23 Check If Is Empty Object Javascript
Here are multiple ways to check for empty object or array in javascript : 1. Check if an array is empty This is a very basic method to check if the object is empty using the if-else condition. Problem : Check if an object is empty javascript. If ECMAScript 5 support is available, you can use Object.keys():. function isEmpty(obj) { return Object.keys(obj).length === 0; } For ES3 and older, there's no easy way to do this.
 Grouping Object Shorthand Properties
Grouping Object Shorthand Properties
Jun 08, 2020 - Learn different ways to check if an object is empty

Check if is empty object javascript. Checking empty object before ES5. The Object.keys() method is only available for JavaScript version ES5 (2009) or above, so if you need to support older browsers like Internet Explorer, you can use the JSON.stringify() method and see if it returns an empty object. Here's an example: 14/11/2019 · Sometimes the API might return an empty object i.e., “{}”. In javascript, we can check if an object is empty or not by using. JSON.stringify; Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not.
May 13, 2020 - Sometimes it’s the basics that get you, so here are 10 ways to check if an object is empty in Javascript. Apr 28, 2021 - This post will discuss how to check for an empty object in JavaScript... The idea is to use the `Object.entries()` method, which returns an array object's own [key, value] pairs. Nov 12, 2020 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer!
Javascript: Check If Object Is Empty There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys ({}).length is the best approach to check the object is empty. How to check if object is empty in javascript class Brand { } const brand = new Brand (); if (Object.keys (brand).length === 0) { console.log ("No properties") } If you want to check if the object has at least one non-null, non-undefined property: Get all the values of the object in an array using Object.values () Check if at least one of has value using some Dec 31, 2015 - We are checking whether the object is empty, not if the data type is an object. In your case to check if its an object we need to something like if(typeof a === "object") {...} – kiranvj Sep 3 '13 at 6:31 ... That'll report also true, when, for instance, a JavaScript library extends Object ...
Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward: To check for empty objects, JavaScript provides a method on objects called entries. It returns an array of entries an object contains. We can use it by calling object.entries and pass it as an argument users whose key value pairs are to be returned.
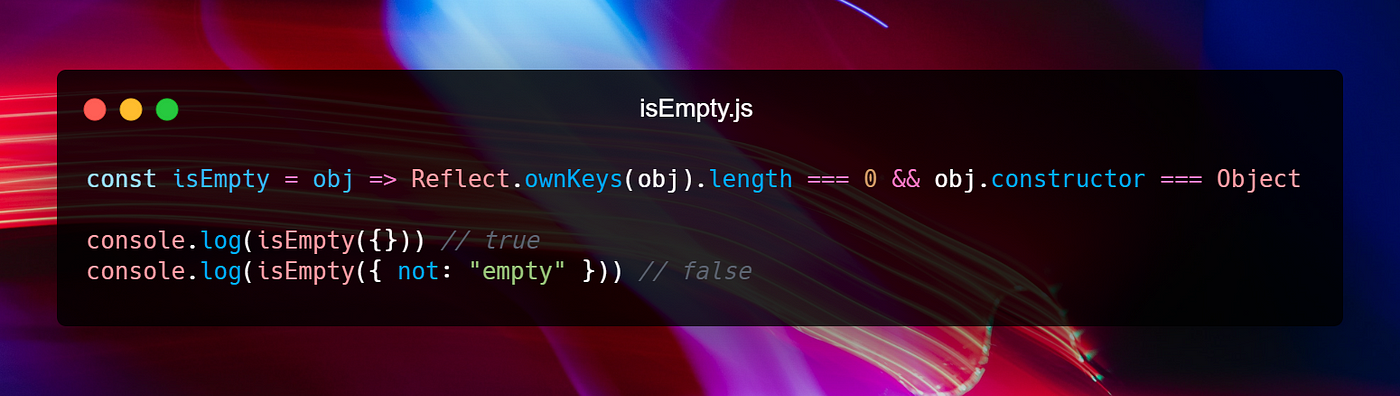
27/1/2021 · In Javascript, all arrays are objects (try console.log(typeof [])), so they also return true, regardless of whether or not they are empty. To check if any array is empty: if (MYARRAY.length === 0) { // console.log(true); } To check if an object is empty: if (Object.keys(MYOBJECT).length === 0) { // console.log(true); } 23/8/2020 · The solution is to pass the object to the built-in method Object.keys () and to check if the object constructor is Object: const obj = {} Object.keys(obj).length === 0 && obj.constructor === Object It’s important to add the second check, to avoid false positives. Sep 18, 2020 - Checking if the Object is empty or not is quite a simple & common task but there are many ways to... Tagged with javascript, beginners.
If we pass an object to the Object.getOwnPropertyNames () method it returns an array of object properties.so that by using the length of that array we can easily check if the given object is empty or not. Similarly, we can use the Object.keys () or Object.values () method. The Object.keys () method returns an array with object keys. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty) If you only need to handle ECMAScript5 browsers, you can use Object.getOwnPropertyNamesinstead of the hasOwnPropertyloop: if (Object.getOwnPropertyNames(obj).length > 0) return false; This will ensure that even if the object only has non-enumerable properties isEmptywill still give you the correct results.
