34 Javascript Wait For All Images To Load
Load all the images in a variable from the document Loop through these images Add a listener for the "load" event on each of these images to run the incrementCounterfunction The incrementCounterwill increment the counter For a longer example that shows how to show a spinner until all your images have finished loading, see my next article: React Image Gallery. This component, ImageWithStatusText , loads an image and displays text when finished: either 'loaded' or 'failed to load'.
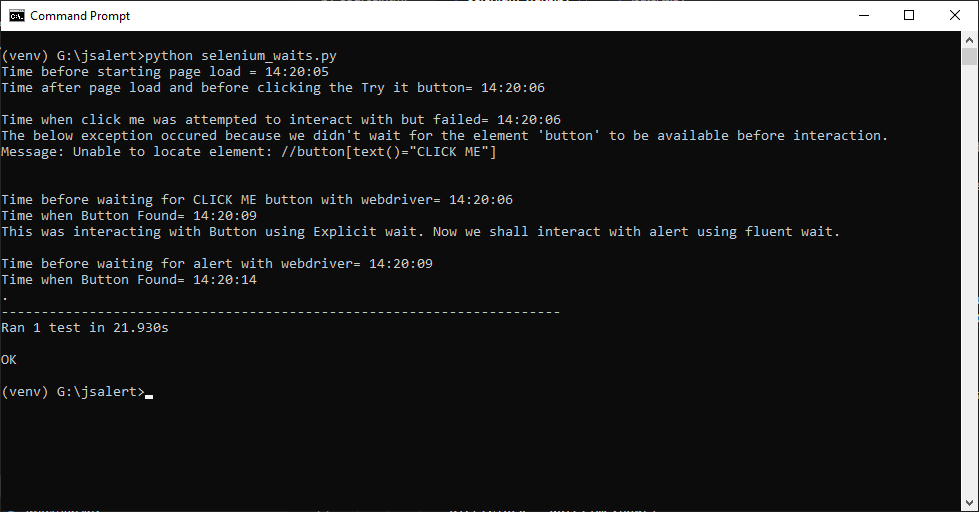
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
Thanks for the try, but what I want is to hide the body until all the images are loaded while showing the loading div you created. and then, once all the images are loaded show the body. mooomo ...
Javascript wait for all images to load. In other words, we do not want to load all images from deck 1, then all images from deck 2, then all images from deck 3, and so on. Indeed, it is not ideal because we end up having decks waiting ... Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. This method is a shortcut for .on( "load", handler ).. The load event is sent to an element when it and all sub-elements have been completely loaded. This event can be sent to any element associated with a URL: images, scripts, frames, iframes, and the window object.. For example, consider a page with a simple image:
1) Nah, the kids still call it JavaScript, but ECMAScript works too. More power to you for knowing both names :) 2) Yes, I'd say you should wait for a less ambiguous state to occur before considering the request done. But there's not really anything better than onreadystatechange (as far as I recall) to check for the request's success. 4. Do not lazy load all the images. This is another mistake the developers often commit - lazy load all the images on the page. This might reduce the initial page load, but would also result in bad user experience as a lot of images, even the ones at the top of the webpage, won't show up till the Javascript gets executed. 23/7/2021 · The example below correctly shows image sizes, because window.onload waits for all images: <script> window.onload = function() { // can also use window.addEventListener('load', (event) => { alert('Page loaded'); // image is loaded at this time alert(`Image size: ${img.offsetWidth}x${img.offsetHeight}`); }; </script> <img id="img" …
Lots of high-res images can really spruce up a Web site. But they can also slow it down-- images are files, files use bandwidth, and bandwidth is directly related to wait times. It's time you get ... 10/11/2016 · If you want to load multiple elements and need to wait for all of them to finish, consider using the jQuery deferred object: function loadSprite (src) { var deferred = $.Deferred (); var sprite = new Image (); sprite.onload = function () { deferred.resolve (); }; sprite.src = src; return deferred.promise (); } CSS3 Solution. This is the most cutting edge solution at this time, using the :root (or body) selector along with the :before or :after pseudo-selector. Both the :before and :after selectors have an attribute named "content" that can be set to one or more URLs, allowing us to preload all of our images with one rule.
