21 Print Json Data In Javascript
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a ... Snippets to export JSON data to downloadable CSV or JSON file using JavaScript. 1 Export To Downloadable JSON File It is easy to export the JSON object to a JSON file by using JSON.stringify method.
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
for (var p in location) if (location.hasOwnProperty (p)) { console.log (p + " : " + location [p]); } The thing is, if this is/was really JSON data, it should have been a string at some point, as JSON is by definition a string representation of an object. So your question "How to print json data" almost reads like "How to print a string."

Print json data in javascript. Aug 18, 2020 - There are so many programming languages, and every language has its own features. But all of them have one thing in common: they process data. From a simple calculator to supercomputers, they all work on data. It's the same with humans: there are so many countries, so many cultures, and In this article, you'll learn how to use the JSON.stringify () method to pretty-print a JSON object in JavaScript. The JSON.stringify () method accepts up to three parameters: the JSON object, a replacer, and space. Only the JSON object is required. The remaining two parameters are optional. Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name.
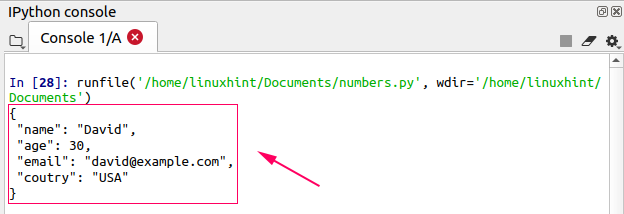
Encoding Data as JSON in JavaScript During an Ajax communication JavaScript object or value from your code sometime need to be transferred to the server. JavaScript provides a method that converts a JavaScript value to a JSON String by using JSON. stringify () as shown in the example: Stringify a JavaScript Object The JSON.stringify function converts a JavaScript object or value to a JSON string. We can use the function to pretty print JSON output. Note that on terminal, the console.log and console.dir functions automatically pretty print JSON data. The output is also coloured on terminals that support coloured output. JSON Pretty Print helps Pretty JSON data and Print JSON data. It's very simple and easy way to prettify JSON and pretty print JSON. This is the # 1 tool to JSON Prettify. Know more about JSON. What is JSON? JSON Example with all data types including JSON Array. Python Pretty Print JSON. Read JSON File Using Python.
Aug 06, 2018 - JavaScript offers many ways to inspect the content of a variable. In particular, let’s find out how to print the content of an object. ... Using the Console API you can print any object to the console. This will work on any browser. ... JSON.stringify() has the advantage of working outside ... Use the JavaScript function JSON.parse() to convert text into a JavaScript object: var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}'); ... fetch('people.json') .then(function (response) { return response.json(); }) .then(function (data) { appendData(data); }) .catch(function ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
To convert it to JSON and pretty print JSON.stringify(data, null, 2) If your data is already in JSON format use the following to parse the json first JSON.stringify(JSON.parse(data), null, 2) Aug 22, 2020 - Description: Takes a well-formed JSON string and returns the resulting JavaScript value. ... The JSON string to parse. As of jQuery 3.0, $.parseJSON is deprecated. To parse JSON strings use the native JSON.parse method instead. Feb 08, 2011 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... I've got a javascript object which has been JSON parsed using JSON.parse I now want to print the object so I can debug it (something is going wrong with the function).
Dec 15, 2020 - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it. Feb 24, 2020 - I've also released an online stand-alone JSON pretty print viewer, jsonreport.js, that provides a human readable HTML5 report you can use to view any JSON data. You can read more about the format in New JavaScript HTML5 Report Format.
In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. How to print JSON data in console.log ? print JSON data in console.log console.log(JSON.stringify(data)) will do what you need. I'm assuming that you're using jQuery based on your code. print JSON data in console.log . print JSON data in console.log console.log(JSON.stringify(data)) will do what you need. I'm assuming that you're using jQuery ... To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it ...
Javascript. var object = {}; object.array = {'first':1}; object.array2 = object; console.log (object); The output should look something like this: If we pass the above object to JSON.stringify () then this will result in the following error: To resolve this we can pass another parameter to JSON.stringify () which is actually a function. Javascript Front End Technology Object Oriented Programming JSON means JavaScript Object Notation. This is one of the reasons why pretty-printing is implemented natively in JSON.stringify (). The third argument in it pretty prints and sets the spacing to use − To print the JSON output beautifully (aka pretty-print), you can use the JSON.stringify () method and pass a spacing value (or indentation) as the third argument to the function in JavaScript.
Feb 13, 2018 - I cant access JSON data from javascript. Please help me how to access data from JSON data in javascript. ... Use JSON.stringify(data) to convert it into string ang then try to print. Feb 25, 2016 - A protip by felipeelias about json, pretty print, and javascript. Oct 18, 2016 - The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object.
