26 Call Servlet From Javascript Using Ajax
In the options parameter, we have specified a type option as a POST, so ajax() method will send http POST request. Also, we have specified data option as a JSON object containing data which will be submitted to the server. So this way you can send GET, POST or PUT request using ajax() method. Visit jQuery documentation to know more about ajax ... It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
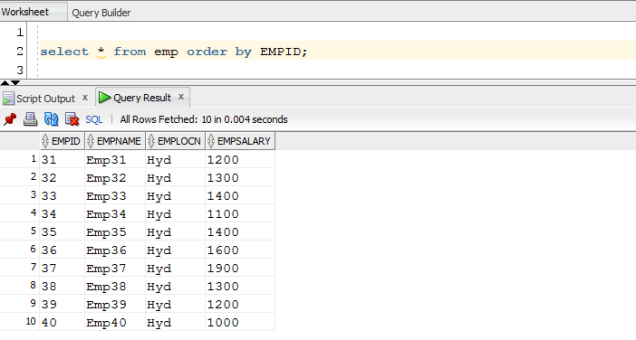
 Ajax Call In Jsp To Fetch And Display Data From Database
Ajax Call In Jsp To Fetch And Display Data From Database
AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole ...

Call servlet from javascript using ajax. Name the servlet AutoCompleteServlet, and choose com.ajax from the drop-down list in the Package field. Click Next. Click Next. In the Configure Servlet Deployment panel, change the URL pattern to /autocomplete so that it matches the URL that you previously set in the XMLHttpRequest object. When the Servlet receives a "get" Request, it starts an AsyncContext by calling: request.startAsync(request, response).This will notify the Web Container that at the end of the request call it should free the handling thread and leave the connection open so that other thread writes the response and end the connection. 25/8/2012 · For example, if you make ajax call to your servlet controller on a button click that is in your leftpanel.jsp, you can update the results in the middlebody.jsp by mentioning the id of the div you want to update as shown in this post. jQuery script for making ajax calls and updating the JSP's should be written in the main page where you include all your JSP's.
Yes it is possible to call a servlet using javascript(JSP). one example is using the <form> tag... here is a sample... <form method ="get" action="myservlet"> <input type="submit" name="aaaa" value="zzz"> </form> In this sample, your javascript would call a servlet with a … calling servlet from JS and return response from servlet to JS hello... task.now i want this servlet (myServlet) to return a url(eg. pages/file.jsp... page when user clicks on a button i am calling a javascript function(eg myFunc 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
Notice that I am using Servlet-3 annotations for configuration, if you like XML based configuration then you can do it in web.xml file. We will call this servlet asynchronously using jQuery AJAX support. Ajax JSP Page. Below is our JSP page code, it has an input field where we can provide user name. Since your ajax call is executed in the background the result returned by the servlet, returns to the ajax call, which should then act accordingly to the result. e.g. trigger the display of another page. (Which could have been already in the ajax response and then you can show it in a div or iframe or...) Inside function callJqueryAjax () we are getting the value entered by the user on text field, and sending it to servlet called 'AjaxHandler' through AJAX POST method. Once the response is successfully received from Servlet, we are printing the response text to <h3> html component. In case of error, error is logged on browser console.
Calling Servlet Using JQuery AJAX From Javascript. GitHub Gist: instantly share code, notes, and snippets. Click the Browse… button beside the Superclass textbox to select the parent class. On the Superclass Selection dialog, type "httpservlet" in the "Choose a type" textbox to bring up "HttpServlet - javax.servlet.http" in the "Matching Items" list. Select it and click OK to close the dialog. 13/5/2021 · If the user types a name in the text box and clicks the submit button, the $.ajax() function triggers and sends the text box value request to the servlet “FetchAjaxRequest” using HTTP POST. The ajax function also responsible to get a response from a servlet, We display the response text to the <h2> HTML section tag once the Servlet response is successfully obtained.
