22 See The Javascript Console For Technical Details Wordpress
This page didn't load Google Maps correctly. See the JavaScript console for technical details." Saya lihat di java conlose maksud erronya adalah "Google Maps API error: MissingKeyMapError" Saya sudah membuat API Key sendiri melalui akun google saya. Pertanyaanya, bagaimana cara memasukkan API Key Google Map ini ke dalam theme Mino? See the JavaScript console for technical details. In the Google documentation, there are several different ways to obtain a key. You did a lot of searches on the internet but couldn't find any working solution?
Js Errors In Console Issue 4946 Yoast Wordpress Seo Github
Community Chat. Join the YOOtheme chat and get in touch with all the fellow YOOtheme users and developers in the community. It's open 24 hours a day, 7 days a week! We will get you started.
See the javascript console for technical details wordpress. See the JavaScript console for technical details". ... If you already have the API Key added then you can view the 'Inspect Element -> Console' tab in Chrome to see the exact reason why Google isn't allowing Maps on your site. This may be due to an incorrect key, key being restricted etc. ... and go back to the WordPress site Creating ... The place to start is in the JavaScript console, where you can view for "technical details". What is the JavaScript Console. The JavaScript Console is a developer tool which is useful in debugging many errors. The first thing to do is to learn how to open the JavaScript console in different browsers. 22/6/2016 · This post will tell you how to fix the “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” problem with Google Maps. If you are using GeoDirectory please see our documentation here. If you want to read about the problem see our blog post here: https://wpgeodirectory.
Problem: Can’t notice any problem, help: This page didn't load google maps correctly. see the javascript console for technical details. html asked Jun 10 Sawyer Parviz 186k points javascript Google Map API Key- Fix this page didn't load google maps correctly- Fix the missing Google Maps API key- Setting Up Google Maps API Keys and Libraries- Fix ... 18/8/2020 · Step: 1. Why “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error occurred. The most common reason is you are not using APIs but it’s not the cause for all of you that’s why we together first get the particular reason why this error occurred.
Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. In Chrome, you can use the JavaScript Console to check window.console output as follows. To open the Developer Tools, select the menu icon > More Tools > Developer Tools. To open the JavaScript Console, press the ESC key on your keyboard. The ESC key will toggle the JavaScript Console. If you close the console, press the ESC key again to open it. See the JavaScript console for technical details . Resolution : I checked in the console tab in Developer tools in my internet Explorer , which threw the below error:
Alright, so you've opened the console. Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. 15/7/2016 · See the JavaScript console for technical details. You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this. Browse other questions tagged javascript google-maps google-maps-api-3 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
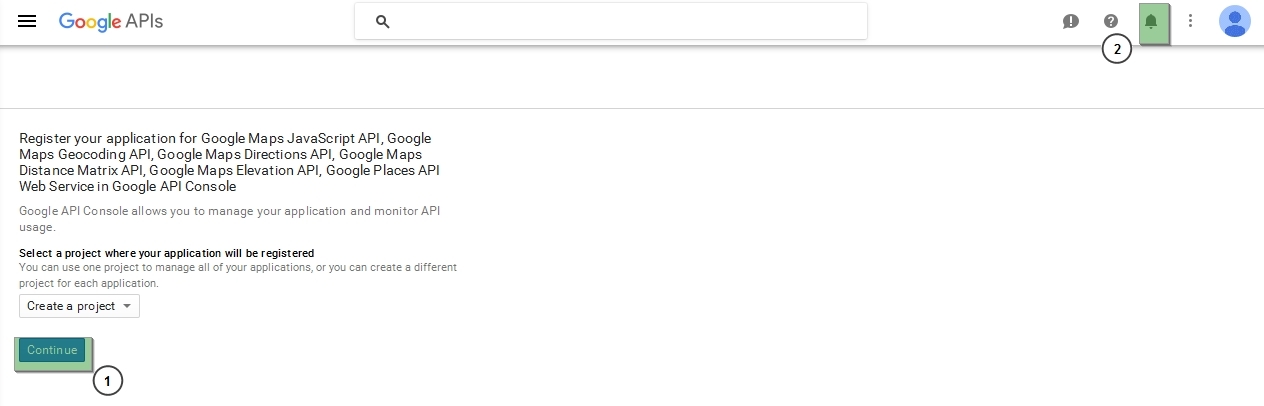
Something went wrong. This page didn't load Google Maps Correctly. See the JavaScript console for technical details. Make sure no API restrictions are set for the used API key. Otherwise make a new set of keys, and make sure to use the 'create browser key' and 'create server key' buttons in the article. This reply was modified 1 year ... Now, there are a number of APIs supported by Google Developers. The one you need if you want to display maps is the Google Maps JavaScript API key. A quick word of warning: Google Maps JavaScript API is split into two plans - Standard and Premium. Most of you will want to opt for the Standard plan. It gives you free access up to 25,000 map ... You will reach this dialog box once again: CheckMaps, Routes, and Places and then click Continue. You want all of these options for the best user experience. Log in to your existing Google account or create your Google account if you don't own one. Just as before, start a new project and move on to the next step.
Click Create then copy your key that is now shown on the screen. If you're using our WordPress plugin, go to Settings > Theme Option and paste your key into the Google Maps API Key field then click Save Changes.Otherwise, do similar according to the product you're using. Booooyaaaah! Note: Google says it can take up to 5 minutes for your key to become active. The first screen you will see in the Google Developers Console allows you to choose between creating a new project, or using an existing one. Click 'Continue' after you have made a selection. The next screen allows you set to a name for the browser key and restrict the usage of the browser key to the provided referrers. Adding Custom JavaScript to WordPress. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here ...