Write JSON to File. JavaScript provides a built-in JSON object for parsing and serializing JSON data. You can use the JSON.stringify() method to convert your JSON object into its string representation, and then use the file system fs module to write it to a file. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. JSON Data. JSON data consists of key/value pairs similar to JavaScript object properties. The key and values are written in double quotes separated by a colon :. For example, // JSON data "name": "John" Note: JSON data requires double quotes for the key. Printing a JSON value to the page Let's say you wanted to print part of the JSON (the wind speed data) to the page, not just the console. (By "print," I mean make the value appear on the page, not send it to a printer.) Printing the value involves a little bit of JavaScript (or jQuery to make it easier).
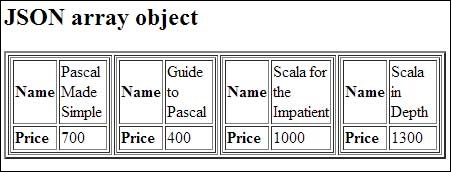
The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will ...
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
 Working With Json Zendesk Developer Docs
Working With Json Zendesk Developer Docs
 Display Json Data Using The Jsrender Template Engine Html
Display Json Data Using The Jsrender Template Engine Html
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
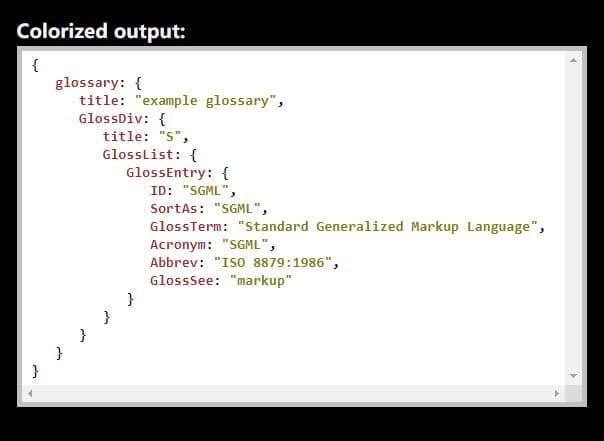
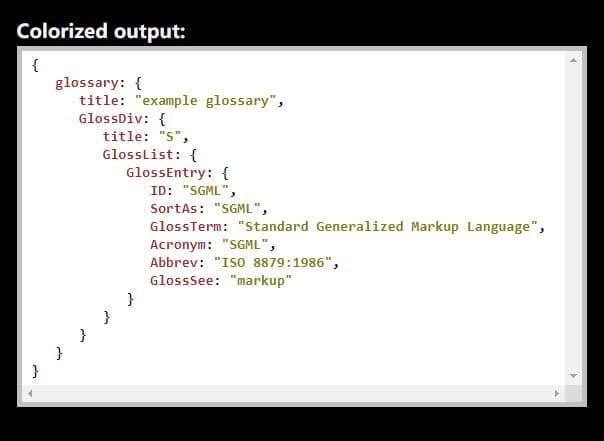
 Format Json Data With Colored Syntax Pretty Print Json
