30 Javascript Animation Library 2019
We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language 15 Useful Javascript GIF Image Libraries. by Henri — 20.07.2019. No matter how you pronounce it, GIFs are just cool. Using GIF is a great way to grab your viewer's attention and highlight certain elements. So in this post I've collected some useful Javascript libraries for dealing with GIF images that will help you to display cat gifs.
 How To Choose The Best Javascript Data Visualization Library
How To Choose The Best Javascript Data Visualization Library
Anime.js is a feature-packed JavaScript library that targets CSS selectors, DOM nodes, JavaScript objects and arrays, and more. It also features SVG animations with motion path, line drawing and morphing animations. Source. 3. GreenSock. GreenSock is an award-winning JS library for animating HTML5 elements.

Javascript animation library 2019. React is one of the most popular libraries we have seen JavaScript devs adopt so quickly. Facebook is the author of the library, and happily uses React on the biggest social media platform on the planet. Learning React allows for developers to stay ahead of the curve of up and coming changes in web development. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. So if you want to try a newer library with some more experimental effects, this one might be for you. Introducing Magic CSS: a magical animation library developed with pure CSS3 and a bit of love.The entire thing can be found on GitHub and is currently released as v1.2.0 as of writing this article.. These animation effects build off similar styles like you find in Animate.css by adding custom ...
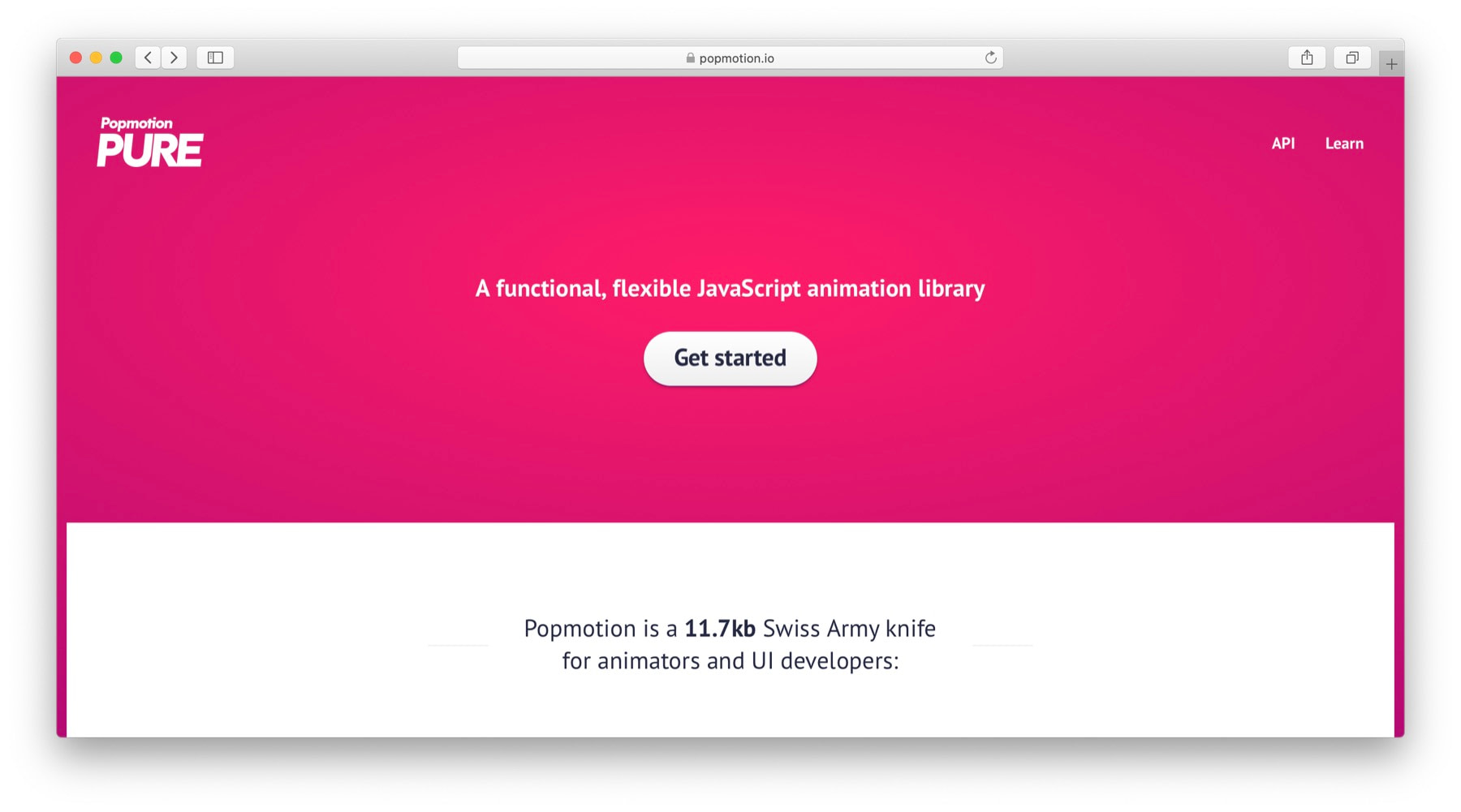
Popmotion is a collection of low-level JavaScript animation functions and utils for advanced animators. Feb 25, 2019 - This is a tool and JS library for generating beautiful CSS3 powered keyframe animations. The tool on bouncejs allows you to generate static keyframes that can be used without any extra JavaScript, but if you’d like your application to generate these on the fly, you can use the Bounce.js ... Jul 11, 2018 - Collection of posts from those who build Dashbouquet · Automate Security Across All Your Cloud Environments
Feb 08, 2019 - JavaScript Animation Libraries For 2019 - Introduction JavaScript Animation Libraries. Let's see what is so special and its features Learn Now. Feb 22, 2019 - Well - designed and smooth animations are one of the most important things that makes an app stand out from… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website ... In this article, we handpick 6 of the best, relevant JavaScript Scroll Libraries that you should use in 2019. #1 AOS- Animate On Scroll AOS is a modern, CSS3 driven scroll animation library that offloads all of the animations to CSS, using JavaScript only for the logic of adding and removing CSS classes to elements so CSS can do the rest.
