27 Javascript Flash Message Example
Communication is supposed to be a two-way street, and the Introvert IM application is no exception. Not only does the Flash Player IM client call JavaScript to send messages, but the HTML form calls JavaScript code to send messages to and ask for information from the SWF file as well. In this example we used the key 'success'. If you want to define more than one flash messages, you will have to use different keys. Displaying flash messages ¶ To check for flash messages we use the hasFlash() Method and to obtain the flash message we use the getFlash() Method.
React Native Flash Message Npm
Nov 05, 2018 - This way you can simple implement flash message in your laravel 5 application. I hope it can help you.... ... My name is Hardik Savani. I'm a full-stack developer, entrepreneur and owner of Aatman Infotech. I live in India and I love to write tutorials and tips that can help to other artisan. I am a big fan of PHP, Javascript...

Javascript flash message example. Adding sessions and flash messages In this lesson, you clean up the flow between CRUD functions by passing messages between pages to find out whether the server operations were successful or certain types of errors occurred. A simple lightweight flash message module for angularjs - sachinchoolur/angular-flash Click "I'll be careful, I promise" if a warning message appears. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
The component to display single flash message to user. It has styles presets, but can be easily customized by passing style object as argument. Vue.js Examples Dec 07, 2019 - a little javascript flash message. see demo at: http://jsfiddle /dylanjha/kca9p/ - script.js The flash () method is used to generate informative messages in the flask. It creates a message in one view and renders it to a template view function called next. In other words, the flash () method of the flask module passes the message to the next request which is an HTML template. The syntax to use the flash () method is given below.
For example if a user is editing content in your website and after they are done, your site redirects them to the homepage, without a flash message, some users might think that something went... Jul 23, 2017 - A simple lightweight flash message module for AngularJS and Bootstrap. ... You can Install angular-flash using the Bower package manager. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
6 Ways To Display Messages In HTML Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 17, 2021 April 18, 2021 Welcome to a quick tutorial on how to display messages in Javascript. Best way to pass bootstrap alert in Laravel. In a web project, you often required to pass the status message variables across the pages to show or display the result of an action performed by the user. The "examples" BE module shows one of each type of flash message The different severity levels are described below: Notifications are used to show very low severity information.
Alert boxes provided in JavaScript and dialog box or message box in Python Framework are used for providing information messages to the user. Similarly, flask also offers a function with the same functionality and this method is known as "Flash()".The flash() function is used to generate informational messages in the flask. A flash message is a way to communicate information with the users of your Rails application so they can know what happens as a result of their actions. Example messages: "Password changed correctly" (confirmation) "User Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this case instead of providing a custom flash.template you should provide a custom flash.js_call which is the javascript code used to display the message. For example to use the toastr library you might want to ensure toastr CSS and JS are available and add the following to your app_cfg.py: Step 1: Create Global File For Flash Message. In first step we will create new blade file flash-message.blade.php. In this file we will write code of bootstrap alert and check which messages come. There are following alert will added: So, let's create flash-message.blade.php file and put bellow code on that file. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The data from the Flash movie is then transferred to the html form. Sending data to a Flash movie: - Enter some text in the html Form Data field, then press Send Data. The data from the html form field is then transferred to the Flash movie. In the above example, JavaScript is used to create the interface for the Controller panel. Bootstrap provides an easy way to create predefined alert messages: × Success! This alert box indicates a successful or positive action. × Info! This alert box indicates a neutral informative change or action. × Warning! This alert box indicates a warning that might need attention. × Danger! This alert box indicates a dangerous or ...
Step 2: Set up the Flash UI. Here's the layout we'll be working towards: Open the Components Panel (Window > Components) and, from the User Interface folder, drag a ColorPicker component onto the stage. Give it an instance name of 'cp'. Next create a dynamic text field called 'resizeText'; place and size it however you please (you can't see the ... Nov 03, 2017 - Express.js flash notifications that works with any template engine Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Jan 27, 2017 - If you have Firefox and Firebug installed, or some other quality browser that has a javascript command line, try running the above line of code to see the flash in action. Or you can call it on an element, where the flash message will be populated from the contents of the element: Flash.js is a simple JavaScript library allowing you to create and handle HTML flash messages. ... In the example above, three custom verbs have been added. As you can see, you can now use thses verbs ! ... Flash message progress bar element hidden css class. Try it ! Laravel 8.x Complete CRUD Step by Step Tutorial Laravel 8.x Ajax Crud Tutorial with Pop Up Modal Avoid json_encode() and Use @json() Blade Directive Laravel 8.x Server Side Form Validation Example Laravel 8 Auth Example with Jetstream How to Solve Target Class Does Not Exist In Laravel Laravel Bootstrap Tabs with Dynamic Content Loading Upload Multiple Image in Laravel 8.x using jQuery Edit ...
