32 Todo List Javascript Local Storage
Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key. npx create-react-app todo-list-react-hooks-demo yarn create react-app todo-list-react-hooks-demo. We can then open the directory, and then start working in here. Before getting started with the hooks part of the application, let us have the skeleton for the To-Do application in place. We will be having two different sections on the page.
 原生js利用localstorage实现简易todo List应用 知乎
原生js利用localstorage实现简易todo List应用 知乎
First, in order to use local storage, we can simply access a localStorage instance which is exposed to us globally. That means that we can call all available methods in this interface by simply using this instance. Local storage stores data as keys and values, and the interface is quite simple. It has two main methods: getItem and setItem.
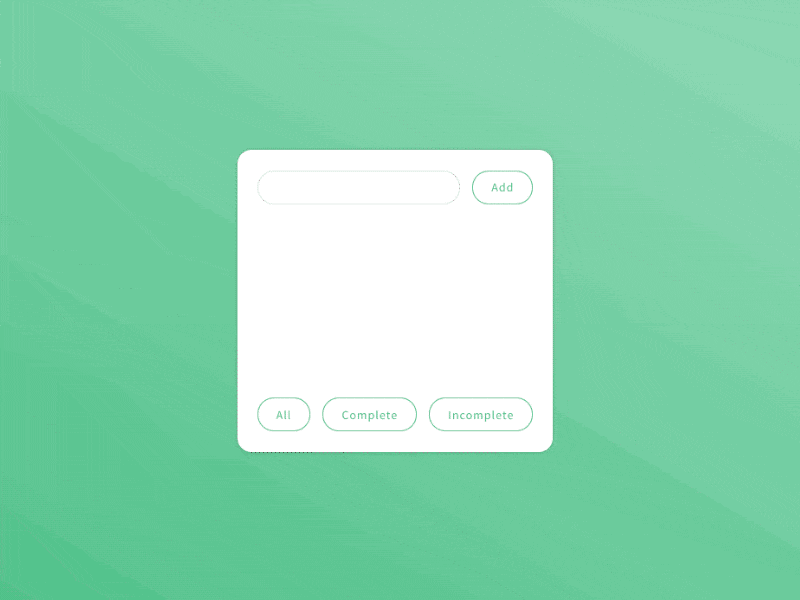
Todo list javascript local storage. the to-do list we're going to create has a beautiful UI, the user can add a to-do by filling the input and hit ENTER, after that he can rather check the to-do when it's done, or remove it using the delete button. The user's to-do list is stored in the local storage, so when he refreshes the page, he can always find the list there. local storage does not necessarily "last longer" than cookies. It's really browser-dependent. I think a better reason to use local storage is that cookies get sent to the server with every request which is unnecessary in this case. - Michael Mior Jan 17 '17 at 18:08 Definition and Usage. The removeItem () method removes the specified Storage Object item. The removeItem () method belongs to the Storage Object, which can be either a localStorage object or a sessionStorrage object.
14/4/2020 · JavaScript localStorage Object Methods and Syntax The localStorage is retained indefinitely. localStorage.setItem("itemname", "value") // saves the data in the item localStorage.getItem("itemname") // get the data in the item localStorage.removeItem("itemname") // removes the item localStorage.clear() // removes all … Cookies-enabled jQuery Todo List Web App - To-Do List. Multifunctional Todo List Plugin With jQuery - LobiList. Basic Todo List App using jQuery, Bootstrap and localStorage. Simple Todo List Plugin with jQuery and jQuery UI - Todolist. Stylish Task Manager App with jQuery and Local Storage - Tasks Manager. Beautiful Html5 Todo App using jQuery ... The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed.
