20 How To Create Csv File In Javascript Example
Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ... Writing a CSV File Writing a CSV file is as simple as reading. Create an instance of CSVWriter by passing FileWriter object as parameter and start writing data to CSV file using methods of CSVWriter Class. After writing data we need to close CSVWriter connection by calling close () method of CSVWriter class.
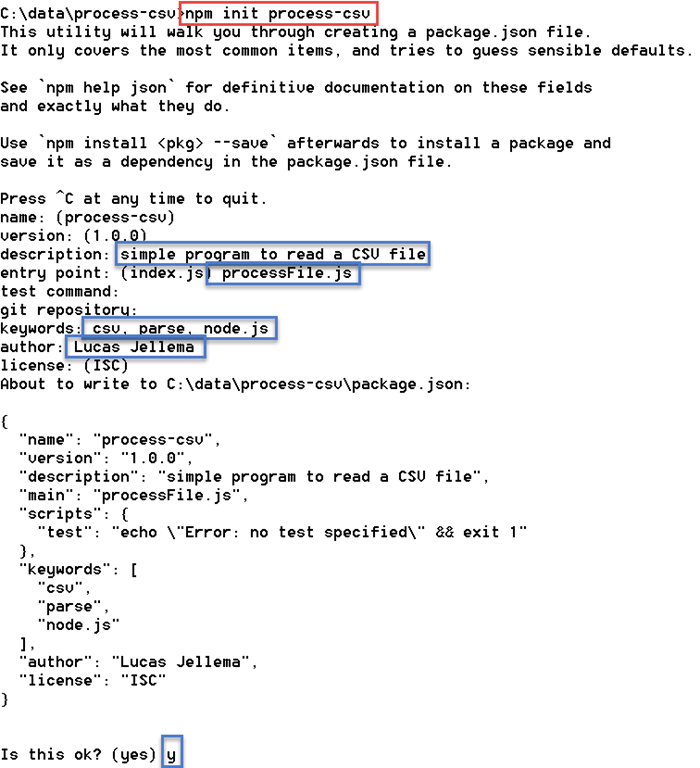
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
Dec 14, 2019 - A quick tutorial to write an array of data to a CSV file using Node.js

How to create csv file in javascript example. May 06, 2021 - Simple short tutorial on using JavaScript to export CSVs Open a new file in Notepad++ or KomodoEdit •Save the file as "VBAcc.csvt" •Now to assign categories… •Note how there are no spaces between entries in the VBAcc.csv file •We will repeat this design with our .csvt file •For county (column 1) type "String" •Must be capitalized at the front, must have quotes About the packages. For the pokemon data, I came across these three packages with given problems — pokedex — Can't search for all pokemons at the same time.; pokemon — Just a list of all pokemons, but solves the problem of getting all pokemons.; objects-to-csv — Converts an array of JavaScript objects into the CSV format. The Life Saver. So I decided to combine these :)
Next, enter your data under each column, as needed. To save your finished spreadsheet, click "File" and "Save As." Then, select "CSV" under the "Save as type" drop-down menu near the bottom of the popup. Finally, name your file and select "Save" to save your spreadsheet. To learn how to create a CSV file using Notepad, keep ... Link to code: https://codepen.io/dcode-software/pen/WBGOyd In this video I'll be showing how to export an HTML table to a CSV file that downloads automatical... Gist Code Example Using convertToCSV () and exportCSVFile () from the above Gist, you can easily convert a Javascript array of object to JSON and finally to CSV. Call the"exportCSVFile (headers,...
Let us use the same CSV files we used for the Commons CSV examples for reading and parsing using OpenCSV. Here is the first CSV without a header: users.csv. 1,Atta Shah,atta@example ,PK 2,Alex Jones,alex@example ,DE 3,Jovan Lee,jovan@example ,FR 4,Greg Hover,greg@example ,US The second CSV file with a header: users-with-header.csv The secret is that a space separates the columns in the csv file, and we put the column values in the double quotes to allow spaces, and escape any double quotes in the values themselves. Also note that I replace null values with empty string, because that suited my needs, but you can change that and replace it with anything you like. Apr 23, 2020 - At this point, we have succeeded in creating a CSV file using javascript. But some problems often occur, namely, when the data that converted to CSV has the same character as a delimiter. For example, both have a comma (,), double quotation marks “or one quotation marks,” then the CSV format ...
