20 Build A Chatbot With Javascript
// initialize the bot var config = {// what inputs should the bot listen to? this selector should point to at least one input field inputs: '#humanInput', // if you want to show the capabilities of the bot under the search input inputCapabilityListing: true, // optionally, you can specify which conversation engines the bot should use, e.g. webknox, spoonacular, or duckduckgo engines: [ChatBot. How to build a chatbot. To create your bot using the ChatBot framework, you need to have an active ChatBot account. To create your account, visit chatbot and sign up as a new user. ChatBot offers a free 7-day trial, so you can build your bot during that time. You can extend your trial by an extra 7 days by completing a short onboarding lesson.
In addition, it also allows you to be faster on creating a chatbot The native system uses the module "Microsoft.Recognizers.Text for JavaScript" (https://www.npmjs /package/@microsoft/recognizers-text-suite). So, you prefer to integrate your NLP system or a third-party platform like DialogFlow or Wi.ai

Build a chatbot with javascript. bot/main.converse. start() is a function representing a dialog @Event('start') is a decorator indicating how the function should be triggered.Here, the "start" event indicates that the function is triggered as soon as the first interaction with the chatbot occurs To have the syntax color in the conversational script, add an extension in VS Code: 1. Watson Assistant helps you to build a chatbot for your business quickly. You can get it started for FREE with 10,000 API calls every month. There are a few sample bot codes available for retail and banking. Pandorabots. It is widely an artificial intelligence as a service AIaaS platform. Aug 28, 2017 - by Vanco Stojkov What does it take to build a chatbot? Let’s find out.Image by Scott LynchWithout any delay, the image below shows what we are building: An image of nothing.To answer the question in the title, “What does it take to build a chatbot?” the answer
Aug 07, 2017 - Using voice commands has become pretty ubiquitous nowadays, as **more mobile phone users use voice assistants** such as Siri and Cortana, and as devices such as Amazon Echo and Google Home have been invading our living rooms. These systems are built with speech recognition software that allows ... The importance of chatbot lies in the fact that it is often described as one of the most advanced, accurate, and pleasing expressions of interaction between humans and machines. However, from a technical point of view, a chatbot only represents the natural evolution of a Question-Answering system leveraging Natural Language Processing (NLP). Apr 03, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
