35 Export Class In Javascript
Javascript is a functional programming language where we break our code into set of functions. For example in order to write a function which give us today's date we may write it as:- In order to… 13/3/2021 · We can label any declaration as exported by placing export before it, be it a variable, function or a class. For instance, here all exports are valid: // export an array export let months = ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']; // export a constant export const MODULES_BECAME_STANDARD_YEAR = 2015; // export a class export class User { constructor(name) { this.name = name; } }
 Using Typescript With Node Js Development Project
Using Typescript With Node Js Development Project
Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions.

Export class in javascript. JavaScript classes initialize instances with constructors, have fields and methods, permit encapsulation with private fields. ... export class User {// The body of class} The class becomes useful when you create an instance of the class. An instance is an object containing data and behavior described by the class. The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values.
// site.js export default class Site { constructor(name) { this.name = name; } } export function welcome(site) { console.log(`Welcome to ${site}!`); } In the example below, the default export with a named export is imported: Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment.
class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Free ebooks 👇🏼 JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext
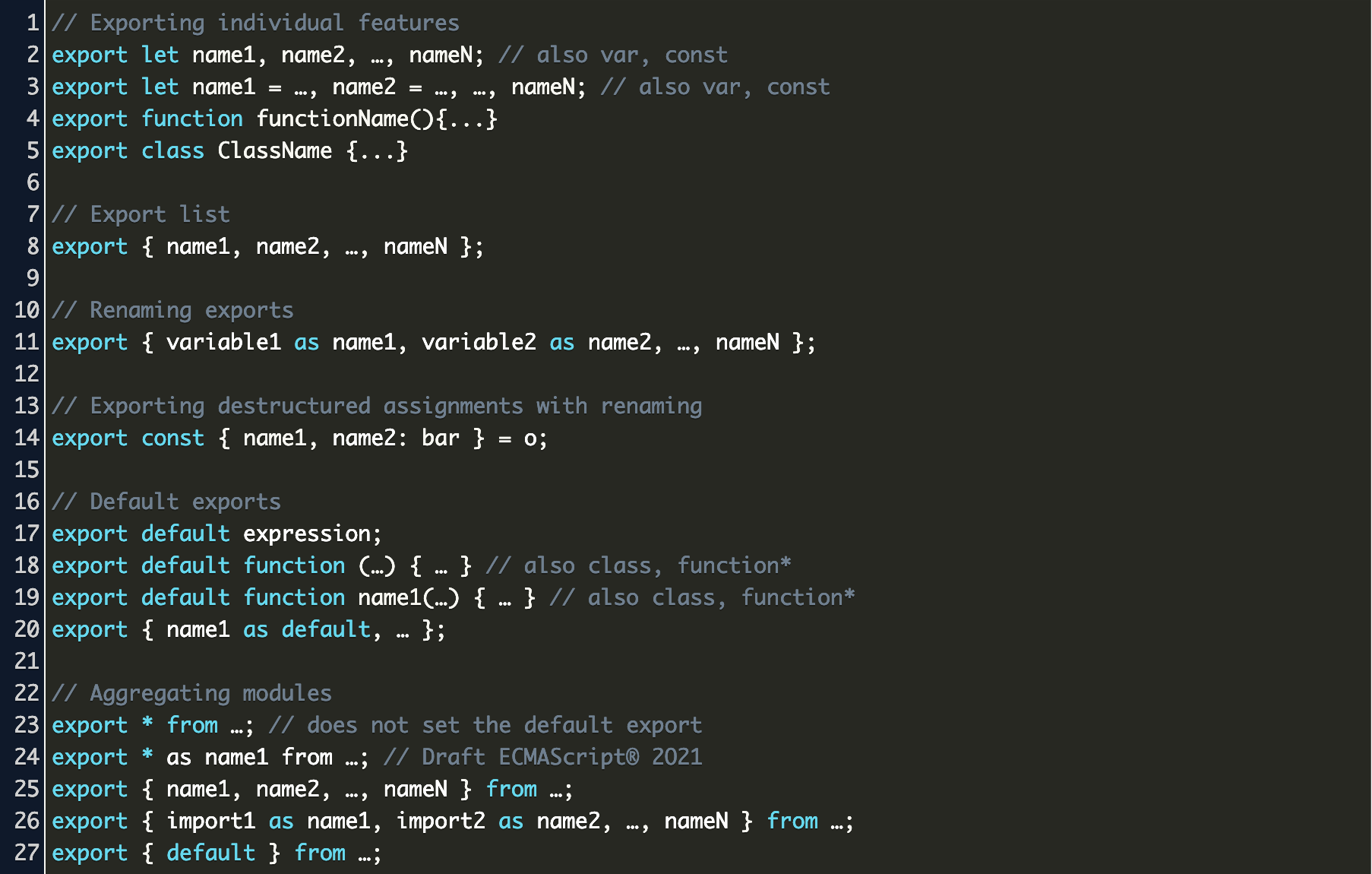
Here are all types of import-export in Javascript. Export Before the declaration of a class/function/…: export [default] class/function/variable … Standalone export: export {x [as y], …}. Re-export: export {x [as y], …} from "module" export * from "module" (doesn't re-export default). export {default [as y]} from "module ... Unlike an interface, a class is also a JavaScript construct, and is much more than just a named piece of type information. The biggest difference between a class and an interface is that a class provides an implementation of something, not just its shape. Here is our updated output from the TypeScript compiler, after changing our interface to a ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}
