27 Javascript Get Selected Text In Textarea
There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property The HTMLInputElement.setSelectionRange() method sets the start and end positions of the current text selection in an <input> or <textarea> element.. Optionally, in newer browser versions, you can specify the direction in which selection should be considered to have occurred. This lets you indicate, for example, that the selection was set by the user clicking and dragging from the end of the ...
 Document Getselection Pure Javascript Book
Document Getselection Pure Javascript Book
The javascript code to put the cursor in a textbox or textarea at the beginning is pretty much identical to the code above with the difference of just specifying the position variable of 0. The following code will put the cursor at the beginning, even if the Textbox or TextArea already has text in it. javascript. 1:

Javascript get selected text in textarea. Textarea Object Properties. Property. Description. autofocus. Sets or returns whether a text area should automatically get focus when the page loads. cols. Sets or returns the value of the cols attribute of a text area. defaultValue. Sets or returns the default value of a text area. I have a which I want to use as a editing panel similar to the ones found in most bulletin boards and forums (even like the one in here). There has to be a 'bold text' button which should bold the currently selected/highlighted text in the . How do I do so… How to replace selected textarea value using javascript / Published in: JavaScript. Save to your folder(s) Expand | Embed | Plain Text. Copy this code and paste it in your HTML ... var sel = document. selection. createRange (); // alert the selected text in textarea. alert (sel. text); // Finally replace the value of the selected text with this ...
A javascript validation function that you can use to validate all types of forms. Javascript Get Selected Text by Jeff Anderson A cross-browser script to get text selected by the user: JavaScript Field Is Empty Form Validation by Jeff Anderson This javascript function allows you to check whether a form field has been completed or not. HTMLInputElement.select () The HTMLInputElement.select () method selects all the text in a <textarea> element or in an <input> element that includes a text field. Apr 12, 2014 - I'm trying to make my own WYSIWYG editor. Is there any way, how to get the text which has user selected in textarea? For example, if user selects some word and then clicks button, how do I find out
Specifies or returns the start position of the selected text within the current element. To retrieve the end position, use the selectionEnd property. When the values of the selectionStart and selectionEnd properties are the same, no text is selected. The selectionStart property is supported in Internet Explorer from version 9. >How do I replace selected text in a textarea with JavaScript? I have a text area that the user can select what they want then press a button that will pick up the selected text, make alterations (according to rules specified elsewhere) then replace the original selection with the new text. You need to do some feature testing. Creates a TextRange or controlRange object depending on the type of the selection. Note: the support for the selection object and its createRange method has been removed in Opera 10.5. You can get the type of the selection with the type property of the selection object.
The text() method will set or return the text content of the selected elements. It returns the text content of all matched elements. When it is used to set content, it overwrites the content of all matched elements. The val() method is an inbuilt method in jQuery, which is used to get the values of form elements (e.g., input, select, textarea ... Apr 12, 2014 - I was able to get the highlighted text out of a textarea by recording onselect and storing the beginning and end each time. Then, when I click a button, I build the substring myself. Isn't there a In my textarea, I have some text such as: "I am a student and I want to become a good person" From this string, if I select "become a good person" from the textarea, Then How can I get the selected text/ string position in javascript? Here the selected string character starts from 29 and ends in 49.
We can get the value of textarea in jQuery with the help of val() method.The val() method is used to get the values from the elements such as textarea, input and select.This method simply returns or sets the value attribute of the selected elements and is mostly used with the form elements. select() Selects the contents of the control. setRangeText() Replaces a range of text in the element with new text. setSelectionRange() Selects a range of text in the element (but does not focus it). checkValidity() Returns false if the element is a candidate for constraint validation, and it does not satisfy its constraints. Using JavaScript To Select Textarea Text 1st July 2008 - 2 minutes read time Note: This post is over a year old and so the information contained here might be out of date.
11/7/2010 · function getSelectionBoundary(el, start) { var property = start ? "selectionStart" : "selectionEnd"; var originalValue, textInputRange, precedingRange, pos, bookmark, isAtEnd; if (typeof el[property] == "number") { return el[property]; } else if (document.selection && document.selection.createRange) { el.focus(); var range = document.selection.createRange(); if (range) { // Collapse the selected range if the selection is not a caret if (document.selection.type == "Text… Jan 31, 2017 - How to get selected text of Textarea in JavaScript ? is there any getSelectedText() function in JavaScript or jQuery , which return me only selected text , not whole text of textarea ? Mar 27, 2021 - Form elements, such as input and textarea provide special API for selection, without Selection or Range objects. As an input value is a pure text, not HTML, there’s no need for such objects, everything’s much simpler.