Apr 25, 2017 - I'm trying to use a flash message with a fade in and out effect using jQuery. can someone please suggest the best way of doing this? In my Rails application I have flash messages and I would like it so that each time there is a flash message, it scrolls down from the top (all the content goes lower) stays for a few seconds and the ... javascript jquery. Share. ... post if you have any non-working code sample ? - The Alpha Dec 22 '12 at 20:52 24/6/2020 · Connect-flash module for Node.js allows the developers to send a message whenever a user is redirecting to a specified web-page. For example, whenever, a user successfully logged in to his/her account, a message is flashed (displayed) indicating his/her success in the authentication.
Laravel 8 show flash message example; This tutorial will provide you complete guide on how to show flash messages in laravel 8 app. Flash messages are very important things in any laravel 8 web or app. Alert messages are considered valuable from a user experience perspective. JavaScript flash message module. Contribute to ryanve/flish development by creating an account on GitHub. Mar 05, 2012 - Javascript for Flash Messages. GitHub Gist: instantly share code, notes, and snippets.
If the .swf file is unable to communicate with the JavaScript, it will display log messages on the flash object. If debug is enabled, this should be visible on the page. To hide the flash object and disable the log messages appending to the bottom of the page, set debug: false in the configuration options. Aug 22, 2018 - flash.js is a minimal yet customizable jQuery notification plugin for creating animated flash/toast messaging system to provide unobtrusive user feedback on the web application. 1) Coding the Flask App lication File. Here we will show a simple form taking in a password. If the password is correct then flash the message. from flask import Flask,render_template,request,redirect,flash. app = Flask (__name__)
Jul 10, 2016 - A jQuery/Bootstrap plugin which lets you create highly customizable flash messages using Bootstrap's Alerts component. I would like to share FlashHash notices more cleanly between plain-old HTTP users and UJS folks that I've been able to contrive. Allow me to show you what I have first: First, part of the respond_to Flash messages are useful tools in making a good UI design. They can help lessen confusions and offer immediate feedback to actions. Below we have examples of flash message designs that were made with various styles and shapes. Scroll down and explore various details that were used by talented designers in creating their design.
For example, the desktop applications use dialog or message box and JavaScript uses alerts for similar purpose. Generating such informative messages is easy in Flask web application. Flashing system of Flask framework makes it possible to create a message in one view and render it in a view function called next. Flash.js is a JavaScript library to create and handle HTML flash messages - GitHub - betaWeb/flashjs: Flash.js is a JavaScript library to create and handle HTML flash messages ... In the example above, three custom verbs have been added. As you can see, you can now use thses verbs !
