25 Javascript Array Length 1
The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: Feb 15, 2010 - While implementing the parser, I've often wished that CoffeeScript supported negative array indexes, to peek at elements towards the end. last: array[-1] Do you all think it would be a wort...
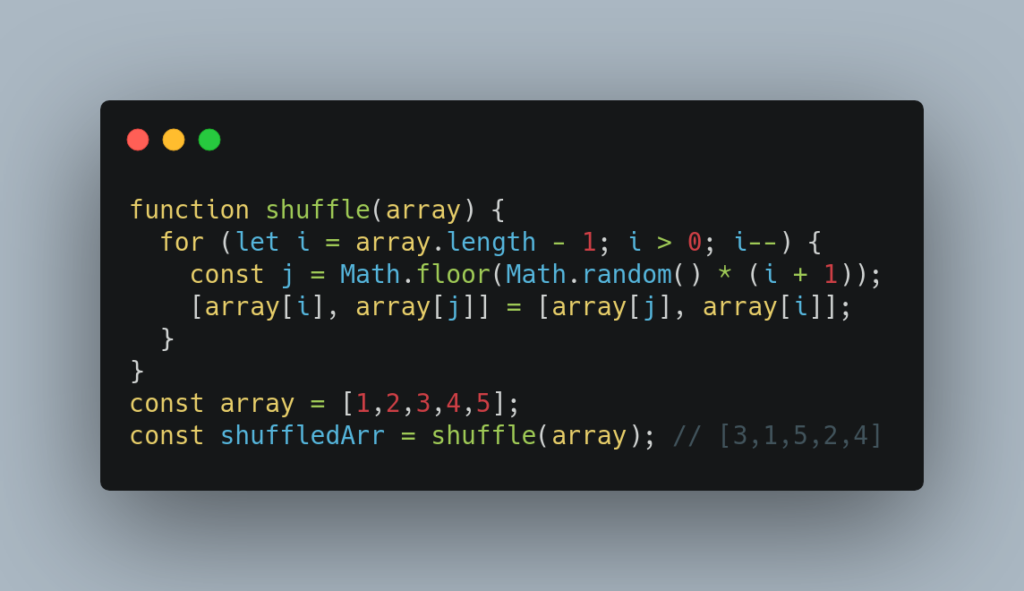
 5 Ways To Shuffle An Array Using Javascript Es6
5 Ways To Shuffle An Array Using Javascript Es6
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:

Javascript array length 1. Javascript array length property returns an unsigned, 32-bit integer that specifies the number of elements in an array. Array.prototype.fill () The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length ). It returns the modified array. 26/2/2020 · JavaScript Array: Exercise-40 with Solution. Write a JavaScript function to generate an array of specified length, filled with integer numbers, increase by one from starting position.
fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array ... Feb 12, 2018 - To find the length of an array, use the JavaScript length property. JavaScript array length property returns an unsigned, 32-bit integer that specifies the numb ... JavaScript Array length ... array.length. Set the length of an array: array.length = number. Technical Details. Return Value: A Number, representing the number of elements in the array object: JavaScript Version: ECMAScript 1: Related Pages.
Simply put, it will split the string at every " ", though since the string doesn't have any " ", it will be an array with only one item holding the original string itself, no matter that string is empty or not, hence length is 1. It is used to set the array length. array.length = number. It returns the length of array. array.length. Return Value: It returns a numerical value, denoting the number of elements in the array object. More example codes for the above property are as follows: Program 1: <script type = "text/javascript">. var arr = new Array ( "Geeks", "for ... Here we create a variable pointing towards an empty array. Using the length property, we can check the length of the array: myArray.length. This will return 3, because there are 3 items in the array. To check if the array is empty or not with .length, we can do this in in three ways..length example one. First, let's create a new array with no ...
Feb 26, 2020 - JavaScript length property returns number elements of an array. The value of the length property is an integer and less than 232. In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them.
In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following Array has a hole at index 1: ... > Array.from({length: 3}) [ undefined, undefined, undefined ] < h2 > JavaScript Arrays </ h2 > < p > The Array.length property sets or returns the number of elements in an array. </ p > ... You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is currently 2, the array now contains 3 elements, which causes the third element to be a non-iterable empty slot. const arr = [1, 2 ...
