20 How To Understand Javascript Code
Oct 07, 2018 - If the courses you’re doing don’t require you to actually write code, then it doesn’t seem like they’re doing you much good. I suggest working on Free Code Camp from the beginning of the JavaScript section. Always write your own code. Never copy-paste. See how that works. ... See if you can understand ... Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
Understanding basic JavaScript codes. Difficulty Level : Easy; Last Updated : 30 Apr, 2020. Inserting JavaScript into a webpage is much like inserting any other HTML content. The tags used to add JavaScript in HTML are <script> and </script>. The code surrounded by the <script> and </script> tags is called a script blog.

How to understand javascript code. In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. Life is short, learn how to transform into a full-stack developer - https://list.founderatwork /full-stack?s=Yz-1axjgIqk&o=youtube ★☆★Read Blog Post For JavaScript library, it's a good idea to read the implementation of API one by one. To find the implementation of API which you are interested in, just search the API name in repository. We could search in GitHub repository for open source project, or search with grep command in local code.
JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use the right syntax to work with that input. This article will focus on retrieving user input and displaying it on the screen through HTML elements or prompts. How to understand the JavaScript code generated by CoffeeScript's `extends` keyword. Ask Question Asked 9 years, 2 months ago. Active 9 years, 2 months ago. Viewed 558 times 5 3. This is the JavaScript code generated by CoffeeScript's extends keyword. How the prototype chain gets setup? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
In other words, you can run JavaScript code in your browser, but also on your servers! Let's see how they differ. Client-side JS: browser magic! All browsers have JavaScript engines that interpret and run JS code. Once an HTML page renders into a browser tab, the latter executes the JavaScript code scoped to that specific page. 20/10/2020 · Step by step principle applies to learning JavaScript language too. There are no shortcuts or silver bullets on how to learn JavaScript: you need, step by step, to understand each concept of the language. 2. Learn the way you like it. There are plenty of ways to learn JavaScript: by reading books, watching video courses, attending freeCodeCamp. 2.1 Books The JavaScript Console provides you with a space to try out JavaScript code in real time by letting you use an environment similar to a terminal shell interface. Working with an HTML File You can also work within the context of an HTML file or a dynamically-rendered page in the Console.
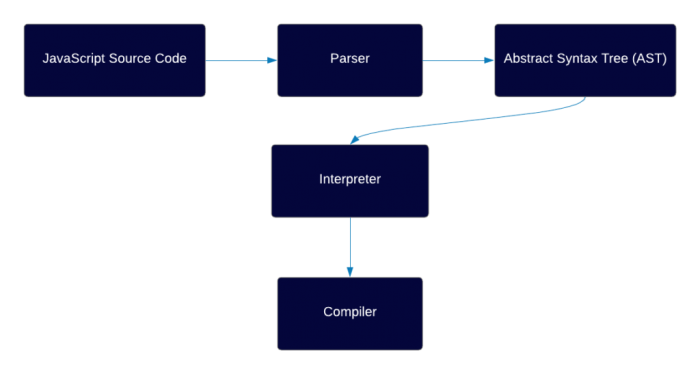
Aug 13, 2020 - If you can't understand something in the article – please elaborate. To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox (plnkr, jsbin, codepen…) "To understand recursion, one must first understand recursion" - UnknownIf you're like me then you probably didn't understood recursion the first time you read about it. For me, it was because recursion is a hard concept in itself, and some of the tutorials and articles I read weren't super clear. Java is a compiled programming language. That means before the program is run, the code needs to be translated into machine code so the computer can understand it. JavaScript is an interpreted language. In the browser, an interpreter will read the code and run it without needing to compile it first.
Learn JavaScript is the ONLY course that helped me understand JavaScript. It explains JavaScript in depth with lots of examples. It also helped me learn to think like a developer. Now, I can build some applications myself, I can understand other developers’ code, and I can give answers to … Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, let's look at the code below: JavaScript: The Ultimate Guide to Understand JavaScript Code and its Fundamentals. Discover Literal and Control Flow. Learn Variables, Functions, Object and the Best jQuery.
