24 Best Vscode Extensions Javascript
JavaScript Booster extension. Its features include several coding actions, like converting var to const or let, merging initialization and declaration, and removing redundant else statements. It has more than 74,000 installs. Framework Extensions. For most of the major frameworks, VS Code provides support via extensions. Top JavaScript VSCode Extensions for Faster Development 🔥. Arfat Salman. Follow. Mar 23, 2018 · 7 min read. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features.
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
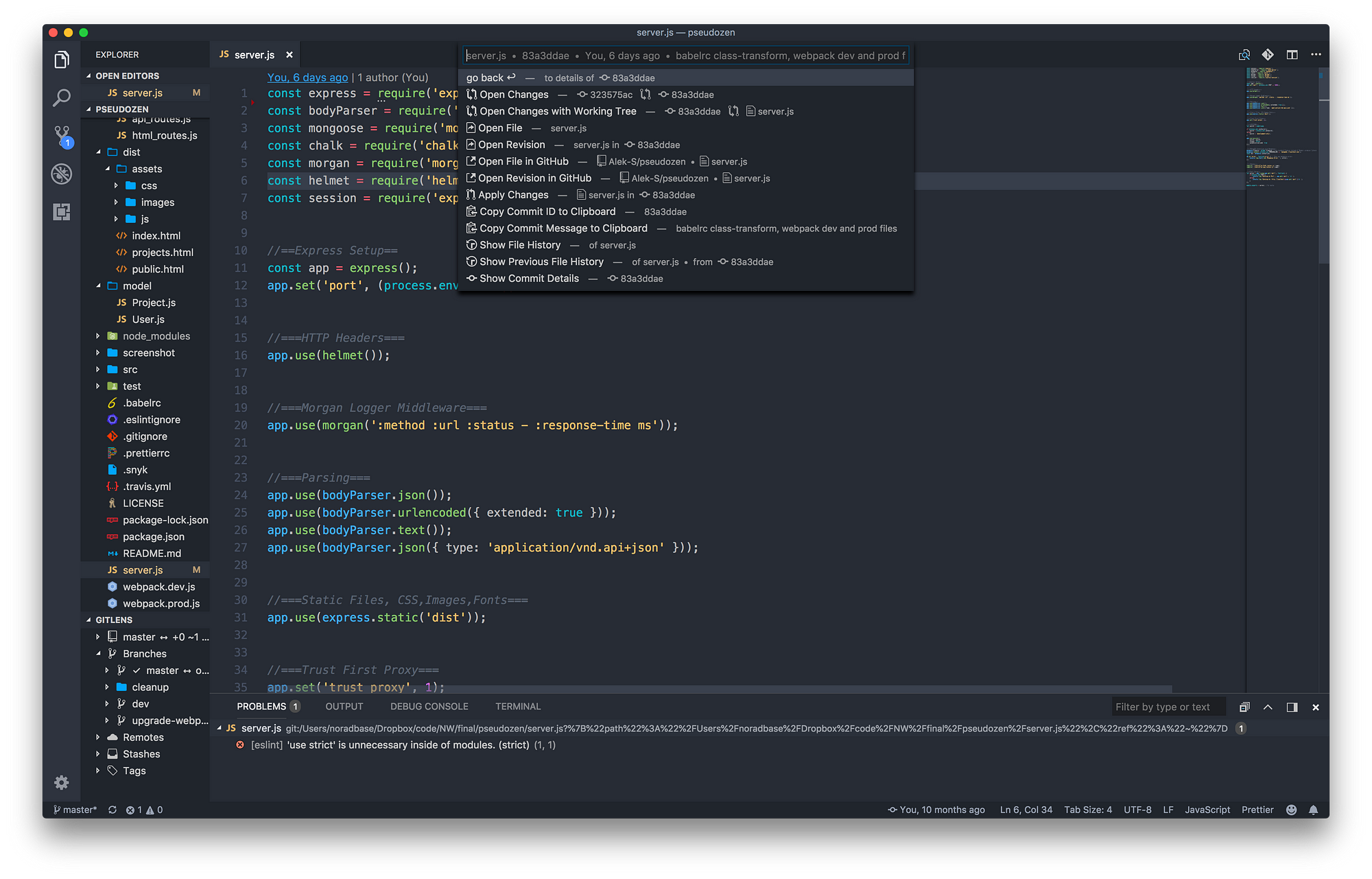
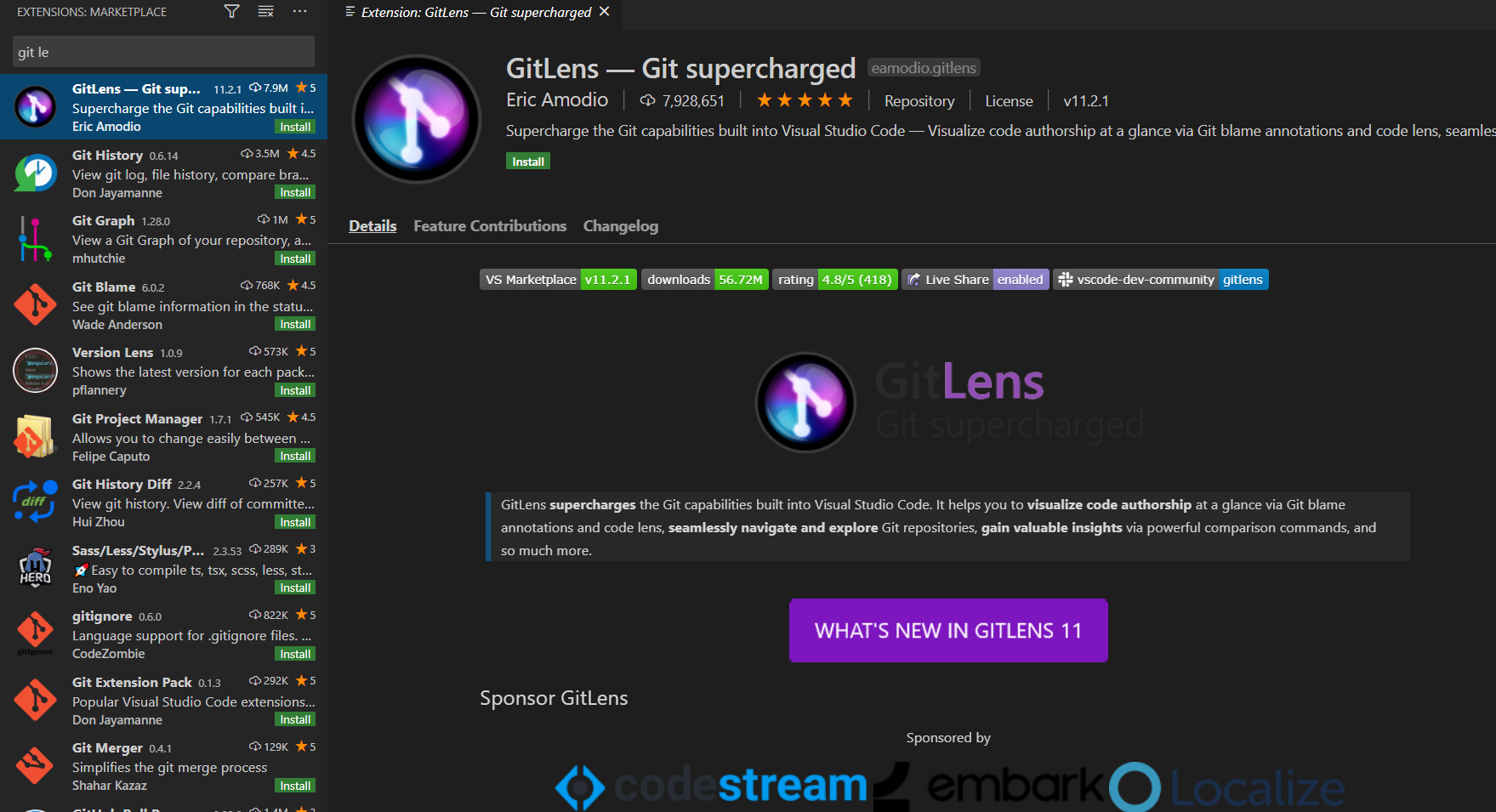
GitLens is one of the most popular VS Code extensions and, in my opinion, one of the most useful. Blame, code authorship, activity heatmaps, recent changes and history are only some of the features it provides. If you are working on any repository with more than one contributor, this is something you should probably have. 3.

Best vscode extensions javascript. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript. ESLint. ESLint is a pluggable and configurable linter tool for identifying and reporting on development patterns in JavaScript. It helps you maintain your code quality and structure with ease. Adding this extension to VS Code will help you auto-format your code, enforcing cleaner, well-structured, consistent code. The best Visual Studio Code extensions for JavaScript and Node VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. 25 Best VSCode Extensions For JavaScript Developers. We all have our favorites, but you gotta know the essentials, let's load up our guns. ... When working with JavaScript in vs code, we are all aware that using node has always been part on every project we create, and so we need a little help in making sure that the packages are installed ... Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features.