26/4/2020 · JavaScript April 26, 2020. Best way to export both class and types in TypeScript. Following this stackoverflow question (~2016) and the official documentation of typescript about Class modules. ... Edit It is important that the class remained exported by default. Solution. 6/6/2021 · Code: Javascript. 2021-06-06 04:48:02. module .exports = class Person { constructor(firstName, lastName) { this .firstName = firstName; this .lastName = lastName; } display() { console .log ( this .firstName + " " + this .lastName); } } HTML. Step 2: Convert table data into comma-separated values: Write a JavaScript function to retrieve the table data and convert it to comma-separated values. Make use of the document object model to access table data in each column of the rows. This function should be triggered when the user clicks the download button.
Here, we export two classes, one constant, and one function. Of note, you will notice our first export is named default. With ES6 each module can have ONE default export. It can not have more than one default. It is not recommended to mix default exports with "named" exports. However, for the purpose of this tutorial, I do mix them. The import and export statements are one of the most crucial features of JavaScript ES6. It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files. If you want to call a method as a class method (without creating an object instance) you can try static methods. You can change the file2.js as, export default class Example { static test() { console.log('hello world'); } } then call it by using the class name in file1.js as . import Example from './file2'; console.log(Example.test());
Welcome to javascript course. This is a new javascript course designed, created and recorded fresh in 2020. This course will give you a fantastic start for y... export default function () { console.log ("I am so fancy"); } Here in the code above I created a simple export that exports a function but notice I have added the keyword default before it. The default keyword can be used only once as the name implies but you can do other named exports. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ...
Importing default export: Every module is said to have at most one default export. In order to import the default export from a file, we can use only the address and use the keyword import before it, or we can give a name to the import making the syntax as the following. import GIVEN_NAME from ADDRESS export class Your_class_name: This syntax is used to export the class in TypeScript, we are using the ‘export’ keyword after this we can easily export this class anywhere in the application to reuse the existing functionality. export function function_name: This syntax is used to export the Importing Modules. To import a module into a script, you can use the import keyword.Using the named export example ,we can import the module like this: //----main.js--- import { addTwoNumbers, students } from 'util'; Here we are explicitly bringing in the function and variable. We could import the whole module and refer to its named exports via ...
