23 Javascript Wait Ajax Complete
Jan 24, 2015 - The GetArea function work as expected, and I use the when/then jQuery technique to wait on the AJAX GET, if I monitor it (alert box) I can see that the value before the return statement is correct. however, in the init code, an alert that comes after the function, and uses it's return is incorrect, ... As I didn't know this technique, it was all like: load template - wait - load json - wait - work with the data - show them. This really helps. In my project, I don't know if the source I'm trying to get with ajax does exist or not, I can't rely on "then" callback. It fails if it can't download the source.
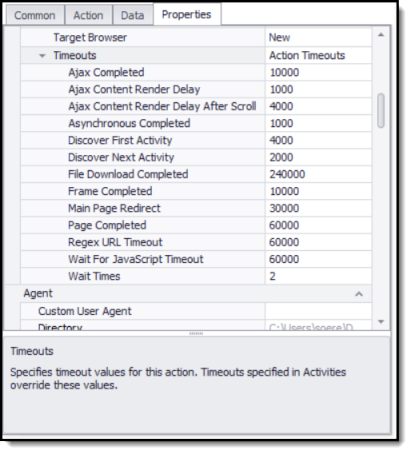
 Agent Commands Gt Action Commands Gt Action Configuration Gt Wait
Agent Commands Gt Action Commands Gt Action Configuration Gt Wait
Using async await with jQuery's $.ajax. June 12, 2020 • Photo by Denys Nevozhai on Unsplash • 4 min read. If you're like me, you're probably stuck using jQuery more often than not. It's everywhere, and to be honest it's a solid, mature library. It's also often already loaded on the page, especially if you're working with WordPress.

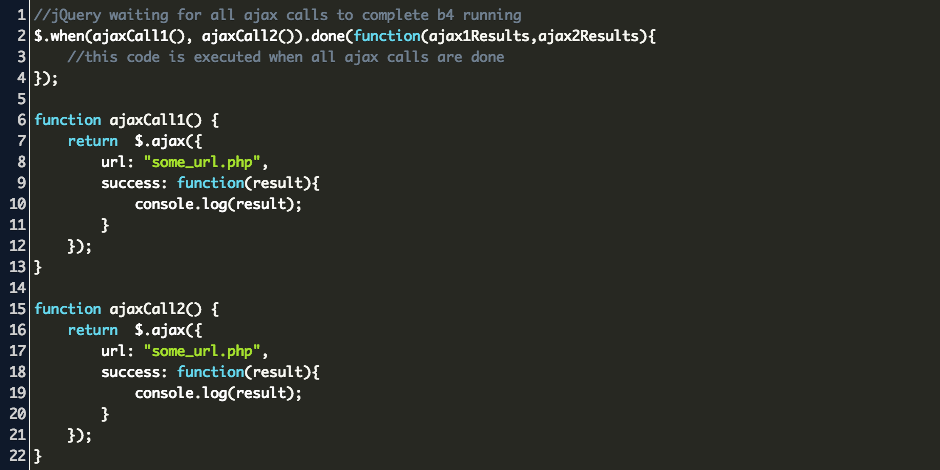
Javascript wait ajax complete. In some cases ajax requests can be part of a function's inner logic, which can be quite complicated (e.g. calling other functions), and in that case you might not wait until said function is done with its entire logic rather than only waiting for the ajax part to complete. The user needs to perform the Ajax request and wants the result within a timeframe. In this scenario, the jquery timeout feature is used in the code. Session timeout has been a very common feature in Ajax-based web applications. In responsive interface, the programmer needs to delay the ajax request to achieve some task before the response. jQuery Ajax Wait for Response. Tuesday 20th July 2021 01:28 PM. 153. jquery wait for all ajax requests to complete. //jQuery waiting for all ajax calls to complete b4 running $.when (ajaxCall1 (), ajaxCall2 ()).done (function (ajax1Results,ajax2Results) { //this code is executed when all ajax calls are done }); function ajaxCall1 () { return ...