Head over to GitHub and having a look at some of the open-source code available there. Find a piece of code that looks interesting, download it and open it in your code editor, and work through it until you understand what every line of the code does. Another great way to practice writing JavaScript code is by completing 'coding challenges'. 3/4/2019 · JavaScript inheritance is more widely known as “prototypical inheritance”. Things become more difficult to understand when you also encounter class in JavaScript. The new class syntax looks similar to C++ or Java, but in reality, it works differently. In this article, we will try to understand “prototypal inheritance” in JavaScript. Inserting JavaScript into a webpage is much like inserting any other HTML content. The tags used to add JavaScript in HTML are <script> and </script>. The code surrounded by the <script> and </script> tags is called a script blog. 'type' attribute was the most important attribute of <script> tag.
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Sep 16, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Sep 28, 2015 - The key was that he had taken the time to step through each piece of it instead of trying to understand all of it at once. In cases like this, thinking slower actually makes you learn faster. ... If a piece of code is going to be complicated or unfamiliar, write it out in plain language first.
As with many things in JavaScript, creating an object often begins with defining and initializing a variable. Try entering the following line below the JavaScript code that's already in your file, then saving and refreshing: const person = {}; Now open your browser's JavaScript console, enter person into it, and press Enter / Return. Sep 02, 2019 - It’s because I believe it’s very easy to get lost in the JS ecosystem these days without a solid understanding of the fundamentals, and virtually impossible to explore more advanced topics. Understanding how JavaScript works makes reading and writing code easier and less frustrating and ... Oct 13, 2020 - Seem like everybody's talking about JavaScript, but you’re not sure what it is? Read on to find out the how and what—plus whether you should learn it.
Apr 26, 2019 - Understanding, creating, and editing software will allow you to become a player in the world of web development. This course will get you rolling with JavaScript, one of the major languages on the web! 2/7/2014 · For example: console.log ( null || 'some string'); // Logs 'some string' var myOption = 'some value'; myOption = myOption || 'default value'; // myOption is 'some value'. What's happening specifically in your code is that the function requestAnimationFrame took a long time to be standardized. Always make sure you understand all the "Try-it-Yourself" examples. The only way to become a clever programmer is to: Practice. Practice. Practice. Code. Code. Code ! ... You don't have to get or download JavaScript.
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML They are of different types like when a user enters the number on a text field etc. Testing helps you write more efficient code and develop a great website. This, in turn, will increase your understanding related to the product aesthetics & help you excel to become a JavaScript master. If you are doing any form of programming in Javascript then understanding its eventloop is very important. Any javascript engine has three kinds of memory models: Stack, which has the current function pointer an gets executed sequentially. Heap, this stores all the objects, functions basically anything that is initiated is stored here.
Jun 25, 2017 - When you’re new to coding, it can be hard to know where to start, and it’s easy to get sucked down paths that could waste a whole lot of your time and money. I’m Eric Elliott, author of “Programming… While VS Code does not include a built-in JavaScript linter, many JavaScript linter extensions available in the marketplace. Tip: This list is dynamically queried from the VS Code Marketplace . Read the description and reviews to decide if the extension is right for you. Jan 20, 2020 - However, it has never been more important to understand it because JavaScript is becoming increasingly prevalent on the websites that we manage. As the modern web continues to evolve, JavaScript usage continues to rise. SEO professionals may long for times gone by when websites were static and coded ...
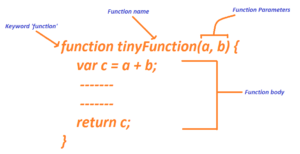
Function binding is most probably ... with JavaScript, but when you realize that you need a solution to the problem of how to keep the context of this within another function, then you might realize that what you actually need is Function.prototype.bind(). Source: Understanding JavaScript’s ... Jan 15, 2020 - How to use the SCRIPT tag. Includes complete reference to SCRIPT attributes. 3 weeks ago - What are the various ways of embedding JavaScript code in an HTML file? For the complete set, check the JavaScript Interview Questions page. ... JavaScript is the king of web applications, and you have to keep practicing and be ready to face new challenges. There might be days when you won’t understand ...
