27 How To Create A Simple Calculator Using Html And Javascript
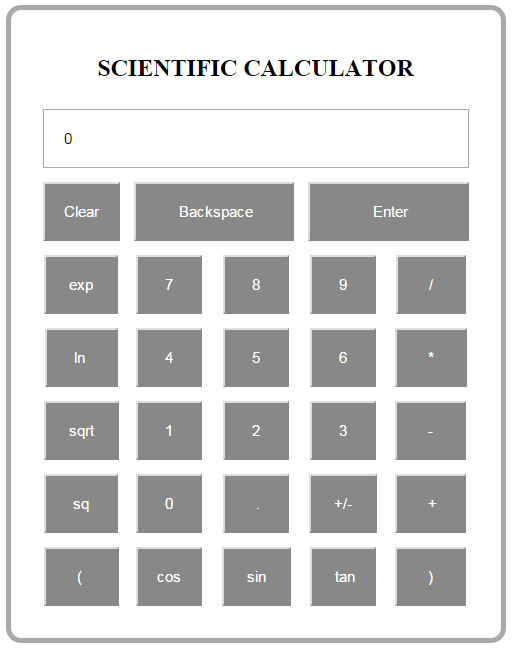
how to build a simple calculator using javascript This is a simple calculator tutorial using HTML, CSS and Javascript. The logic is very simple with the mini... Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator.
 How To Build A Simple Calculator Using Html Css Amp Javascript
How To Build A Simple Calculator Using Html Css Amp Javascript
Welcome guys, We will see how to create a simple calculator using javascript HTML and CSS in Hindi 2018. We will see line by line and make a fully functional...

How to create a simple calculator using html and javascript. 【Sample Code】 https://codingwithsara /how-to-create-a-simple-calculator-in-javascript/ Make A Calculator In JavaScript. This tutorial explains how to create simple calculator application using jquery, html and css. Making a calculator in JavaScript is not have been taught so far.As it supports mathematical calculations. With the help of JQuery, HTML and CSS we can build few tiny applications which run completely inside the browser. Oct 14, 2020 - Learn how to build a simple calculator app with the JavaScript programming language
Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the Nov 25, 2020 - Web Development Certification Training ... using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3). · Got a question for us? Please mention it in the comments section of “The easiest way to build a JavaScript Calculator” and we ... 2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V".
Aug 07, 2019 - You should have your simple addition calculator working. ... The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In… ... 100% FREE Web Development tutorials, web site design tutorials and more. Including, but not limited to: HTML, CSS… ... ❮ JavaScript ... That is, when the user clicks the button Calculate, the calculate() function is executed. The function should get the values that the user has entered into the input boxes. In order to do this, it uses the document.getElementById() method and the value property. After the calculation, the result is put inside a paragraph element using the same ... We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript, which works on browser. This calculator will only have the division, multiplication, addition and subtraction operations but you can easily include more functions if you need.
Javascript calculator with basic arithmetic operations. This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using ... Have you ever wanted to design a simple calculator using HTML, CSS and most of all Javascript to handle the calculations? In this tutorial I'll guide you through designing yours with the best design you might have imagined. Before we continue with this tutorial, I'd assume you have a basic knowledge of HTML, CSS and Javascript. Apr 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML property instead of value. Now code becomes: document.getElementById('result').value=r; Here we used the value property that all input elements have to use to grab the value the user enters. Jan 24, 2016 - Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within… Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html> Forum Donate Learn to code — free 3,000-hour curriculum. January 11, 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build ... Jan 20, 2019 - In this tutorial, I will show you one out of the several ways by which you can build a simple calculator using Javascript. I will use HTML and CSS to make the interface look pretty cool. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start
Design a Tip Calculator using HTML, CSS and JavaScript. The tip is the money given as a gift for good service, to the person who serves you in a restaurant. In this project, a simple tip calculator is made which takes billing amount, type of service, and a number of persons as input. As per the three inputs it generates a tip for the serving ... First, create the root folder which holds everything and name it as "Calculator". Then open this folder in visual studio code. Then directly inside the root folder, create a file named "index.html" --> This holds our HTML. Then again directly inside our root folder, create two folders: Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */.
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ...
Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. Table ... Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows — Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS ... Learn to make a cool looking calculator using Javascript and CSS3.
The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ... If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... You can place the above HTML code anywhere in your project where you want to add this calculator widget. Styling Calculator with CSS. After creating the HTML structure, now it's time to style the calculator using CSS. So, target the main container with the #calculator id selector. Define its 325px fixed width along with the "auto" height. In this article, we will create a calculator step-by-step. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. HTML. The following creates the div (.box) that represents the structure of the calculator.
Nov 18, 2000 - Now if you take the above code and simply paste it into your web-page, (adding in a few <td>'s and stuff), you'll get something like the following: .. So clearly we need to do a bit of work. We need to: ... If you're adequate at HTML, all of this should be reasonably straightforward.
 Javascript How To Make Calculator In Javascript With Html Easy To Do
Javascript How To Make Calculator In Javascript With Html Easy To Do
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
Creating Calculator Using Html Css And Javascript Codeproject
 How To Build A Simple Calculator With Javascript
How To Build A Simple Calculator With Javascript
 Simple Scientific Calculator Using Javascript Free Source
Simple Scientific Calculator Using Javascript Free Source
 How To Build A Simple Calculator Using Html Css And Js Youtube
How To Build A Simple Calculator Using Html Css And Js Youtube

 Create Simple Calculator Using Jquery Html And Css Dotnet
Create Simple Calculator Using Jquery Html And Css Dotnet
 How To Make A Calculator Using Only Html And Css Dev Community
How To Make A Calculator Using Only Html And Css Dev Community