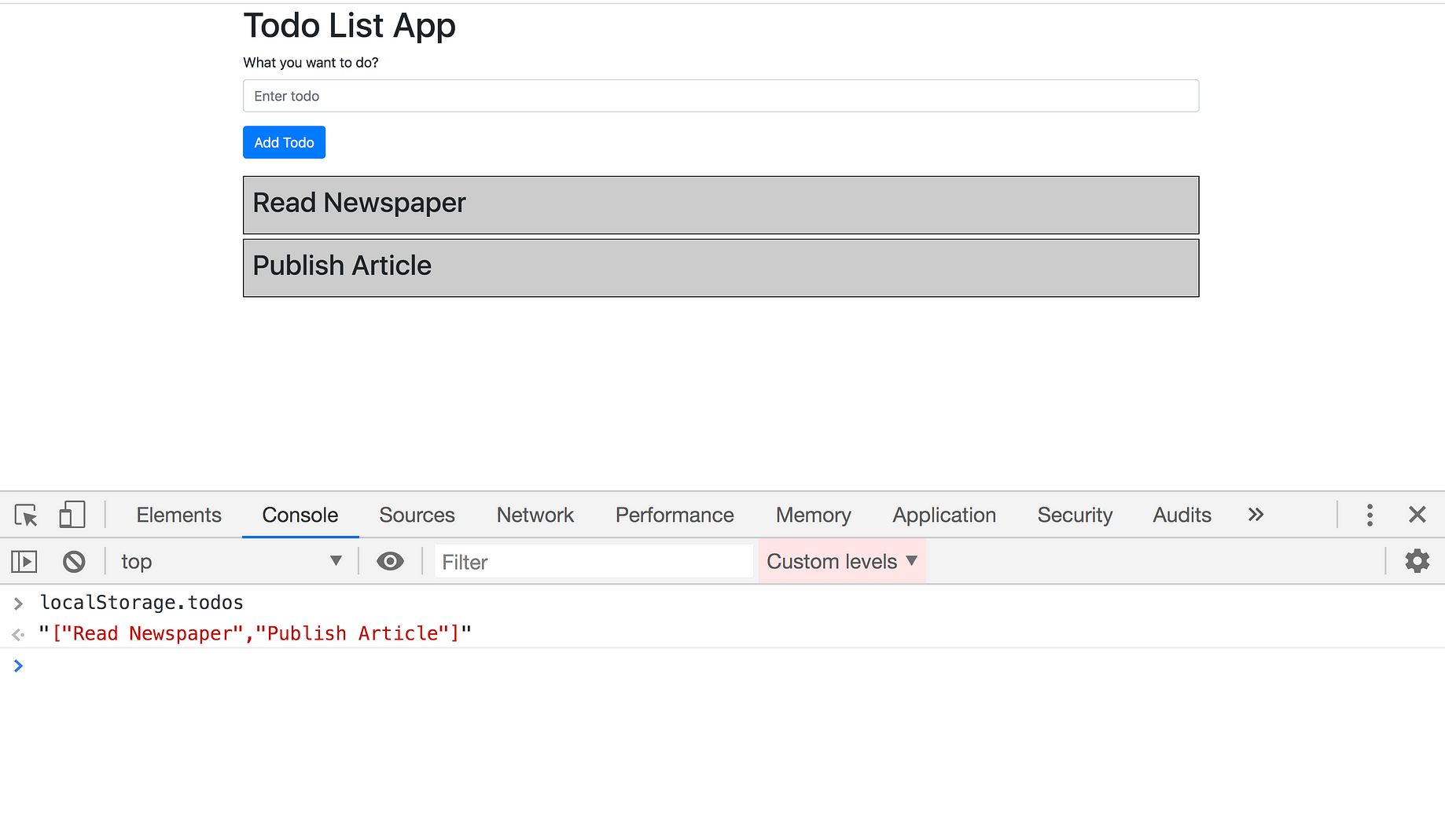
11/2/2014 · In JavaScript, the variable localStorage stores all of this data. The following code sample shows how the to-do list data is retrieved from local storage. var data = JSON.parse (localStorage ... Store the array in local storage. Local storage only supports strings, so to do it, we have to use the JSON.stringify () method to convert the objects inside the array into strings. Call the createTask () function for visually representing the task on the screen. Clear the form. Give focus to the input field. 19/1/2021 · Local Storage Local storage is a place where we can store data locally within the user's browser. Click F12 and It'll open developer tools and you'll find local storage section in Application tab. Data should be stored in local storage in key: value pairs. Local storage can only store strings. Strings are the series of characters enclosed in quotes.
In JavaScript, the variable localStorage stores all of this data. The following code sample shows how the to-do list data is retrieved from local storage. var data = JSON.parse (localStorage ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. makzan Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... Build a todo app with JavaScript LocalStorage; Advantage and Disadvantage of localStorage ; What is LocalStorage in JavaScript? In JavaScript, localStorage is a type of web storage that allows storing data locally within the user's browser with no expiration date for javascript sites and apps. This data will not be deleted when the browser is ...
