29 Javascript Table Generator Code
Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h2> JavaScript Markdown Table Generator </h2> <p>Click button and drag mouse cursor to select number of table columns and rows and then click to generatre the Markdown Table syntax using Github ... :calendar: Beautiful Auto timetable generator. Generates time-tables from a list of Teachers, Classes and Rooms. Single Page App Built With React & Firebase. - GitHub - vigzmv/timetable-generator: Beautiful Auto timetable generator. Generates time-tables from a list of Teachers, Classes and Rooms. Single Page App Built With React & Firebase.
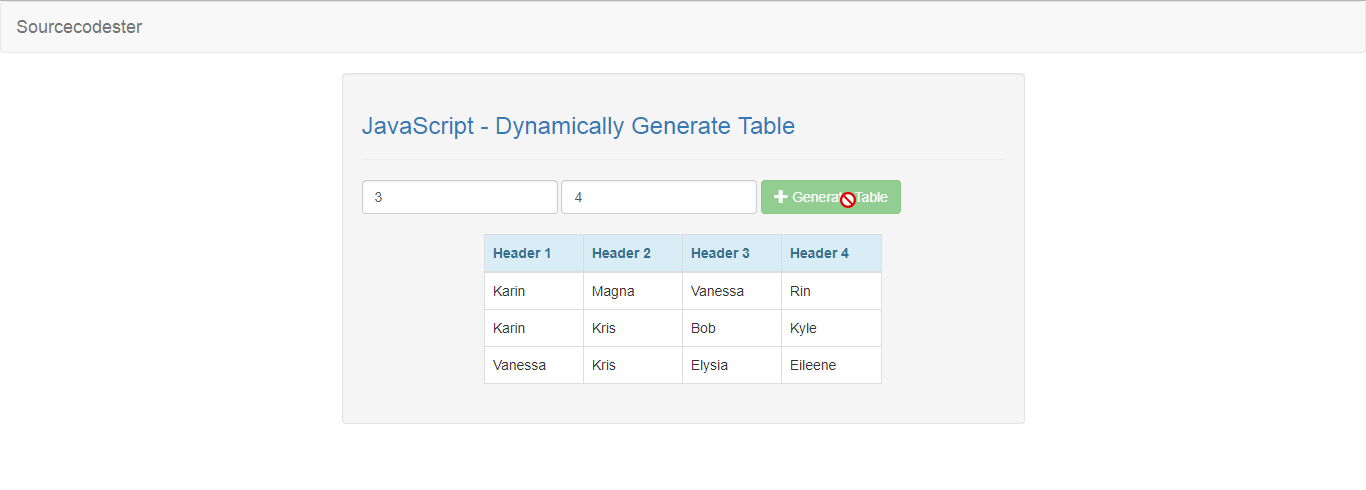
 Javascript Dynamically Generate Table Free Source Code
Javascript Dynamically Generate Table Free Source Code
Jul 31, 2014 - Code Review Stack Exchange is a question and answer site for peer programmer code reviews. It only takes a minute to sign up. ... Connect and share knowledge within a single location that is structured and easy to search. ... This is my simple implementation on JS HTML table generator which ...

Javascript table generator code. Yep. It's that simple. As in the introduction above, this is a 2-steps process: First, JSON.parse () the raw string of data into an object. Then, use the good old for (let X in Y) to loop through the object, build the HTML table. The "generate table" part may seem complicated, but keep calm and look carefully - We are practically just ... Free JavaScript form builder tool that allows you to create complex form faster with intuitive drag-n-drop interface and ability to export a ready source code. Online Form Builder - free JavaScript form generator for web applications 1. Sort Table Rows By Design Headers (JavaScript/JS Example) The maker of this layout has given us the alternative to sort the table. On the off chance that you are an apprentice this table arranging code scrap will support you. The data can be shorted on climbing and dropping worth premise.
This tool was designed for speed and efficiency so I've tried to include the essential options in order to let you put a table online as quickly as possible. This tool automatically generates the HTML, and CSS code. I revised the tool so that Javascript is no longer required - the highlight ... Nov 01, 2019 - Table.js is a dynamic table creation plugin in vanilla JavaScript that allows you to generate an HTML table from header & row JS objects. May 24, 2017 - This is JavaScript HTML table generator. Input (from textarea) <label> <content> //each line Order by <label> I need to input the values like that: Input Values or ... Here is the problem. I don't have ideas to finish my work, but i try my best to code.Can anyone help me?Please!!