It's a library I wrote, with help from contributors, that parses CSV text or files. It's the only JS library I know of that supports files gigabytes in size. It also handles malformed input gracefully. 1 GB file parsed in 1 minute: (Update: With Papa Parse 4, the same file took only about 30 seconds in Firefox. An easy way to create a CSV file in NodeJS is to: Manually create a string of CSV data. Separate columns using commas - var data = "First,Second" Add new rows using a carriage return and new line - data += "\r\nThird,Forth" 13,11. 14,13. Here is the code for creating Charts from CSV. We will get CSV Data using AJAX call (jQuery) and convert the same to CanvasJS supported format (Please refer to Working with Data ). Then we will initialize a chart and pass the data to be rendered. var dataPoints = []; function getDataPointsFromCSV(csv) {.
Jun 11, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... So this is obviously a bit of a contrived example, and I've spared you from the details about including conditional processing or deeply nested JSON values that sometimes complicate this, but I think this is enough to give you an idea if you looking for ways to generate a csv file. Aug 05, 2017 - If you want to export your data as CSV in your web app then don't use heavy libraries or controls. Learn how to do it here in less than 50 lines of code.
Dec 28, 2018 - The term CSV is an abbreviation that stands for comma-separated values. A CSV file is a plain text file that contains data formatted according to the CSV stan... Use a CSV file for bulk upload. Use any text editor, or an application like Microsoft Excel, to create the CSV file. The first three columns are source values that detail where your data is currently located. The remaining three columns indicate the site, document library, and optional subfolder where you're migrating your data. Example: Here's ... This example will show you how you can create csv file in java using OpenCSV dependency. If you're using maven, add the opencsv dependency in your pom.xml <groupId>com.opencsv</groupId> <artifactId>opencsv</artifactId> 3.7. or download the jar file in maven central or here. Next, use CSVWriter class to create your csv file:
Create a javascript spreadsheet from a CSV file. The example below helps you to create a javascript spreadsheet table based on a remote CSV file, including the headers. NOTE: A download can be performed by CTRL+S or by the option save available in the context menu. Mar 23, 2016 - Create and download data in CSV format using plain JavaScript ... There can be cases, especially in Single Page Applications, when you have some data in the browser already that you have probably received via an Ajax call that you'd like to let your users download. CSV is a nice and simple format to keep tabular information. In this simple example ... ️️️️The best JavaScript Tutorial In 2021 ️,JavaScript create and download CSV file,CSV files are an essential part of computer science when you work with websites and databases. There might be some cases when the user has some data in the browser that you want to let them download this data. In that case, CSV files help the programmer to use them to download the website data in ...
We can create CSV file and write data int to CSV file using java.io.FileWriter class. Creating object of java.io.FileWriter class by giving output filename. After creating object of java.io.FileWriter append data by calling append ("data") method of FileWriter class object. Use append ('\n'); for enter data in new row. Jun 13, 2015 - You can use AlaSQL.js library to export data locally in CSV (and XLSX as well) file format. Below you can see a simple working example how to export data to CSV format. If you save CSV file in another format, such as .xls, .xlsx, or .xlm, all of the data will appear in the first column. Go back to the original CSV file and make sure to save it as type .csv. It's possible that the program creating the CSV file is putting extra quote marks in the data. As a result, Excel treats the data as a single unit.
Compile javascript-create-and-download-csv-file2 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. May 03, 2020 - The same thing happened to me! I wanted a proper dataset of information about each pokemon, so I started looking for different APIs or npm packages. I couldn’t find everything I was looking for in a… Mar 28, 2012 - Hi everyone, I ma getting data returned from API i want to save it to a excel sheet how can i do that can someone help me its an urgent task for me try
In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator. Here's our file: Converting a CSV File Into an HTML Table For this, you will need to create a multi-dimensional array using JavaScript and provide the different values manually (like - Justin Bieber, 24, Singer, London as Name, Age, Profession, and City) to create a CSV file. See the code implementation to create and download the CSV file. Create and download CSV file Example 1. In this example, we ... The export feature is very useful on data list in a web application. It helps the user to download data list as a file format for offline use. In the web application, CSV is a most used format for exporting data to a file. Export data to CSV is very easy and most important to make your web application user-friendly. Basically, the export data ...