React Native Flash Message Npm
 How To Create Flash Message Notification In Laravel 6
How To Create Flash Message Notification In Laravel 6
 Flash Messages And Toasts With Hotwire Amp Turbo Js Example
Flash Messages And Toasts With Hotwire Amp Turbo Js Example
 Laravel 8 Flash Message Example Tutorial Tuts Make
Laravel 8 Flash Message Example Tutorial Tuts Make
 Flask Flash Method How To Flash Messages In Flask
Flask Flash Method How To Flash Messages In Flask
 How To Add Flash Messages Vegibit
How To Add Flash Messages Vegibit
 How To Use Flash Message In Codeigniter 4
How To Use Flash Message In Codeigniter 4
 3 2 3 4 Javascript Functions And Methods Additional
3 2 3 4 Javascript Functions And Methods Additional
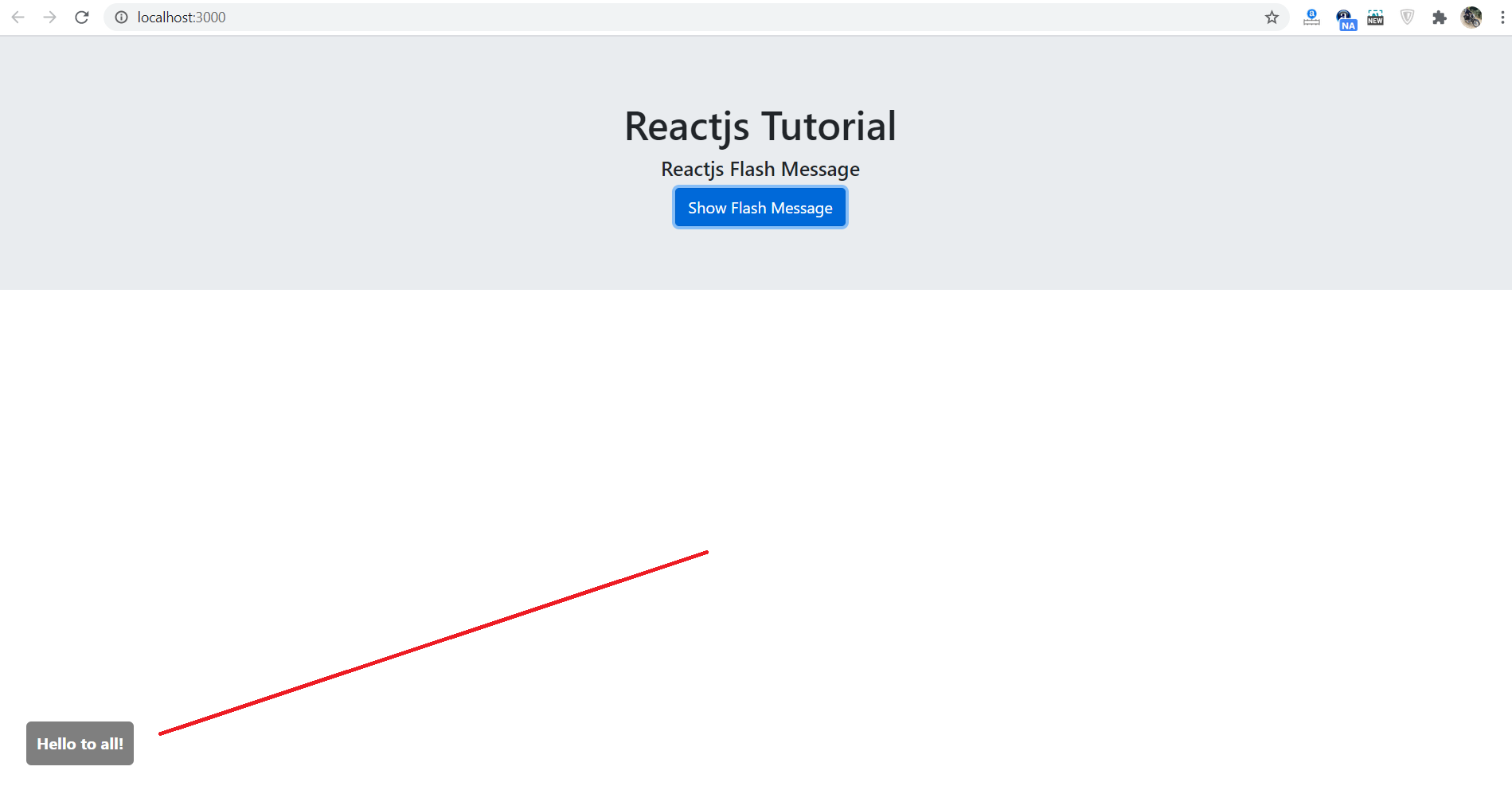
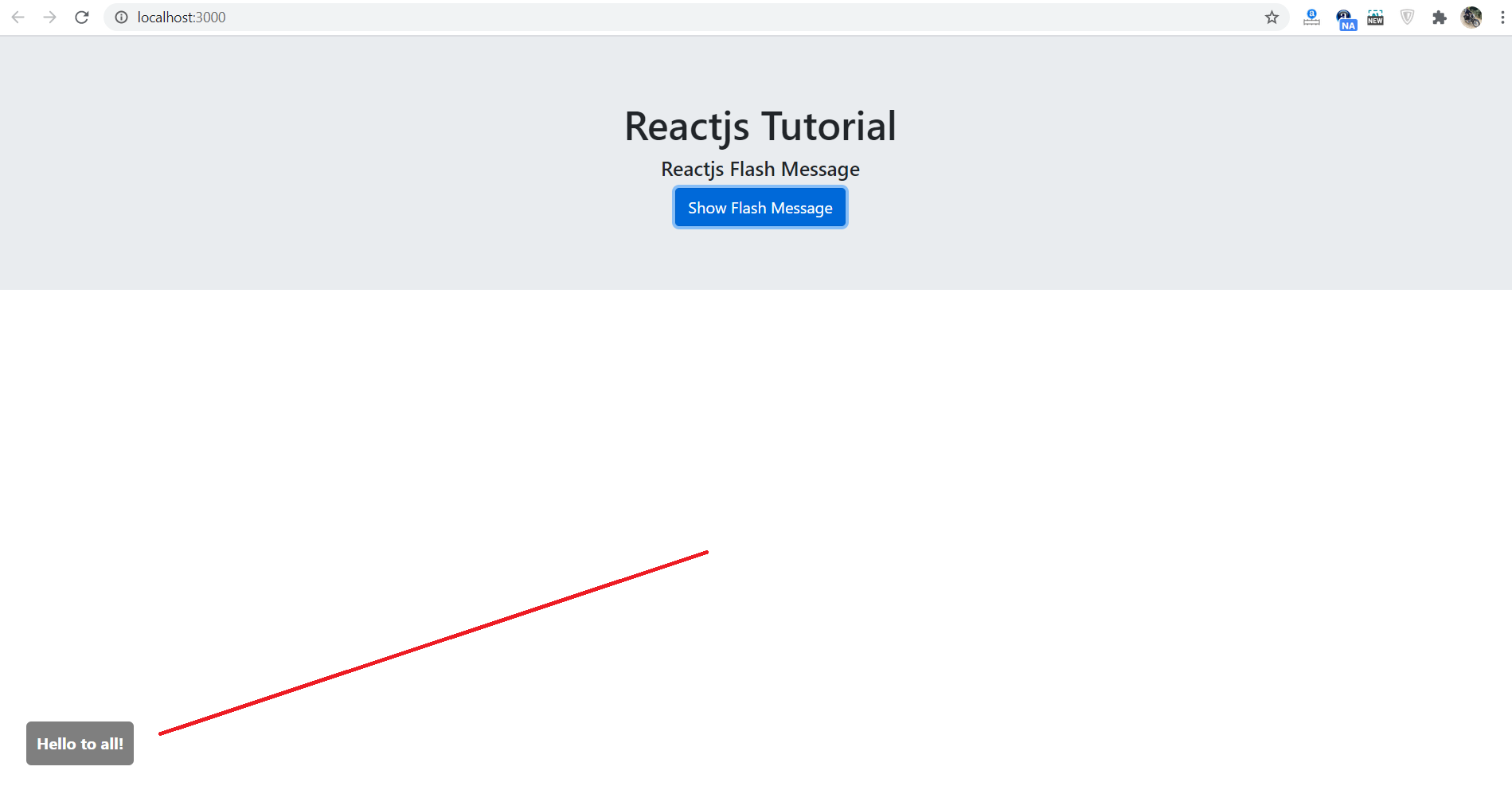
 Reactjs Flash Message Working Tutorial Therichpost
