29 Upload Javascript To Wordpress
Thanks for contributing an answer to WordPress Development Stack Exchange! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. One such component is WordPress's Media Library. It's a feature rich media handler that WordPress uses to let users upload images, videos, PDFs etc. If you ever find your self in a situation where you need to implement uploading of files, try to use the WordPress's Media Library instead of reinventing the wheel.
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
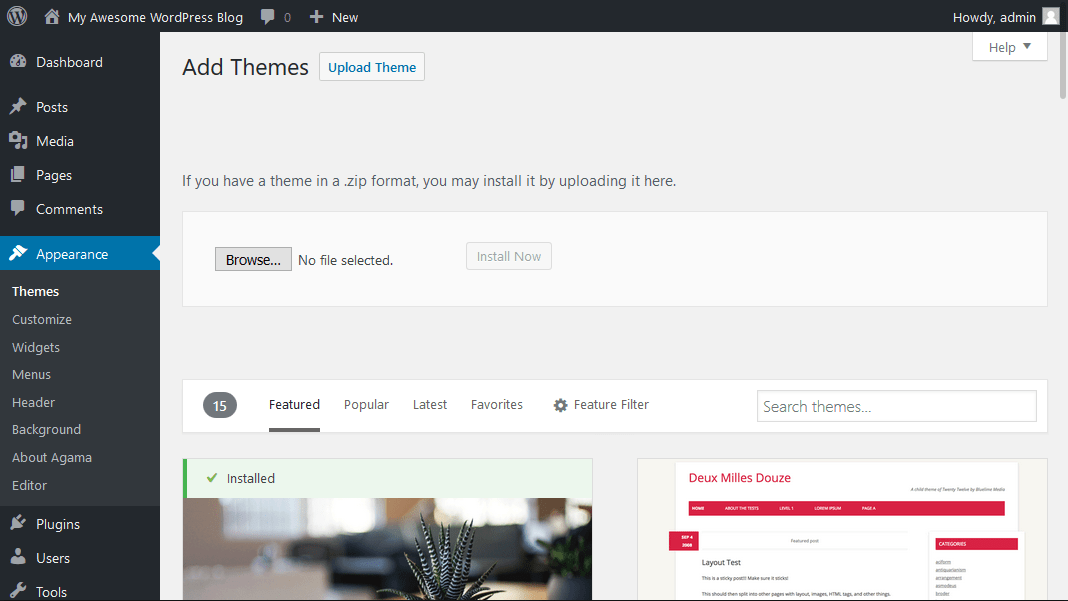
To get the new theme onto your WordPress site, you have several options. However, the prerequisite is that all files reside inside your theme folder. The first option is to create a zip file out of it. After that, go to your WordPress site and then to Appearance > Themes. Here, click Add New at the top and then Upload Theme.

Upload javascript to wordpress. Nov 18, 2014 - WordPress Development Stack Exchange ... site for WordPress developers and administrators. It only takes a minute to sign up. ... I need to include specific Javascript files on specific posts. This will be done in pretty much every post and each file is unlikely to be included in more than one post. I know I could just upload the files ... Nov 20, 2018 - This how-to guide teaches you the proper way to enqueue a JavaScript file to your WordPress theme to start developing it. Smooth. Upload Box. The WP Cloud Plugin comes with a nice Upload Box which allows your users to upload Files to your Cloud. This Box is extra powerful in combination with the User Folder feature, which allows you to create a Client Area on your Google Drive. Easily Upload Documents to your Cloud Account.
Feb 14, 2012 - Knowing the proper way to include JavaScript and CSS files in your WordPress themes and plugins is very important for designers and developers. If you don't adhere to best practices, you run the... May 25, 2021 - This guide will show you two ways that you can add JavaScript to your WordPress site so you can extend the functionality of OptinMonster. There are also a plenty of ready plugins that allow you to create image upload buttons on the fly, one of them - Simple Meta Boxes plugin created by me 🚀. But if you continue reading this - below are 3 easy steps how to create an uploader button on your own. 1. Upload Button HTML. Well, actually it is more PHP than HTML 😁
You can install WordPress plugins from the Plugins menu inside your WordPress admin area. However, JavaScript (or jQuery) plugins need to be uploaded to your server into your theme's folder (usually / wp-content/themes/your-theme/). 2. Create a Child Theme In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... When you’re creating your theme, you may want to create additional stylesheets or JavaScript files. However, remember that a WordPress…
This is where you want to plug in your WordPress info. To do this, click on Import. A file selection window will pop up. Find the gzipped file you created earlier and upload it by clicking Go. 7. Fixing the URL. You're getting closer to the end — now you just need to switch some settings so your WordPress site realizes it has a new home. Feb 23, 2021 - Ensuring that the administrator ... the WordPress site’s authors from modifying the design. JavaScript can completely transform those restrictions. ... With JavaScript, you can apply styling, layout and content changes outside the boundaries of the page or post you are authoring. In fact, there would be no restrictions from uploading malicious ... 3. CSS File - stylesheet.css. Create a CSS file named, stylesheet.css and save it under wordpress_media_uploader folder. This file contains code to set the margin and padding of the image and button that appear in the front end. Moreover, you can also customize the code according to you.
