28 Get Active Tab Id Javascript
Alternatively, you can get these permissions temporarily, only for the currently active tab and only in response to an explicit user action, by asking for the "activeTab" permission. Many tab operations use a Tab id. Tab ids are guaranteed to be unique to a single tab only chrome.tabs.getCurrentTab()returns the tab ID of the calling page.
 Include A Beforeactivechange Event Issue 20 Blackbaud
Include A Beforeactivechange Event Issue 20 Blackbaud
get_activeTab(): returns the current active tab javascript object i.e. the tab which is in focus. This javascript function gets the active tab object. get_activeTabIndex(): gets the active tab index. The function returns an integer value of the active tab. tabContainer = tabContainer.control; var tab = tabContainer.get_activeTab(); go to the ...

Get active tab id javascript. Today, We want to share with you Bootstrap get active tabs index using jQuery Example.In this post we will show you bootstrap tabs get active tab id, hear for jQuery Get Selected Bootstrap Tab or Active Tab on Click (Change) Example we will give you demo and example for implement.In this post, we will learn about Find Active Tab using jQuery and Twitter Bootstrap with an example. 13/8/2020 · And server code to select "Other Info" tab -- (I have tried both of following blocks. The active tab changes but content does not). // //rtsContact.SelectedIndex = TabIndex; // //rmpContact.SelectedIndex = TabIndex; // //rtsContact.Tabs.FindTabByText("Write-Up").Selected = true; // ////rtsContact.Tabs[TabIndex].Selected = true; Let's look at JavaScript code to move a user to a specific tab in Dynamics 365 / Power Apps. Below on the Account record I have these tabs - Summary, Project Price Lists, General etc: Let's go to the General tab when something happens, like changing a field value. The General tab is called Partner_Details: Here's the code is below. Be sure to pass the execution context: Now we start …
tabs.getCurrent () Get a tabs.Tab containing information about the tab that this script is running in. Note: This function is only useful in contexts where there is a browser tab, such as an options page. If you call it from a background script or a popup, it will return undefined. Today, We want to share with you Dynamically set active tab in jquery.In this post we will show you bootstrap get active tab index, hear for How to Keep the Current Tab Active on Page Reload in Bootstrap we will give you demo and example for implement.In this post, we will learn about Demo of Setting and getting active Tab in JQuery UI with an example. Aug 16, 2017 - I have been trying to go about setting my page's active tab. It is weird, cause I can manually set the active tab like the following: ...
Tab CSS Classes. Tabs are used to separate content into different panes where each pane is viewable one at a time. For a tutorial about Tabs, read our Bootstrap Tabs/Pills Tutorial. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Sep 18, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 18 Sep 2015 23/1/2013 · Tested and working with JQueryUI 1.10, how to get the ID of the tab as it is selected: $("#tabs").tabs({ beforeActivate: function (event, ui) { alert(ui.newPanel.attr('id')); } });
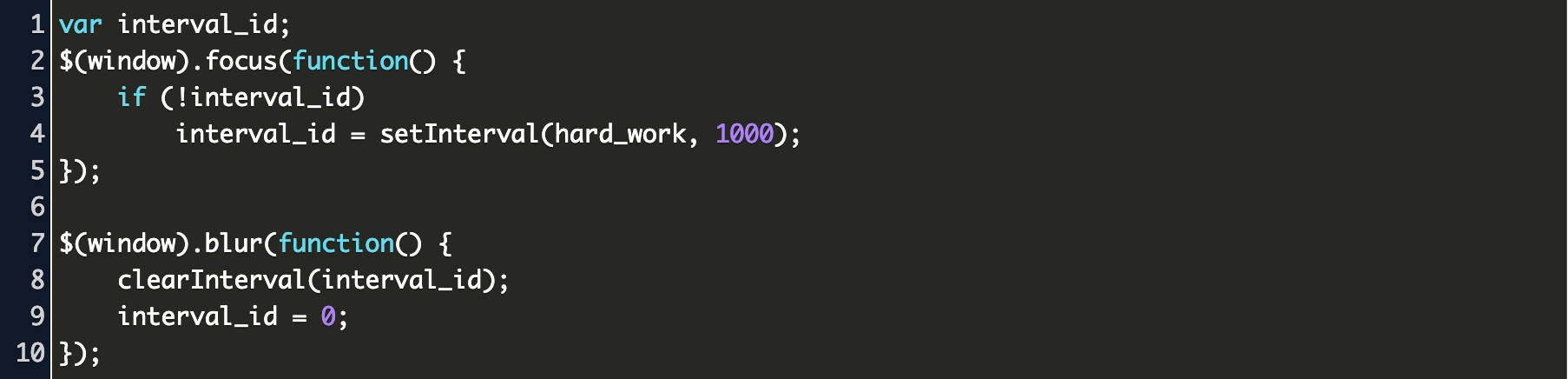