Yet Another JavaScript todo list Tutorial. August 16, 2017 | 🏷️ . So to refresh my JavaScript skills I decided to building a todo list that will storage your todo list in your browsers local storage and will allow you to delete and edit your list also. Creating the html page Firstly we are going to create the html page for this tutoial. In this video, I will show how to code a Todo application using HTML & CSS & JavaScript, where we will have edit and delete each item in the todo list as wel... Todo List App. Now if you refresh the page, all the todos will be lost and you have to enter it again. To fix it, we will add the localStorage functionality here to retain the todos even when we access the application in any tab.
ToDo List Using HTML5 Content Editable & Local Storage I have been wanting to showcase some of the very easy to implement HTML5 features. This example will be building what seems to be the obligatory to-do list. todo.load () Load and JSON decode localStorage.list into todo.data. todo.list () Draw the HTML to-do list with todo.data. todo.add () Add a new item into todo.data, which is just a simple array push. todo.del () Delete all - Simply sets todo.data as an empty array. Delete completed tasks - Keeps only the not-completed tasks. JavaScript Todo App Tutorial. Using localstorage to save and retrieve todos. Convert JavaScript Arrays and Objects into a string, and then load the string an...
6/7/2020 · Now we can add items to our todo list app. But when we refresh the page, all items will be gone. So we need to persist them by storing them in local storage. addToLocalStorage() & getFromLocalStorage() If you don't know about local storage, then read this --> https://developer.mozilla /en-US/docs/Web/API/Window/localStorage Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Local storage, as its name implies, is a tool for storing data locally. Similar to cookies, local storage stores the data on the user's computer, and gives us, as developers, a quick way to access this data for both reading and writing. ... The new file, todo-list-storage.service.ts, will be created with the following code: src/app/todo-list ...