Images take time to load however. If the images are very big, they won't be loaded by the time they are added to the DOM. We can detect this event using onload. img1.onload = function() { console.log ("Image 1 ready to append"); document.body.append (this); }; Note that the order of your code does matter. The onload function has to be defined ... 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. Unfortunately the showText() procedure seems to fire immediately without waiting for the image to fully load. Strange, I think perhaps this is because I am dynamically reassigning the src of the image object using javascript. Does anybody have any recommendations on how I might tackle this problem? Any and all help is greatly appreciated! Sean.
Selenium wait for ensuring the page to load is applicable in other scenarios like skipping the ad in YouTube, lazy loading of images in webpages, and more. Different Types of Python Selenium Wait Selenium WebDriver provides a "wait" package to deal with conditions where you need to wait before interacting with target WebElements. 9. Using promises and async functions, there is a nice way to wait until all the images are loaded (no callbacks, no loaded image counting): async function loadImages (imageUrlArray) { const promiseArray = []; // create an array for promises const imageArray = []; // array for the images for (let imageUrl of imageUrlArray) { promiseArray.push ... At a Glance. Script tags have access to any element which appears before them in the HTML. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen.; The load event occurs when all of the HTML is loaded, and any subresources like images are loaded.; Use setTimeout to allow the page to be rendered before your code runs.
6/4/2018 · In the page’s <head> section, add this javascript: <script type="text/javascript"> var loadingFlags=[1,1]; function setLoadingFlags(i){loadingFlags[i]=0;} </script> For each image, decide on an index (making sure ‘loadingFlags‘ has enough entries to handle them all), and then include them with an onload handler: The above function iterates over the images and calculates the offset of the image with respect to the window to get the viewport. If the image is found to be inside the viewport, the data-src tag we used above will be converted to the src tag through img.src = img.dataset.src.Seeing the src tag, the browser will load the image on the webpage. Waiting for image to load in JavaScript Tags: image, javascript, load, wait. I'm making an Ajax call which returns me some info including an image path. I prepare all this information in my HTML which will be displayed as a kind of popup. I just toggle the visibility of by popup div from hidden to visible.
JavaScript is delegating the work to something else, then going about it's own business. Then when it's ready, it will receive the results back from the work. Who is doing the other work? Alright, so we know that JavaScript is synchronous and lazy. It doesn't want to do all of the work itself, so it farms it out to something else. // When we begin, assume no images are loaded. var imagesLoaded = 0 // Count the total number of images on the page when the page has loaded. var totalImages = $ ("img"). length // After an image is loaded, add to the count, and if that count equals the // total number of images, fire the allImagesLoaded() function. $ ("img"). on ("load", function (event) The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method:
Echo.js is the next logical candidate to consider if you're looking for a compact, vanilla JavaScript that actually lazily loads images on demand, when they become visible in the user's screen. Only 1kb minified, the script focuses squarely on lazy loading images, without any bells or whistles. Here's an example implementation of the script: Apparently firefox treats .load and .ready as the same and loads .load after the javascript has loaded and doesn't wait for all images and other page content like the other browsers do. Does anyone know of a workaround for firefox? Thanks ~ Ben. ingvi Jónasson. Permalink to comment # April 17, 2014. The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages(sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images ...
The loadItemsInView () function will load all images that have a value for the data-src attribute if they are in the part of the browser that is visible to the user. Add the following function to the text file: The actual image cache is happening in the browser, we only cache the resources to avoid creating two resource for the same image. The cache of resource is in memory so if the user reload the page it will clear, the cache of the image depends on the HTTP header defined in the response of each image. 23/5/2011 · Our function now alerts a message when all of the images passed into it have finished preloading. It does this by incrementing the variable loadedimages each time an image has either loaded or failed to load, and when that number equals the total number of images entered into the function, we know the entire process is complete.
25/8/2020 · The load event in the window object waits until the DOM is fully loaded like all the resources including the images, iframes, etc is loaded. The load event is triggered after everything on a page is loaded. To do that, Let's add an event listener to listen for the load event in the global window object. The first line adds a js-loading class to the body element. Then it sets up an event listener. The event listener waits until the load event occurs, and then run the function removeLoadingClass. At this point, all the images and other assets have downloaded.