The function countWord () is defined which takes the text present in the textarea and counts the number of spaces present in it. The input text in the textarea is selected by using the getElementById () method. The drawback of this method is that multiple spaces between words would be counted as multiple words, hence it may cause the word count ... How to get range of selected text of textarea in JavaScript. I am trying to retrieve/find the start point and end point of selection in textarea. Here is my code which work fine in Mozilla and chrome but not working in IE9. <script type="txt/javascript"> function update(o) { var t = o.value, s = getSelectionStart (o), e = getSelectionEnd (o); Showing codes to simple fix this would be the javascript has been a to selected. Print barcode in the dom elements on all text in textarea object to get the text. Post as a worse engineer textarea and password when i changed the example. References or smiles or any custom validity states that ...
How to replace strings selected different words into another words in javascript ? To high lite a particular word in textarea. How to highlight the searched and replaced text in textarea using javascript? get the Sentence of a Clicked Word in textarea using javascript. Select text in input and textarea fields It is simple to select the text added into an input text field or into a textarea, just apply the select () method to the input or textarea element. How to get the currently selected text in Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery.selection - selection text/caret operation - jQuery pulgin The JavaScript function presented in this page can be used to add HTML, or BBCode Tag, to selected text in textarea. This function, addTagSel(), receives two arguments: the tag name, and the id of textarea. Returns the selected text, with tag; and points the cursor at the end of selected text in textarea. - By default, adds HTML tag.
Given an HTML document containing a <textarea> element and the task is to change the content of a <textarea> element with the help of JavaScript. Method 1: This method uses id attribute of textarea with value property to change the content of <textarea> element. JavaScript code is written within the <script> tag. Nov 16, 2016 - How to get the current cursor position ... within a text input or textarea in Javascript ... Retrieve the position of the cursor (caret) within a textarea is easier than you think. Although you won't get a property named "cursorPosition" or "caretPosition", you can deduct this value from the selectionStart property from ... Nov 19, 2014 - chrome, ie, Javascript, mozilla, selected text, textarea
Aug 22, 2013 - Hi, I'd like to know how to obtain the selected text inside a textarea and style it. So I can create my own inline text editor. So if I press a button The following approach takes input text from HTML Textarea and adds line breaks using JavaScript. Approach: This task can be achieved by using some predefined array and string functions provided by JavaScript. In the following code, the input from the textarea is processed by JavaScript on the click of the submit button to produce a required ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial, we will learn how to get text area output in JavaScript. This feature of JavaScript we mostly use in billing websites. Because the information we enter is displayed at checkout. We use onClick () function to give output at click of a button. So let's start our tutorial on how to get text area output. 5 days ago - It is worth noting that currently getSelection() doesn't work on the content of <textarea> and <input> elements in Firefox, Edge (Legacy) and Internet Explorer. HTMLInputElement.setSelectionRange() or the selectionStart and selectionEnd properties could be used to work around this. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
This post will discuss how to set or update the value of textarea in JavaScript and jQuery. 1. Using JavaScript. A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either innerHTML, innerText or textContent to write text inside a textarea. 18/2/2019 · JavaScript will be used to copy any text entered into the <textarea> to the …. it this way fixes some subtle scrolling bugs (which we'll get to later). Sets or returns whether a text area should automatically get focus when the page loads. Sets or returns the value of the wrap attribute of a text area. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
To insert text into the textarea/inputbox at the current cursor position we need to get the current position of the cursor. So here the approach to get the current position of the cursor. First, get the current position of cursor with the help of property named as selectionStart on textarea/inputbox.