Charts now run on all browsers, without special plugins, support interactivity and animations and look sharp even on the highest resolution devices. Reviewing over 50 visualization libraries, these 9 products stood out: D3.js. D3.js is a very extensive and powerful graphics JavaScript library. Lodash is a JavaScript library which provides utility functions for common programming tasks using the functional programming paradigm. A utility library delivering consistency, modularity, performance, & extras. 8. Leaflet. Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps.
Feb 05, 2019 - 86.4k members in the css community. For discussing Cascading Style Sheets, design principles, and technological innovations related to web … anime.js. One of the best animation libraries out there, Anime.js is flexible and simple to use. It is the perfect tool to help you add some really cool animation to your project. Anime.js works well with CSS properties, SVG, DOM attributes, and JavaScript Objects and can be easily integrated into your applications. Apr 11, 2021 - Here are the 7 best JavaScript libraries to create an awesome particle animation (Particle System) on the page using pure JavaScript. Have fun! Originally Published Feb 2019, updated Apr 11, 2021
Top 7 upcoming and trending JavaScript libraries in 2019 that could be very useful for your projects.Source: https://redstapler.co/trending-javascript-librar... by Henri — 13.09.2019. Morphing animation is not a arduous task as myriad of JavaScript libraries are available to work with it. For this roundup we have collected 15 Morph Animation Javascript Libraries that will help designers and developers to easily create innovative and visually stunning motions for web design projects. Backbone.js Backbone.js is a JavaScript library with a RESTful JSON interface and is based on the Model, View, and Presenter design paradigm. Backbone.js provides structure to heavy web applications.
Three.js - JavaScript 3D Library ... submit project Jan 24, 2019 - An awesome GitHub repo with in-depth ... have in 2019. The guides are organized in super detailed charts that cover Front-end, Back-end, and the devops side of web development. ... A set of five amazing animated demos made with WebGL, three.js and the MeshLine library... Jul 12, 2019 - Quality Weekly Reads About Technology Infiltrating Everything
Javascript animation library with ease. Contribute to nhn/tui.animation development by creating an account on GitHub. 15+ JavaScript Animation Libraries 2021. Today we are going to look at some of the great JavaScript Animation Libraries of 2021. We have web animations right here since the advent of websites. In the early years, we have used the flash for animation purposes for the web. During that period, the websites made entirely of Flash were very popular. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down.