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 05, 2021 - In this tutorial, I show how you can use JavaScript to detect whether Browser Tab Window is active or not. ... On focus event, you can define your code which you want to execute when it is active and within blur event define which you want to do when it is inactive. ... <div class='container'> Seconds : <div id... Get information about a tab when it is activated: async function logListener(info) { try { let tabInfo = await browser. tabs.get( info. tabId); console.log( tabInfo); } catch ( error) { console.error( error); } } browser. tabs. onActivated.addListener( logListener); Copy to Clipboard.
activeElement property (document) activeElement. property (document) Returns a reference to the object that is currently designated as the active element in the document. Only one element can be active at a time in a document. An active element does not necessarily have focus, but an element with focus is always the active element in a document. We're sorry but Codeply doesn't work properly without JavaScript enabled. Please enable it to continue Aug 30, 2012 - Possible Duplicate: Is there a way to detect if a browser window is not currently active? I have a function that is called every second that I only want to run if the current page is in the
In Bootstrap, if you refresh the page the tab is reset to default setting. However, you can use the HTML5 localStorage object to save some parameter for the current tab locally in the browser and get it back to make the last active tab selected on page reload. // Show the current tab, and add an "active" class to the link that opened the tab document.getElementById(cityName).style.display = "block"; evt.currentTarget.className += " active"; Demo of Setting and getting active Tab in JQuery UI. PHP is a server side scripting language used for managing backed functionality of the web site. PHP code is used to interact with database and manage the programing part of the website. Our browsers does not understand or supports PHP scripts. When user ( browser ) request for a PHP page the ...
3/9/2017 · I need to get the id of the active tab whenever the pill is clicked using jQuery. For example, I need to get the value "a" whenever li, "Class A" is clicked. I have found other researches made here in stack overflow, but .tabs() is not working for me in jQuery. Other solutions also show the href value, but I need tag id of the active tab. So when a page is opened, I need to keep the current tab ID somewhere(the tab is clicked opened), and when the Previous or Next page is loaded, I also need to make that tab clicked in order to load the two webgrids within that tab. Tab IDs are unique within a browser session. Under some >circumstances a Tab may not be assigned an ID, for example when querying >foreign tabs using the sessions API, in which case a session ID may be present. >Tab ID can also be set to chrome.tabs.TAB_ID_NONE for apps and devtools >windows.
boolean. Whether the tab is active in its window. This may be true even if the tab's window is not currently focused. The active tab is usually the selected one. However, on Firefox for Android, extension popups open in a new tab. When this popup tab is selected, the active tab will instead be the one in which the popup opened. Creates navigation tabs. Try it. .nav-justified. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Try it. .tab-content. Together with .tab-pane and data-toggle="tab", it makes the tab toggleable. Try it. I have a situation where I need to dynamically set the default tab in a tab panel. I have a parameter in my controller that I'm trying to use but for some reason the default tab isn't being set. If I hard code the name of the tab it works but once I try to use a visual force parameter the default tab doesn't get set properly.