Reactjs Flash Message Working Tutorial Therichpost
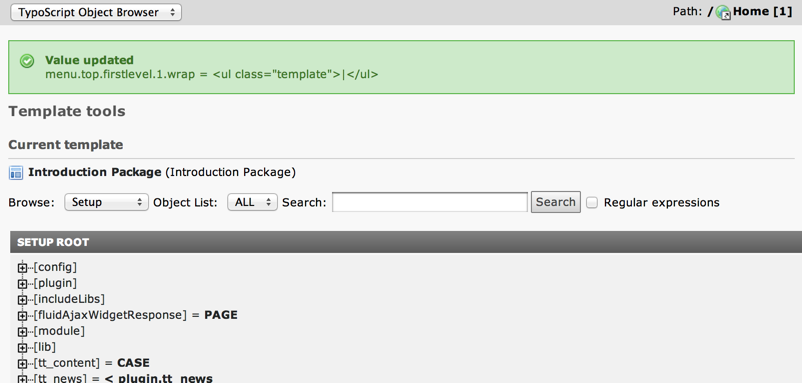
 Flash Messages Typo3 Explained Master Documentation
Flash Messages Typo3 Explained Master Documentation
-min.png) How To Make Flash Message Laravel 8
How To Make Flash Message Laravel 8
 Laravel 8 Flash Message Example Tutorial Tuts Make
Laravel 8 Flash Message Example Tutorial Tuts Make
 Flash Messages Typo3 Explained 7 6 Documentation
Flash Messages Typo3 Explained 7 6 Documentation
 How To Use Django Messages Framework
How To Use Django Messages Framework
 Angular 7 Flash Messages Therichpost
Angular 7 Flash Messages Therichpost
 How To Use Flash Messages In Python Flask Vegibit
How To Use Flash Messages In Python Flask Vegibit
 Spring Mvc Flash Attributes Tutorial Flash Attribute Example
Spring Mvc Flash Attributes Tutorial Flash Attribute Example