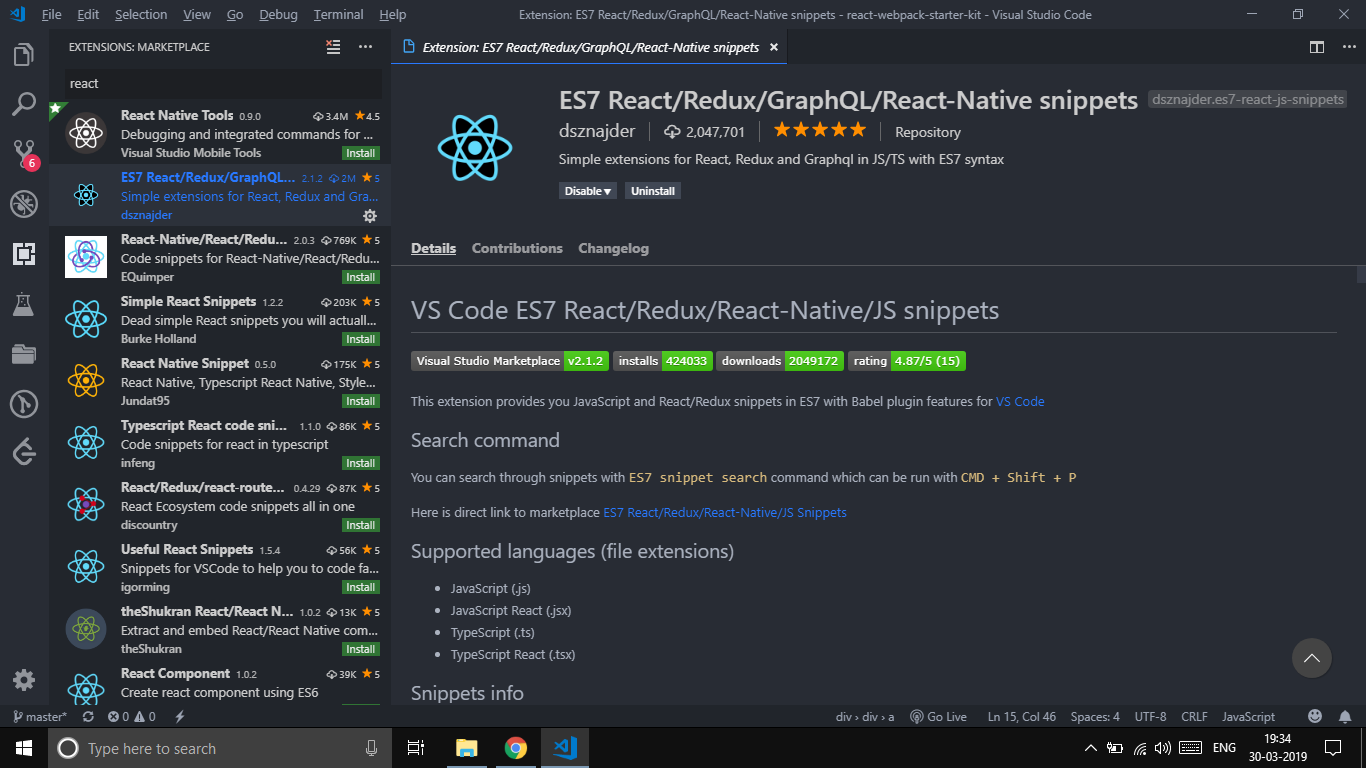
Aug 19, 2019 - Make your dev life simpler with these must-have VS Code extensions. ... Writing Javascript code can be hectic these days - I think everyone would agree on this. What’s the solution? No clear cut solution, but using the best available tools in the industry could make our lives a bit easier. 15 Best VSCode Extensions For Better Programming 2021 It's time to declutter your VSCode toolbox, and just keep the important ones, here's your reference. Ann Adaya While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available.
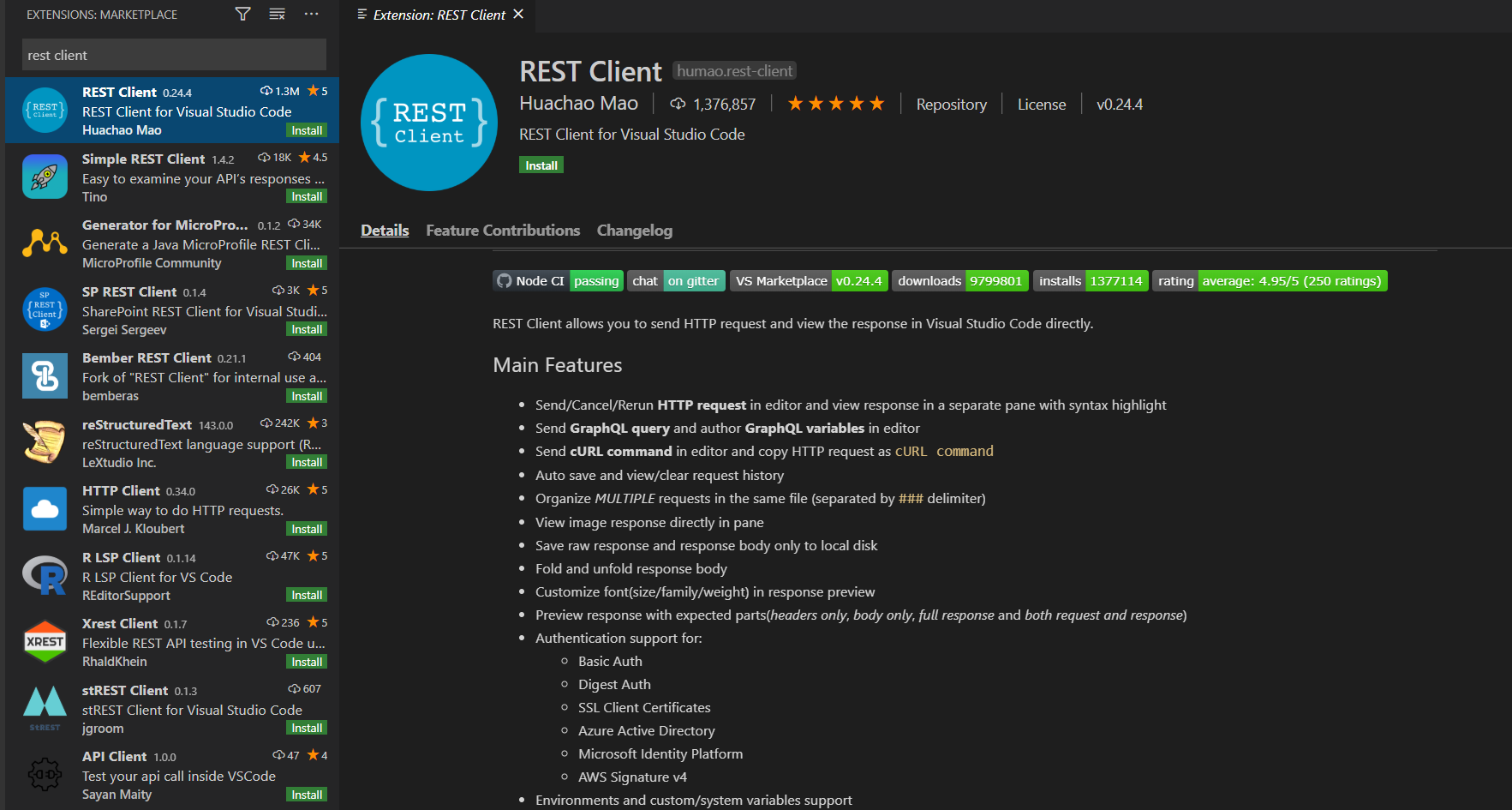
How To Install VS Code Extension. In order to install extensions, Just click on the extension icon on sidebar of visual studio code or press SHIFT + X on Windows (SHIFT+ CMD on Mac). Search for the extension and press install. Please note that the list is alphabetically ordered. Here is the list of the best VS code extensions for developers. 1. JavaScript Imports. Although this article is focused on snippets for React, React code is primarily made up of modern JavaScript. For this reason, this extension includes several useful JavaScript snippets. In modern JavaScript, code is broken up to different modules and then reused in other areas using the import syntax. VS Code doesn't have a built-in JavaScript linter, so you'll need to install an extension. Here are the extensions we have available: ESLint, by Dirk Baeumer. With over 8 million installs, this is...
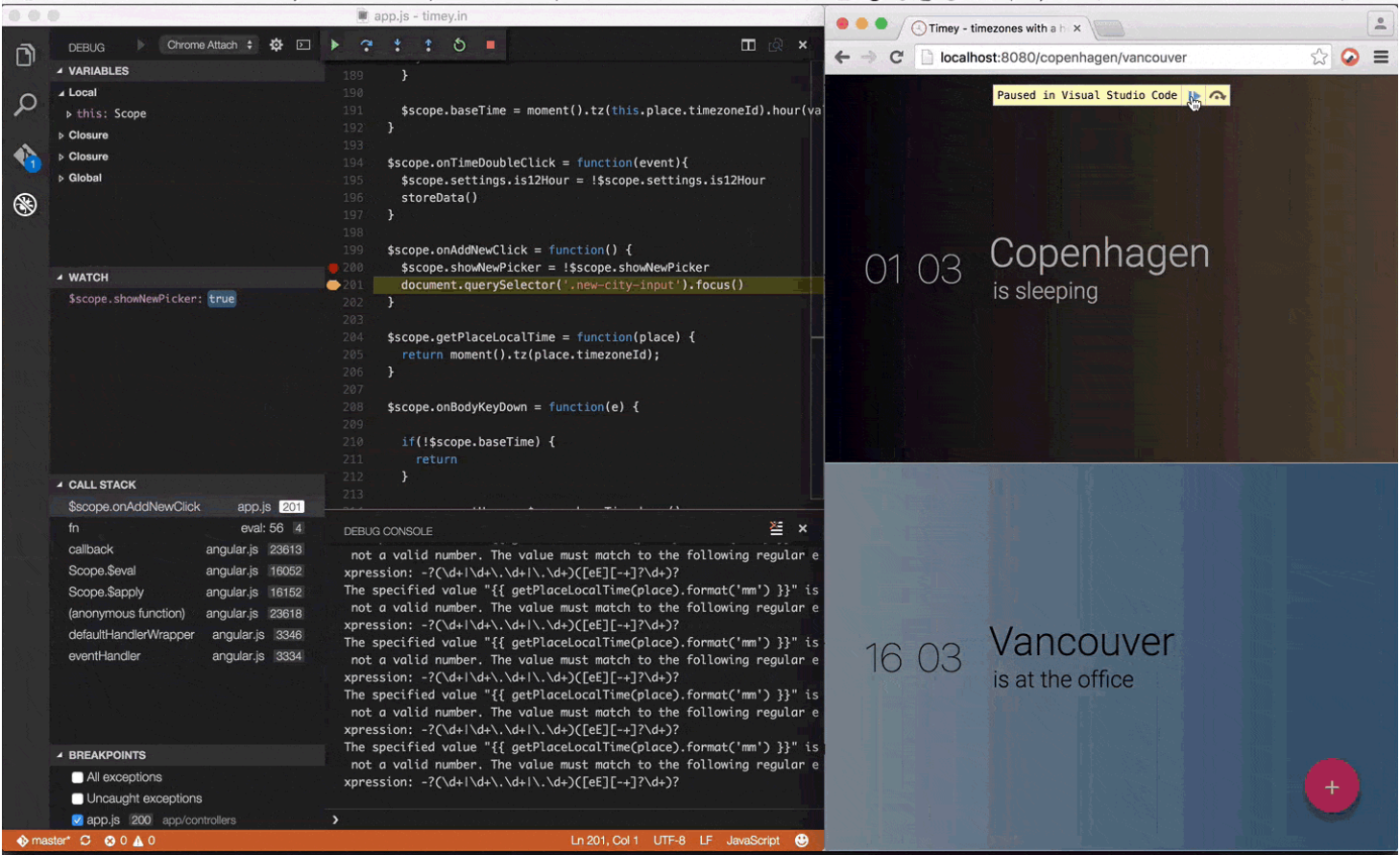
Dec 29, 2020 - Everything related to Programming, AI and computer science! May 28, 2021 - Meet useful Visual Studio Code extensions for web developers: little helpers to minimize slow-downs and frustrations, and boost developer’s workflow along the way. With auto log messages, auto code formatting, file utils, file labels, code snippets, highlight brackets, tags, indents and ... 3 weeks ago - The debugger is a VS Code extension to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol. It helps to debug eval scripts, script tags, scripts that are added dynamically, and setting breakpoints, including in source files when ...
