34 Add New Property To Object Javascript
All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property.
 How To Add Methods To An Object In Javascript For Html5 And
How To Add Methods To An Object In Javascript For Html5 And
Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.

Add new property to object javascript. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. Aug 24, 2017 - Using the same method, an object’s ... a new value to an existing property. // Update weapon from axe to battle axe gimli.weapon = "battle axe"; At this point, if we call the object, we will see all of our additions and modifications. ... Through assignment operation, we can modify the properties and methods of a JavaScript ... JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object.
This is a tutorial on how to add new properties to a JavaScript object. In this guide, I will also show you how to dynamically set a new property. Take a look at the following object: //Basic JavaScript object that represents a person. var person = { name: 'Michael Jordan', dob: '1963-02-17', height: 1.98 } Add a new property to an object property [duplicate] Ask Question Asked 2 years, 3 months ago. Active 2 years, 3 months ago. ... How to access the first property of a Javascript object? 3467. Checking if a key exists in a JavaScript object? 3357. Sort array of objects by string property value. Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ...
There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ... 23/3/2021 · Here are the common ways to add properties to an object in Javascript: Use the dot operator – OBJECT.KEY = VALUE; Use the square bracket operator – OBJECT[KEY] = VALUE; Using the spread operator – OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function – Object.assign(OBJECT, {KEY: VALUE}); Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.
6/3/2021 · When you need to append new elements to your JavaScript object variable, you can use either the Object.assign () method or the spread operator. Let me show you an example of using both. First, the Object.assign () method will copy all properties that you defined in an object to another object (also known as source and target objects). To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. add a new property to your object ... to the new property. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
Spread in object literals The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). Add New Properties to a JavaScript Object You can add new properties to existing JavaScript objects the same way you would modify them. Here's how we would add a bark property to ourDog: Adding a property to an object constructor is different from adding a property to a normal object.If we want to add a property we have to add it in the constructor itself rather than outside the constructor whereas we can add anywhere in a normal object.. Example-1. In the following example, a property is added as it is in the case of a normal object. ...
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
Jul 09, 2021 - But JavaScript has objects and ... same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) and custom constructors(define properties and methods ... All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor: Example. function Person(first, last, age, eyecolor) ... To add a new property to a constructor, you must add it to the constructor function: Example. function Person(first, last, age, eyecolor) { this ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Note: In the function signature for drawChart above, the destructured left-hand side is assigned to an empty object literal on the right-hand side: {size = 'big', coords = {x: 0, y: 0}, radius = 25} = {}.You could have also written the function without the right-hand side assignment. However, if you leave out the right-hand side assignment, the function will look for at least one argument to ... var o = {}; // Creates a new object // Example of an object property added // with defineProperty with a data property descriptor Object. defineProperty (o, 'a', {value: 37, writable: true, enumerable: true, configurable: true}); // 'a' property exists in the o object and its value is 37 // Example of an object property added // with defineProperty with an accessor property descriptor var bValue = 38; Object. … In addition to setting the value with the value property, we can also set it to be writable with the writable property, and enumerable with the enumerable property. Enumerable means that it’ll be retrieved or looped through with Object.keys or the for-in loop. Writable determines if we can set a new ...
JavaScript Program to Add Key/Value Pair to an Object. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using ... Add a new property to JavaScript object. This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first one is without modifying the existing object and second approach is by changing the object itself. Read more about assign() method on JavaScript Object … JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
The objects you create with the Object.create() method are also object literals and the instances of JavaScript's built-in Object() object type. Wrapping Up & Next Steps In JavaScript, you can use four different techniques to create new objects. Mar 13, 2021 - Let’s now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add new property (Old Way but still powerful 💪) var data = { 'Property1': 1 }; // Two methods of adding a new property [ key (Property4), value (4) ] to the // existing object (data) data['Property2'] = 2; // bracket method data.Property3 = 3; // dot method console.log(data); // { Property1: 1, Property2: 2, Property3: 3 } // But if 'key' of a property is unknown and will be found / calculated // dynamically then use only [bracket] method not a dot method var key; …
Sep 18, 2018 - Object.assign is just a special case of a universal concept in functional programming. By opting to use a universal function to back this universal concept, you can inherit all kinds of awesome for free. What happens here is that the last parameter { lastName: ""} gets merged into the object basePerson. If properties would be the same the last object would win and overwrite the property of the preceding object. Also Object.assign is mutable function. This means it will apply all changes to the first parameter in all parameters of the function. To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ...