Sep 11, 2020 - In this example, the length property returns 11. ... JavaScript allows you to change the value of the array length property. By changing the value of the length, you can remove elements from the array or make the array sparse. If start > array.length, splice() does not delete anything and starts appending arguments to the end of the array. If start < 0 , the index is counted from backward ( array.length + start ). For example, -1 is the last element. let fakeArray = {length:5}; fakeArray.length //5 let realArray = [1,2,3,4,5]; realArray.length //5 First one is like fake javascript array (which has property length). When Array.from gets a value of property length (5 in this case), then it creates a real array with length 5. This kind of fakeArray object is often called arrayLike.
Name Array.length: the size of an array — ECMAScript v1 Synopsis array.length Description The length property of an array is always one larger than the index of the … - Selection from JavaScript: The Definitive Guide, 5th Edition [Book] The length property returns the number of elements in an array. Subtracting 1 from the length of an array gives the index of the last element of an array using which the last element can be accessed. The reason we are subtracting 1 from the length is, in JavaScript, the array index numbering starts with 0. i.e. 1st element's index would 0. Learn HTML, CSS, JavaScript, and Python with easy-to-understand examples.
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. The length property sets or gets the number of elements in an array. ... To get the length of an array. So, a JavaScript array with one element will have a "length" of ";1". If a JavaScript array has four elements, then that array's "length" property will have a value of "four". But (and here is the point where many get confused), if a JavaScript array has four elements, the last element has an index of "3".
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); passes each element of the array and returns the necessary mapped elements passes each element of the array on which it is invoked to the function you specify, and returns as array containing the values returned by that function Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. The syntax for this method is 'Array_name.length', where array_name will be replaced with the actual array name and length is used to return the count of the total number of elements in ...
3. length: This Function will return the length of the array passed. var d[3, 6, 7]; d.length; // 3. Top 8 Methods in Multi-Dimensional Array in JavaScript. Below are the methods used in Multi-Dimensional Array in JavaScript: 1. Pop( ) This method is used to remove the element at the last index of the array. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... The length property sets or returns the number of elements in an array.
2/5/2019 · Javascript get array length Example. Let’s see the simple example of How to JavaScript check array length. On Clicking a button “myFunction()” function will call. In a function, the first script will create an array and assigning value to the count variable. And in last show this value in a p element. Mar 12, 2013 - The first value in the array is [0] (the array number is always one less than a ‘conventional’ count 1-1=0) Second value is [1] (2-1=1) and so on. So the last element is the length of the array - 1 · To check if you have reached the last value, you can either do <=length-1 or <length, ... Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ...
Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript arrays or cloning already existing ones. Creating Arrays: The Array Constructor Array indexes are zero-based. This means that the first item of an array is stored at index 0, not 1, the second item is stored at index 1, and so on. Array indexes start at 0 and go up to the number of elements minus 1. So, array of five elements would have indexes from 0 to 4. May 08, 2020 - The Array length property set or returns the length of an array which is the number of total elements present in the given array.Following is the code for the a ...
Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example, Dec 14, 2018 - However there is a difference between length, and what is often called count when taking about arrays in js. More on that later in this post, but for now lets cover the basics of array length in javaScript. 1.1 - Array length is one relative, and index values are zero relative length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = ["Cake", "Pie", "Brownies"]; console.log (desserts.length); // 3. The assignment operator, in conjunction with the length property, can be used to set the number of ...
What does "array.length -1" mean in JavaScript? Ask Question Asked 5 years, 7 months ago. Active 7 months ago. Viewed 24k times 13 5. I know how to use the JavaScript for loops to cycle through arrays for example, but I still didn't understand what the array.length -1 means, specifically the -1 part. When using a for loop over an array we ... Sep 15, 2020 - In this quick tip article, we'll see how to get the length of an array or state array in React. React is a JavaScript library for rendering user interfaces therefore it simply deals with the UI and doesn't provide its own utilities for handling arrays or similar tasks. This doesn't increment its length, and you can't access these properties with native array methods - e.g. try array.pop(), which will return undefined. If you want to get the "length" of ...