Aug 04, 2017 - if a function return the data does ... the ajax is complete? My understanding was that it doesn't work this way, See method 1, will return immediately – Seabizkit Jul 30 '17 at 14:09 ... Not the answer you're looking for? Browse other questions tagged javascript jquery ajax ... Check the checkboxes and click the Delete button. To add new row fill values in the input element and click Add new button. 5. Conclusion. You need to attach .ajaxStop () to the document to detect when all AJAX requests get completed. Use global: false option in the AJAX requests if you don't want to detect by .ajaxStop (). Nov 28, 2015 - The concept that JavaScript does not have is a lock, due to the absence of concurrence. Semaphores are just glorified counters, often used in conjunction with locks (since in a multithreaded environment you absolutely need them). ... If you need wait until the ajax call is completed all do you ...
JQuery $.when. It accepts any number of arguments and runs after all argument functions are completed. For example, you have 3 Ajax request and you want to wait for all 3 requests to complete, see the below code: $.when (ajax1 (), ajax2 (), ajax3 ()).done (function (resp1, resp2, resp3) { // the code here will be executed when all four ajax ... This example is useful for pages where ajax requests are made, here we use the IJavaScriptExecutor to run our own JavaScript code. As it is within a while loop it will continue to run until ajaxIsComplete == true and so the return statement is executed. We check that all ajax requests are complete by confirming that jQuery.active is equal to 0. Aug 31, 2019 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
Execute a function after two Ajax requests are successful. (See the jQuery.ajax() documentation for a complete description of success and error cases for an ajax request). How to Return AJAX Response from Asynchronous JavaScript Call, How to Return AJAX Response from Asynchronous JavaScript Call: Methods and so the method might have returned before the result is calculated. by synchronously waiting for the asynchronous operation to terminate. value - wait for ... wait for multiple ajax requests to finish. GitHub Gist: instantly share code, notes, and snippets.
Solution 1: Making Synchronous AJAX Calls. The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next statements. If you are using jQuery, you can easily do this by setting the async option to false. Nov 08, 2011 - The problem is that since it takes ... to complete, code that is executed afterward which needs variables which are in the script loaded in via AJAX. In this example, I show how this is the case. How can I change this code so that the execution of the JavaScript after the AJAX waits until the ... Sep 11, 2020 - uncaught TypeError: Bootstrap's JavaScript requires jQuery. jQuery must be included before Bootstrap's JavaScript electron ... Call the web api from $.ajax() function.
Type: Function ( Event event, jqXHR jqXHR, PlainObject ajaxOptions ) The function to be invoked. Whenever an Ajax request completes, jQuery triggers the ajaxComplete event. Any and all handlers that have been registered with the .ajaxComplete () method are executed at this time. To observe this method in action, set up a basic Ajax load request: 1. I'm trying to use JQuery although i'm struggling to successfully wait for a ajax call to succeed before executing further code. Is there a way to wait for an ajax to call? ... You can use success or complete callbacks. Success fires if the server returns a 200. ... jQuery's ajax methods have a success handler. When building non-Ajax functionality, using webDriver.FindElement(By.Id("element-id")) to find elements on a page works fine, but when doing jQuery Ajax calls this doesn't work because it tries to find the element before the ajax request has finished. How do I tell Selenium to wait until the jQuery Ajax has completed?
As other answers mentioned you can use ajaxStop() to wait until all ajax request are completed. The only issue is that it makes like 50 AJAX calls (assuming I have 50 DIV tags) immediately. This would be okay, but for my purposes I need it to wait until the first AJAX call is complete (the success function is triggered) moving onto the next DIV tag. Heres the code: jQuery now defines a when function for this purpose.. It accepts any number of Deferred objects as arguments, and executes a function when all of them resolve. That means, if you want to initiate (for example) four ajax requests, then perform an action when they are done, you could do something like this:
Therefore, I have to wait for the readyState to be complete before I call the function. Then I can return c. Assume that the a function getSomething is located in one of the include files that is begining created dynamically. I'm developing a code that searches for about 5000 orphaned users, and delete them. Using Ajax, how do I wait for a response to complete and then continue the loop? Currently, the loop will keep executing and I have pending ajax call in the background that I think will hammer the server to process it at the same time. Here is the sample code. Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ...
