn JavaScript Learn Vue. If you find this post useful, please let me know in the comments below and subscribe to my newsletter ... The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array. By default, the sort () method sorts the array elements in ascending order with the smallest value first and largest value last.
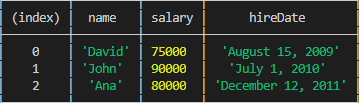
To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows: let employees = [ { firstName: 'John' , lastName: 'Doe' , age: 27 , joinedDate: 'December 15, 2017' }, { firstName: 'Ana' , lastName: 'Rosy' , age: 25 , ... The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. 31/3/2016 · This one’s by DJTB utm_source=indefiniteloop ) {:target=”_blank” title=”Sorting an array of objects, using arrow function (s) - kata”} (and over 100+ other people). var OrderPeople = function(people) { return people.sort( (a,b) => a.age - b.age ); } …
With Es6 (ECMAScript2015), The same can be rewritten using arrow functions as follows Code for Sorting the array in ascending order is array.sort ((first, second) => first - second); sorting the array in descending order using following To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator); array of objects are enclosed in square bracket -[ array of objects] Many ways we can convert array objects to map. ES6 map constructor with Array map method. Array objects are iterated using array map() method with call back. map method calls for every objects, finally returns new map object which is passed to Map constructor
ES6 - Arrays, The use of variables to store values poses the following limitations − 30/5/2020 · var items = [ { name: 'Edward', value: 21 }, { name: 'Sharpe', value: 37 }, { name: 'And', value: 45 }, { name: 'The', value: -12 }, { name: 'Magnetic', value: 13 }, { name: 'Zeros', value: 