Apr 08, 2017 - Ensuring that the administrator ... the WordPress site’s authors from modifying the design. JavaScript can completely transform those restrictions. ... With JavaScript, you can apply styling, layout and content changes outside the boundaries of the page or post you are authoring. In fact, there would be no restrictions from uploading malicious ... Basically you use wp_enqueue_script function in functions.php. For scripts where I want to simply add them in the template files and don't want to bother with wp_enqueue_script, I put them in scripts folder that was created in the theme folder. I add All custom added .js scripts there. Then in the template file I use the code like this: Jul 15, 2021 - The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. ... Save your JavaScript code or file into a new file with the .js extension. Upload it into your site to the following folder: ...
Easily add Custom CSS or JS to your website with an awesome editor. Sep 03, 2020 - Besides relying on plugins, you can also use WordPress's built-in functions and action hooks to add custom JavaScript to your site. In this case, you need to edit your functions.php file and upload the scripts manually to your server. It's also advisable to create a child theme for your ... The Right Way To Add Javascript To WordPress Themes The better for adding javascript to your WordPress theme is to do so via the functions.php file using wp_enqueue_script. Using the wp_enqueue_scripts action to load your javascript will help keep your theme out of trouble.
Upload to Root Folder Directly: rather than create a new folder, upload the HTML directly to WordPress. If this is how you want to do it, unzip the HTML file where you have it saved, change the index.html folder to something new, and then rezip the file to continue uploading to WordPress. If you don't, the HTML template will override your ... How To Include A JavaScript File In WordPress The Right Way. WordPress has a system for loading JavaScript and CSS files. For JavaScript files, you can use the function wp_enqueue_scripts, inside of a callback function hooked to the wp_enqueue_script action to load a file. For large amounts of JavaScript this is a good idea. Oct 23, 2019 - The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. ... Save your JavaScript code or file into a new file with the .js extension. Upload it into your site to the following folder: ...
You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles. Simply put the shortcode [wordpress_file_upload] to the contents of any WordPress page / post or add the plugin's widget in any sidebar and you will be able to upload files to any directory inside wp-contents of your WordPress site. You can add custom fields to submit additional data together with the uploaded file. If you have a bit of JavaScript code that you want to execute directly on a post or page then just add your code in the "Text" view of the editor like the following: <script type="text/javascript"> var a = 5; alert ("hello world. The value of a is: " + a); </script>.