25/11/2014 · how to call servlet from javascript using ajax. Ask Question. Asked 6 years, 8 months ago. Active 6 years, 2 months ago. Viewed 11k times. 0. I am doing a samall jsp page to search a name enter in text box .. i called javascript function from jsp .. the bello is javascript code. function fncStudsearch () { //alert ("yes") var ele=document. How do I call a servlet from a javascript function? Heres the background on my problem. Using only javascript I have created a "Quiz" type website. Very simple, 10 multiple choice questions, all displaying on the same page at once. For an example, for question1, someone selects, on the main html page, one of the 4 choices offered and hits a button. I am toally new to AJAX and somewhat-new to servlets and jsp. I am using Mozilla 5.0, apache tomcat and jdk 6. Trying to use AJAX to call a servlet [Solved] (HTML Pages with CSS and JavaScript forum at Coderanch)
AJAX tutorial on how to call a Java Servlet from JSP using Javascript / jQuery. I advise that you use a robust framework like Spring REST, SpringBoot, JAX-RS... AJAX is an Asynchronous Request which is mostly used in different websites to load the content without refreshing the whole page. For example, you can see the cricinfo, it will automatically update dynamically without any refreshing the page, the request to the server is sent without any reload. To implemented the solution using wrapper for the callback function of the Ajax call. The wrapper checks the speicfic element is exist then returned HTML chunk. If the element was found then the wrapper executed a redirection. Otherwise, the wrapper forwarded the call to the actual callback function.
Now, lets look at AJAX POST (=create new) method. The following is the code we used to add a comment to a photo. The code is similar to GET method but we populated "POST" for the method field and also added the data that contains newly created user comment. The PUT (=update) method, is really identical to POST method as you can see below: Create a servlet class for handling the Ajax requests from front end html page. Invoke the servlet using Ajax from html page. Create a java dynamic web application . In this example, we are using Servlet for back end, which handles the requests made through Ajax call and sends JSON response back to the browser. Pass data from Javascript to Servlet through AJAX Another case is when you explicitly call a servlet method through javascript, the scenarios for this case are very common in every real application: e.g. filling a data table/grid with dynamic data retrieved from the database, handling click events.. and many more scenarios.
In the above code, we create two maps for two countries, and return the one based on the country parameter passed to the servlet in the AJAX call made by the JQuery's get () method. Here we convert the map objects to json strings in order to send the response back to the JSP page. 5. This study note presents a simple example to upload files to the server by jQuery Ajax calls. The server side code is in Java, but if you do not use Java, you can skip the server code and directly go to the Javascript code. It is a simply example anyway. The attached is a Maven project; The server side code is implemented as a Spring MVC ... AJAX is an acronym for Asynchronous JavaScript And XML. AJAX provides an ability to communicate with the server asynchronously. Here asynchronous is the keyword. To explain that in simple terms, you can send a request to server and continue user interaction with the user. You need not wait for response from the server. Once the […]
The JavaScript Code. So far, the submit button doesn't do anything because there is no code attached to it. On the client-side, we're going to write some jQuery-powered JavaScript to perform the Ajax call to a servlet. Why jQuery? Well, it just so happens that Eclipse supports auto-completion for jQuery, thanks to the jsdt-jquery plugin. Now I am using a Servlet that is called by the form (JSP as discussed above) by means of AJAX (I am not comfortable with it at all). This Servlet further uses a DAO class to fetch the required values from the database. But I am unable to make the call for Servlet. However I have checked the Servlet by calling it separately & its working fine.