Jul 13, 2019 - As I was very much a beginner (I ... to web development), I remember feeling intimidated by the complexity of each framework and not understanding how each one worked. My understanding grew when I began investigating our chosen framework, Mithril, in greater depth. Since then, my knowledge of JavaScript — and ... A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension.js — navigation.js, for example. The file is linked to a web page using the <script> tag. Whitespace in JavaScript consists of spaces, tabs, and newlines (pressing ENTER on the keyboard). As demonstrated earlier, excessive whitespace outside of a string and the spaces between operators and other symbols are ignored by JavaScript. This means the following three examples of variable assignment will have the exact same computed output:
How the browsers understand JavaScript. Mustafa Abdelmogoud. Sep 23, 2019 · 5 min read. Photo by Markus Spiske on Unsplash. Here is the second part of How the browser renders your website, In the ... JavaScript applications are one-thread applications (most of the time). So that means that as long as your synchronous code is working it won't even start to run asynchronous requests, so won't even touch the queue. In other, more simple words, setTimeout (..., 0) is adding some kind of 'onSyncCodeDone' event. Apr 23, 2020 - Comparing to Promises, it is a shortcut to reach the same destination. It helps the developer to implement functional programming in JavaScript, and increases the code readability, making JavaScript more enjoyable. In order to understand about Async&Await, you just need to understand promises.
 How Js Works Behind The Scenes The Engine Coralogix
How Js Works Behind The Scenes The Engine Coralogix
 How Express Js Works Understanding The Internals Of The