37 } ]; // sort by value items.sort(function (a, b) { return a.value - b.value; }); // sort by name items.sort(function(a, b) { var nameA = a.name.toUpperCase(); // ignore upper and lowercase var nameB = … JavaScript ES6 can sort an object array according to another object array. Time:2021-6-24. With the help of this blog, ... There is another simple way to sort the object array according to the array comparison. For details, please see the blog address posted at the beginning of the article. Tags: ...
In this tutorial, we will share a very simple and functional method to sort an array of objects by key.. Here is a ES5 functional method of sorting. The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce() method converts that array back into an object with all of the keys sorted: If you're not familiar with arrow functions, you can read more about them here: ES6 Arrow Functions: Fat and Concise Syntax in JavaScript. Sort an Array of Objects in JavaScript. Now let's look at sorting an array of objects. Let's take an array of band objects:
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
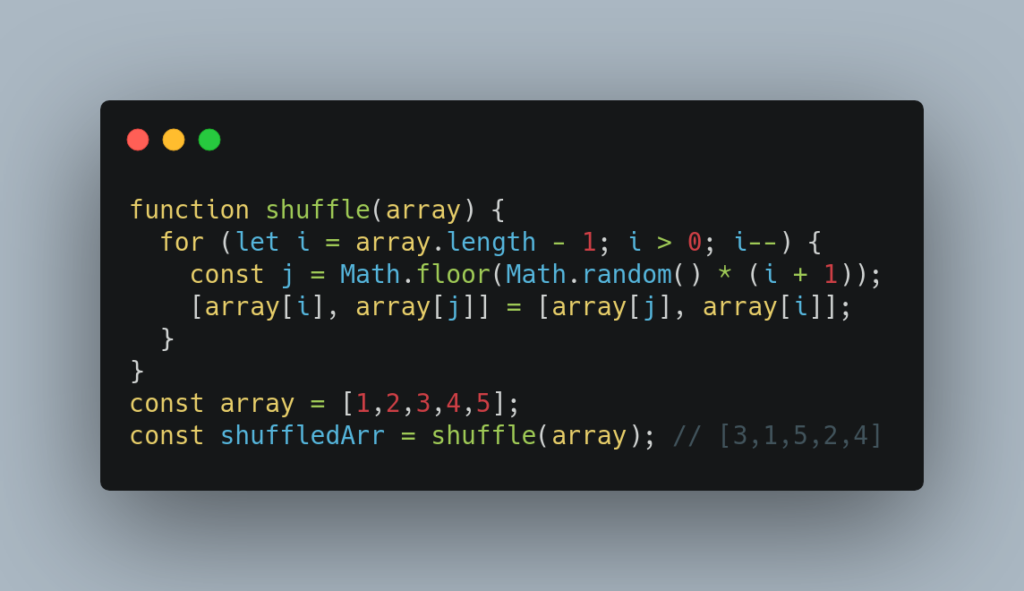
 5 Ways To Shuffle An Array Using Javascript Es6
5 Ways To Shuffle An Array Using Javascript Es6
 Extract First Object From Array With Es6 Array Methods
Extract First Object From Array With Es6 Array Methods
 Sort Array Of Objects By Property Value Code Example
Sort Array Of Objects By Property Value Code Example
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Sort Javascript Object By Key Stack Overflow
Sort Javascript Object By Key Stack Overflow
 Javascript Problem Sorting An Array Of Objects
Javascript Problem Sorting An Array Of Objects
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Javascript Object Sort And Slice Stack Overflow