Format Json Data With Colored Syntax Pretty Print Json
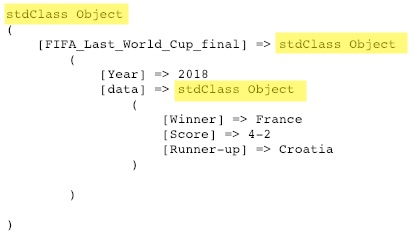
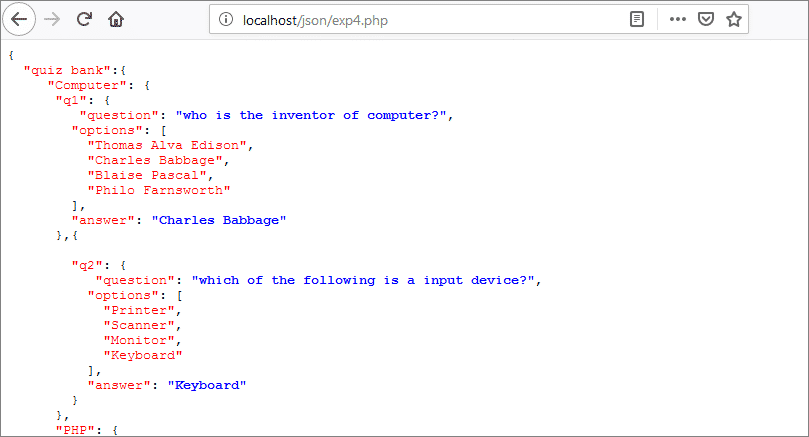
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
Postman Extract Value From The Json Object Array By Knoldus
 Minimal Json Data Formatter Jsonviewer Css Script
Minimal Json Data Formatter Jsonviewer Css Script
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Jquery Json Viewer Plugins Jquery Script
Jquery Json Viewer Plugins Jquery Script
 How To Pretty Print Json String In Javascript Geeksforgeeks
How To Pretty Print Json String In Javascript Geeksforgeeks
 Json Data Mapping And Transformation With Mapforce Altova Blog
Json Data Mapping And Transformation With Mapforce Altova Blog
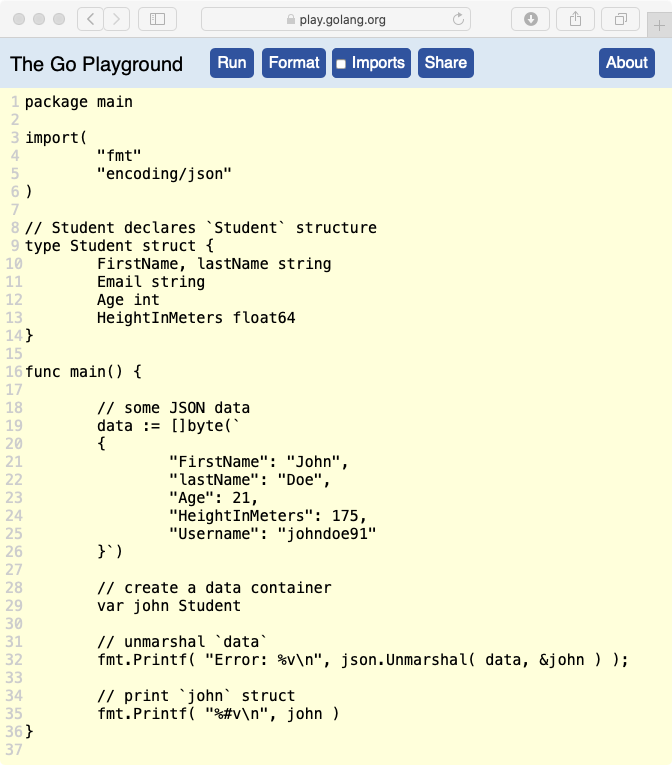
 Working With Json In Go Json Is A Text Based Data Exchange
Working With Json In Go Json Is A Text Based Data Exchange
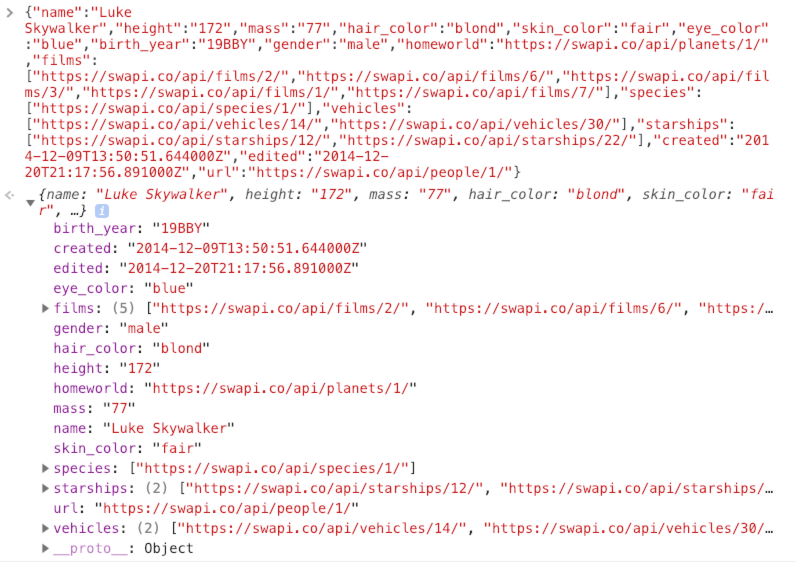
 How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
How To Pretty Print Json Using Browser Dev Tools Dzone Web Dev
 Convert Pdf To Json Extract Pdf Data
Convert Pdf To Json Extract Pdf Data
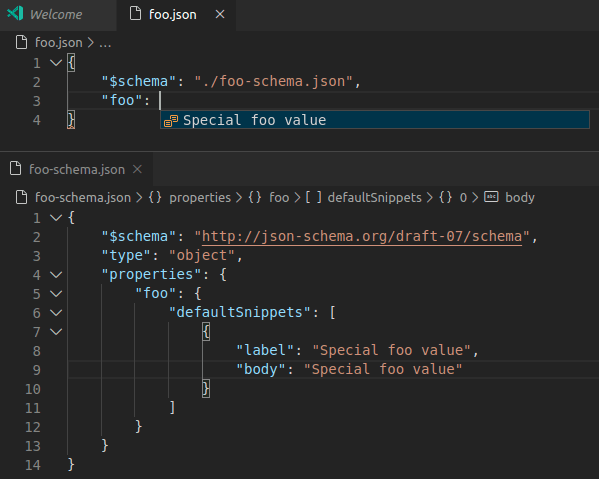
 Json Editing In Visual Studio Code
Json Editing In Visual Studio Code
 How To Read And Print Pretty Json With Php
How To Read And Print Pretty Json With Php
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table


0 Response to "21 Print Json Data In Javascript"
Post a Comment