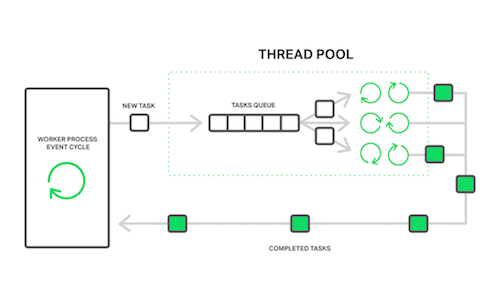
 Boosting Nginx Performance 9x With Thread Pools
Boosting Nginx Performance 9x With Thread Pools
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Selenium Wait Commands Implicit Explicit Amp Fluent Wait
Selenium Wait Commands Implicit Explicit Amp Fluent Wait
Blackhole Exploit Kit Spam Run Use Bank Of America Capital
 Adding Math Floor Math Random 6000 To Wait Field Using
Adding Math Floor Math Random 6000 To Wait Field Using
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
Javascript Wait Until Something Happens Or Timeout By P
 Wait For Script To Load Stack Overflow
Wait For Script To Load Stack Overflow
 Building A Faster Site How To Improve Your Website S Page
Building A Faster Site How To Improve Your Website S Page
 Here S One Way How You Wait For An Image To Load In
Here S One Way How You Wait For An Image To Load In
 When And How To Use Async Await
When And How To Use Async Await
 Window Load Doesn T Seem To Wait For Everything To Be
Window Load Doesn T Seem To Wait For Everything To Be
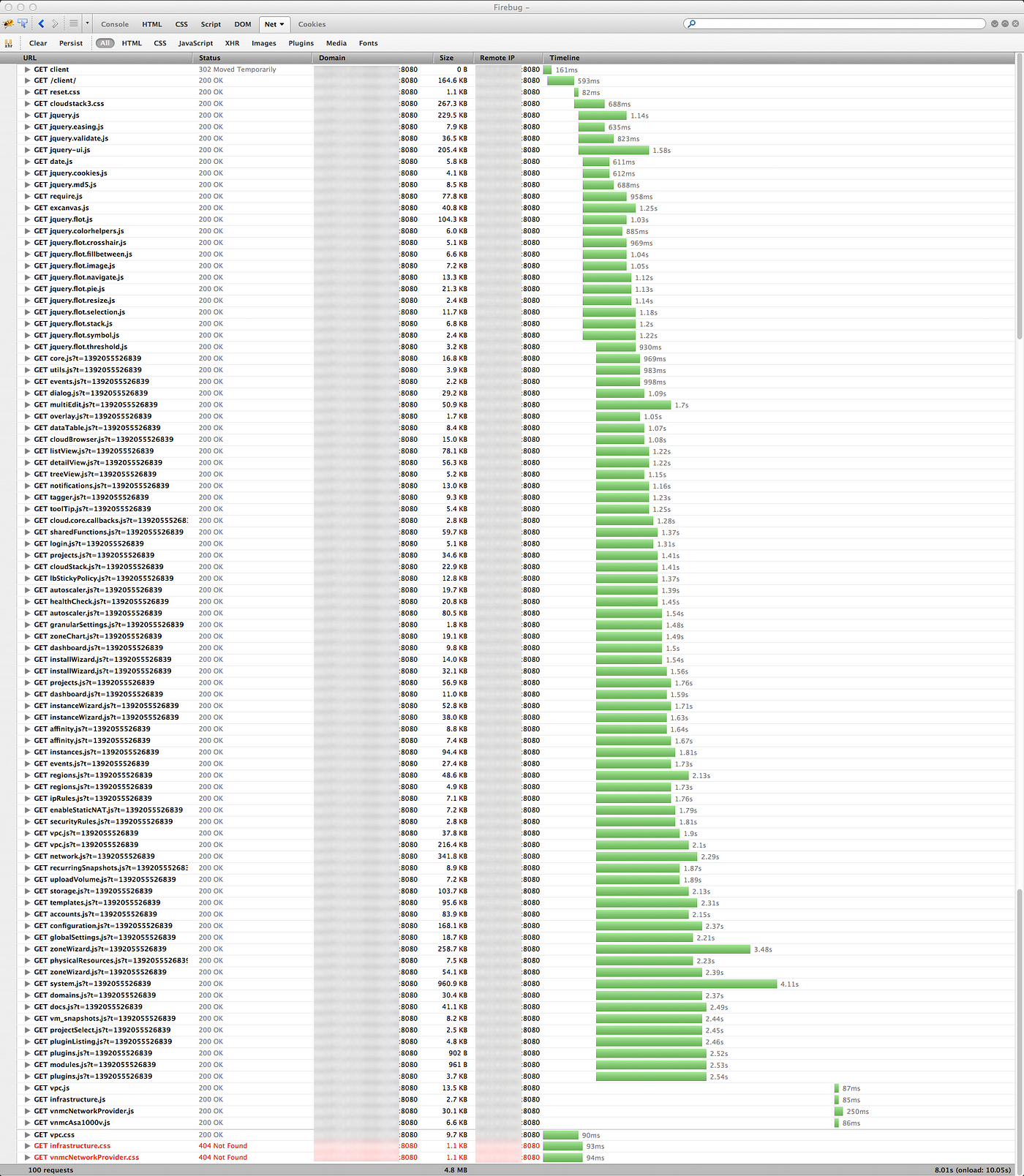
 Improving Cloudstack Ui Performance By John Kinsella
Improving Cloudstack Ui Performance By John Kinsella
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
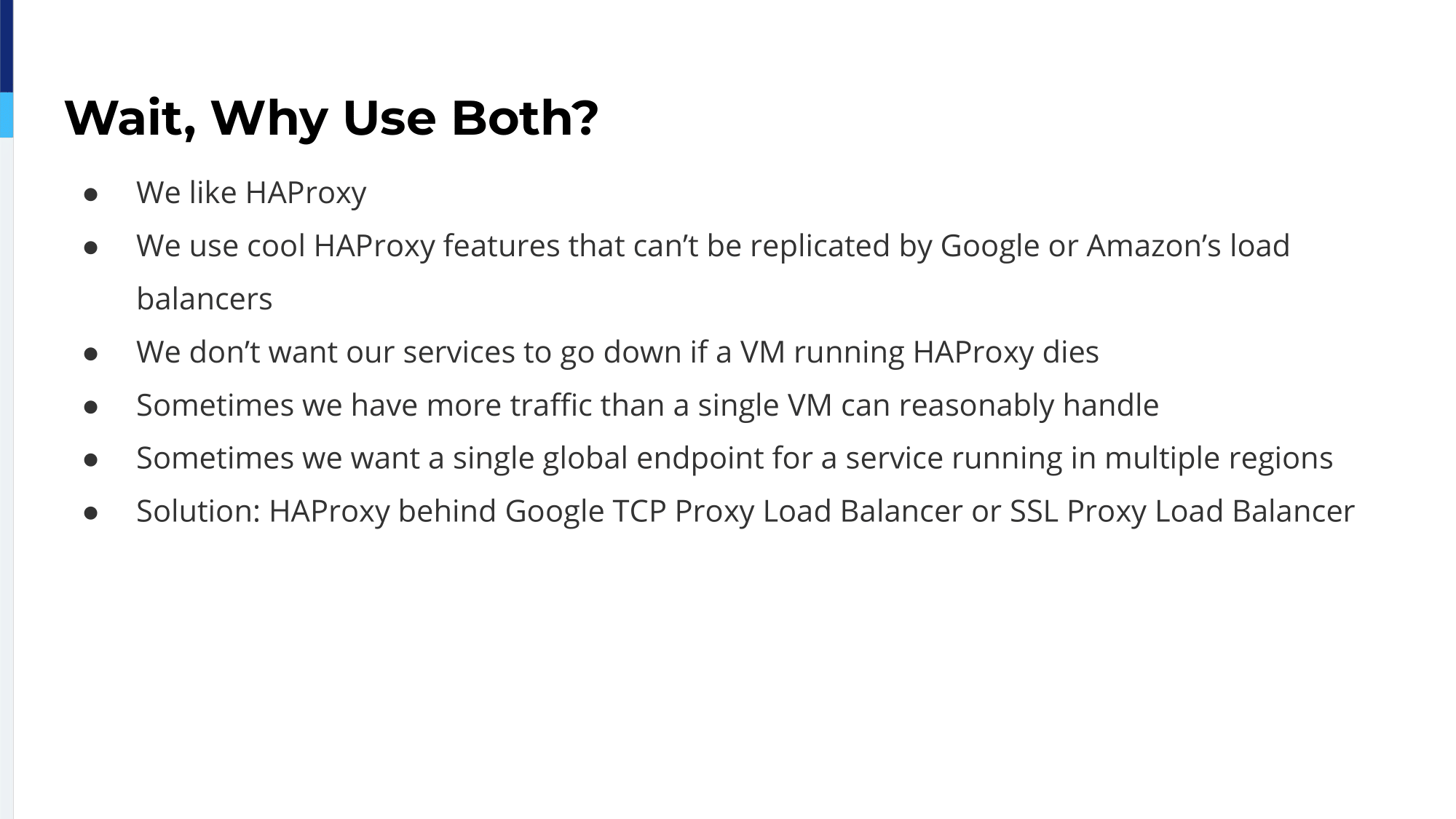
 Haproxy Load Balancing At Vimeo Haproxy Technologies
Haproxy Load Balancing At Vimeo Haproxy Technologies
Load Html And Wait For Ajax Requests By Javascript Issue
 Zurb Shrink Your Javascript With The Google Compiler Rails
Zurb Shrink Your Javascript With The Google Compiler Rails

 Javascript Wait For Function To Finish Code Example
