35 Html Call Javascript Function With Parameters
A function is a cohesive piece of code coupled to perform a specific task. The function accesses the outer world using its parameters. To write concise and efficient JavaScript code, you have to master the function parameters. A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). We declare functions listing their parameters, then call them passing arguments.
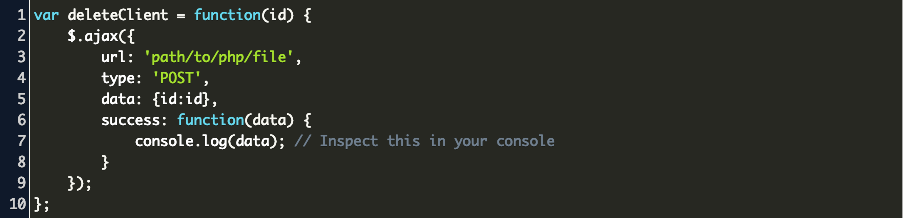
 Javascript Call Php Function With Parameters Code Example
Javascript Call Php Function With Parameters Code Example
Call JavaScript function with parameter in HTML tag. <img src="image.png" alt="Image" onclick="test (data)" /> <script> function test (prm) { alert (prm) console.log (prm); } </script>.

Html call javascript function with parameters. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Arguments Pass by Value: In a function call the parameters are called as arguments. The pass by value sends the value of variable to the function. It does not sends the address of variable. If the function changes the value of arguments then it does not affect the original value.
14/5/2017 · For the second part of your question you can send parameters by passing them when you call your function, or getting them when you are using your function. Example for sending parameters when calling the function: function changeText (id) { id.innerHTML = "Ooops!"; Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example for implement.In this post, we will learn about call javascript function from html with an example. Functions are values that can be called. One way of defining a function is called a function declaration. For example, the following code defines the function id that has a single parameter, x:. function id(x) {return x;}. The return statement returns a value from id. You can call a function by mentioning its name, followed by arguments in parentheses:
In the main.js file create two functions. One function accepts a parameter and just simply logs the counter value to a console and the other method return a string message. Step 2 Open the index.html file and add a reference to the main.js file in the head tag. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Each time you call the function, you need to pass it the information, 1:25. also called passing an argument to the function. 1:28. Notice how much more flexible this function is. 1:31. You can pass different values and get different results. 1:34. To summarize, a function parameter represents a value that 1:38.
javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1. Example Pass string parameter in onClick function Alle Funktionen, egal wie sie erzeugt. create hyperlink in asp and call a javascript function from code behind and pass parameters Pass parameter to javascript function from C#.NET How to create REST API with function name to pass one or more parameters In JavaScript haben Funktionsparameter standardmäßig den Default-Wert undefined.
txt is the function not able to get textbox id which i have passed while calling function. ... you can pass the control object itself. Let me show a simple example, with HTML and JavaScript only: XML ... Passing 3 textbox parameters to a javascript function from ASPX. For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function with parameter from Code Behind in ASP.Net using C# and VB.Net. In order to call the JavaScript function with parameter from Code Behind, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript
JavaScript Function with Parameters or Arguments. A function with parameters or arguments accepts some values when it is called. Basically arguments are the values that you pass to a function, which has corresponding parameters to store them. Note - Arguments are passed while calling a function. HTML a href call JavaScript function example. Simple addition function will call on clicking the link, where function will call from href attribute. In the example we are doing call JavaScript function from href with parameters, you can do it without parameter also. 2 You dont need to pass any argument as you can call them in your javascript. <form> a: <input type="number" name="a" id="a"><br> b: <input type="number" name="b" id="b"><br> <button onclick="add()">Add</button></form><script> function add() { var a = document.getElementById('a').value; var b = document.getElementById('b').value;
Optional parameters are a nice language feature - function parameters that are given default values if not used when calling a function. Optional parameters are great for simplifying code, and hiding advanced but not-often-used functionality. If 90% of the time you're calling a function using the same values for some parameters, you should look ... 16/6/2020 · Here, we explain what is a function parameter in JavaScript. So, as we know about parameters. Generally, a value of the element like name any other multiple types of value defining particular values. that are function parameters. function myfunctionName( parameters ){ /// pass any values } Hence, you can see a parameter of functions using javascript. Functions are obviously very important in Javascript. When talking about functions, the terms parameters and arguments are often interchangeably used as if it were one and the same thing but there is a very subtle difference. Parameters are variables listed as a part of the function definition.
See below syntax of JavaScript function as parameters. Any JavaScript function is declared with the function keyword, followed by a name and parentheses (). Code is placed inside the curly { } brackets. function name ([param [, param [,... param]]]) { statements } First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
JavaScript call () Method with Arguments. Javascript Web Development Object Oriented Programming. The JavaScript call () function allows us to use the same method from different objects. The parameters are passed separately here. Following is the code for the JavaScript function call () −. window.onload = function() { yourFunction(param1, param2); }; This binds onload to an anonymous function, that when invoked, will run your desired function, with whatever parameters you give it. And, of course, you can run more than one function from inside the anonymous function. Hope it helps!! Hello Gurus, I am trying to call javascript with parameter from the htmlbutton like this. (I am passing the parameter directly in onclick event,but window is not opening, if i remove the parameter...
Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". An ElementReference is passed through to JS code via JS interop. The JS code receives an HTMLElement instance, which it can use with normal DOM APIs. For example, the following code defines a .NET extension method (TriggerClickEvent) that enables sending a mouse click to an element.The JS function clickElement creates a click event on the passed HTML element (element):
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
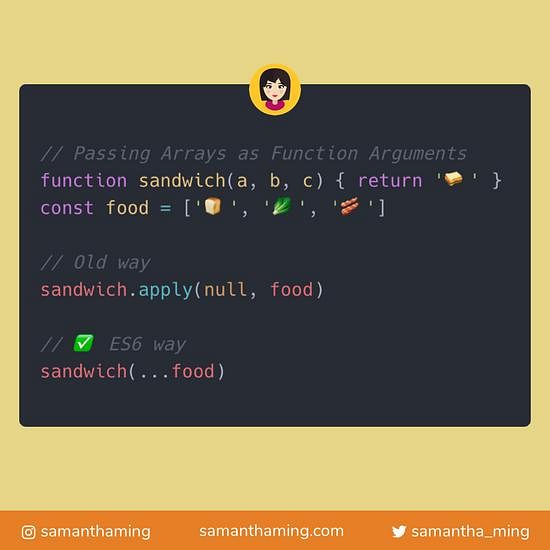
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 Javascript Call Url And Get Response Code Example
Javascript Call Url And Get Response Code Example