Jquery get active nav tab Find Active Tab using jQuery and Twitter Bootstrap, Twitter Bootstrap assigns the active class to the li element that represents the active tab: $ ("ul#sampleTabs li.active"). I have opened multiple browser windows in google chrome. I want to find all the tab details in the current window browser. ie., no tab details from another browser. So in my chrome extension, I am getting all the tab details in multiple browser windows. When I tried, I got the extension window details (ie., popup.html) "tabs " permission is needed to access the Tab.url, Tab.title, and Tab.favIconUrl properties of the Tab object. In Firefox, you also need "tabs" to perform a query by URL. Host permission is needed for tabs.executeScript () or tabs.insertCSS (). The following is how you might request "tabs" permission in your extension's manifest.json file:
The ID of the tab. Tab IDs are unique within a browser session. Under some circumstances a tab may not be assigned an ID; for example, when querying foreign tabs using the sessions API, in which case a session ID may be present. Tab ID can also be set to chrome.tabs.TAB_ID_NONE for apps and devtools windows. Tagged: javascript tabs, jQuery Tabs, tab control, Tabs · This topic contains 2 replies, has 2 voices, and was last updated by Steelhound 6 years, 10 months ago. ... While creating tabs in code, I provide unique ids for them (for divs with content). Is it possible to get it the similar way ... Your last example worked great - I am successfully storing the tab number through the postback. Now I'm having problems grabbing that number and making that the tab selected.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 31, 2021 - Given a tab ID, get the tab's details as a tabs.Tab object. May 31, 2021 - Get a tabs.Tab containing information about the tab that this script is running in.
Tab. Tab is a content panel to show multiple contents in a single space, one at a time. Each Tab item has an associated content, that will be displayed based on the active Tab header item. Jul 08, 2020 - $(document).ready(function(){ activaTab('aaa'); }); function activaTab(tab){ $('.nav-tabs a[href="#' + tab + '"]').tab('show'); }; Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.
21/3/2020 · Chrome Extension – Get Current Or Active Tab Id And URL Here’s a quick code snippet on how you can get your current tab details when developing a chrome plugin or extension. To get current tab id, var tabId = chrome.tabs.getSelected(null, function(tab) { Apr 23, 2016 - There are various ways to create ... as it gets -- chance of collision so small as to not be worth bothering aboit. – jmoreno Jun 30 '17 at 21:03 ... Since I don't have find no simple Javascript function as windows.currentTabIndex, I have written some lines of Javascript to fix an ID on each browser tabs when they ... ASP.NET Forums / General ASP.NET / ASP.NET AJAX + Ajax Control Toolkit (ACT) / Get selected tab from Tab-Control in Javascript Get selected tab from Tab-Control in Javascript [Answered] RSS 3 replies
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Get currently selected tab ID for jQuery tabs - JSFiddle - Code Playground Close Say User A opens your web page in his browser. Along with that web page, A’s browser also loads your js file. If it was possible in javascript to find whatever tabs are opened in a browser, you can easily know what sites A is right now visiting and you will be able to perform a cross site request forgery attack to any active tab … 16/3/2011 · you can use the following javascript function to set the active tab: function SetActiveTab(tabControl, tabNumber) { var ctrl = $find(tabControl); ctrl.set_activeTab(ctrl.get_tabs()[tabNumber]);} tabControl: ID from the TabContainer Controls tabNumber: Number of the new Tab (starting at 0) Regards Marc André
How to get a browser tab id and browser Id in juqery ? Any solution . All browser select. Get/set the selected tab. If called without arguments, it returns the currently selected tab. May 29, 2012 - Hi all I have a standard tabbing section to divide content into separate tabs, similar to the jQuery tabs. My problem, how can I keep the active tab open when a user comes back to the page without them needing to re-select the tab. Is this a cookie issue? How can I modify the code below?