For more details, see our step by step guide on how to install a WordPress plugin. Upon activation, you need to visit Settings » Insert Headers and Footers page. You will see two boxes, one for the header and the other for the footer section. You can now paste the JavaScript code you copied to one of these boxes and then click on the save button. The most effective method of adding JavaScript code to your WordPress site is creating a separate.js file, inserting it in the proper place and then using the wp_enqueue_script function. Add upload_image_button class on each upload button on the basis of this class click function triggers to fetch the wordpress multimedia uploader , see i have used the prev() property to get the previous element to the clicked one formfieldID=jQuery(this).prev().attr("id"); and then i have assigned the image url returned by uploader to formfieldID
Using WordPress file upload function you can easily upload the files to the right directory. ... The JavaScript written in this chapter can be placed below the form or even enqueued as a separate .js file if you are using this code or your theme or plugin. Here is an example on how to enqueue it inside a plugin: Upload a custom Javascript file Save your custom JavaScript code into a file with the.js format Upload it into your site to this folder: wp-content/themes/your-theme/js/ Go to Settings > Header and Footer Scripts. Try our new WordPress popup plugin. CSS 'Pure CSS3 Round Menu' are used in video Use with other plugins to maximize your results. Popup Box - new WordPress popup plugin; Counter Box - powerful creator of counters, timers and countdowns
In a new tab, log in to your WordPress account. In WordPress's left-hand menu, navigate to Plugins > Add New. Search for the Insert Headers and Footers plugin, and when it appears, click Install Now. Activate this plugin when prompted. Where to upload JavaScript file in WordPress. Ask Question Asked 2 years, 3 months ago. Active 2 years, 3 months ago. Viewed 3k times 0 I am using the headers and footers plugin to call a small script I made by pasting the script directly into the user interface of the plugin. However, I would like to upload a JS file and call that instead. Jul 10, 2017 - So I have been reading through every WordPress front-end AJAX file upload tutorial I can fine. Nothing is working for me at the moment. The one that makes the most sense to me is this one: http://
Adding JavaScript to WordPress - An Alternative. However, if the above option doesn't work with your JavaScript, here's an even better option that makes use of custom fields and short-codes. I also prefer this method for inserting JavaScript and you can see it in action in my one my previous posts. Description. wp.media is used to handle and control the admin media modal. For instance, custom image selector/uploader controls and meta boxes. It is located in the wp scope/namespace.. Example. One key use of this class is to create a custom image upload/select link. May 02, 2018 - You’ve taken the time to learn how to use JavaScript in WordPress. You’ve also picked up a number of useful JavaScript libraries and resources along the way to streamline coding with it. But now what do you do with the skills you’ve acquired? There are a number of reasons why you might ...