 Create A Simple Calculator Using Html Css Javascript
Create A Simple Calculator Using Html Css Javascript
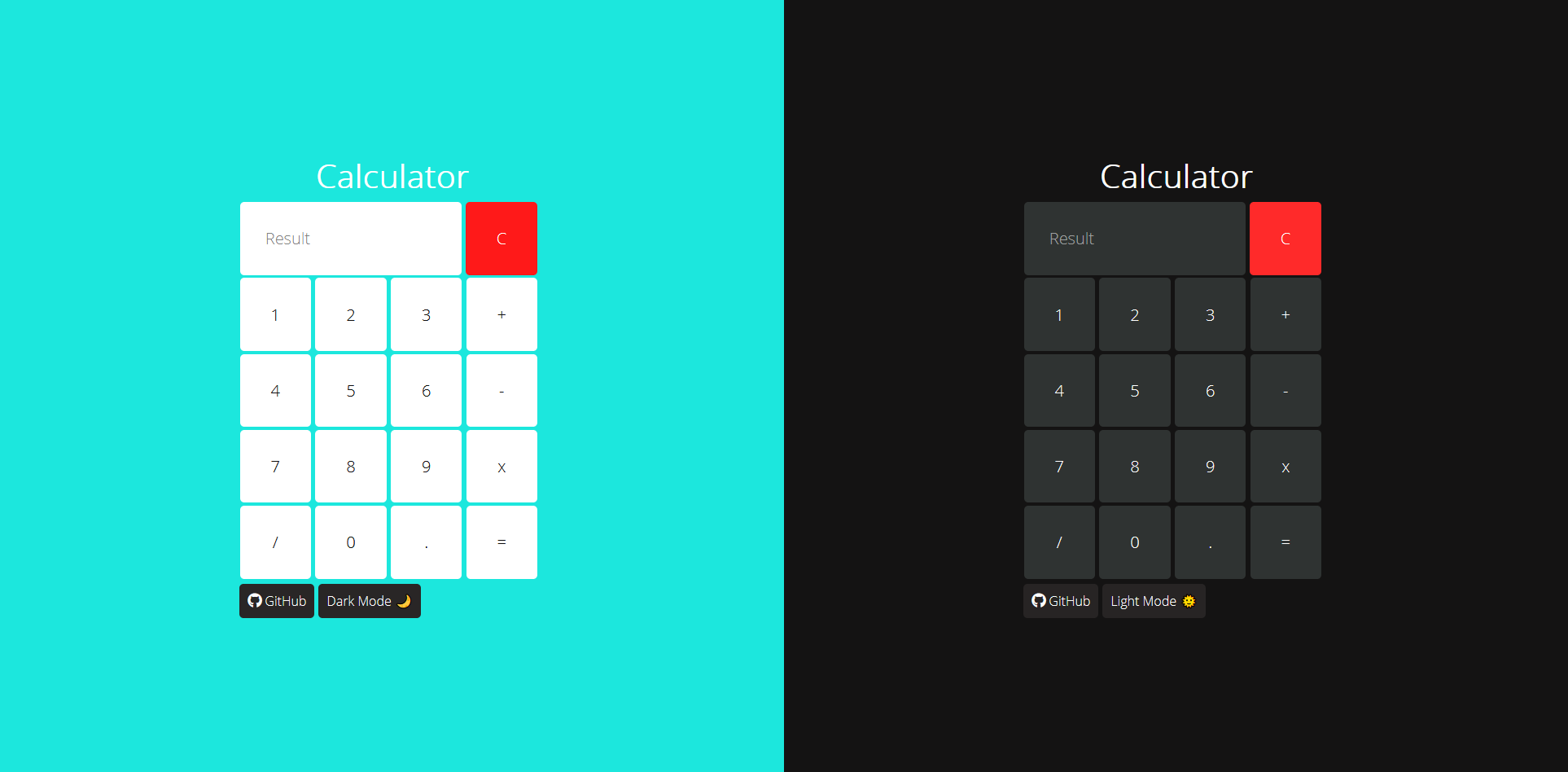
 Simple Calculator With Dark Mode Dev Community
Simple Calculator With Dark Mode Dev Community
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
Creating Calculator Using Html Css And Javascript Codeproject
 Coding A Calculator In Pure Html Css And Javascript Tutorial Speedcoding
Coding A Calculator In Pure Html Css And Javascript Tutorial Speedcoding
 Create A Simple Calculator Using Html Css Javascript
Create A Simple Calculator Using Html Css Javascript
 Html Making Simple Calculator Using Javascript Part 2
Html Making Simple Calculator Using Javascript Part 2
 How To Create A Simple Calculator In Javascript Coding With
How To Create A Simple Calculator In Javascript Coding With
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
 How To Create A Calculator Using Html And Css By Nwaizu
How To Create A Calculator Using Html And Css By Nwaizu
 Html Css Js Php Mysqli Tuts With Source Code How To
Html Css Js Php Mysqli Tuts With Source Code How To
 How To Create A Calculator Using Html 9 Steps With Pictures
How To Create A Calculator Using Html 9 Steps With Pictures
 How To Make Calculator Using Html And Css
How To Make Calculator Using Html And Css
 Javascript Code To Design Calculator
Javascript Code To Design Calculator
 Programming Tutorial Simple Calculator Using Javascript Part 2
Programming Tutorial Simple Calculator Using Javascript Part 2

0 Response to "27 How To Create A Simple Calculator Using Html And Javascript"
Post a Comment