Solution 1. Accept Solution Reject Solution. This will work: JavaScript. Copy Code. var tabName = document .title; this will give you name of the tab (text displayed on the tab). Permalink. Posted 18-Sep-15 4:21am. Jan 04, 2019 - I have an application which in JS gets the id of the selected Tab pane - and then I can update the contents of the pane Simple example: https://stackoverflow /questions/20705905/bootstrap-3-jquery-event-for-active-tab-change $('a[data... May 22, 2017 - I am working on a project and using bootstrap tabs property. http://getbootstrap /javascript/#tabs I got this from the bootstrap website:
 Publishing And Updating Your App S Home Tab Slack
Publishing And Updating Your App S Home Tab Slack
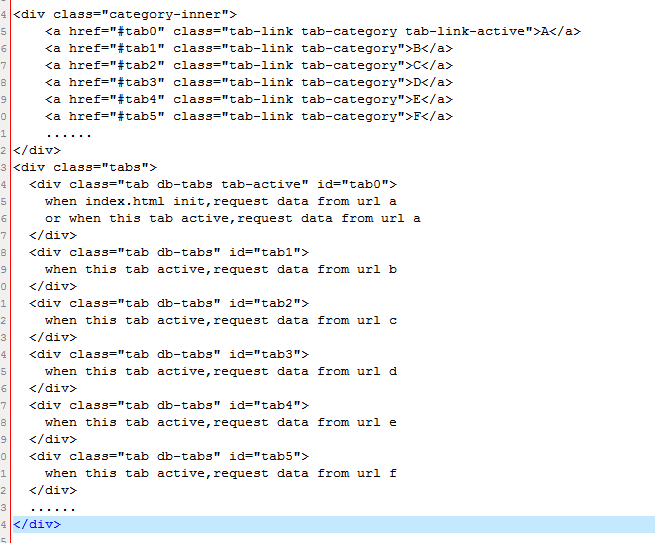
 The Simplest Way To Create A Reusable Tab Or Linked Tab
The Simplest Way To Create A Reusable Tab Or Linked Tab
 Inside Shown Bs Tab Event Cant Get Previous Active Tab
Inside Shown Bs Tab Event Cant Get Previous Active Tab
 How To Build A Chrome Extension New Manifest V3 Dev
How To Build A Chrome Extension New Manifest V3 Dev
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code
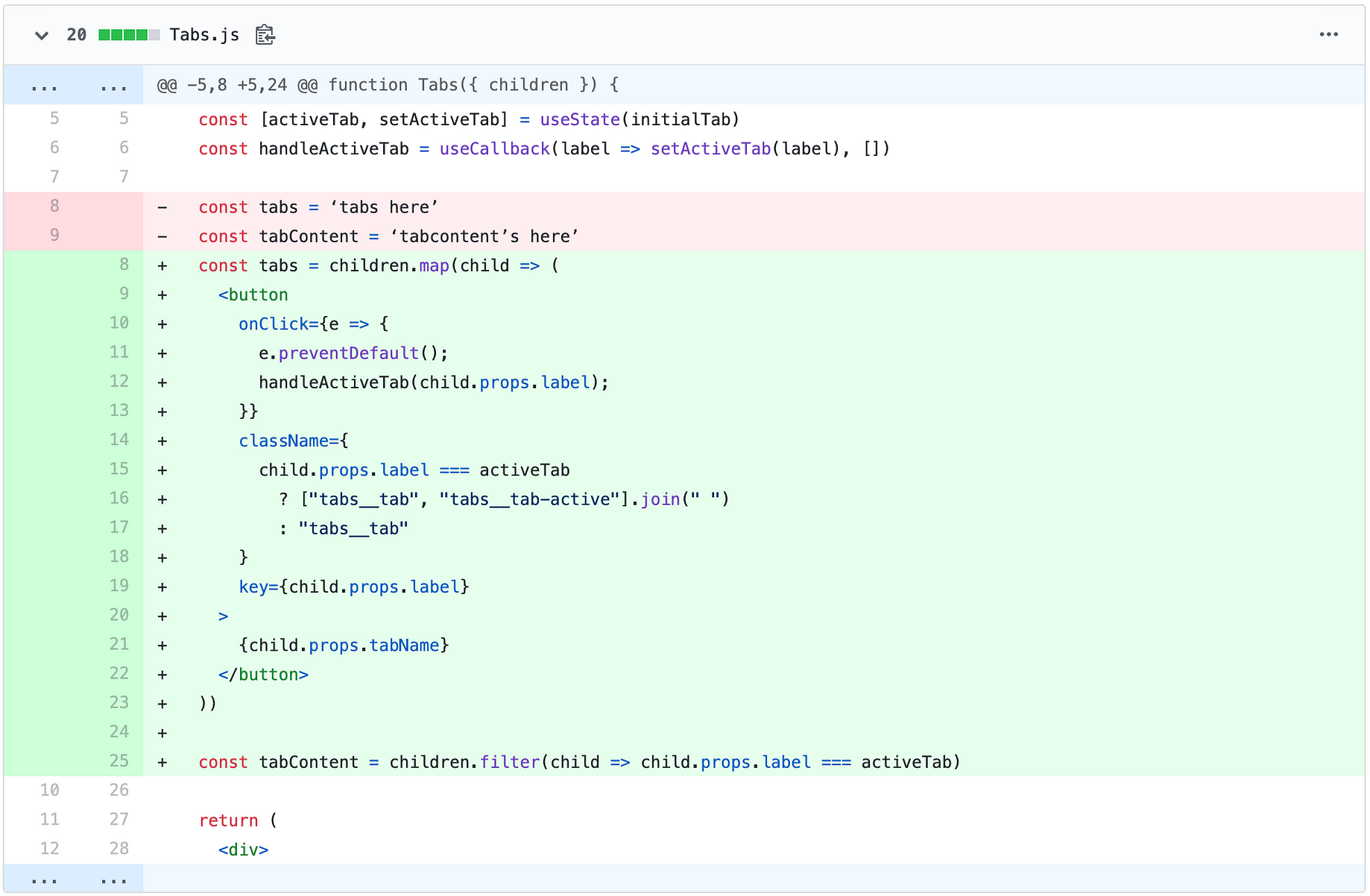
 How To Build A Tabs Component With React Digitalocean