How Express Js Works Understanding The Internals Of The
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn

 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject
 Improve Your Javascript Knowledge By Reading Source Code
Improve Your Javascript Knowledge By Reading Source Code
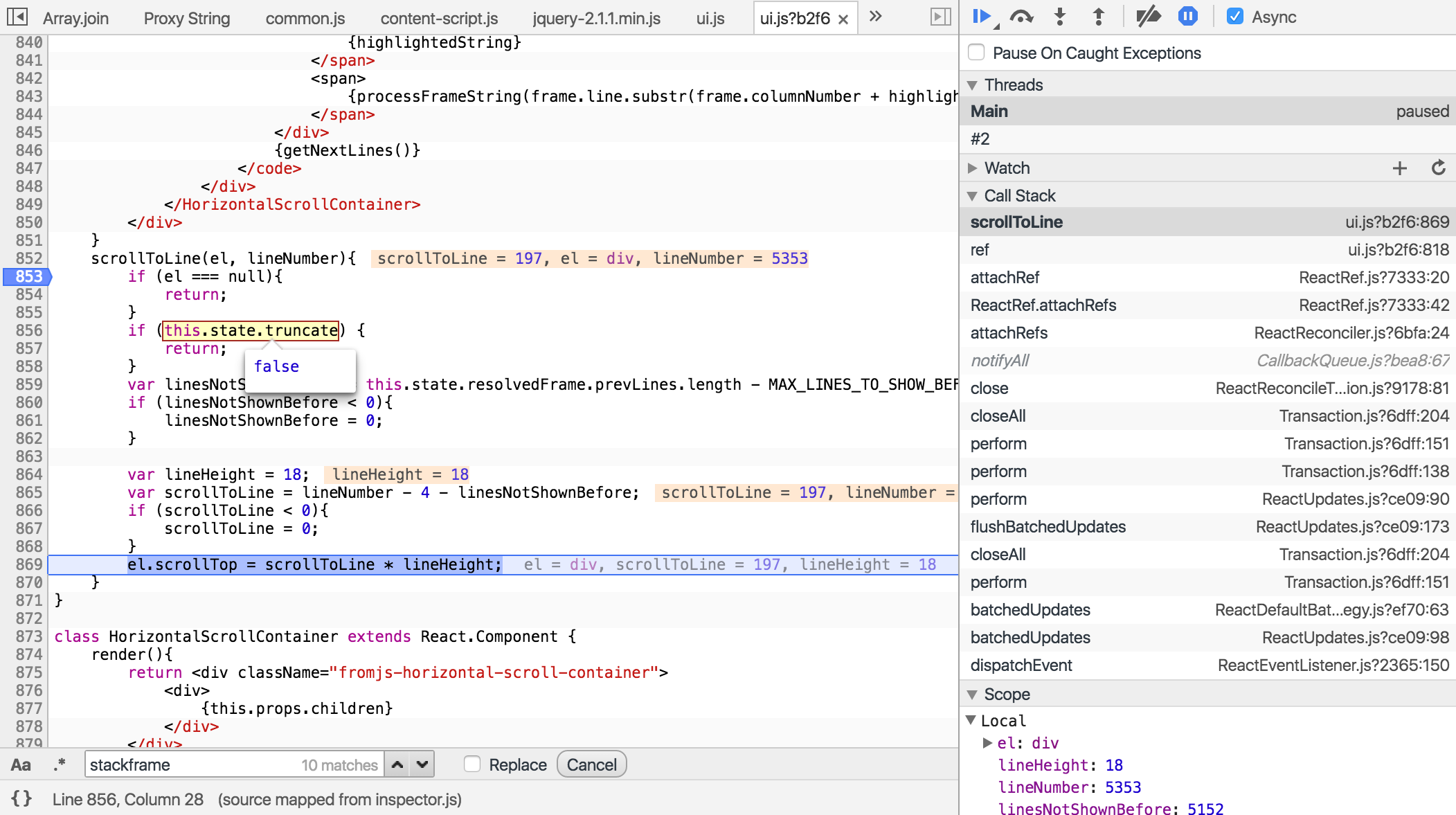
 Understand Your Code In Production Source Code Lookup For
Understand Your Code In Production Source Code Lookup For
 Learning About Javascript Servage Magazine
Learning About Javascript Servage Magazine
 5 Ways To Improve Coding Skills With Simpler And Cleaner
5 Ways To Improve Coding Skills With Simpler And Cleaner
 Can I Ever Fully Understand Javascript Coercion By Alen
Can I Ever Fully Understand Javascript Coercion By Alen
 Learn Some Useful Javascript Tricks With 30 Seconds Of Code
Learn Some Useful Javascript Tricks With 30 Seconds Of Code
 10 Basic Rules To Make Your Javascript Code Easy To
10 Basic Rules To Make Your Javascript Code Easy To
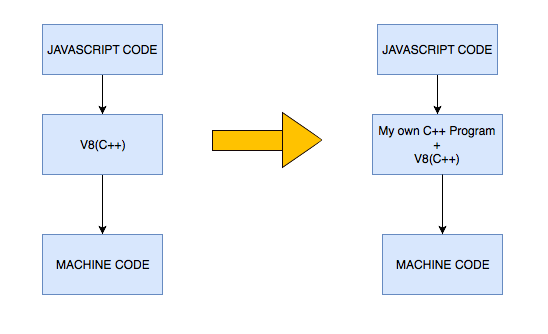
 Understanding How The Chrome V8 Engine Translates Javascript
Understanding How The Chrome V8 Engine Translates Javascript
 Strategies For Making Sense Of Javascript Code
Strategies For Making Sense Of Javascript Code
 How To Properly Add Inline Javascript Code To A Webform With
How To Properly Add Inline Javascript Code To A Webform With
 How Javascript Really Works Dev Community
How Javascript Really Works Dev Community
 Why Is Phpstorm Not Able To Understand Nullish Coalescing
Why Is Phpstorm Not Able To Understand Nullish Coalescing
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Understanding Javascript Fundamentals Your Cheat Sheet
Understanding Javascript Fundamentals Your Cheat Sheet

0 Response to "20 How To Understand Javascript Code"
Post a Comment