This page didn't load Google Maps correctly. See the JavaScript console for technical details. How to download Torrents on Mac without Torrent clients using Folx ... Fill in your details below or click an icon to log in: Email ... You are commenting using your WordPress account. ( Log Out / Change ) You are commenting using your Google ... See the JavaScript console for technical details Your Map is missing API Key, please see the Google Maps APIs documentation to get a key and add it to Appearance -> Theme Options -> General Settings -> Google API 19/9/2019 · See the JavaScript console for tech. Resolved beyonddhorizons. (@beyonddhorizons) 1 year, 11 months ago. I just activated this plugin for my blog. I managed to get into the settings for the plugin. However, the map only lasted 3 secs and its off. I have not touched a …
Automation Using the Browser's Console. The easiest way to get started is using JavaScript directly in your browser's console. There are some easy and fun automations you can do. For example ... 7 Articles InCharity - WordPress theme for Charity/Fundraising. How to manually import sample sliders. This page didn't load Google Maps correctly. See the JavaScript console for technical details. Invalid license! Where do I find the Visual Composer license key? +4 more The Maps JavaScript API is no longer supported, therefore you may encounter with a problem which described above. In order to protect yourself, you need to migrate the code to Maps JavaScript API v3. This guide is intended to help you with migration.
Problem: Can't notice any problem, help: This page didn't load google maps correctly. see the javascript console for technical details. html Hi I am using the Time.ly All In One Events Calendar on this site. I have created a Google Maps API key and entered it in the settings. I have got the map to show/work on the editor by entering the coordinates of the venue (not by entering the postcode which would normally get the map to show. 23/5/2016 · This page didn't load Google Maps correctly. See the JavaScript console for technical details. Ask Question. Asked 5 years, 3 months ago. Active 1 year, 9 months ago. Viewed 203k times. 28. I am using this code from Google Map API 's and it is not working. <!DOCTYPE html> <html> <head> <title>Place Autocomplete</title> <meta name="viewport" ...
 Cross Browser Console Log Chuvash Eu
Cross Browser Console Log Chuvash Eu
 A Guide To The Wordpress Rest Api Toptal
A Guide To The Wordpress Rest Api Toptal
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Mass Wordpress Compromises Redirect To Tech Support Scams
Mass Wordpress Compromises Redirect To Tech Support Scams
 Deploying A Highly Available Wordpress Site On Amazon
Deploying A Highly Available Wordpress Site On Amazon
 Google Maps Widget Not Working Enfold Version 3 6 1
Google Maps Widget Not Working Enfold Version 3 6 1
 Wordpress How To Manage Google Maps Api Key In Wpl Plugin
Wordpress How To Manage Google Maps Api Key In Wpl Plugin
 How To Use The Unfiltered Html Capability In Wordpress
How To Use The Unfiltered Html Capability In Wordpress
![]() Wordpress Google Maps Error Pixel Tribe
Wordpress Google Maps Error Pixel Tribe
 Beaver Builder Not Saving Wordpress
Beaver Builder Not Saving Wordpress
 Javascript Console Log Viewer Js An Amazing Script To
Javascript Console Log Viewer Js An Amazing Script To
 Mass Wordpress Compromises Redirect To Tech Support Scams
Mass Wordpress Compromises Redirect To Tech Support Scams
Oops Something Went Wrong This Page Didn T Load Google Maps
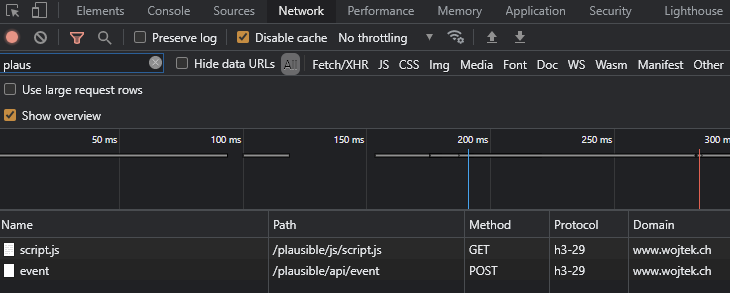
 How To See The Analytics On Your Wordpress Site
How To See The Analytics On Your Wordpress Site
 Why Wordpress 5 5 Is Breaking Sites
Why Wordpress 5 5 Is Breaking Sites
 Deploying A Highly Available Wordpress Site On Amazon
Deploying A Highly Available Wordpress Site On Amazon
 How To Get Google Maps Api Key Wordpress Google Maps Plugin
How To Get Google Maps Api Key Wordpress Google Maps Plugin
 How To Find Javascript Errors With Your Browser S Console
How To Find Javascript Errors With Your Browser S Console
 8 Best Google Analytics Plugins For Wordpress Elegant
8 Best Google Analytics Plugins For Wordpress Elegant
 How To Send Wordpress Messages To The Browser Console
How To Send Wordpress Messages To The Browser Console
 How To Optimize Wordpress Loading Time Google Page Speed
How To Optimize Wordpress Loading Time Google Page Speed
0 Response to "22 See The Javascript Console For Technical Details Wordpress"
Post a Comment