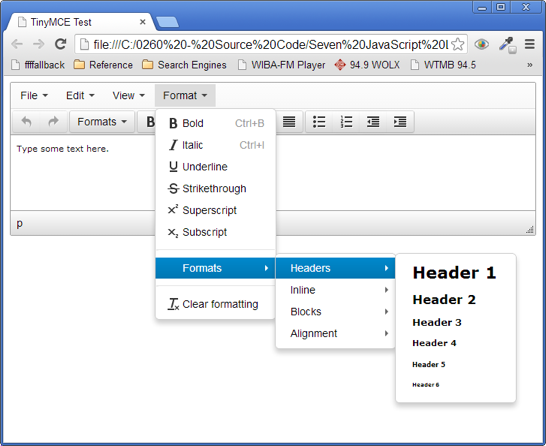
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
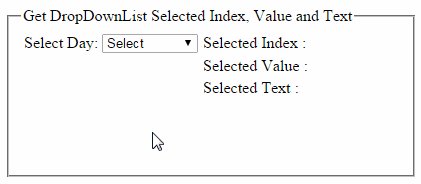
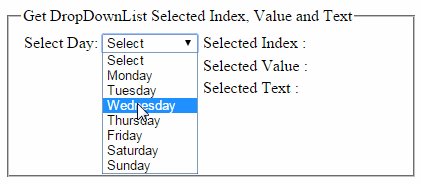
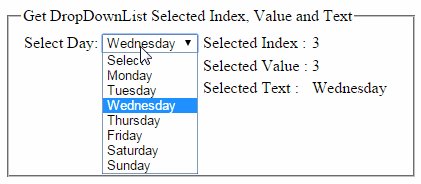
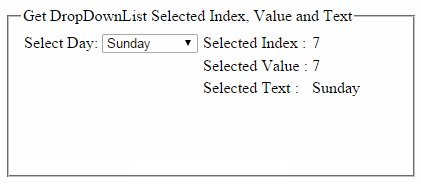
 Jquery To Get Asp Net Dropdownlist Selected Item Value Text
Jquery To Get Asp Net Dropdownlist Selected Item Value Text
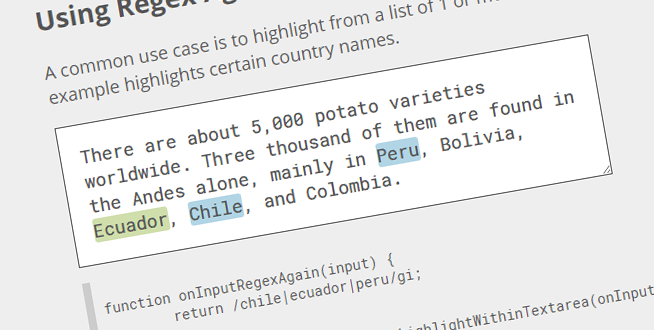
 Highlight Text Inside A Textarea Coder S Block