Prettier is an opinionated code formatter that integrates with VS Code, Visual Studio, Atom, Vim, Sublime Text, and many more. This handy little extension makes your codes consistently formatted and properly indented and presents colored keywords for more readable code. It reduces the formatting effort and thus increasing productivity. This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript). Note. All the snippets include the final semicolon ; There is a fork of those snippets here made by @jmsv where semicolons are not included. So feel free to use them according to your needs. Sponsors Step 1: Open your VS code and click on the extension icon located at the left side bar. Yes the last one with square shape. Or just press Clrt+Shift+x ( Command + Shift + x for mac). Step 2: Now will see a search bar. Write the extension you are looking for and you will be provided with a clear list of related extensions.
Best Visual Studio Code Extensions for Web Development - Part 2. Let's see some best and useful vs code extensions for web development. Step to install vs code extension : - Open VS Code Quick Open (Ctrl+P) -> Paste the $ {vs-code-cmd} and press enter. The debugger is a VS Code extension to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol. It helps to debug eval scripts, script tags, scripts that are added dynamically, and setting breakpoints, including in source files when source maps are enabled. Jun 05, 2020 - 16 VSCode extensions for better Javascript coding.
VSCode Typescript Extension Pack. This extension pack packages some of the most popular (and some I find very useful) Typescript extensions. Extensions included. TypeScript Hero - Favorite feature: sorts and organizes your imports according to convention and removes imports that are unused (Ctrl+Alt+o on Win/Linux or Ctrl+Opt+o on MacOS). Prettier is an opinionated code formatter that integrates with VS Code, Visual Studio, Atom, Vim, Sublime Text, and many more. This handy little extension makes your codes consistently formatted and properly indented and presents colored keywords for more readable code. It reduces the formatting effort and thus increasing productivity. Most VSCode lovers are JavaScript developers — VSCode was created for modern technology. Today, popular JavaScript frameworks are perfect for VSCode — it has everything you need. When it comes to choosing a text editor, always go for the latest and greatest. Technology is changing rapidly and you don't want to fall behind.
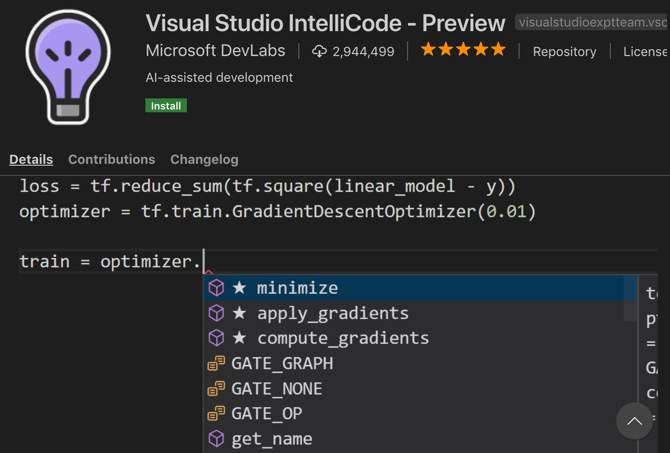
Chrome has features built in that make debugging a much better experience. This extension gives you all (or close to all) of those debugging features right inside of VS Code! If you want to learn more about debugging you should read Debugging JavaScript in Chrome and Visual Studio Code. 2. Javascript (ES6) Code Snippets. REST Client. TODO Highlight. vscode-icons. Vetur. Visual Studio IntelliCode. YAML. Extending your IDE is the new black and we also use a lot of extensions every day in our daily work. Previously, we used a lot of different development tools (alongside Visual Studio), but that changed when Microsoft launched Visual Studio Code. Writing VS Code extensions in JavaScript. April 1, 2021 11 min read 3211. Visual Studio Code (VS Code) was built with extensibility in mind. Almost every part of VS Code can be customized and enhanced through the Extension API. In fact, many core features of VS Code is built as extensions, and you can also build your own, of course!