Selenium Webdrvier - Wait jQuery Ajax Request Complete in Python. By mahsum | 15/07/2015. 0 Comment. if you have a jQuery Ajax request in your test web page, you should wait to request to complete. Otherwise, unexpected behaviours can occur. in Selenium Webdriver, we can perform by Javascript running function: execute_script() Making functions wait until AJAX call is complete with jQuery. Refresh. November 2018. Views. 9k time. 1. Im trying to develop a class in JavaScript I can use to access a load of data that is gathered by an AJAX request easily. The only problem is I need to make the members of the class accessible only once the AJAX call is complete. Now there's no race condition: Capybara will wait for the AJAX friend request to complete before reloading the page. Change we can believe in (and see) This solution can hide a bad user experience. We're not making any DOM changes on AJAX success, meaning Capybara can't automatically detect when the AJAX completes.
Waiting for multiple simultaneous AJAX requests to be finished has become quite easy by using the concept of Promises. We change each AJAX call to return a Promise. Promises from all AJAX calls are then passed to the Promise.all() method to find when all Promises are resolved. Dec 22, 2008 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ...
Definition and Usage. The ajaxComplete() method specifies a function to be run when an AJAX request completes. Note: As of jQuery version 1.8, this method should only be attached to document. Unlike ajaxSuccess(), functions specified with the ajaxComplete() method will run when the request is completed, even it is not successful. Waiting Until All jQuery Ajax Requests are Done. In this tutorial, we will answer to your question of making the function wait until all Ajax requests are done. jQuery provides when () function which will solve this problem accepting any number of Deferred objects as arguments, and executing a function when all of them resolve. The interesting - and most powerful part of the whole jQuery (and other libararies) AJAX handling - question is how to wait until A is finished to then start B and its processing. The answer is "deferred" loading and "promises".
Adding a Wait Cursor to a jQuery .ajax() Call: When you make ajax calls there is often some delay before the response and the user may start clicking buttons or taking some other undesirable action. A quick solution is to show a wait cursor, which will deter the user from other actions and give them visual feedback. We can wait for an Ajax call to complete with Selenium webdriver. The determination of the load time of the page due to an Ajax response is a difficult task. This can be achieved with the help of synchronization concepts and wait methods in Selenium. Some of them are listed below −. Implicit wait − It allows the web driver to wait for the ... Nov 09, 2018 - Ajax is the backbone of Javascript application. It’s used heavily with SPA(Single Page Application). It’s used to communicate with the server. In this blog, I will cover the following topics
Hence its always wise idea to wait for Ajax call to complete. This can be done using our JavaScriptExecutor interface. The idea is simple, if all the JQuery executions are completed, then it will return jQuery.active == 0 which we can use in our Wait.Until method to wait till the script return as true. My ajax call succeeds and returns my json object as expected but NOT 'when' I need it. I assume that because the $.ajax is called asynchronously, the execuction does not wait for the ajax call to finish before moving on to the next line of code and hence the No.2 message above appears before the No. 4 message. Using ajaxStart to show the loader image and ajaxComplete for hiding. 3. Conclusion. It is a good idea to show loader on the screen when you are fetching large content from your server. By this, the users know that the request is in progress and wait for completing the request. You can use any one of the form (beforeSend, complete or ajaxStart ...
The jQuery library provides a way to make any callback function waiting for multiple Ajax calls. This method is based on an object called Deferred. A Deferred object can register callback functions based on whether the Deferrred object is resolved or rejected. Here is an example of the Deferred object. JavaScript. Dec 29, 2019 - How can I have a function wait until all jQuery Ajax requests are completed in another function? In short, I need to wait for all Ajax requests to complete before executing the next request. But how? #1 building A small solution is this: // Define how many Ajax calls must be done var ...