JavaScript will work within WordPress. If used within the template files, most JavaScript will work fine. Here are a few tips to make your JavaScript work in WordPress. ... To use JavaScript repeatedly within your site, you can either set the call for the JavaScript, or the script itself, in the
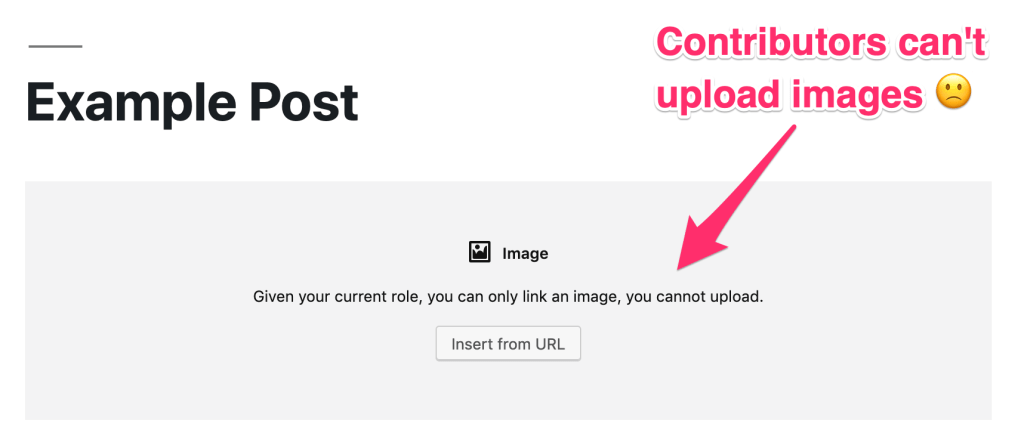
 How To Allow Contributors To Upload Images In Wordpress
How To Allow Contributors To Upload Images In Wordpress
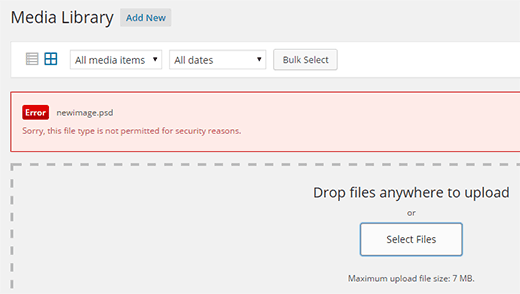
 How To Add Additional File Types To Be Uploaded In Wordpress
How To Add Additional File Types To Be Uploaded In Wordpress
 How To Make A File Upload Form In Wordpress Ninja Forms
How To Make A File Upload Form In Wordpress Ninja Forms
Custom Javascript Apppresser Docs
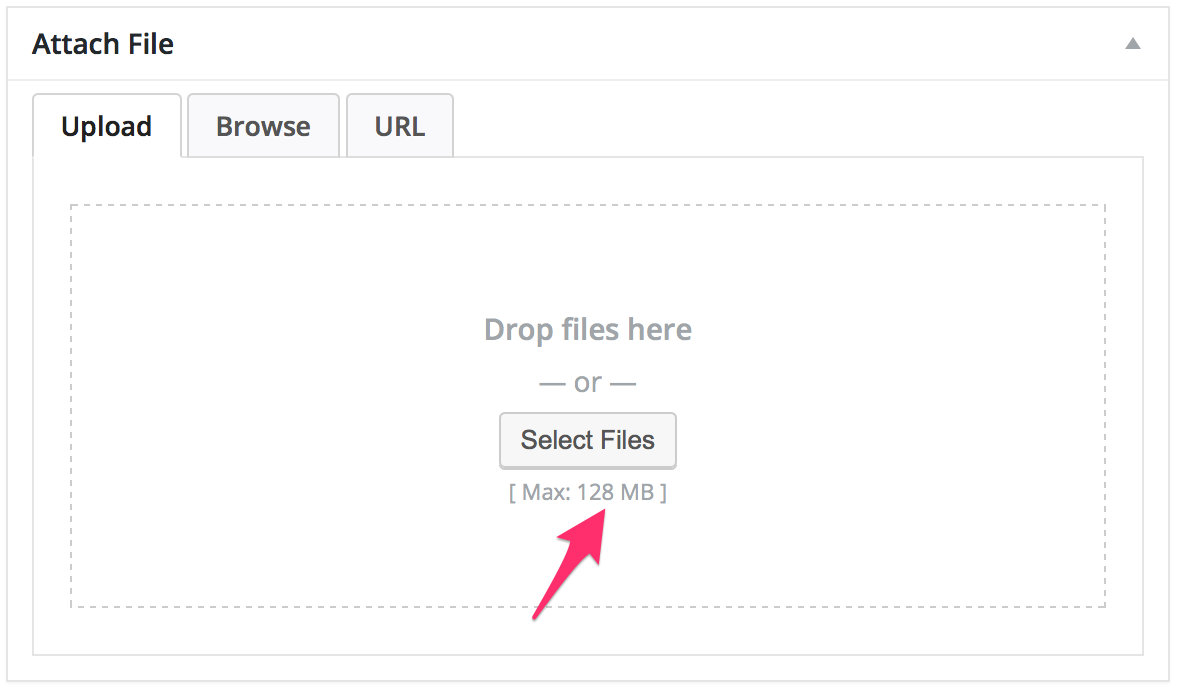
 How To Increase The Maximum File Upload Size In Wordpress
How To Increase The Maximum File Upload Size In Wordpress
 Image Uploads On Wordpress Admin Screens Using Jquery And New
Image Uploads On Wordpress Admin Screens Using Jquery And New
 Enabling Ajax File Uploads In Your Wordpress Plugin Sitepoint
Enabling Ajax File Uploads In Your Wordpress Plugin Sitepoint
 Wordpress File Upload Wordpress Plugin Wordpress Org
Wordpress File Upload Wordpress Plugin Wordpress Org
 7 Best Wordpress File Upload Plugins Free Paid
7 Best Wordpress File Upload Plugins Free Paid
 How To Create A File Upload Form In Wordpress Easily
How To Create A File Upload Form In Wordpress Easily
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 In Wordpress How To Change Maximum File Upload Size Limit For
In Wordpress How To Change Maximum File Upload Size Limit For
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 Fixing Errors When Uploading Images In Wordpress Press
Fixing Errors When Uploading Images In Wordpress Press
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Upload Large Files To The Wordpress Media Library
How To Upload Large Files To The Wordpress Media Library
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Upload Pdf Files In Your Wordpress Website With And
How To Upload Pdf Files In Your Wordpress Website With And
 How To To Upload Files To S3 With The Aws Javascript Sdk And
How To To Upload Files To S3 With The Aws Javascript Sdk And
 Fixing Errors When Uploading Images In Wordpress Press
Fixing Errors When Uploading Images In Wordpress Press
 Wordpress Tutorial Wordpress Guide For Beginners 2021
Wordpress Tutorial Wordpress Guide For Beginners 2021
A Guide To Javascript For Wordpress Wp Engine
 7 Upload File Wordpress Plugins Free And Paid Formget
7 Upload File Wordpress Plugins Free And Paid Formget
 Help For A University Project Wordpress Php Javascript
Help For A University Project Wordpress Php Javascript
 Wordpress Contact Form 7 Plugin Critical Vulnerability Exploit
Wordpress Contact Form 7 Plugin Critical Vulnerability Exploit
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways

0 Response to "29 Upload Javascript To Wordpress"
Post a Comment