Browse other questions tagged javascript performance or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. syedjahangirpeeran / Timetable-Generator. Star 0. Code Issues Pull requests. This application generates time table based on the given constrains using data structures. It creates the records for faculty, classroom, students and courses using queues. queue data-structures timetable-generator ansi-c. Updated on May 10, 2018.
A table must be available on the page for DataTables to use. This examples shows an empty table element being initialising as a DataTable with a set of data from a Javascript array. The columns in the table are dynamically created based on the columns.title configuration option. 26/1/2019 · 1 Answer 1. ActiveOldestVotes. 2. \$\begingroup\$. TL;DR Fully functionnal example : //Columns defines table headings and properties to be placed into the bodyconst columns = [{ heading: 'Name', property: 'name' }, { heading: 'Age', property: 'age' }, { … Create HTML tables with this free HTML table generator.
online tool allows to easily create HTML tables with the desired settings. Adjust the properties of the table on the right side and click a table cell Complex Tables, Simple Code. Tabulator allows you to create interactive tables in seconds from any HTML Table, JavaScript Array, AJAX data source or JSON formatted data. Simply include the library in your project and you're away! Head over to the Documentation or … Multi View responsive HTML Table Generator helps you to generate responsive table. Here you can customize the table and generate the code to use in your web application or blogger. ... This blog generates html, css, javascript, jquery or any other javascript libraries code, depends on requirement. For example, if you want to use html table ...
Basic HTML Table Code Generator · Version 3.7.1 · Home | Advertising | Calculators and Converters | Contact Us | Javascript | Sitemap | Glossary | Top Free Apps Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); Online HTML Table Generator.Tow Color Row Tow Color Columns. Add Remove Columns Rows. Click Cells Add your Text HTML Content ... CSS TriangleCSS SVG IconsSVG Google Web FontsGoogle PHP Get User DetailsPHP JavaScript Shorten long numbers to K M BJavaScript JavaScript Color ConverterJavaScript ...
HTML Table Generator. HTML table code generator. Enter HTML Table properties and press the Generate Table button: HTML Code Generators. Create HTML code easily for your projects. Generate images, iframes, links, forms, ordered and unordered lists, and grids using table or styled div elements. Bookmark these free online tools and you'll never have to code HTML again. Just pick the desired settings in dropdowns and tick some buttons to grab the generated ... Using the Table menu set the desired size of the table. Enter the table data into the table: select and copy (Ctrl+C) a table from the spreadsheet (e.g. Google Docs, LibreOffice Calc, webpage) and paste it into our editor -- click a cell and press Ctrl+V. or just double click any cell to start editing it's contents -- Tab and Arrow keys can be ...
Our Standard HTML Table Code Generator will create multi-row and column data designated tables that can enhance the appearance and functionality of your website; they are also HTML 4 compliant and style ready. Tables format your presentation for easy review by your page visitor. Code language: CSS (css) As you can see, the Generator object executes its body which outputs message 'invoked 1st time' at line 1 and returns the value 1 at line 2.. The yield statement returns 1 and pauses the generator at line 2.. Similarly, the following code invokes the next() method of the Generator second time: I've modified the function in AtesGoral's accepted answer to output correctly nested lists and valid HTML5. Just add the code below to your scripts and call TableOfContents(container, output); on load, where container is the class or id of your content element and output is the class or id of the TOC element. Default values are '#contents' and '#toc', respectively.
Use this HTML table generator to create a table for your website. Customize border, cells, background colors, and more. Let us see some of the examples to generate random numbers: 1. Use of Math.random () function. We have the Math. random () function in JavaScript to deal with the random numbers. This number always return less than 1 as a result. This will always give the result in the form of a decimal point. 2. Generate HTML Div table grids for websites in just a few easy steps. Set the options then select the desired size. Adjust the options in the interactive editors
In this tutorial, we will create a dynamic table using JavaScript. Along with that, we will be implementing the JavaScript snippet inside an HTML body . So before we jump into the actual code itself, we must get familiar with some HTML tags and elements and JavaScript Methods which we have already discussed in the previous HTML Tutorial and ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 16/8/2019 · In this tutorial we will create a Generate Table Of Multiplication using JavaScript. This code will automatically display a multiplied numbers in a table when user click the generate button. The code use onclick() function to call a specific function that dynamically display a table of multiplication using nested for() loops in order to loop through into a counting numbers.