 Javascript Array Length Property Explained With 4 Examples
Javascript Array Length Property Explained With 4 Examples
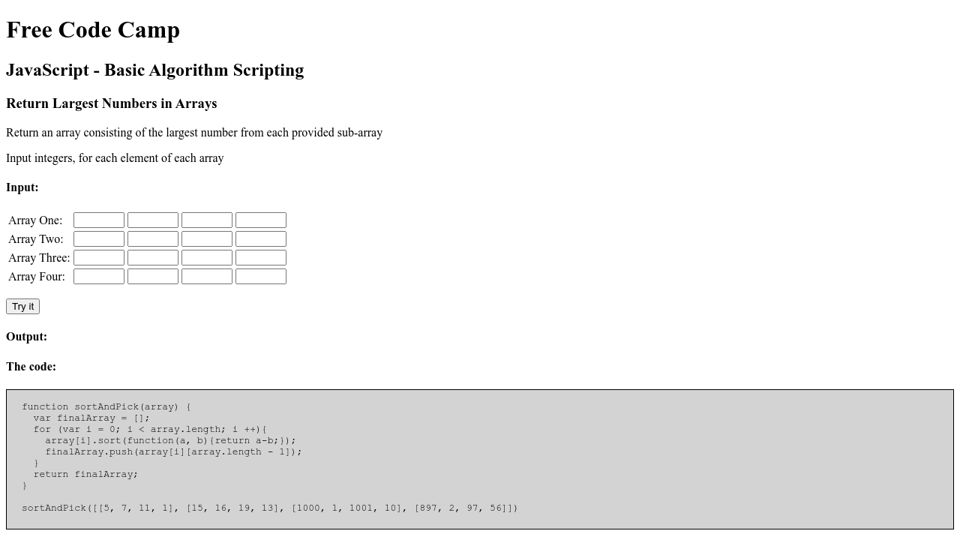
 Return Largest Numbers In Arrays
Return Largest Numbers In Arrays
 Javascript Array Length Get Number Of Elements In Array
Javascript Array Length Get Number Of Elements In Array

 Javascript Arrays How To Count Poperty Values Including
Javascript Arrays How To Count Poperty Values Including
 Array Length Archives Js Startup
Array Length Archives Js Startup

 Array Length Vs Arrayinstance Length In Javascript Stack
Array Length Vs Arrayinstance Length In Javascript Stack
 Javascript Quiz Does The Splice Method Replace Array Element
Javascript Quiz Does The Splice Method Replace Array Element
Javascript Array Fun Rick Strahl S Web Log
 Javascript Get Array Length 3 Useful Property Attributes Of
Javascript Get Array Length 3 Useful Property Attributes Of
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Javascript Array Length Property Javatpoint
Javascript Array Length Property Javatpoint
Javascript Fundamental Es6 Syntax Find All Elements In A
 Javascript Array Length Get Number Of Elements In Array
Javascript Array Length Get Number Of Elements In Array
 Javascript Create Array Of Random Numbers Code Example
Javascript Create Array Of Random Numbers Code Example
 Javascript Multidimensional Array Length Problem Stack Overflow
Javascript Multidimensional Array Length Problem Stack Overflow
 Javascript Array Length A Complete Guide Career Karma
Javascript Array Length A Complete Guide Career Karma
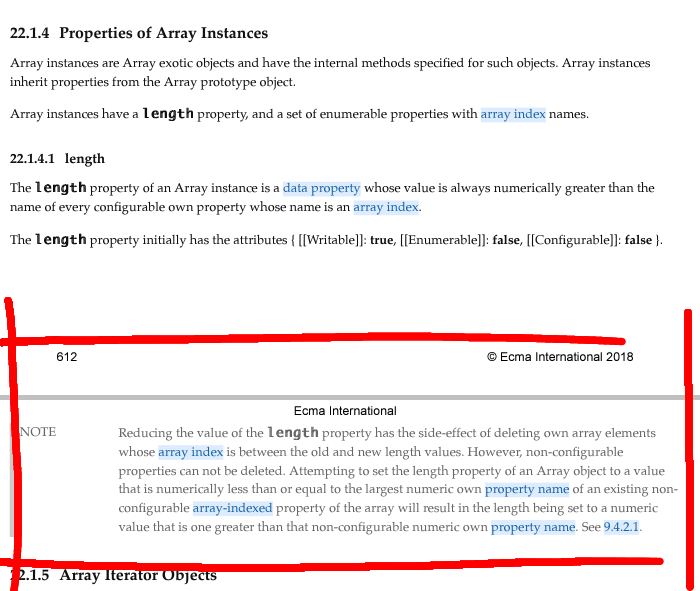
 Javascript Reducing Array Elements Using The Length Property
Javascript Reducing Array Elements Using The Length Property
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 How To Play With Arrays In Javascript Like A Pro Positronx Io
How To Play With Arrays In Javascript Like A Pro Positronx Io


0 Response to "25 Javascript Array Length 1"
Post a Comment