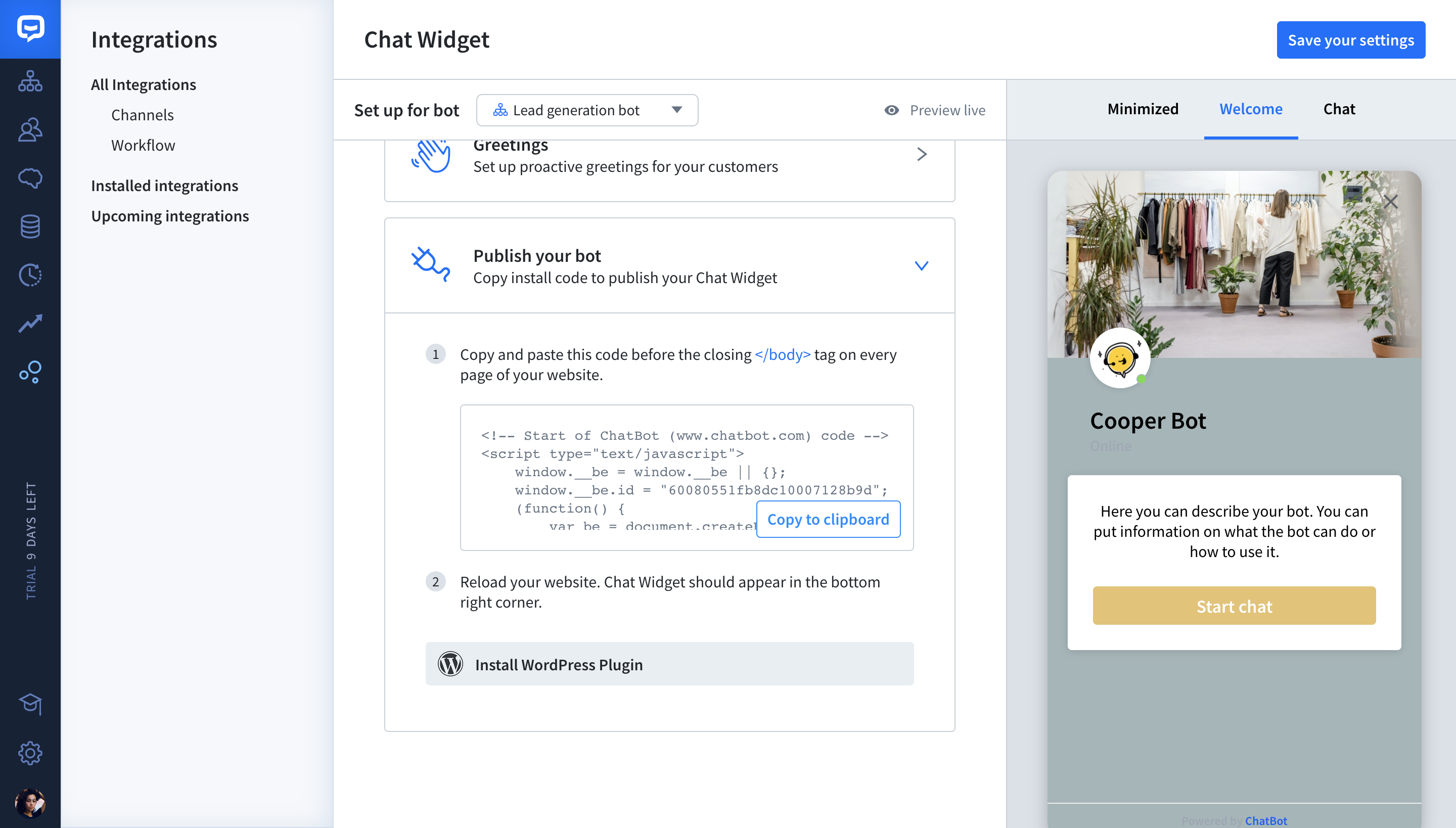
Do you wanna create a chatbot web app using Javascript?. Do you wanna improve your javascript skills by creating uncommon web app?. With the advance of technology, chatbots have become important and even mandatory in many applications these days. Several e-commences stores, banks, businesses, and different sorts of apps have added chatbots in their application because they knew the importance ... Oct 17, 2016 - In the past few months, chat bots have become very popular, thanks to Slack, Telegram and Facebook Messenger. But the chat bot idea is not new at all. After creating the chatbot, the next step is to connect the chatbot to your website. You will get a short piece of Javascript code from the dashboard. Navigate to Dashboard → ⚙️Settings. Click on the Install section and click the Web tab and copy the JavaScript code.
Create Chatbot Web Apps in Javascript paid course free. You will Create awesome multi purpose client-side chatbots web apps using Javascript. You will also create chatbot client-side web apps using Javascript. You will learn how chatbots work. BotUI is a JavaScript framework which makes it super easy to build conversational UIs Our user's input value need to undergo some changes for our chatbot to understand the message sent by the user as shown above and by doing that we'll have to apply some JavaScript methods which are: toLowerCase () - Converting the input values to lowercase. Regex and replace () - This removes a non word/space character and digit.
In this tutorial, we are going to create a WhatsApp bot using Node.js and Twilio API. The bot will make use of Google search API such that we can search for anything on Google directly on WhatsApp ... so I am trying to create a chatbot for Discord. I have created a mini chatbot, with little intelligence. In the version I made, each time a user sends a message, it waits for the next non-bot user's message. It then stores the data in a database, where the first message is what may be said by a user, and the second being a possible reply by the ... How to build a Bot that searches and recommends restaurants using JavaScript codes. Today, we are going to build a chatbot that can search for restaurants based on user goals and preferences. Let us begin by building Node.js modules to get data from Zomato based on user preferences. Create a file called zomato.js.