25/2/2019 · function generateTableHead (table) {let thead = table. createTHead ();} let table = document. querySelector ("table"); generateTableHead (table); If you call build-table.html in a browser you'll see nothing on the screen but the developer console will show you a thead right inside the table. This blog generates html, css, javascript, jquery or any other javascript libraries code, depends on requirement. For example, if you want to use html table generator, There you can customize table style and automatically generates html and css code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This entry was posted in Diagramming, Sample code and tagged db designer javascript, javascript database designer, javascript diagram, js database design, js flowchart, sql table generator by Diana. Bookmark the permalink . 39 Javascript Table Generator Code. Written By Ryan M Collier Sunday, August 15, 2021 Add Comment. Edit. 18/11/2014 · /*This is my javascript code to generate HTML table using recursion*/ //rowStart is starting index for row var generateRowsWithCols = function(rowStart,noOfRows,noOfCols){ if(rowStart > noOfRows) return; var table = document.getElementById("grid"); var tr = table.insertRow("tr"); tr.setAttribute("id","tr"+rowStart); //set tr id generateCells(1,rowStart,noOfCols); //column indexing …
/* program to generate a multiplication table upto a range */ // take number input from the user const number = parseInt(prompt('Enter an integer: ')); // take range input from the user const range = parseInt(prompt('Enter a range: ')); //creating a multiplication table for(let i = 1; i <= range; i++) { const result = i * number; console.log(`${number} * ${i} = ${result}`); } Articles and tutorials on CSS, JavaScript, and other areas of front-end web development and coding. There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... This simple JavaScript application generates truth tables for arbitrary boolean logic expressions. The parser supports operator precendence.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML responsive table generator tool quickly and easily creates website mobile responsive tables that pass HTML5 validation and web accessibility standards. 31/1/2013 · Here is my javascript and html code given below: function tableCreate () { //body reference var body = document.getElementsByTagName ("body") [0]; // create elements <table> and a <tbody> var tbl = document.createElement ("table"); var tblBody = document.createElement ("tbody"); // cells creation for (var j = 0; j <= 2; j++) { // table row ...
JavaScript-Powered HTML Table Code Generator. By Louis Lazaris / April 13, 2009 / 14 Comments. Updated: May 4, 2016. Recently I searched Google to try to find an HTML table code generator that would let me easily create an HTML table quickly and efficiently, similar to how Dreamweaver does it — but with more customization options that are in ... Create HTML tables with this free HTML table generator. 26/2/2020 · JavaScript Code: function createTable() { rn = window.prompt("Input number of rows", 1); cn = window.prompt("Input number of columns",1); for(var r=0;r<parseInt(rn,10);r++) { var x=document.getElementById('myTable').insertRow(r); for(var c=0;c<parseInt(cn,10);c++) { var y= x.insertCell(c); y.innerHTML="Row-"+r+" Column-"+c; } } }
Created: May-04, 2021 | Updated: May-04, 2021. Various Tags Used to Create a Table in HTML Create a Table Using JavaScript The JavaScript programming language allows us to create and manipulate DOM (Document Object Model) elements. It gives us much more flexibility and makes it a lot easier for everyone to work with DOM, especially if you are a backend developer.
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 Html Code Generator Css Php Javascript Jquery
Html Code Generator Css Php Javascript Jquery
Add Edit And Delete Rows From Table Dynamically Using
 Will Someone Help Me With This Simple Assignment
Will Someone Help Me With This Simple Assignment
 Best Free Table Of Contents In Javascript Amp Css Css Script
Best Free Table Of Contents In Javascript Amp Css Css Script
 Html Table Generator Using Javascript Beginner
Html Table Generator Using Javascript Beginner
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Html Code Generator Css Php Javascript Jquery
Html Code Generator Css Php Javascript Jquery
 The Best Datatables Alternative Try These Options
The Best Datatables Alternative Try These Options
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Generate Ascii Tables In Javascript Oskarhane
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 Canvas Or Table Based Qr Code Generator Jquery Qrcode
Canvas Or Table Based Qr Code Generator Jquery Qrcode
 Html Tables All There Is To Know About Them
Html Tables All There Is To Know About Them
 Html Code Generator Css Php Javascript Jquery
Html Code Generator Css Php Javascript Jquery
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Javascript Markdown Table Generator
Javascript Markdown Table Generator
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
 Search In Html Table Javascript 1 In Page Search Engine
Search In Html Table Javascript 1 In Page Search Engine
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript


0 Response to "29 Javascript Table Generator Code"
Post a Comment