17/3/2019 · 10 Cool Parallax Animation JavaScript Libraries 2019. by Henri — 17.03.2019. Parallax scrolling is a technique that has become popular in the web design trend. It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications. Adding a parallax effect is nearly always a nice ... See the Pen Animate.css (Part 3) by Hudson Taylor (@Hudson_Taylor11) on CodePen.. tachyons-animate. Tachyons itself is an atomic CSS library with a ton of utility classes for essentially designing anything by adding classes to what you need. tachyons-animate extends those by adding "Single purpose classes to help you orchestrate CSS animations." It can be used alone, but even the docs ... SVG.JS is the one for you, the size of this library is around 11k only gzipped and that is all. You get all the powers to play around with scalable vector graphics a.k.a. SVG with this 11k size packet in your pocket. SVG.JS is readable and uncluttered, supports animations on size, position,, transformations and color for sure.
Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more. JavaScript Animation Libraries is an exciting and interactive topic. Therefore, I recommend the reader to have a basic understanding of HTML, CSS, and JavaScript. 🌟 JavaScript Animations Animations on web applications are appealing and grab the user's attention. JavaScript can animate what CSS can't. ... Jun 25, 2019 • Feb 9 Copy link ... anime.js • JavaScript animation engine. Documentation Examples Download v 3.2.1. GitHub. CodePen. Docs. Twitter. Anime.js ( /ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. Getting started.
Collection of anime.js (JavaScript animation library) code examples. Update of September 2018 collection. 12 new items. We have selected projects using the most common animation libraries like TweenMax from GSAP, JQuery, velocity.js, Pixi.js, three.js, Snap.svg, D3, etc Feb 22, 2019 - Well - designed and smooth animations are one of the most important things that makes an app stand out from… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website ...
If you want to add animations to your site or application, Anime.js is one of the best JavaScript libraries you can find. It was released in 2019 and is lightweight with a powerful yet simple API. It was released in 2019 and is lightweight with a powerful yet simple API. Nov 29, 2020 - GSAP, D3.js, and Velocity.js are probably your best bets out of the 11 options considered. "Mature" is the primary reason people pick GSAP over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Animation and microinteractions are all the rage these days, and anime.js is a flexible JavaScript library that can help you add some dashes of motion to your site. It works with CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects, making it super versatile and perfect for almost any project.
JavaScript animation engine | animejs . Anime.js ( /ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. Getting started | Documentation | Demos and examples | Browser support. Nov 07, 2019 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! This article was updated in October 2019 to reflect the current state of animation libraries. We’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work — covering their ... 11 Of the best Javascript and CSS animation libraries to use in 2019. Scrollers, loaders, 3d, popmotion, drawings for SVG and DOM. Discover Anime.js, Three.js, Mo.js ...
Micron.JS. Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript. Micron.JS is easy to adapt and can bring interactions to life using HTML5 data attributes or a chain of JavaScript methods.
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 15 Javascript Animation Libraries 2019 Laptrinhx
15 Javascript Animation Libraries 2019 Laptrinhx
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Interesting Javascript And Css Libraries For July 2019
10 Interesting Javascript And Css Libraries For July 2019
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 39 Of The Best Javascript Libraries And Frameworks To Try In
39 Of The Best Javascript Libraries And Frameworks To Try In
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 15 Javascript Animation Libraries 2021 Css Author
15 Javascript Animation Libraries 2021 Css Author
 15 Javascript Animation Libraries 2021 Css Author
15 Javascript Animation Libraries 2021 Css Author
 10 Javascript Animation Libraries To Follow By Dashmagazine
10 Javascript Animation Libraries To Follow By Dashmagazine
 Anime Js Landing Page Design Inspiration Lapa Ninja
Anime Js Landing Page Design Inspiration Lapa Ninja
 Ui Animation Libraries And Tools
Ui Animation Libraries And Tools
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 15 Javascript Animation Libraries 2019 Laptrinhx
15 Javascript Animation Libraries 2019 Laptrinhx
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 15 Javascript Animation Libraries 2019 Laptrinhx
15 Javascript Animation Libraries 2019 Laptrinhx
 Motion Paths Past Present And Future Codrops
Motion Paths Past Present And Future Codrops
 8 Javascript Animation Libraries You Should Must Try Dev
8 Javascript Animation Libraries You Should Must Try Dev
 10 Best Javascript Animation Libraries To Use In 2020 Dev
10 Best Javascript Animation Libraries To Use In 2020 Dev
 15 Javascript Animation Libraries 2021 Css Author
15 Javascript Animation Libraries 2021 Css Author
0 Response to "30 Javascript Animation Library 2019"
Post a Comment