By default, JavaScript doesn't provide a method or a function to determine if an object is empty. However, you can easily overcome this limitation by using one of the different ways available. In this short tutorial, we'll go over three different ways that could be used to determine if a specific object is empty in vanilla JavaScript. It is an array. For an empty object, it returns one empty array. So, we can check the size of the return array and based on that, we can determine if it is empty or not. One exception is here. For new Date() object, it returns an empty array. So, to be on the safe side, we can add one extra check to determine if it is an object or not like below : Read this tutorial and find methods of checking whether a JavaScript object is empty or not. Choose the best one for you and get the code immediately.
To check if the Object is empty in JavaScript, use the Object.keys() method with an additional constructor. The Object.keys() is a built-in JavaScript function that returns an array of a given object's own enumerable property names. How to check if an object is empty in JavaScript Find out how to see if a variable is equivalent to an empty object. Published Sep 10, 2019. Say you want to check if a value you have is equal to the empty object, which can be created using the object literal syntax: const emptyObject = {} Check if a given object is empty or not. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'.
In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code: "react check if object is empty" Code Answer's express check if object is empty javascript by Fusinato on Sep 09 2020 Donate Comment There are few ways to check if the person object is empty depending on which version of JavaScript you are using. Pre-ES6: The best way to check if an object is empty is by using a function below
To check if an object is empty, we can use the keys () method available in the global Object object and then use the length property in the array returned from the method in JavaScript. Empty object check is really vital for writing clean code. We may run into unexpected issues in many cases if we don't have a proper empty object check. Following is the code to check empty objects in JavaScript: // ES5 based solution function isEmptyObject(obj) { return obj && Object.keys(obj).length === 0 && obj.constructor === Object; } Jan 19, 2021 - In this short blog post, we'll learn to check if a specific JavaScript object is empty.
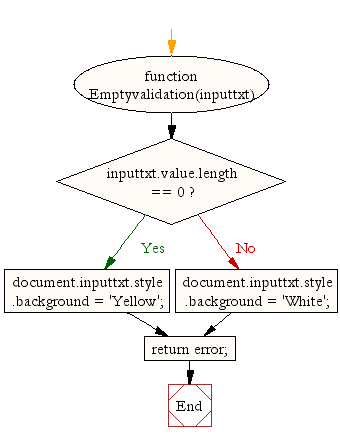
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 2 weeks ago - If we want to check any string either it is filled or empty we can use Javascript for such purpose for example : form validation. Example : Another simple and easy way to check if an object is empty is to use the _.isEmpty () method. It's part of the Lodash (and Underscore.js) utility library. It works with JavaScript primitives and data types as well, not only plain objects like the Object.keys () we discussed before.
With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. The best way to check if an object is empty is by using a utility function like the one below. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. A plain and simple JavaScript object, initialized without any keys or values. Empty. There are multiple ways to check if the person object is empty, in JavaScript, depending on which version you are using. ES6 is the most common version of JavaScript today, so let's start there. ES6 provides us with the handy Object.keys function:
The JSON.stringify method is used to convert a JavaScript object to a JSON string. So we can use it to convert an object to a string, and we can compare the result with {} to check if the given object is empty. Let's go through the following example. 1 Jan 11, 2021 - An empty JavaScript object {} seems self-obvious: there are no user-defined object properties. But how exactly do you check if an object…
 11 Rare Javascript One Liners That Will Amaze You By Can
11 Rare Javascript One Liners That Will Amaze You By Can
 How To Check If An Object Is Empty Or Not In Javascript
How To Check If An Object Is Empty Or Not In Javascript
 How To Check If A String Is Empty Undefined Null In Javascript
How To Check If A String Is Empty Undefined Null In Javascript
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Check Null In Java With Pictures Wikihow
How To Check Null In Java With Pictures Wikihow
 How To Check Null In Java With Pictures Wikihow
How To Check Null In Java With Pictures Wikihow
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Check If A Javascript Object Is Empty Of Properties
How To Check If A Javascript Object Is Empty Of Properties
 How To Test For An Empty Object In Javascript
How To Test For An Empty Object In Javascript
 How To Check An Object Is Empty An Javascript
How To Check An Object Is Empty An Javascript
 How To Check If Object Is Empty In Javascript Upmostly
How To Check If Object Is Empty In Javascript Upmostly
 How To Check If Object Is Empty In Javascript Chaiscript In
How To Check If Object Is Empty In Javascript Chaiscript In
 Different Ways To Check If An Object Is Empty In Javascript
Different Ways To Check If An Object Is Empty In Javascript
 How To Check If Object Is Empty In Javascript Codekila
How To Check If Object Is Empty In Javascript Codekila
 Javarevisited Jsp How To Check If Arraylist Is Empty Using
Javarevisited Jsp How To Check If Arraylist Is Empty Using
 Check That An Object Is Empty In Javascript
Check That An Object Is Empty In Javascript
 Condition To Check If Item Is Nothing Help Uipath
Condition To Check If Item Is Nothing Help Uipath
0 Response to "23 Check If Is Empty Object Javascript"
Post a Comment