Building a To-do List with Local Storage. While I keep on trying to push web developers to start experimenting and exploring HTML 5 and CSS3 technologies, I will keep introducing you to them. Today we will experiment with HTML5 local JavaScript databases, a new feature lots of web developers are excited to start using. I'm making a simple todo list app with ES6. I'm looking for some feedback on the code, I feel like there is some improvement possible. Maybe there is a better way to attach eventListeners to input and button, but to keep in mind they have to be set not just when a new element is added but on window load when the items from localStorage are retrieved. A simple todo list built with Vue.js 2.0 that saves your todo items in the LocalStorage. View demo. Made with Html Css JavaScript Author Nour Soud Demo. See the Pen todo list in Vue.js with LocalStorage by Nour Soud (@nourabusoud) on CodePen. Todo. Previous Post
Raw. local-storage-todo-list.js. var form = document.querySelector("#new-item-form"); var list = document.querySelector("#todo-list"); form.addEventListener("submit", formSubmitted); loadList(); function formSubmitted(event) {. Store the array in local storage. Local storage only supports strings, so to do it, we have to use the JSON.stringify () method to convert the objects inside the array into strings. Call the createTask () function for visually representing the task on the screen. Clear the form. Give focus to the input field. There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage. getItem () - takes a key and returns the corresponding value. removeItem () - takes a key and removes the corresponding key-value pair. clear () - clears localStorage (for the domain)
 Bootstrap 4 Awesome Todo List Template Example
Bootstrap 4 Awesome Todo List Template Example
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Javascript Simple Todo App With Localstorage By Eze Sunday
Javascript Simple Todo App With Localstorage By Eze Sunday
 Everything You Need To Know About Html5 Local Storage And
Everything You Need To Know About Html5 Local Storage And
 Minimal To Do List And Task Manager App Using Jquery And
Minimal To Do List And Task Manager App Using Jquery And
How To Use Local Storage In Vue Js A Step By Step Tutorial
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Github Estengrove Vuetodo Vue Js Todo List With