How To Build A Tabs Component With React Digitalocean
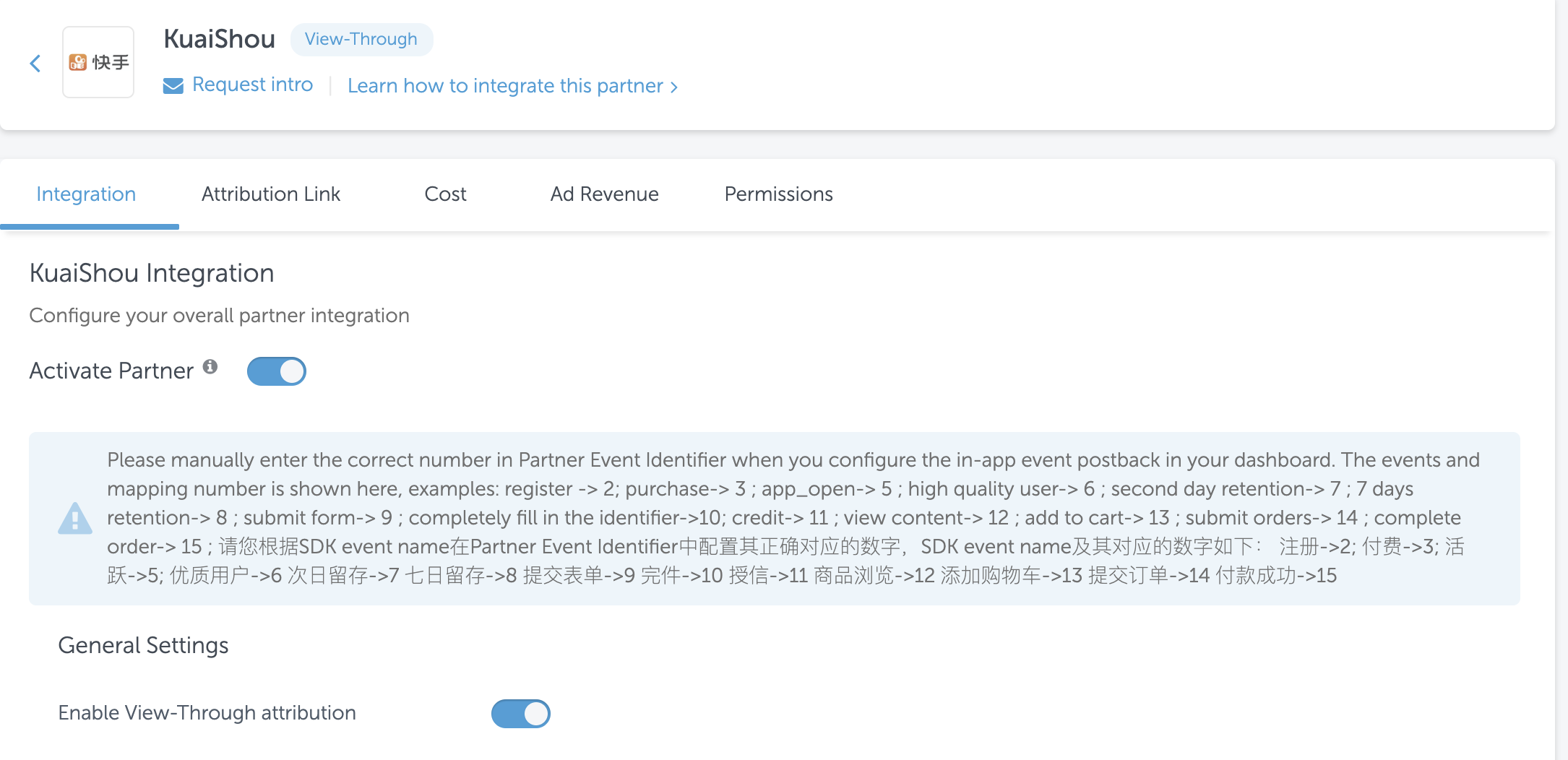
 Kwai Marketing Campaign Configuration Help Center
Kwai Marketing Campaign Configuration Help Center
 Map Vue Js Components To Remote Data Streams With Rxjs
Map Vue Js Components To Remote Data Streams With Rxjs
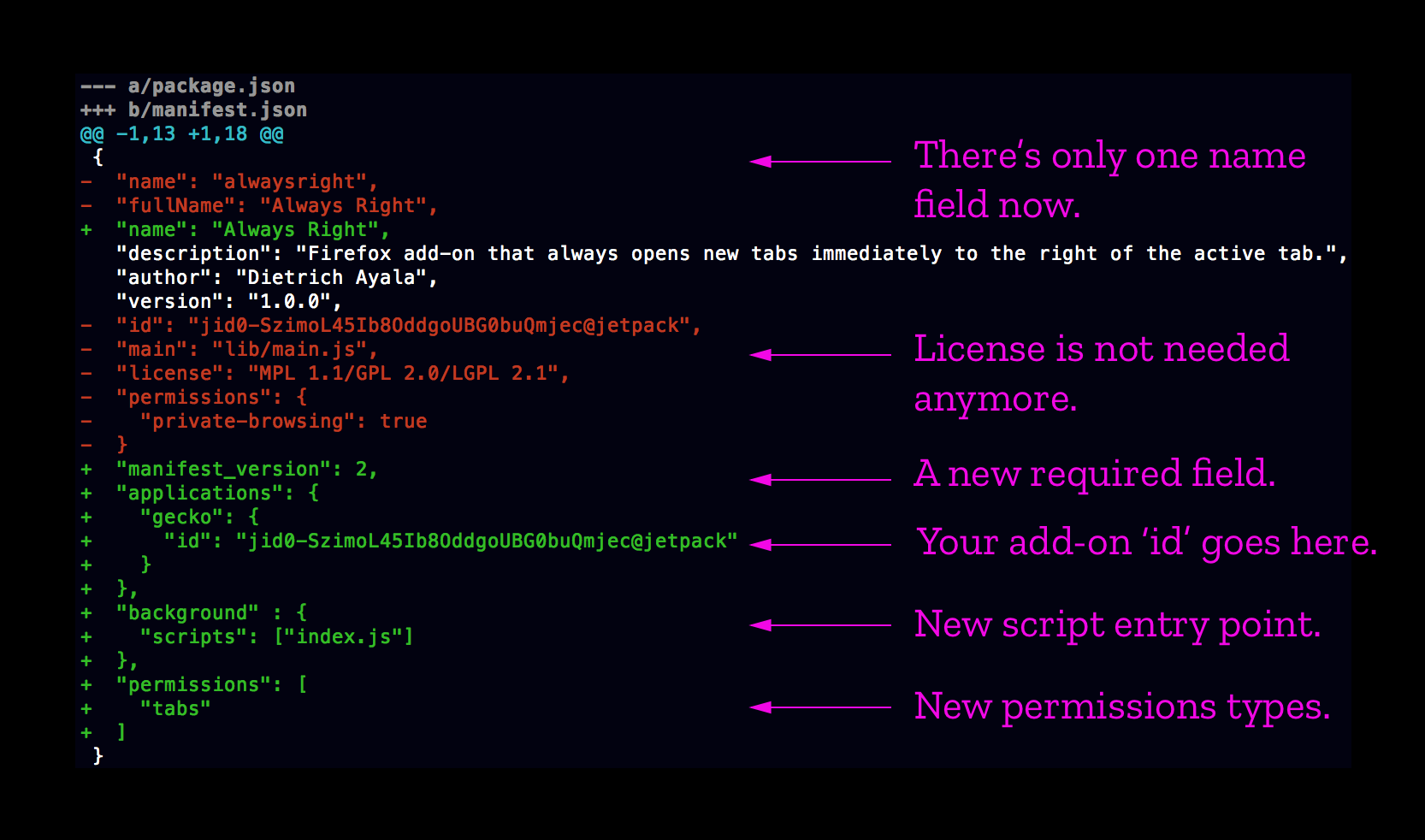
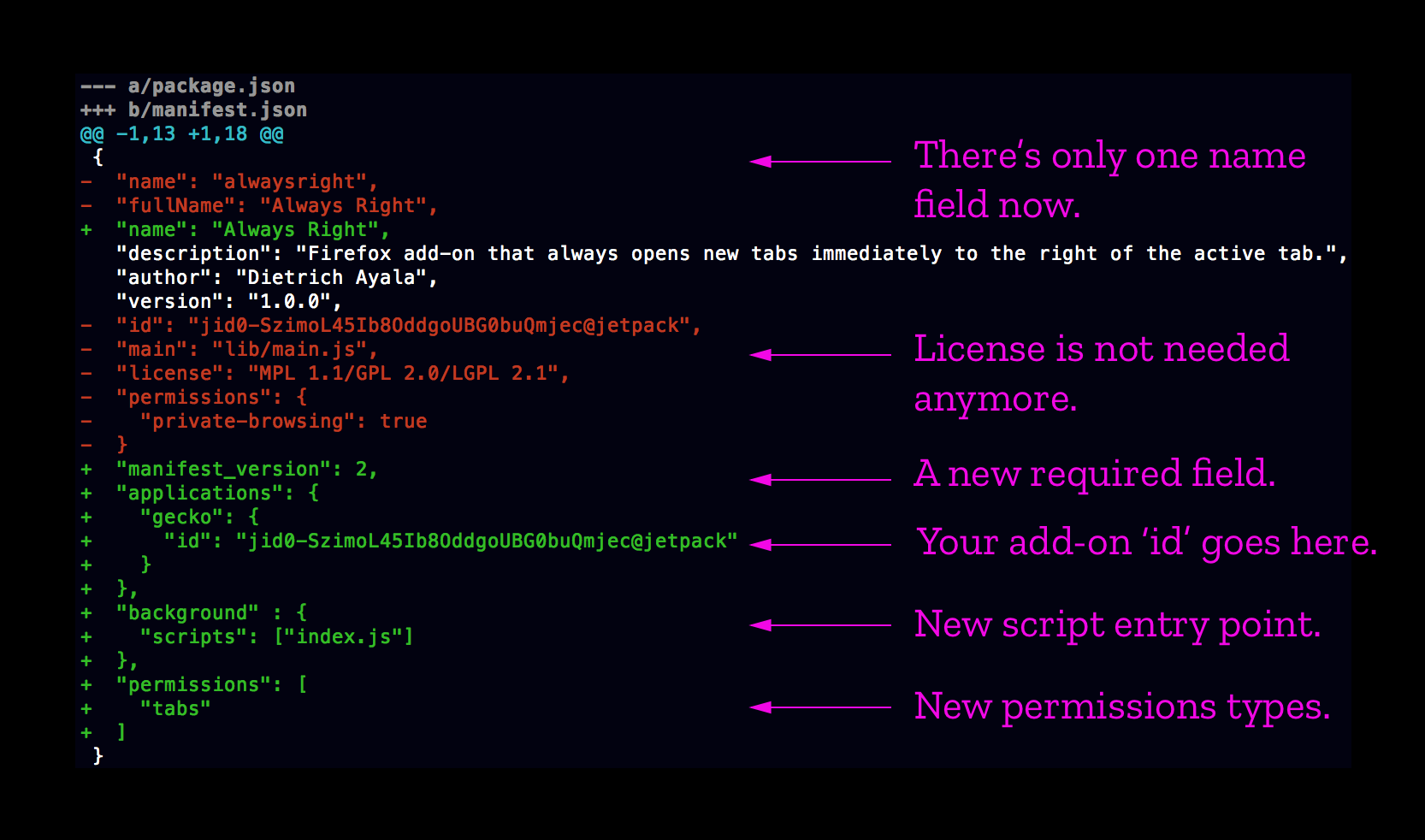
 Always Right An Extension Migration Story Mozilla Hacks
Always Right An Extension Migration Story Mozilla Hacks
 Switching Spectra Tabs In Superimpose 2d Crash Issue 582
Switching Spectra Tabs In Superimpose 2d Crash Issue 582
 Implement Chrome Tabs Onreplaced Addeventlistener Issue