Github Poteto Ember Cli Flash Simple Highly Configurable
 How To Display Flashing Message Without Reloading The Page In
How To Display Flashing Message Without Reloading The Page In
 How To Identify Flash Message Error Displayed On The Page
How To Identify Flash Message Error Displayed On The Page
 Vue Js And Laravel 7 Flash Message Example Discover Programming
Vue Js And Laravel 7 Flash Message Example Discover Programming
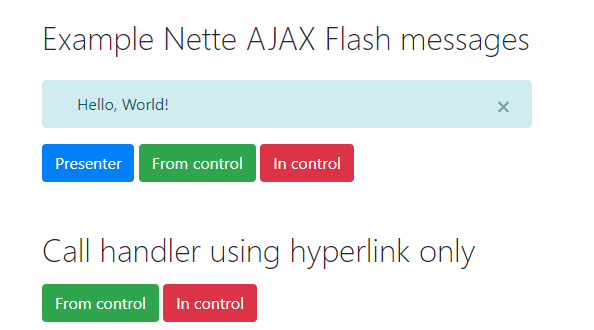
 Github Accgit Nette Ajax Examples
Github Accgit Nette Ajax Examples
 How To Add Flash Messages Vegibit
How To Add Flash Messages Vegibit
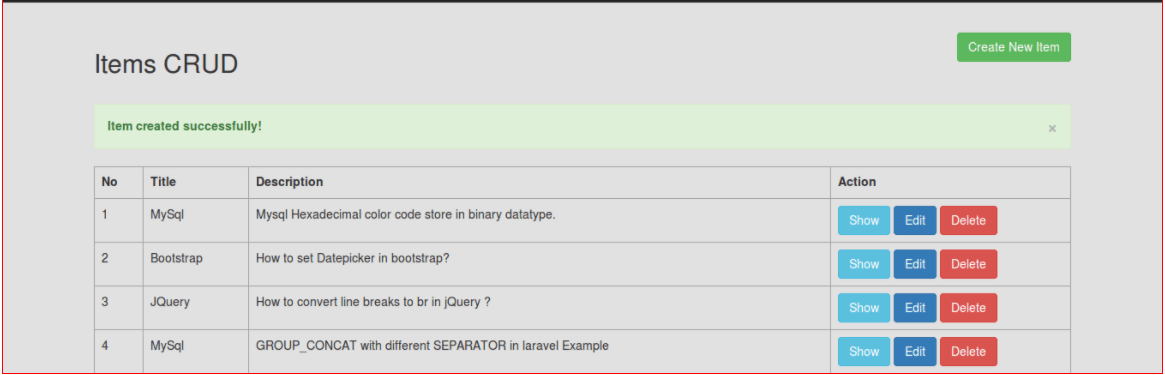
 Implement Flash Message With Laravel 5 7 Javatpoint
Implement Flash Message With Laravel 5 7 Javatpoint


0 Response to "27 Javascript Flash Message Example"
Post a Comment