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Web Programming Step By Step Chapter 10 Ajax Xml
Web Programming Step By Step Chapter 10 Ajax Xml
 How To Get An Ajax Get Request To Wait For The Page To Be
How To Get An Ajax Get Request To Wait For The Page To Be
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
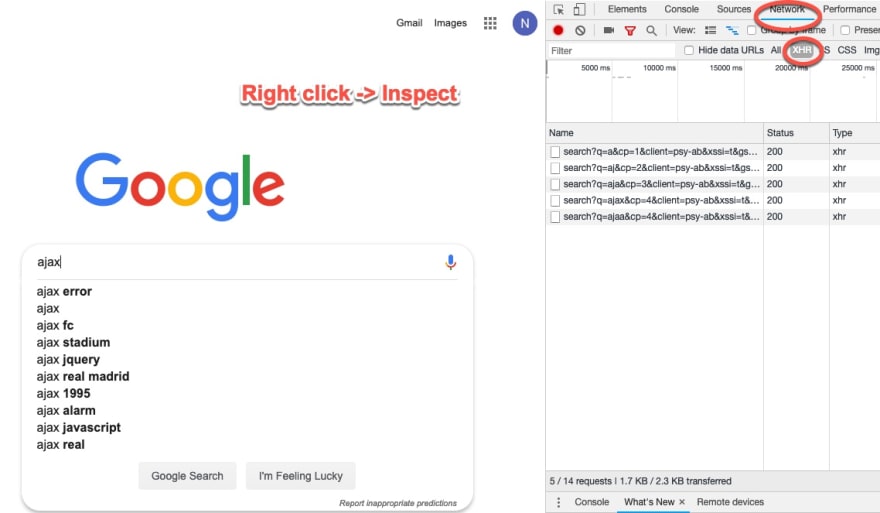
.jpg) 5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
5 Ways To Test Ajax Calls In Selenium Webdriver Blazemeter
 Web Programming Step By Step Chapter 10 Ajax Xml
Web Programming Step By Step Chapter 10 Ajax Xml
 Tools Qa Handle Ajax Call Using Javascriptexecutor In Selenium
Tools Qa Handle Ajax Call Using Javascriptexecutor In Selenium
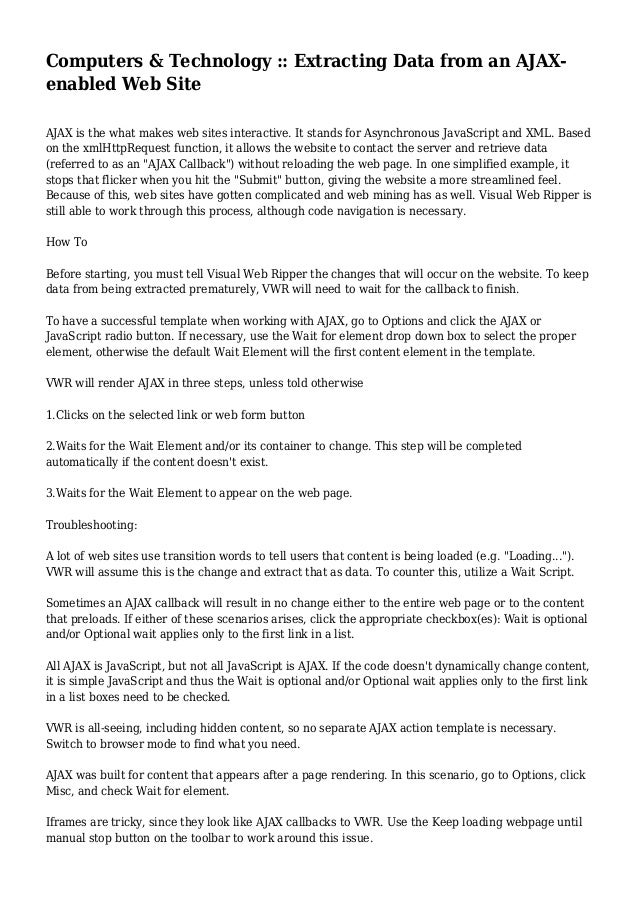
 Computers Amp Technology Extracting Data From An Ajax
Computers Amp Technology Extracting Data From An Ajax
 How To Use Jquery Ajax Ajax Tutorial Jsfiddle Examples