If you want to debug in the VSCode then this is the best tool for you where you can run your own instance for chrome and debug easily in the VSCode. Introducing Chrome Debugging for VS Code Chrome debugger extension for Visual Studio Code Visual Studio Code is one of the most widely used code editors in the developer community. One of the reasons for VS Code's popularity is its many extensions that speed up the development process. In this guide, we'll explore the 10 VS Code extensions every web developer should know in 2021. These tools are designed to improve the developer experience and make your job easier in various ways. A collection with the best VS Code extension for JavaScript developers. For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free and awesome.
Today I'll describe the extensions I use with vscode. First I want to mention about eslint which really really helps to write better code. But it comes built-in with vscode nowadays. So it doesn't need to mention but this is a helpful one to writing better JavaScript codes. Second I love prettier extension which helps me to auto-format my ...
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
 Vs Code Extensions For Happier Javascript Coding By Alek
Vs Code Extensions For Happier Javascript Coding By Alek
.png) Best Vs Code Extensions Blog Ponicode
Best Vs Code Extensions Blog Ponicode
 Top 20 Visual Studio Code Extensions That You Need For
Top 20 Visual Studio Code Extensions That You Need For
 6 Visual Studio Code Extensions I Cannot Live Without By
6 Visual Studio Code Extensions I Cannot Live Without By
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Best Visual Studio Code Extensions 2021
Best Visual Studio Code Extensions 2021
 9 Visual Studio Code Extensions That Make Programming Even
9 Visual Studio Code Extensions That Make Programming Even
 Best Vs Code Extensions You Need In 2019 By Jatin
Best Vs Code Extensions You Need In 2019 By Jatin
 Top 15 Visual Studio Code Extensions In 2019
Top 15 Visual Studio Code Extensions In 2019