Github Estengrove Vuetodo Vue Js Todo List With
 Todo List Application In Javascript 2020 Crud Operation In Javascript Uses Of Local Storage
Todo List Application In Javascript 2020 Crud Operation In Javascript Uses Of Local Storage
 Simple Todo List Using Local Storage Part 2 2 Completing Todolist
Simple Todo List Using Local Storage Part 2 2 Completing Todolist
 I Made A Todo App And I Want To Store My Tasks To The Local
I Made A Todo App And I Want To Store My Tasks To The Local
 Todo App Using Html Css And Js Local Storage
Todo App Using Html Css And Js Local Storage
 Github Michellewasabi Simple Todo Practice Project Using
Github Michellewasabi Simple Todo Practice Project Using
 Javascript Local Storage With A Practical Todo List Example
Javascript Local Storage With A Practical Todo List Example
 To Do App With Localstorage Stack Overflow
To Do App With Localstorage Stack Overflow
 Create A Todo App With React Hooks And Localstorage Dev
Create A Todo App With React Hooks And Localstorage Dev
 Top 10 Best Vue Todo Component For Your App
Top 10 Best Vue Todo Component For Your App
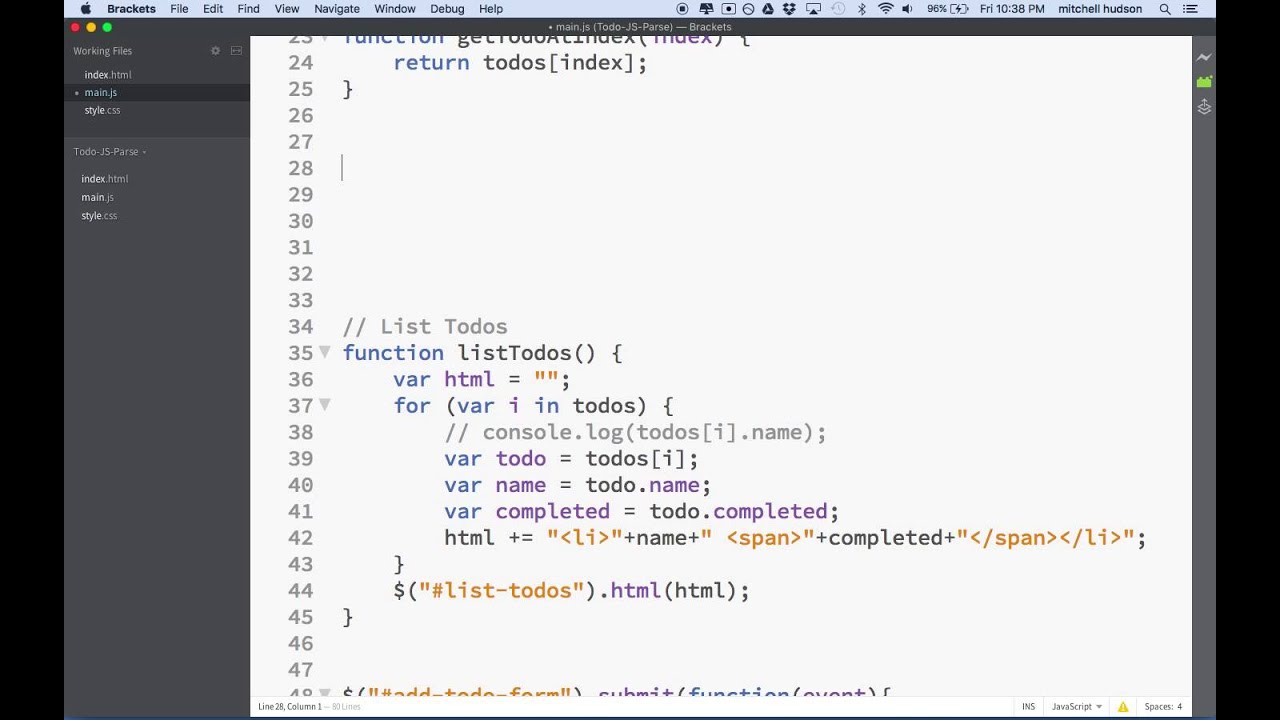
 Saving Todo List Elements In A List Using Javascript
Saving Todo List Elements In A List Using Javascript
Localstorage Javascript Todo List Codesandbox
 5 Todo Js Save And Retrieve Todos From Local Storage
5 Todo Js Save And Retrieve Todos From Local Storage
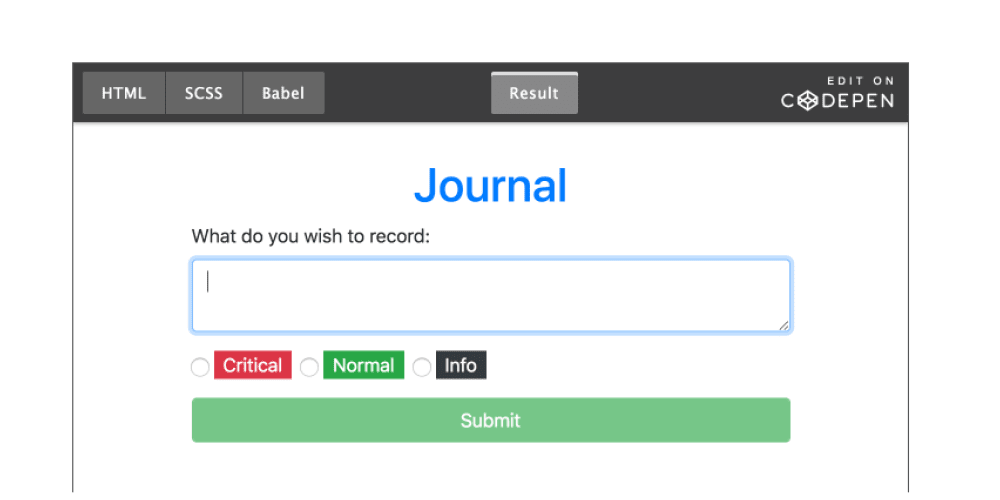
 A Simple Journal App Using React Localstorage And Fun
A Simple Journal App Using React Localstorage And Fun
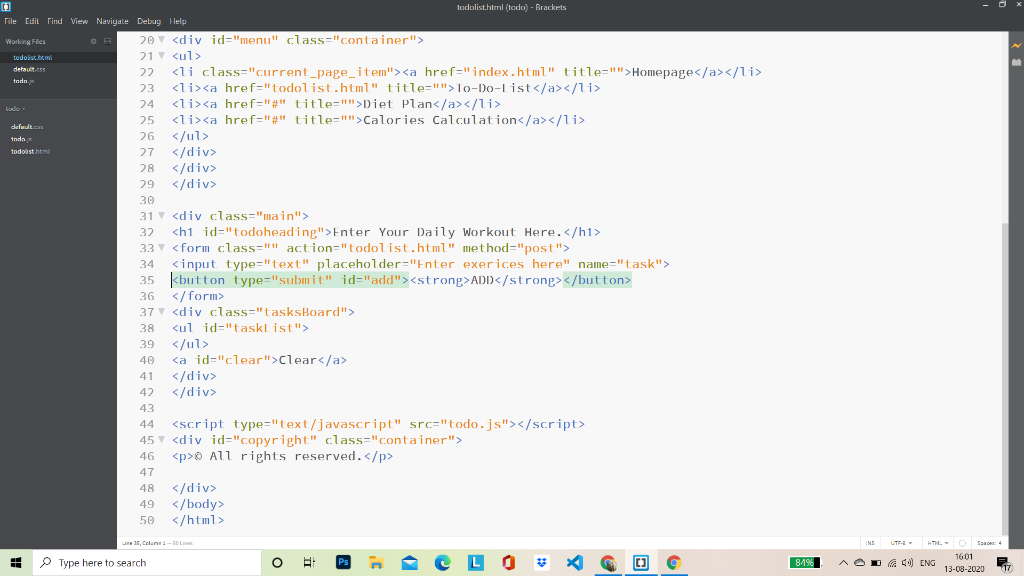
 I Want Local Storage Functionality So That Whenever Chegg Com
I Want Local Storage Functionality So That Whenever Chegg Com
 47 Todo List Javascript Local Storage Javascript Nerd Answer
47 Todo List Javascript Local Storage Javascript Nerd Answer
 Simple To Do List Application By Using Pure Javascript P2
Simple To Do List Application By Using Pure Javascript P2
 Quick Localstorage Usage In Vue Css Tricks
Quick Localstorage Usage In Vue Css Tricks
Github Stevecass Todo Local Storage A Simple Pure Js Todo App
 Todo App Assignment Charlotte Flygare
Todo App Assignment Charlotte Flygare




0 Response to "32 Todo List Javascript Local Storage"
Post a Comment