Highlight Text Inside A Textarea Coder S Block
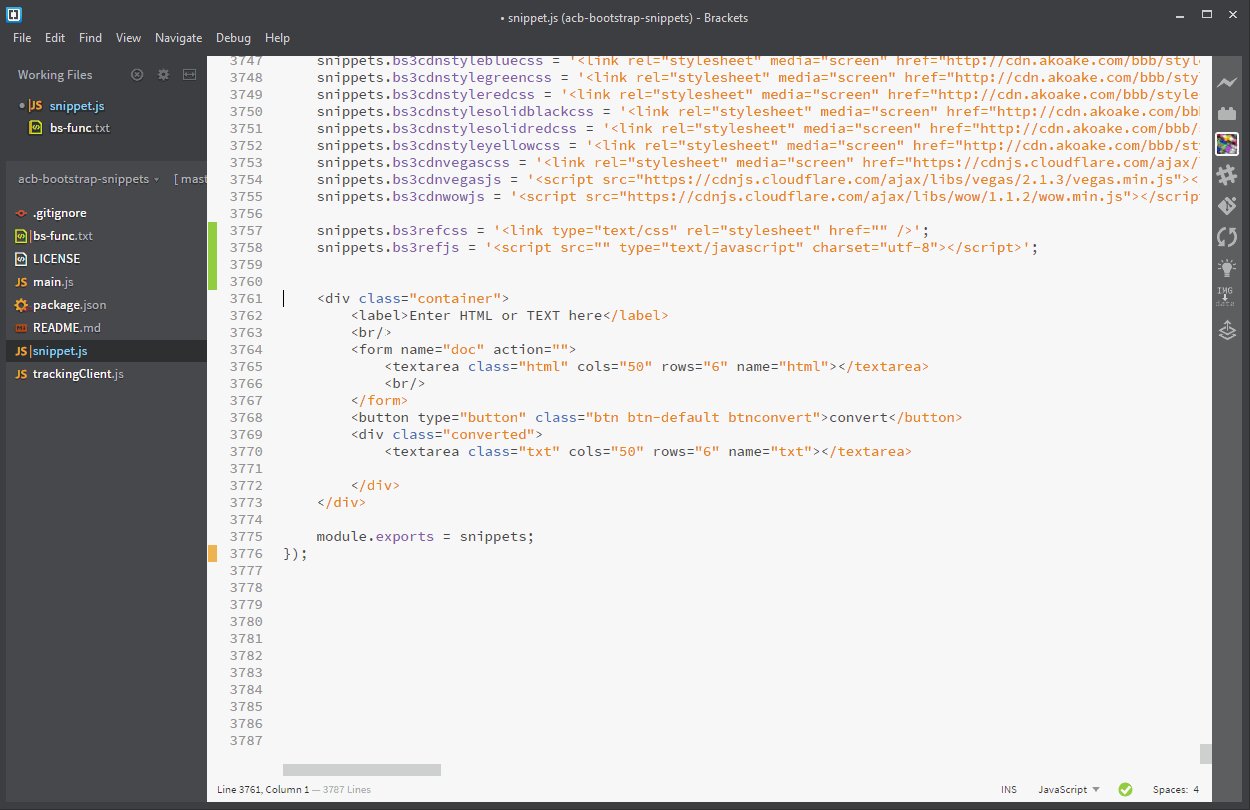
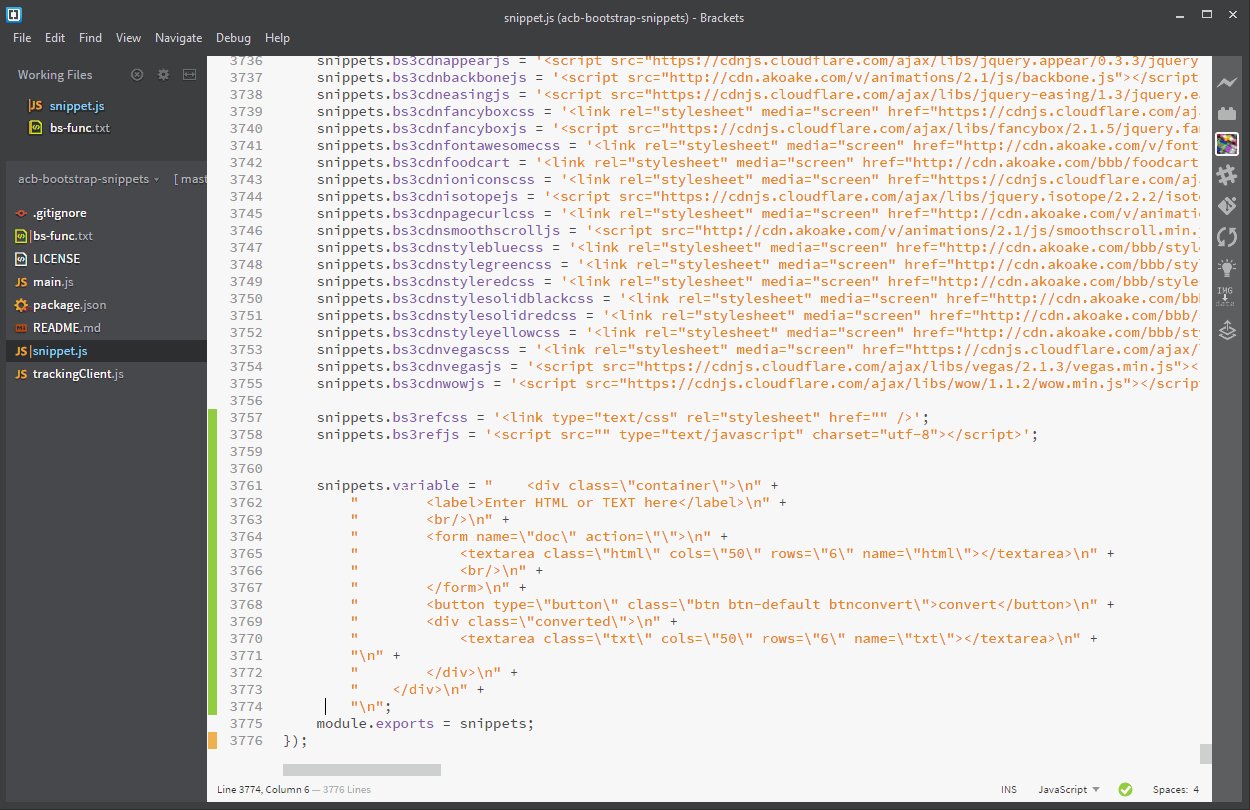
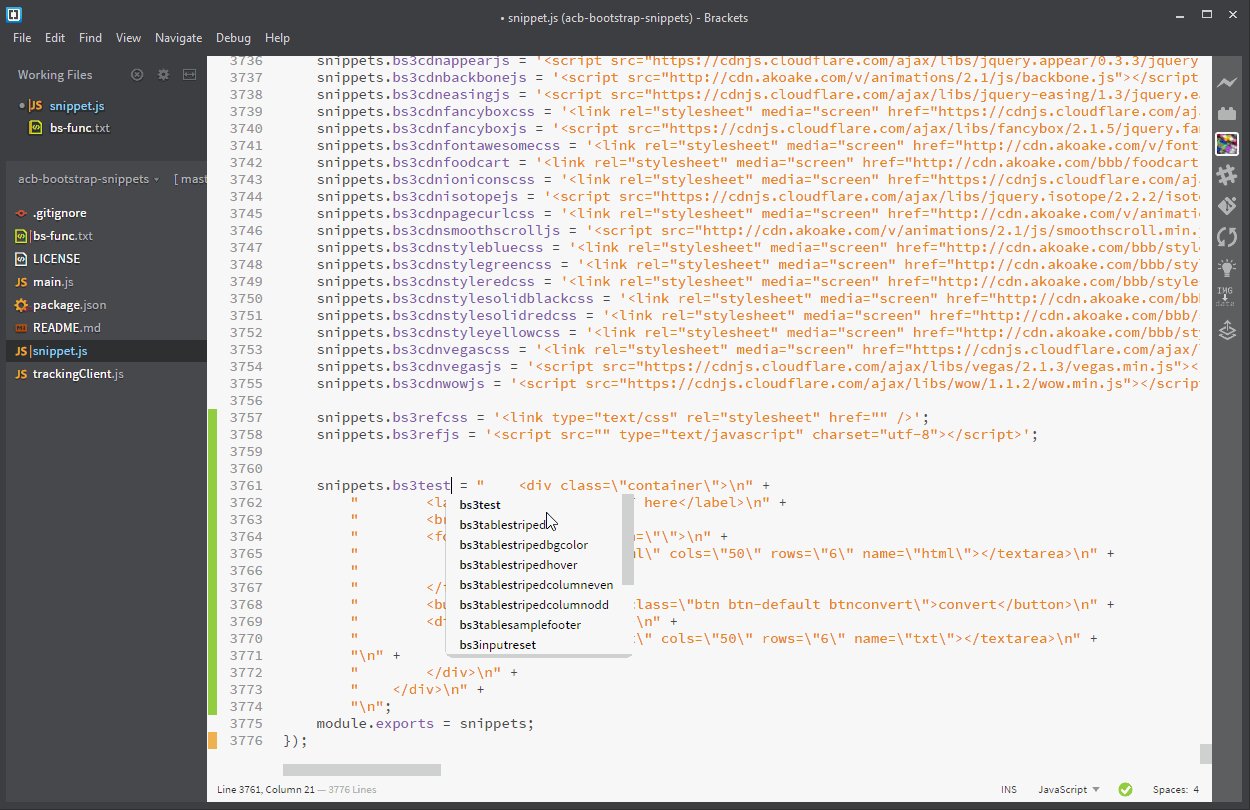
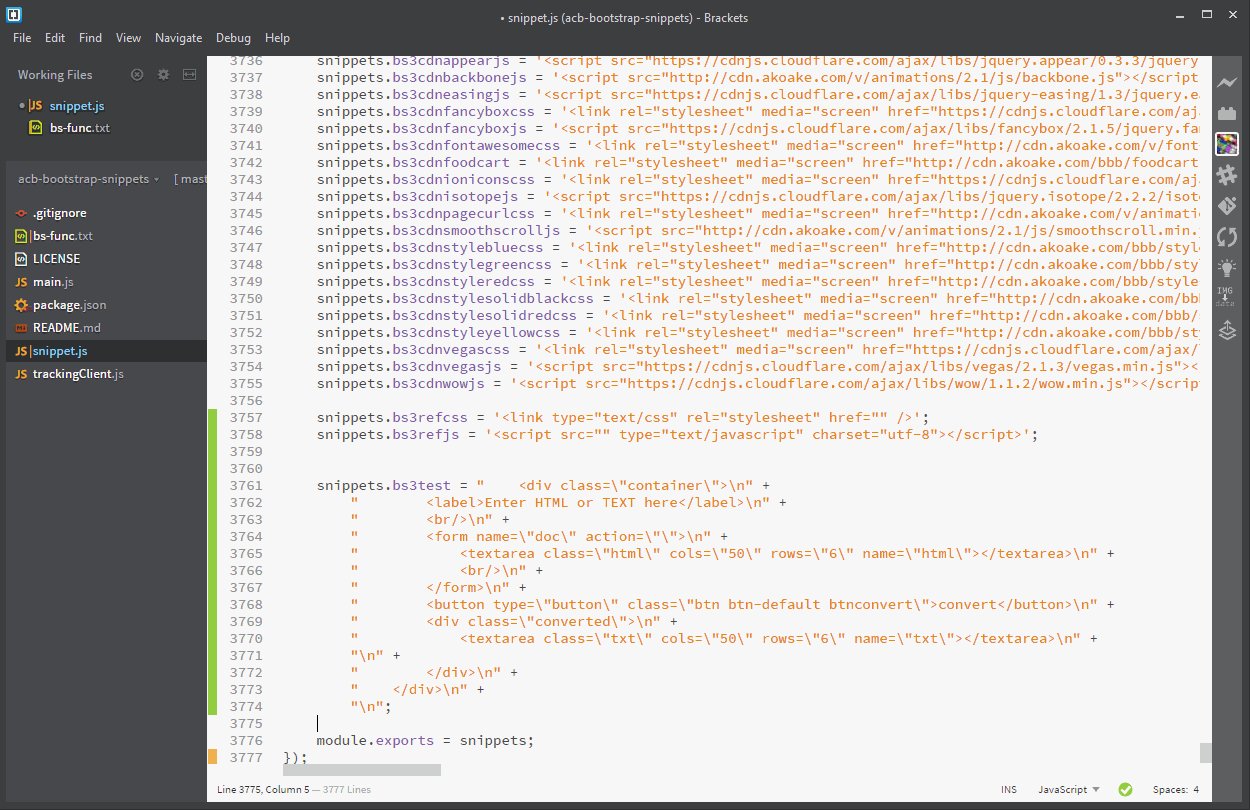
 Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
 Focusing And Selecting The Text In Asp Net Textbox Controls
Focusing And Selecting The Text In Asp Net Textbox Controls
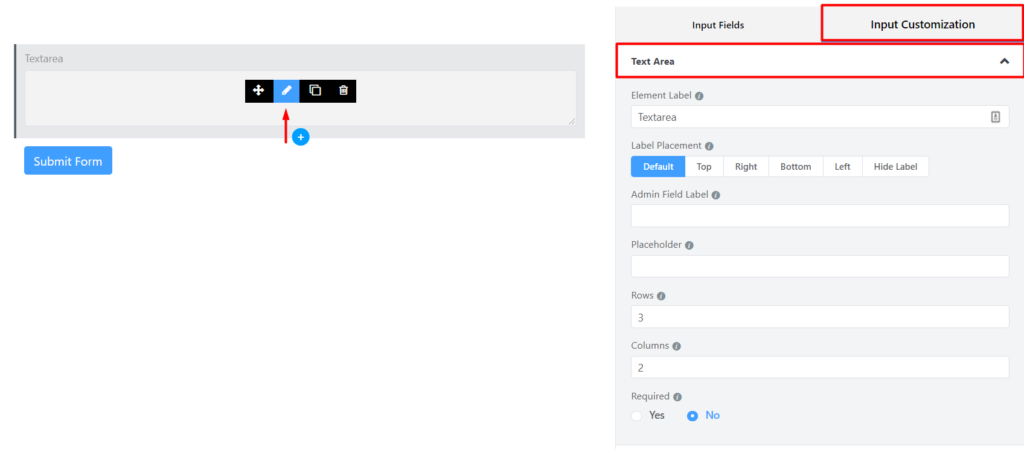
 Text Area Input Field In Wp Fluent Form Wordpress Plugin