Simple, powerful, free tools to create and use millions of apps. Sep 16, 2020 - Embed a Javascript based Chatbot to your Web Applications. bot/main.converse. start() is a function representing a dialog @Event('start') is a decorator indicating how the function should be triggered. Here, the "start" event indicates that the function is triggered as soon as the first interaction with the chatbot occurs To have the syntax color in the conversational script, add an extension in VS Code: 1.
4 weeks ago - OpenJS Foundation’s mission is to drive broad adoption and ongoing development of key JavaScript solutions and related technologies. No prior experience with building chatbots is necessary, but you need a basic understanding of JavaScript to be able to complete this tutorial. Set up your webhook server. The first step to creating a Messenger bot is to create a server that will be provided as a webhook when setting up the bot. In this video, we are going to create a Chatbot using Javascript only. We are going to use Web speech API for this. We are going to do two major things in th...
Build a Chatbot with Vanilla JavaScript. 1 like • 23 shares. Share. Flip. Like. dev.to - Emmanuel Ugwu • 21d. We're a place where coders share, stay up-to-date and grow their careers. Recently, I visited a website and while surfing through it, the website's …. Read more on dev.to. Now, let's create a helper pug_functions.js file were we can use the JavaScript functions in pug file. The file includes a single JavaScript function to get the asset path location from the manifest file generated with Gulp task runners. Aug 13, 2018 - Today, we will create a simple chatbot web application using HTML, CSS, Javascript, and RiveScript.js. Wait! What is RiveScript.js? It is a RiveScript interpreter library for javascript. RiveScript is a scripting language for chatterbots, making it easy to write trigger/response pairs for building ...
Make a Simple Chatbot with JavaScript! # javascript # beginners # codenewbie # html. Sylvia Pap. Sylvia Pap. Sylvia Pap. Follow. Software Engineer Location San Francisco education Flatiron School / University of Chicago / London School of Economics Joined Feb 11, 2020 ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! In this Video, I have made a Artificial Intelligence ChatBot using HTML, CSS and JavaScript. You can also trained this chatbot. Follow me On Github & Star M...
Go to the CHANNELS section in your admin panel. Select "Live Chat" > "Integration" > "JavaScript." Copy the code snippet. Add the JavaScript code to your website's code. Create an independent skill, integrate ... to build your chatbot ... The framework integrates a conversational script engine. Quickly, you can write the scenario of the chatbot ... The chatbot must be able to understand the user. And you have the choice of the NLP system! ... Directly train your chatbot without going through ... May 27, 2021 - Building a Conversational Bot with JavaScript and Node.js is out. Stay connected to Telerik Blogs for .NET, JavaScript, cross-platform app development (and beyond) news and tutorials.
BuddhiNLP is a Open Source NodeJS library for building chatbots. BuddhiNLP is developed using TensorflowJS, a popular machine learning library developed by Google Engineers. As far as I can think about it you have to use AJAX. My idea is a very basic idea there may be some expert way to do that but here is my idea. 1. You need to store your data in a question answer manner. 2. You design a layout for a chatting. 3. Th... Create your first bot with the Bot Framework SDK using C#, Java, JavaScript or Python.
The steps of the process: 1. Clone CS repository from GitHub: git clone https:// github. com / bwilcox -1234/ ChatScript. git. JavaScript. Copy. 2. Go to CS directory and create a folder for your chatbot with a file for the main topic, and filesfood.txt describing a list of topics to be included: Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Aug 31, 2020 - By the end of this tutorial, you will be able to build a fully functional movie bot! It will be able to make movie recommendations based on several criterias. We’re using SAP Conversational AI platform to build the bot and The Movie Database for information on movies.