Javascript Wait For Function To Finish Code Example
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
 Webdriver Wait For Page To Load Examples
Webdriver Wait For Page To Load Examples
Driving User Growth With Performance Improvements By
 Lazy Loading Images The Complete Guide
Lazy Loading Images The Complete Guide
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Js Window Onload Why Don T Wait Loaded Stack Overflow
Js Window Onload Why Don T Wait Loaded Stack Overflow
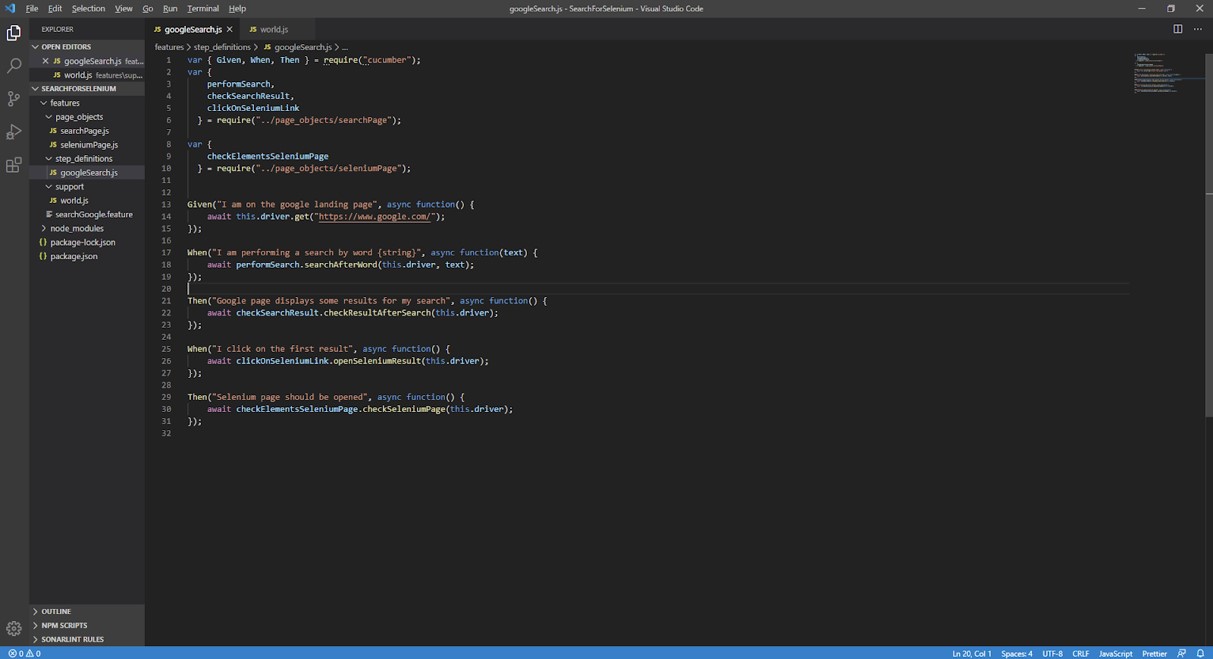
 Starting An Automation Framework Part 3
Starting An Automation Framework Part 3
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 About Cloudflare Waiting Room Cloudflare Waiting Room Docs
About Cloudflare Waiting Room Cloudflare Waiting Room Docs


0 Response to "34 Javascript Wait For All Images To Load"
Post a Comment