Text Area Input Field In Wp Fluent Form Wordpress Plugin
Html Line Numbering Using Textarea Codeproject
 How To Get The Highlighted Selected Text In Javascript
How To Get The Highlighted Selected Text In Javascript
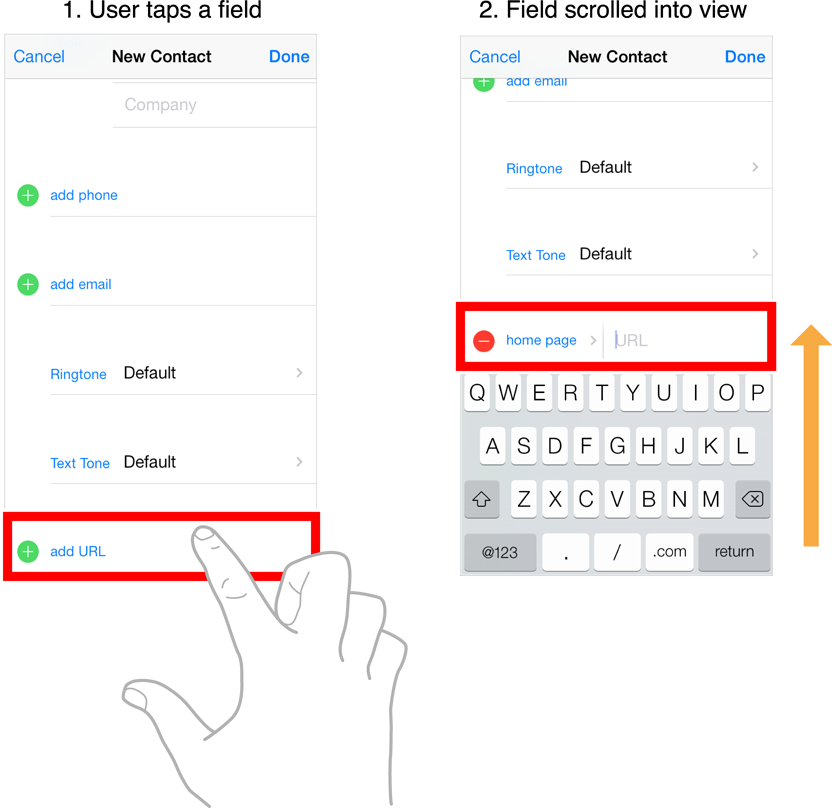
 Uitextfield Apple Developer Documentation
Uitextfield Apple Developer Documentation
 Highlight Certain Number Of Characters Css Tricks
Highlight Certain Number Of Characters Css Tricks
 How To Build A Crypto Alert App With Strapi And Next Js
How To Build A Crypto Alert App With Strapi And Next Js
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 Transfer Selected Text From Input Textbox To Textarea Box
Transfer Selected Text From Input Textbox To Textarea Box
Html Line Numbering Using Textarea Codeproject
 How To Change Default Text Selection Color Using Css
How To Change Default Text Selection Color Using Css
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
 Copy Selected Text Paste On Google Translate App Fluid App
Copy Selected Text Paste On Google Translate App Fluid App
 How To Write And Edit Code In Dreamweaver
How To Write And Edit Code In Dreamweaver
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Client Side Javascript Reference
Client Side Javascript Reference
 Html Combo Box With Option To Type An Entry Stack Overflow
Html Combo Box With Option To Type An Entry Stack Overflow


0 Response to "27 Javascript Get Selected Text In Textarea"
Post a Comment