How To Use Jquery Ajax Ajax Tutorial Jsfiddle Examples
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
Load Html And Wait For Ajax Requests By Javascript Issue
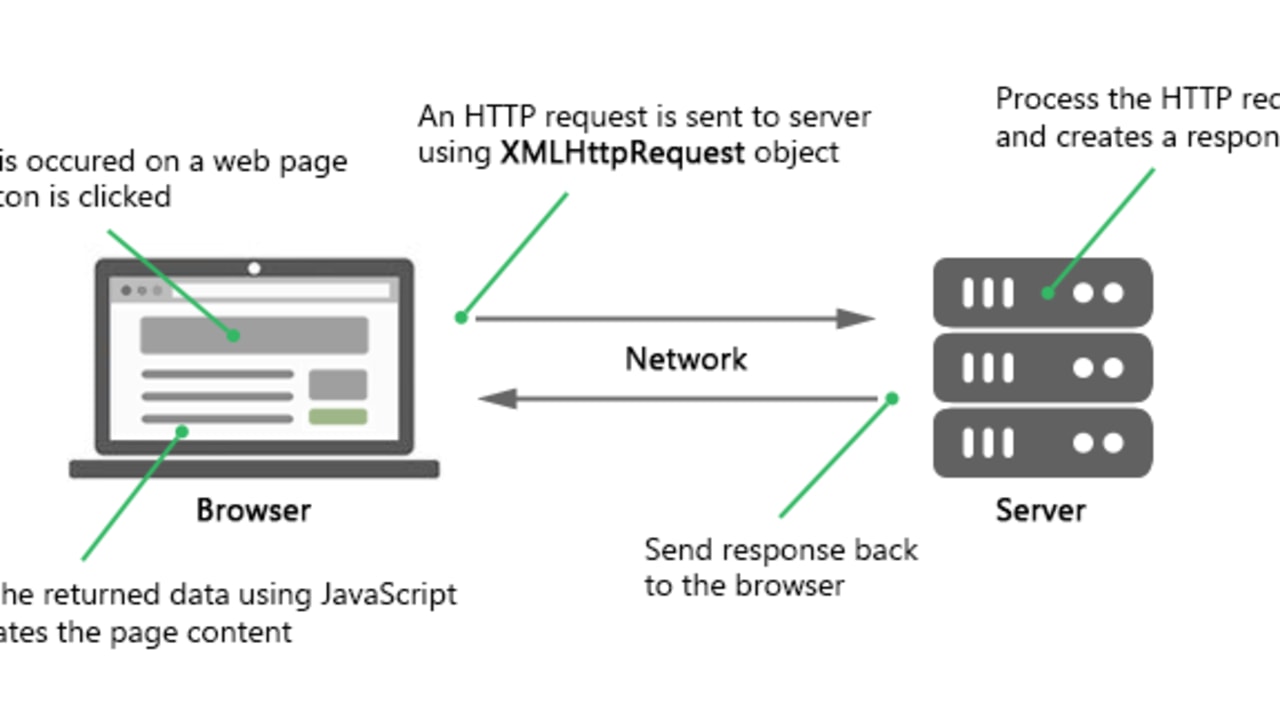
 Intro To Ajax Amp Xhr Dev Community
Intro To Ajax Amp Xhr Dev Community
 Svetlin Nakov Svetlin Nakov Official Web Site And Blog
Svetlin Nakov Svetlin Nakov Official Web Site And Blog
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 How To Get An Ajax Get Request To Wait For The Page To Be
How To Get An Ajax Get Request To Wait For The Page To Be
 How To Handle Ajax Call In Selenium Webdriver
How To Handle Ajax Call In Selenium Webdriver
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 Set The Cursor To Wait During Ajax Loading Jquery Waitforit
Set The Cursor To Wait During Ajax Loading Jquery Waitforit


0 Response to "23 Javascript Wait Ajax Complete"
Post a Comment