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. Add Properties to Objects. We can add a new property (key-value pair) to the object using the spread syntax. Note that the actual object never gets changed. The new property gets added to the cloned object. In the example below, we are adding a new property (salary) using the spread syntax. In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value.
Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 Add New Key To Object Javascript Es6 Code Example
Add New Key To Object Javascript Es6 Code Example
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow

 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn

 4 Different Techniques For Copying Objects In Javascript
4 Different Techniques For Copying Objects In Javascript
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Restrict An Object In Javascript Maxim Orlov
Restrict An Object In Javascript Maxim Orlov
Chapter 17 Objects And Inheritance
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
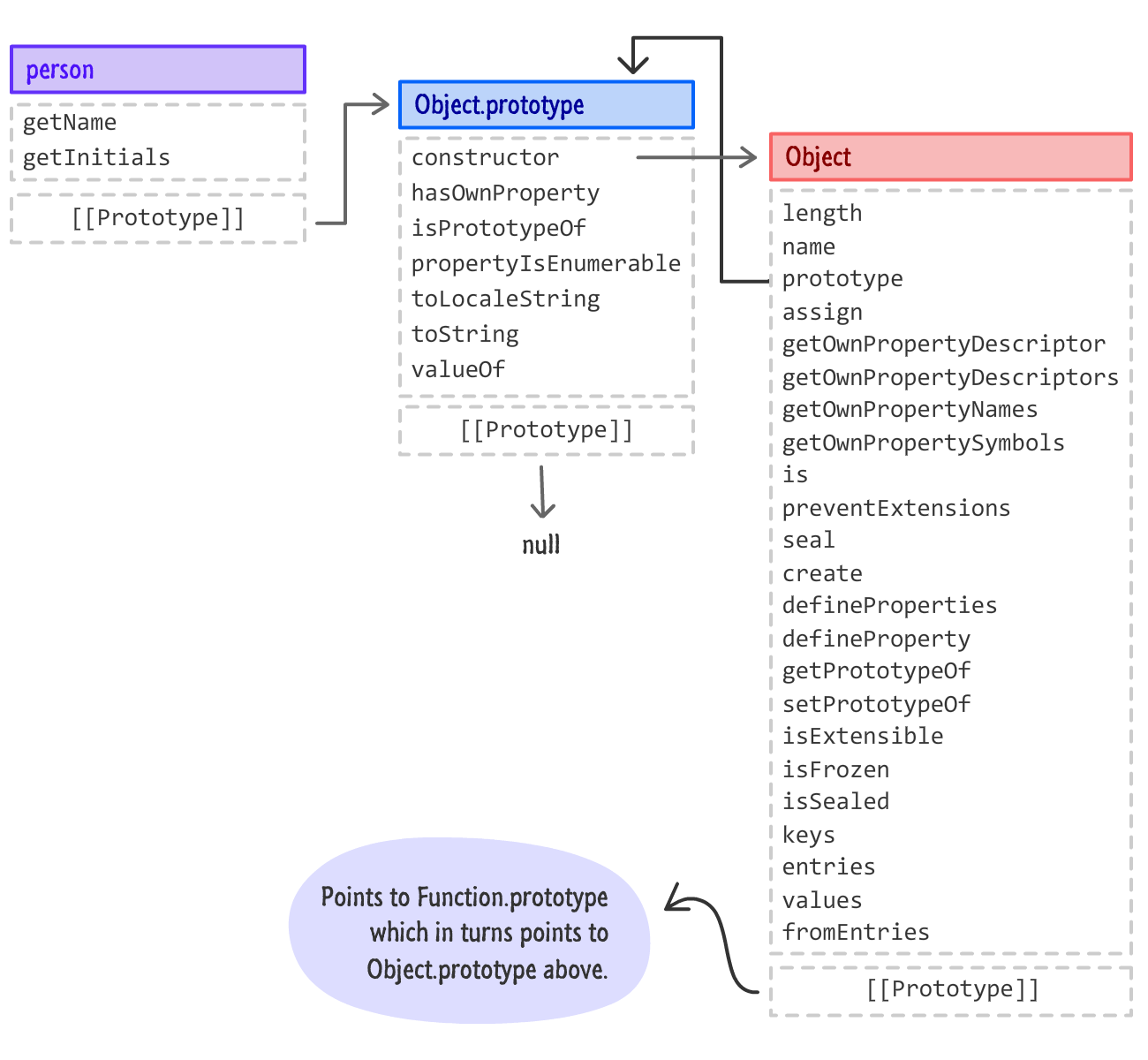
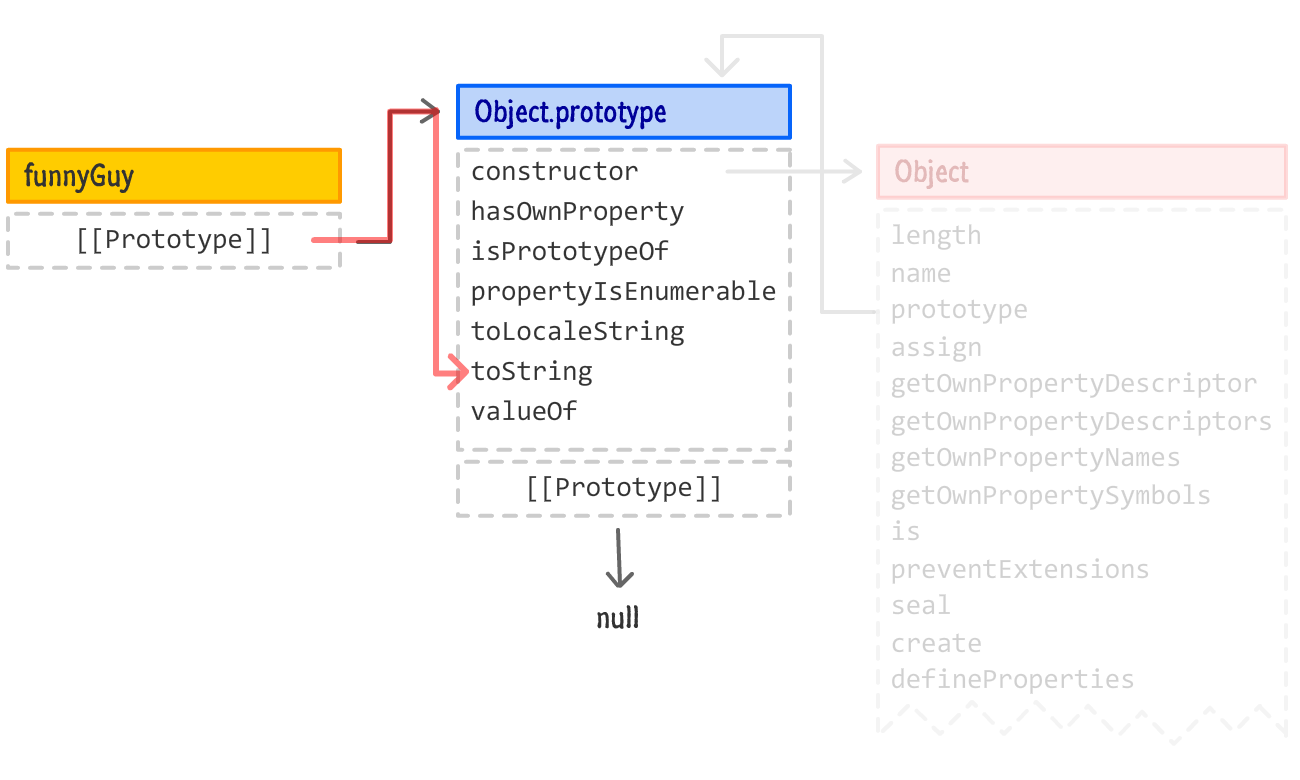
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Vipul Kelkar Sharepoint Office 365 Azure Index Web
Vipul Kelkar Sharepoint Office 365 Azure Index Web
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Chapter 3 Objects Grouping Your Data Get Programming With
Chapter 3 Objects Grouping Your Data Get Programming With
0 Response to "34 Add New Property To Object Javascript"
Post a Comment