You will create chatbot client-side web apps using Javascript.. You will be able to start creating your own chatbot web apps in Javascript.. JavaScript is being widely used in building Web Applications, Hybrid Applications and even Desktop Applications. Now, i tried making a Chat Bot using JavaScript on both the Client Side and on the… SharePoint Online chatbot using JavaScript. Step 1: Log in to the SharePoint Online site - > Create a web part page - > Add a Script Editor Web part. Step 2: Please look into the below screenshot. This design will appear on your site once you paste the below code inside the Script Editor Web part.
Jun 12, 2019 - Pilar is a software engineer at Crowdbotics specializing in chatbots, test automation, and frontend development.
 Javascript Chatbot In 10 Minutes Speechrecognition With
Javascript Chatbot In 10 Minutes Speechrecognition With
 Building An Extensible Chat Bot Using Javascript Amp Yaml
Building An Extensible Chat Bot Using Javascript Amp Yaml
 Chat Widget Javascript Api Chatbot Ai Api
Chat Widget Javascript Api Chatbot Ai Api
 Build A Chatbot With Full Stack Web Development
Build A Chatbot With Full Stack Web Development
 Create Chatbot Web Apps In Javascript
Create Chatbot Web Apps In Javascript
Github Amio Io Amio Chatbot Builder Js Build Chatbots In
 Building A Chatbot With Vue Js And Aws Amplify By Diligent
Building A Chatbot With Vue Js And Aws Amplify By Diligent
 A Nodejs Chatbot Tutorial Part 1 By Sap Conversational Ai
A Nodejs Chatbot Tutorial Part 1 By Sap Conversational Ai
 Build A Chatbot With Javascript Coders Of Colour Courses
Build A Chatbot With Javascript Coders Of Colour Courses
 Chatbot A Javascript Plugin To Help Developers Build A
Chatbot A Javascript Plugin To Help Developers Build A
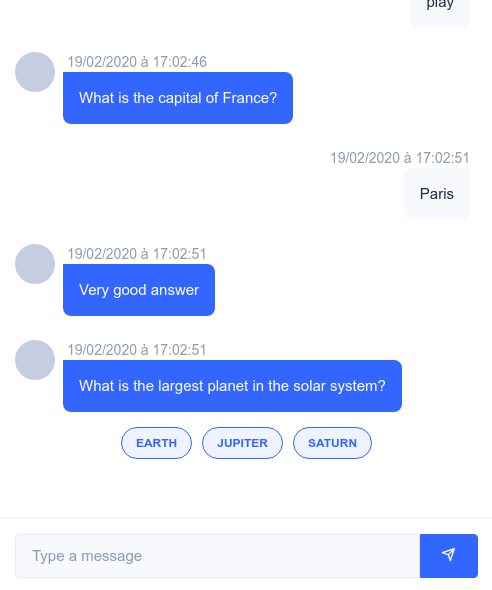
 Create Quiz Chatbot With Javascript And Newbot Framework By
Create Quiz Chatbot With Javascript And Newbot Framework By
 How To Make A Chatbot From Scratch
How To Make A Chatbot From Scratch
 How To Create A Sharepoint Online Chatbot Using Javascript
How To Create A Sharepoint Online Chatbot Using Javascript
 How To Make A Chatbot Easy Ways To Create Chatbots For Free
How To Make A Chatbot Easy Ways To Create Chatbots For Free
 Build A Javascript Chatbot With Botkit By David Mieloch
Build A Javascript Chatbot With Botkit By David Mieloch
 Build It Yourself Chatbot Api With Keras Tensorflow Model
Build It Yourself Chatbot Api With Keras Tensorflow Model
 How To Create A Chatbot With Dialogflow Nodejs And Webhooks
How To Create A Chatbot With Dialogflow Nodejs And Webhooks
 How To Build Facebook Messenger Chatbot Using Node Js And
How To Build Facebook Messenger Chatbot Using Node Js And
 A Natural Language Processing Engine Nlp For Chatbots In
A Natural Language Processing Engine Nlp For Chatbots In

0 Response to "20 Build A Chatbot With Javascript"
Post a Comment