How to create HTML forms and attach JavaScript behaviors ALL TYPES How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ... The above command will create a new project with the appropriate dependencies. We're going to be using the csvtojson package to convert a CSV file to JSON and then we're going to be using the json2csv package to convert JSON data to CSV data, but not necessarily write it to a file.. The next step is to create an app.js file to hold our project logic:
Apr 01, 2015 - I know there are lot of questions of this nature but I need to do this using JavaScript. I am using Dojo 1.8 and have all the attribute info in array, which looks like this: [["name1", "city_name1... In our previous tutorial you have learned how to detect DOM changes with JavaScript.In this tutorial you will learn in easy steps to convert CSV data to JSON using JavaScript with live example.. CSV (comma-separated-values) is a popular file format to store tabular data for further use. Jun 13, 2021 - To convert the array information into a CSV file, we need to correctly parse the JavaScript data into CSV format. We need to store it as an object that can handle the encoding and CSV data format. In our example, we use an array of arrays to store the data.
CSV file opened in Excel. However, you will download and access this CSV data in real-time using JavaScript code. The code below may be slightly confusing at first, but it's short and you can reuse it to get any CSV, text, or JSON files over the internet programmatically. It is similar to the older AJAX technology but much simpler to use. Step 1: Included papa parse and jQuery files into head section of index.html file. Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file. In this tutorial, you will learn laravel maatwebsite custom array. In this article, we will implement a custom array create csv file laravel. i explained simply step by step laravel maatwebsite custom array to create excel file. it's simple example of how to create csv file from array in laravel.
Using the writeAll () method This method accepts a List object (of String array type) containing the contents to be written and, writes them to the.csv file at once. Mar 02, 2020 - A comma-separated values (CSV) file is a plain text file that stores tabular data. The values are separated by commas. They can be used to collect or store information for various purposes. One of the ways I've used it was to collect user data from clients and then do a bulk update to the database. Dec 30, 2014 - We can easily create and export/download the excel file with any separator (in this answer I am using the comma separator) using javascript. I am not using any external package for creating the excel file.
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
 How To Write A Csv File With Node Js
How To Write A Csv File With Node Js
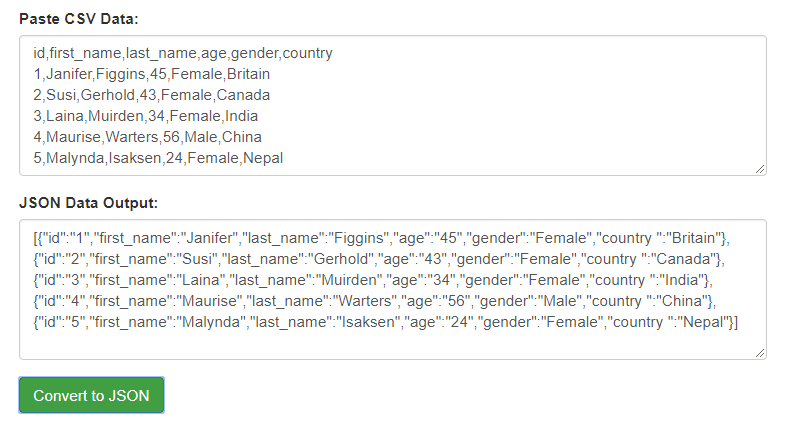
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 Lightweight Csv To Table Converter Csvtotable Js Css Script
Lightweight Csv To Table Converter Csvtotable Js Css Script