 How To Write A Function In Javascript Javatpoint
How To Write A Function In Javascript Javatpoint
 Javascript Function With Parameters Or Arguments
Javascript Function With Parameters Or Arguments
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
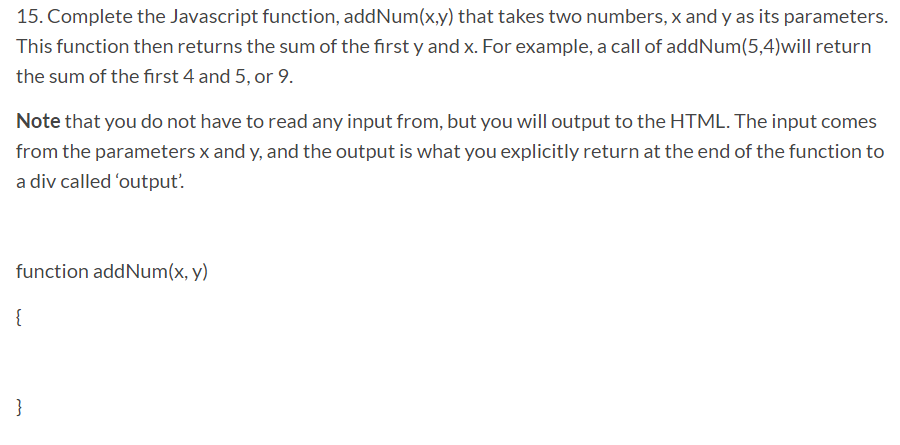
 15 Complete The Javascript Function Addnum X Y Chegg Com
15 Complete The Javascript Function Addnum X Y Chegg Com
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
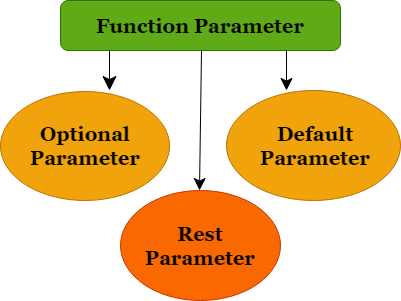
 Javascript Function Parameters Geeksforgeeks
Javascript Function Parameters Geeksforgeeks
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Java Script Functions In Hindi
Java Script Functions In Hindi
 Javascript Function Parameters Geeksforgeeks
Javascript Function Parameters Geeksforgeeks
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Typescript Function Parameter Javatpoint
Typescript Function Parameter Javatpoint
Calling A Javascript Method From Html Web Resource Is Not Working
 Why Is Anonymous Function Input Parameter Not Recognized By
Why Is Anonymous Function Input Parameter Not Recognized By




0 Response to "35 Html Call Javascript Function With Parameters"
Post a Comment