Javascript Object Sort And Slice Stack Overflow
 Javascript Sort Array By Object Property Code Example
Javascript Sort Array By Object Property Code Example
 Sort An Array Element From Ascending Order Without Sort Method Javascript Exercise
Sort An Array Element From Ascending Order Without Sort Method Javascript Exercise
Javascript Fundamental Es6 Syntax Return 1 If The Array Is
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
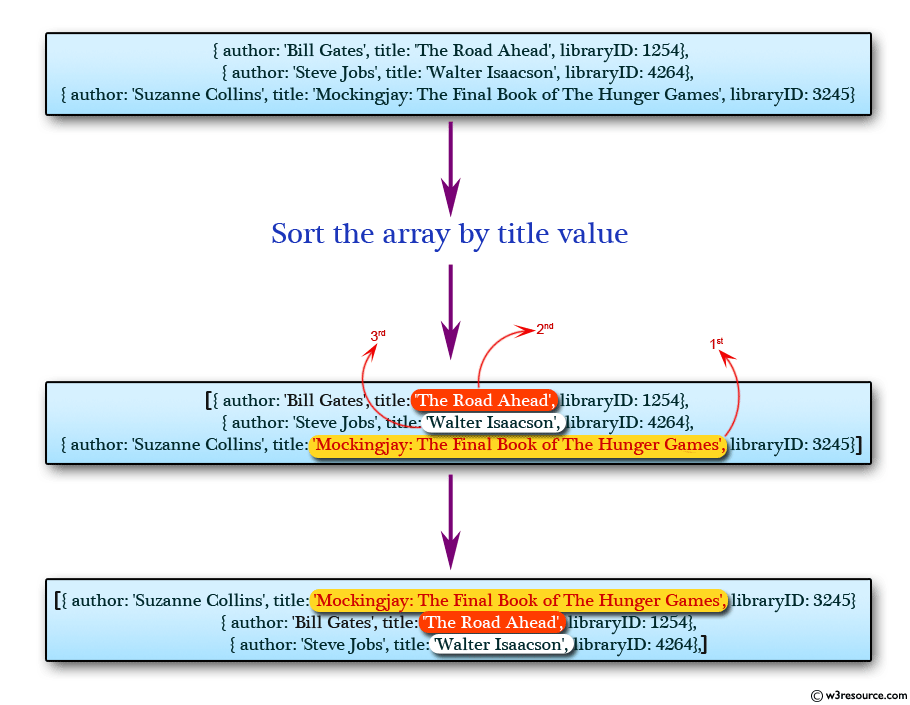
 Javascript Array Sort The Specified Array Of Objects By
Javascript Array Sort The Specified Array Of Objects By
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Underscore Js Sortby With Examples Geeksforgeeks
Underscore Js Sortby With Examples Geeksforgeeks

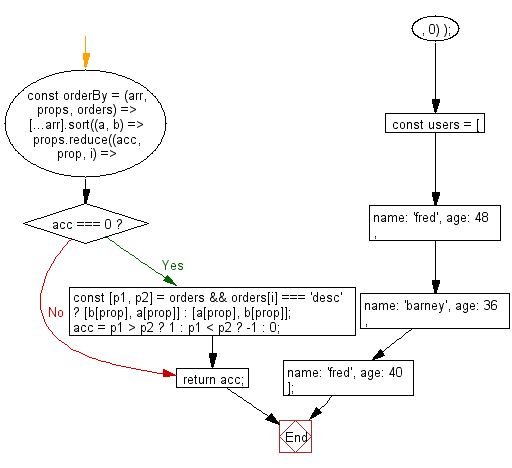
 Javascript Fundamental Es6 Syntax Get A Sorted Array Of
Javascript Fundamental Es6 Syntax Get A Sorted Array Of
 Javascript Es5 Sorting An Array Of Objects By Multiple
Javascript Es5 Sorting An Array Of Objects By Multiple
 How To Dynamically Sort An Array Of Objects In Javascript
How To Dynamically Sort An Array Of Objects In Javascript
 Array Intersection Difference And Union In Es6 By Alvaro
Array Intersection Difference And Union In Es6 By Alvaro
Remove Duplicates From Sorted Array With Set Es6 Stack
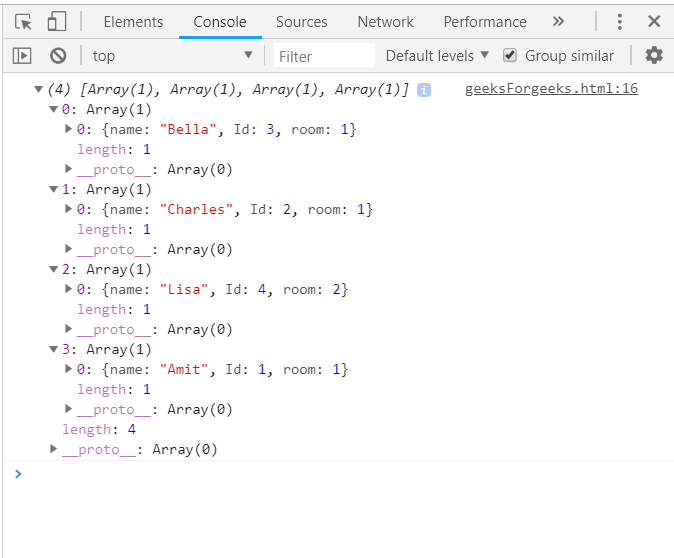
 Javascript Algorithm For Sorting An Array In Object By
Javascript Algorithm For Sorting An Array In Object By
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

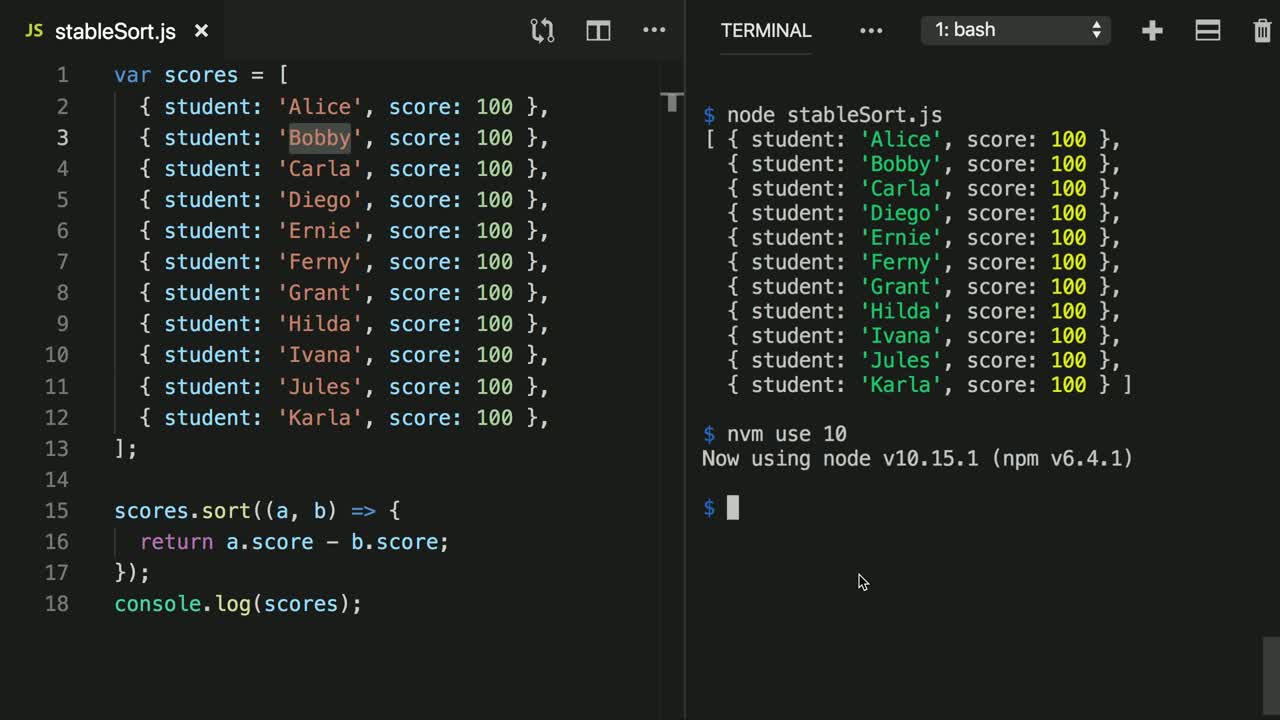
 Explore Es2019 Stable Array Sorting By Example
Explore Es2019 Stable Array Sorting By Example
 How To Sort An Array In Vue Js Javascript Es6 Renat Galyamov
How To Sort An Array In Vue Js Javascript Es6 Renat Galyamov
0 Response to "31 Javascript Es6 Sort Array Of Objects"
Post a Comment