 Parse Xls Csv Files In Vue Js Vue Script
Parse Xls Csv Files In Vue Js Vue Script
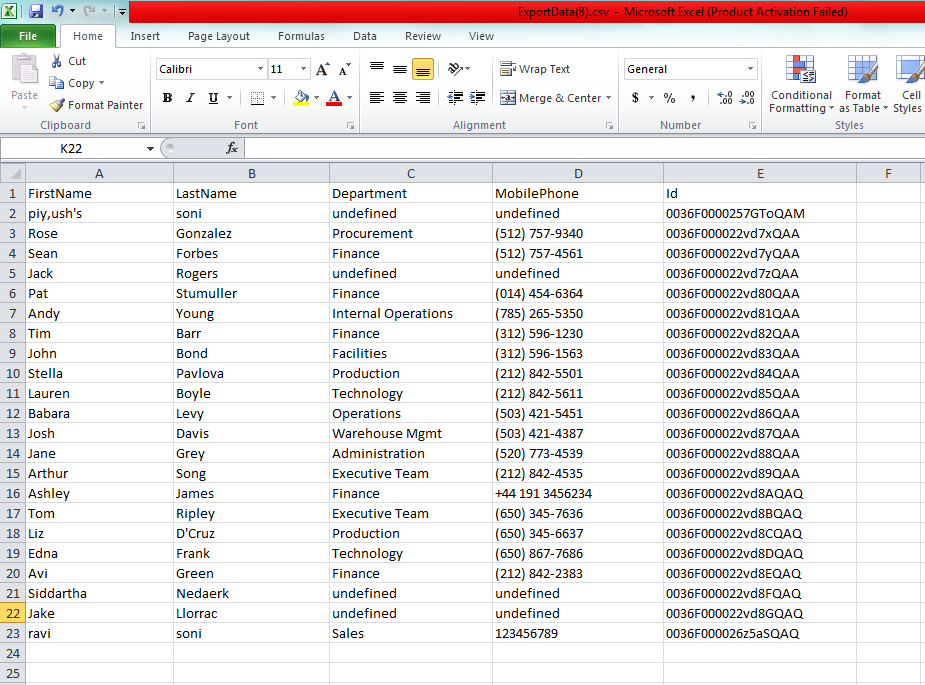
 Download Data As Csv File With Javascript In Salesforce
Download Data As Csv File With Javascript In Salesforce
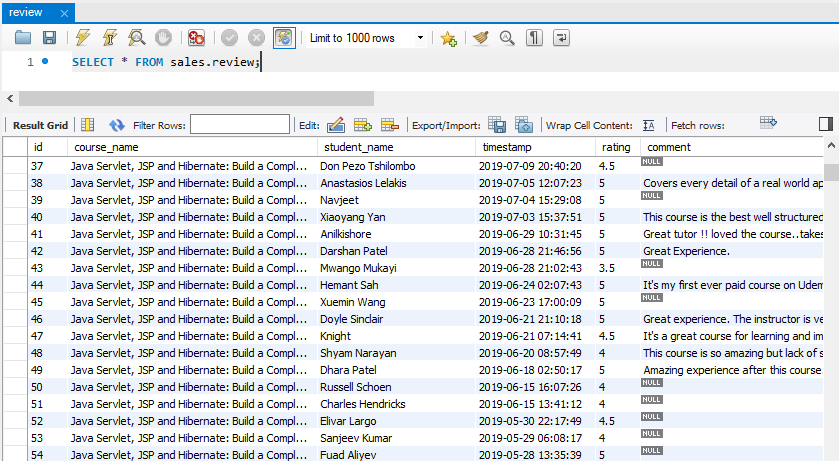
 Java Code Example To Export From Database To Csv File
Java Code Example To Export From Database To Csv File
 Lil Csv A 1k Js Module To Parse And Generate Csv Files Dev
Lil Csv A 1k Js Module To Parse And Generate Csv Files Dev
Reading A Csv File Using Jquery And Display Into Html Table
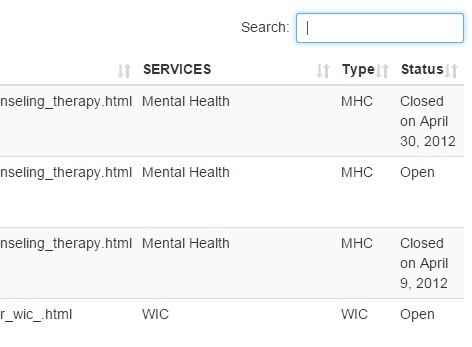
 Jquery Plugin To Convert Csv File Into Data Table Free
Jquery Plugin To Convert Csv File Into Data Table Free
 Download Csv File Javascript Code Example
Download Csv File Javascript Code Example
 Read Csv Files In React Apps Without Installing Any Package
Read Csv Files In React Apps Without Installing Any Package
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
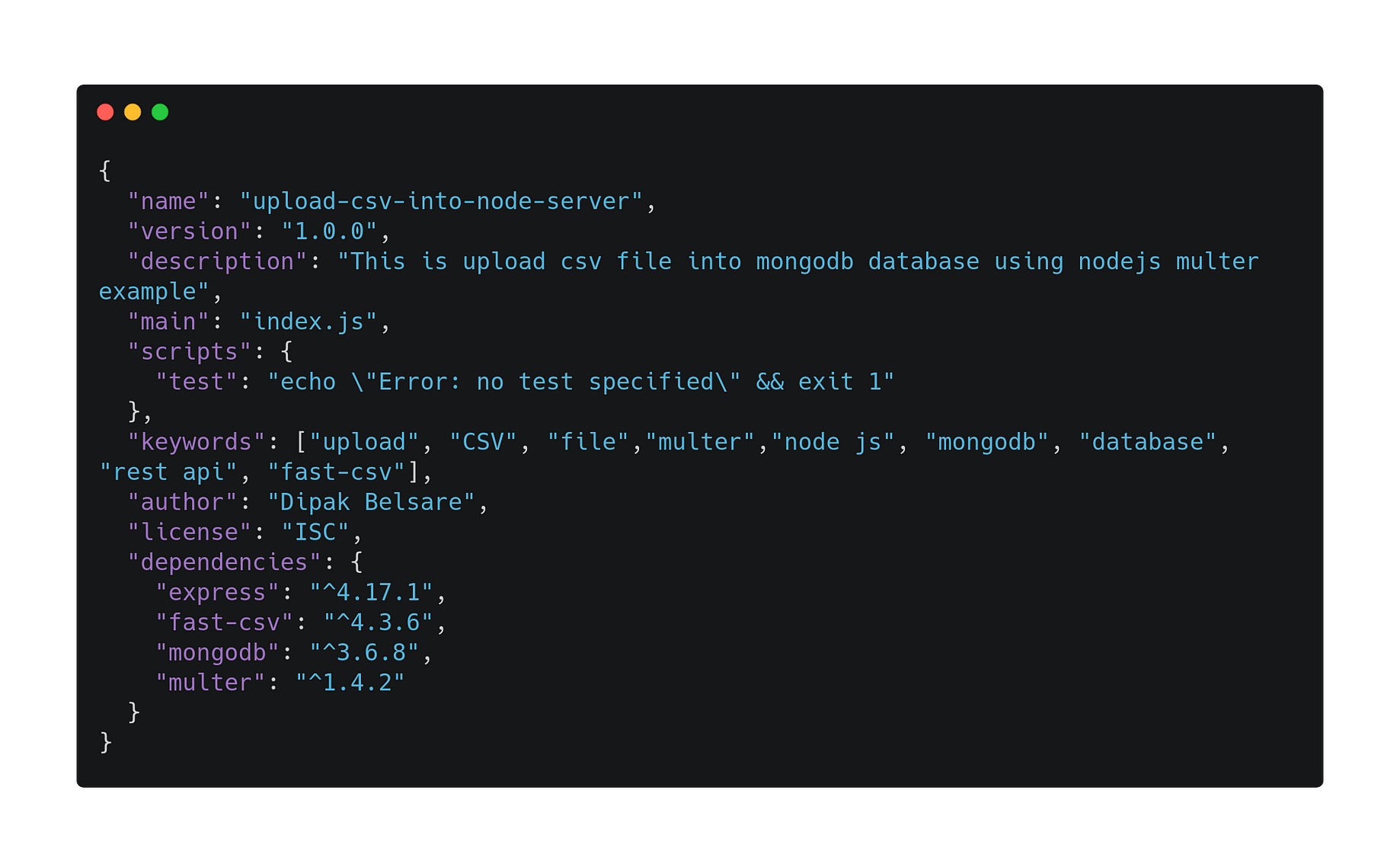
 Upload Csv File To Node Js Server With Fetch Api By Dipak
Upload Csv File To Node Js Server With Fetch Api By Dipak
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Upload Csv File To Node Js Server With Fetch Api By Dipak
Upload Csv File To Node Js Server With Fetch Api By Dipak
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Convert Html Table Into Csv File In Python Geeksforgeeks
Convert Html Table Into Csv File In Python Geeksforgeeks
0 Response to "20 How To Create Csv File In Javascript Example"
Post a Comment