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Top 15 Best Visual Studio Code Extensions For Web Development
Top 15 Best Visual Studio Code Extensions For Web Development
 A To Z List Of Useful Javascript Vs Code Extensions By
A To Z List Of Useful Javascript Vs Code Extensions By
 A Guide To The 20 Best Vscode Extensions For Frontend
A Guide To The 20 Best Vscode Extensions For Frontend
 A Guide To The 20 Best Vscode Extensions For Frontend
A Guide To The 20 Best Vscode Extensions For Frontend
 10 Helpful Vs Code Extensions For Javascript
10 Helpful Vs Code Extensions For Javascript
![]() Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
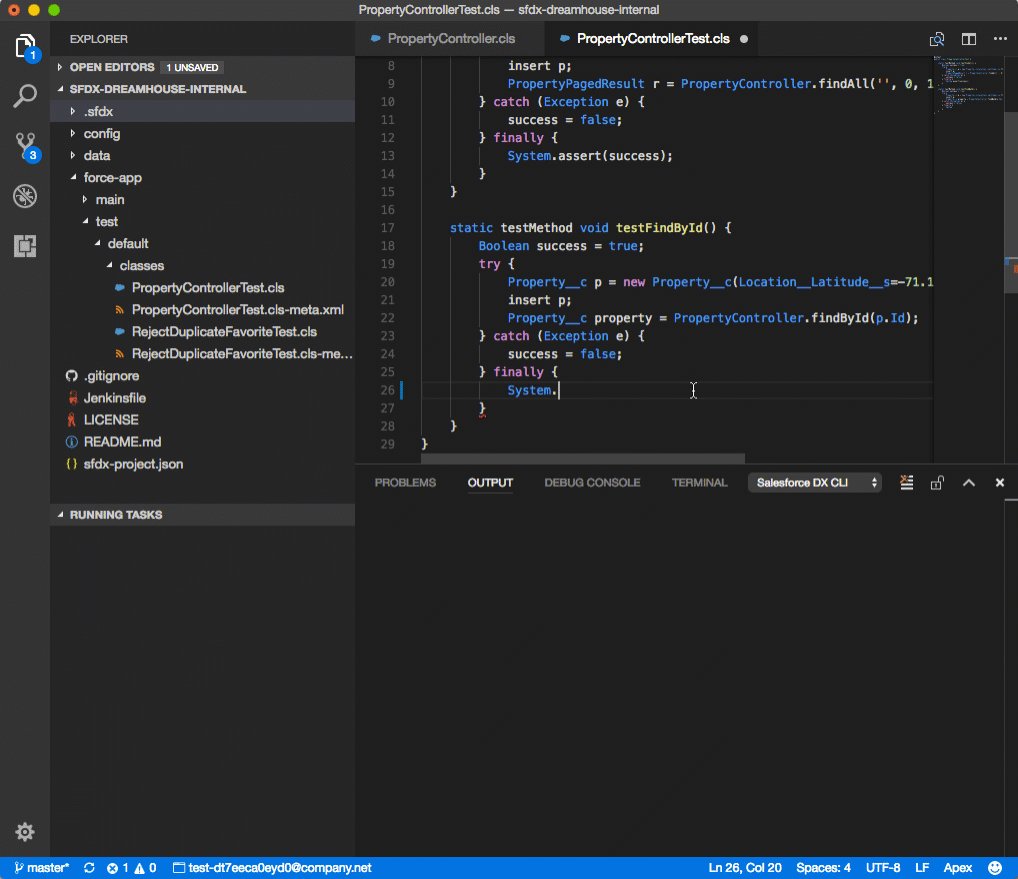
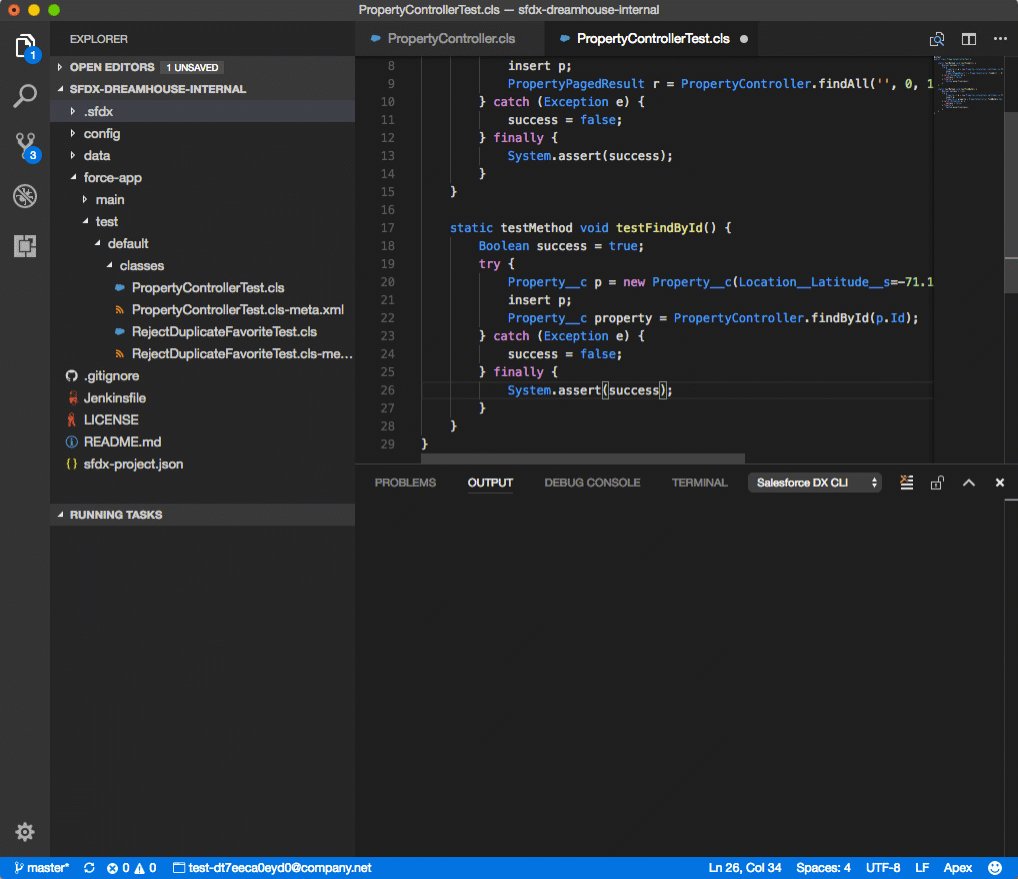
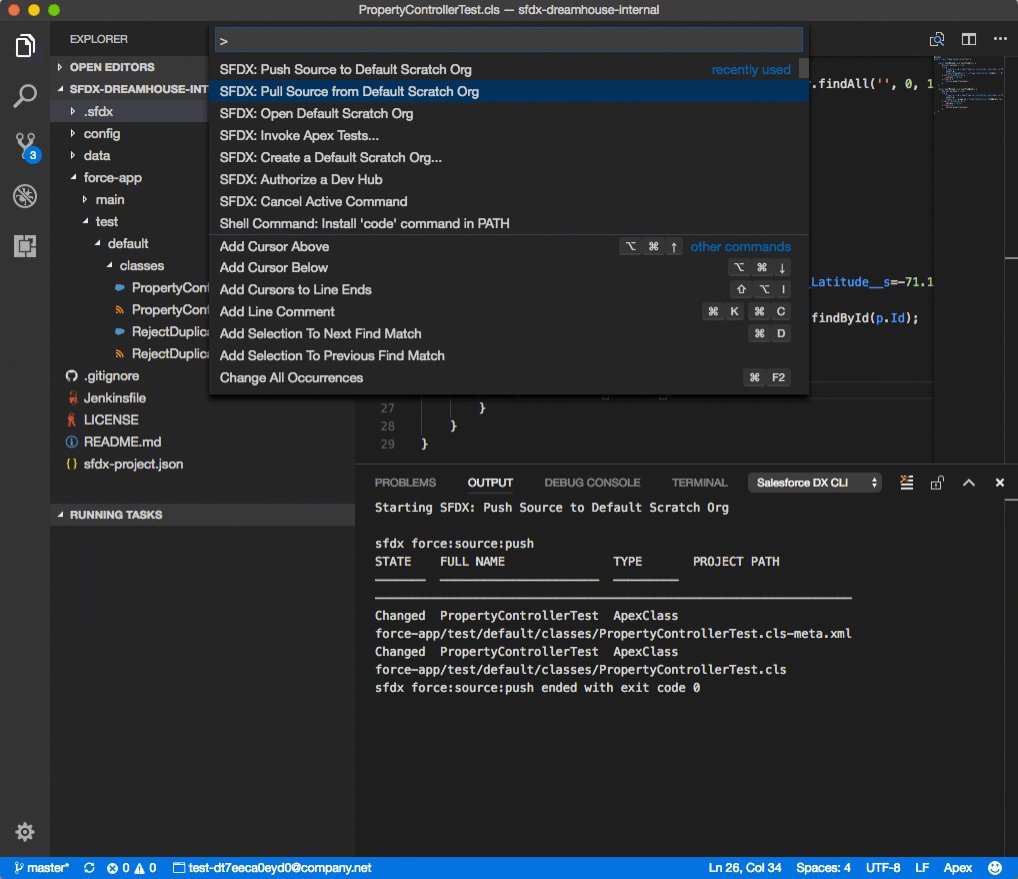
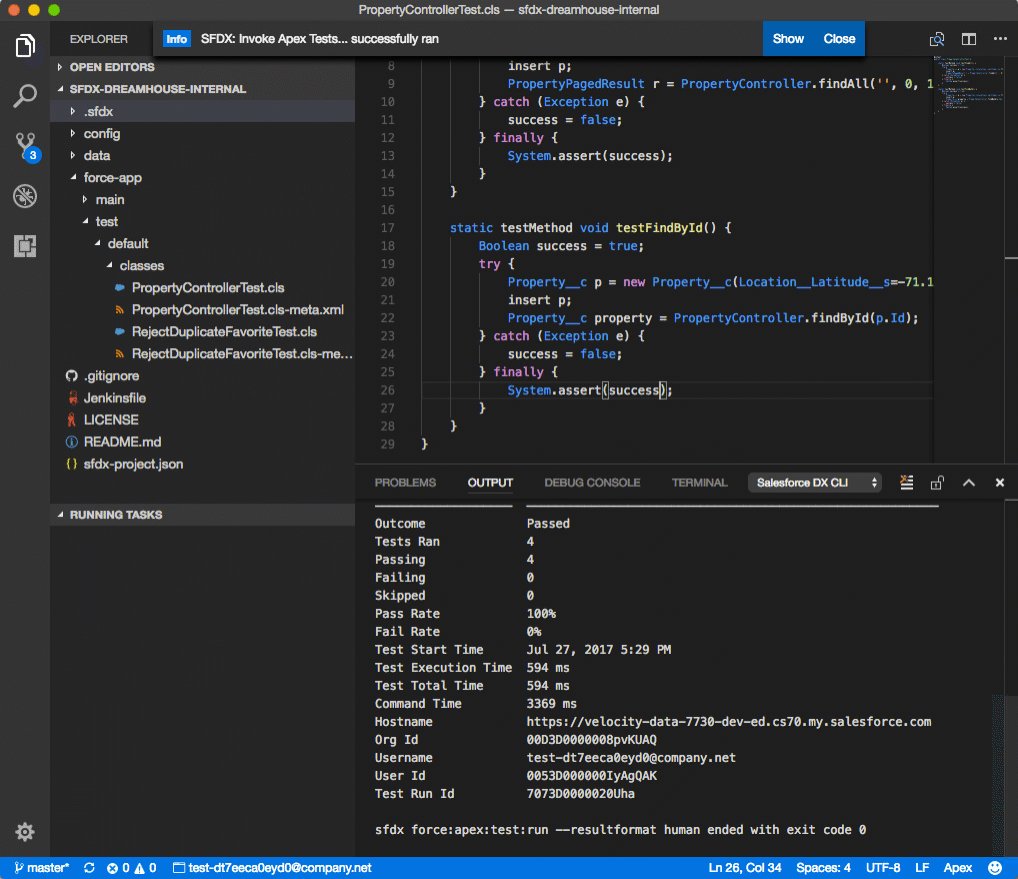
 Top 10 Vscode Extensions For Salesforce Developers Sfdc Stop
Top 10 Vscode Extensions For Salesforce Developers Sfdc Stop
0 Response to "24 Best Vscode Extensions Javascript"
Post a Comment