 How To Pass Data In A Jsp File To Multiple Servlet Using
How To Pass Data In A Jsp File To Multiple Servlet Using
 How To Call Servlet From Ajax Jquery Onlyxcodes
How To Call Servlet From Ajax Jquery Onlyxcodes
 Ajax With Jsp And Servlet Using Jquery Example Programmingfree
Ajax With Jsp And Servlet Using Jquery Example Programmingfree
 How To Change Contents Of A Webpage Using Data Sent From A
How To Change Contents Of A Webpage Using Data Sent From A
A Simple Method To Upload Files By Jquery Ajax Calls
 Jquery Ajax Servlets Integration Building A Complete
Jquery Ajax Servlets Integration Building A Complete
Introduction To Ajax For Java Web Applications
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
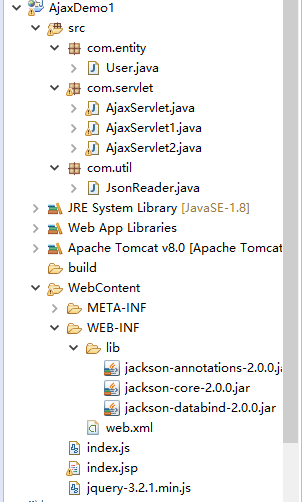
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Servlet Processing Jquery Ajax Requests
Servlet Processing Jquery Ajax Requests
 Jquery Ajax Example With Servlet Asb Notebook
Jquery Ajax Example With Servlet Asb Notebook
 How To Call Servlet From Ajax Jquery Onlyxcodes
How To Call Servlet From Ajax Jquery Onlyxcodes
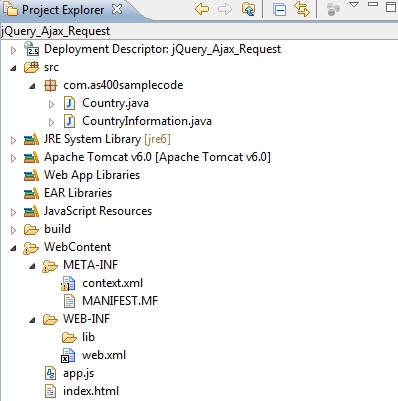
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
Using Asynchronous Servlets For Web Push Notifications
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Submitting Adobe Experience Manager Form Data To Java Sling
Submitting Adobe Experience Manager Form Data To Java Sling
 Java Source Code Ajax Jquery Call To Servlet Example
Java Source Code Ajax Jquery Call To Servlet Example
 Simple Java File Uploads With Servlets Jsps And Examples
Simple Java File Uploads With Servlets Jsps And Examples
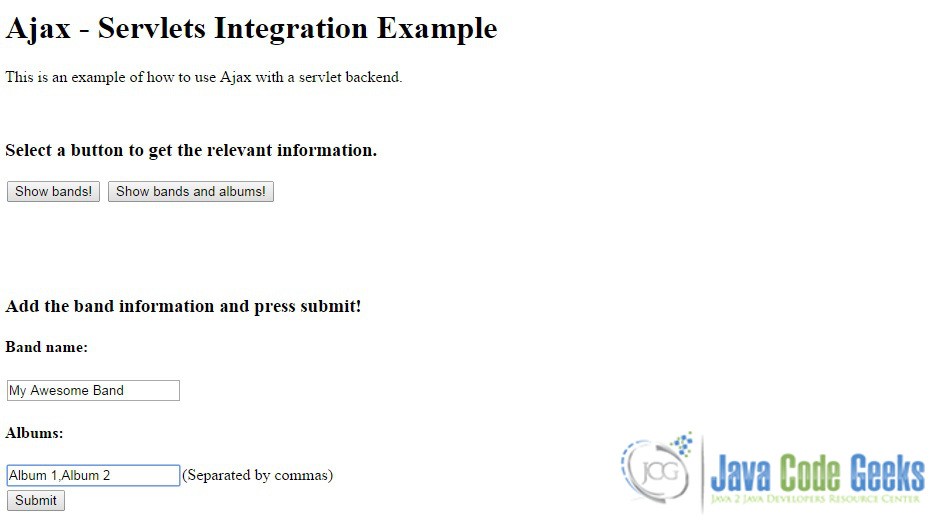
 Ajax With Servlets Using Jquery And Json Programmingfree
Ajax With Servlets Using Jquery And Json Programmingfree
 What Is Ajax Its Importance And Benefits Status200
What Is Ajax Its Importance And Benefits Status200
 Jsp Page In Table Calling Servlet To Build A List Of Data How
Jsp Page In Table Calling Servlet To Build A List Of Data How
 Jquery Unable To Send Request To Servlet Error 404 Not Found
Jquery Unable To Send Request To Servlet Error 404 Not Found
 Java Servlet Sending Amp Receiving Json Using Jquery Ajax
Java Servlet Sending Amp Receiving Json Using Jquery Ajax
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Creating A Web Application For Ajax Java Ee Development
Creating A Web Application For Ajax Java Ee Development
0 Response to "26 Call Servlet From Javascript Using Ajax"
Post a Comment