Implement Chrome Tabs Onreplaced Addeventlistener Issue
 Adding Active Class To Div When A Button Is Clicked Stack
Adding Active Class To Div When A Button Is Clicked Stack
Changing Active Tab Highlight Questions Framework7 Forum
 The Activetab Permission Chrome Developers
The Activetab Permission Chrome Developers
 Build Responsive Tabs Using Vue Js By Shmoji Codeburst
Build Responsive Tabs Using Vue Js By Shmoji Codeburst
Navigation And Tabs On The Same Page Active Tab Not Showing
Chrome Extension Tutorial Access Active Page Dom Infoheap
 Javascript Detect If The Browser Tab Is Active Code Example
Javascript Detect If The Browser Tab Is Active Code Example
 10 Tips To Boost Your Productivity With Samsung Notes
10 Tips To Boost Your Productivity With Samsung Notes
![]() Adding Event Tracking Amp Triggering
Adding Event Tracking Amp Triggering
 Selected Tab Wont Show Contet Inside It Stack Overflow
Selected Tab Wont Show Contet Inside It Stack Overflow
 How To Use Tabs Event Questions Framework7 Forum
How To Use Tabs Event Questions Framework7 Forum
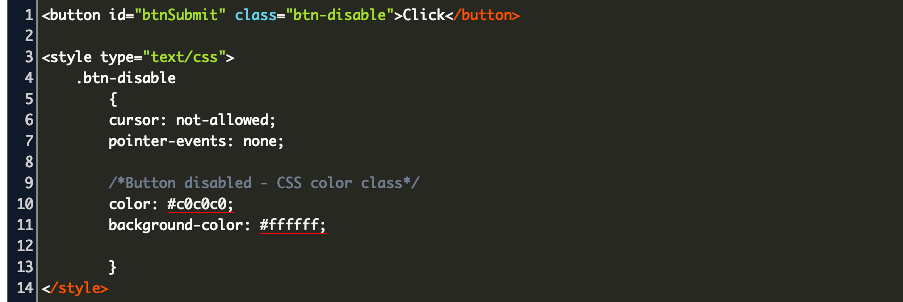
 Css Disable Button Code Example
Css Disable Button Code Example



0 Response to "28 Get Active Tab Id Javascript"
Post a Comment