Exporting And Requiring Classes with module.exports. In addition to functions and variables, we can also use module.exports to export other complex objects, such as classes. If you are not familiar with using classes or other Node.js fundamentals, you can take a look at our Node.js for beginners guide. ES6 | Import and Export. The ES6 is a JavaScript standard. With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. The module.exports is a special object which is included in every JavaScript file in the Node.js application by default. The module is a variable that represents the current module, and exports is an object that will be exposed as a module. So, whatever you assign to module.exports will be exposed as a module.
With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files.
 Typescript Documentation Overview
Typescript Documentation Overview
 Typescript Das Bessere Javascript
Typescript Das Bessere Javascript
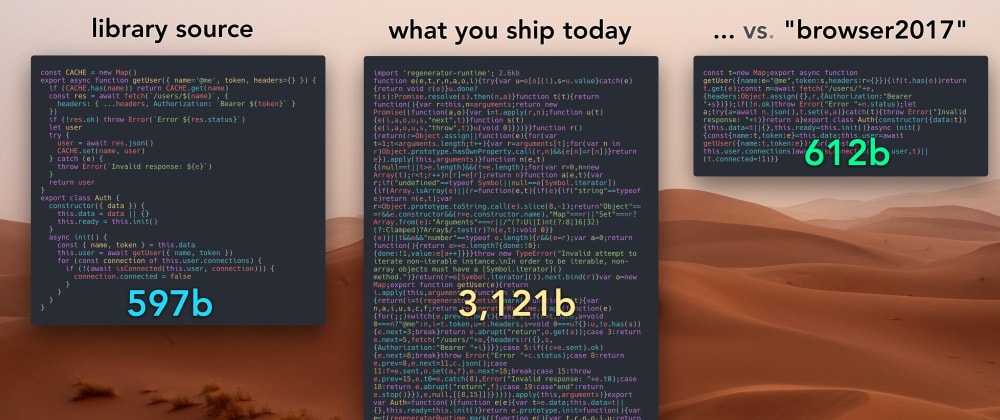
 Bringing Modern Javascript To Libraries Dev Community
Bringing Modern Javascript To Libraries Dev Community
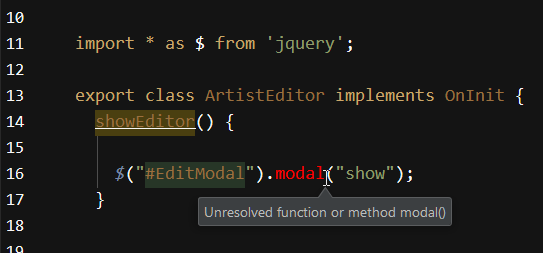
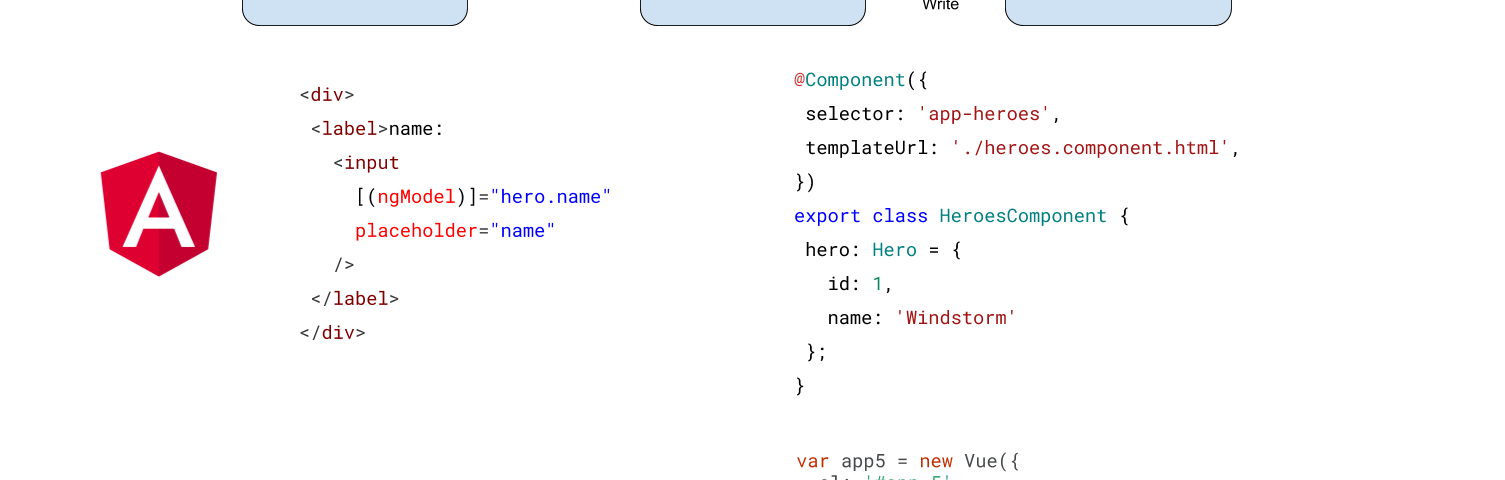
 External Javascript Dependencies In Typescript And Angular 2
External Javascript Dependencies In Typescript And Angular 2
 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
 Typescript A Developer Friendly Javascript
Typescript A Developer Friendly Javascript
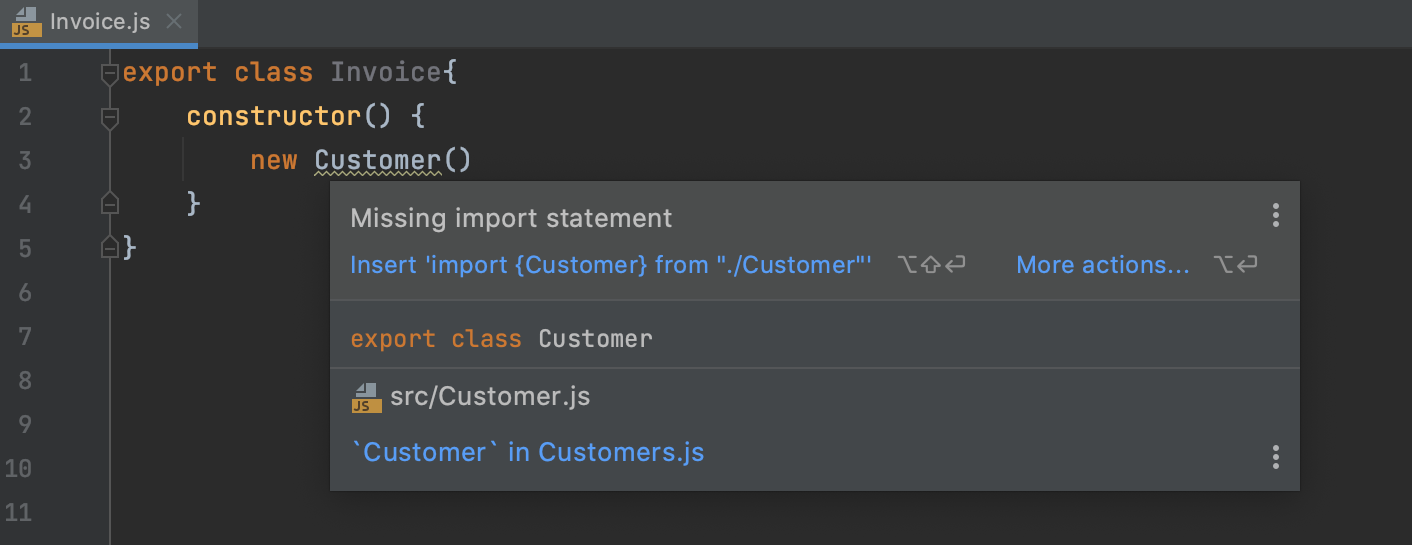
 Webstorm What Does Element Is Not Exported Warning Mean
Webstorm What Does Element Is Not Exported Warning Mean
 C Datetime Is Generated As String In Javascript
C Datetime Is Generated As String In Javascript
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
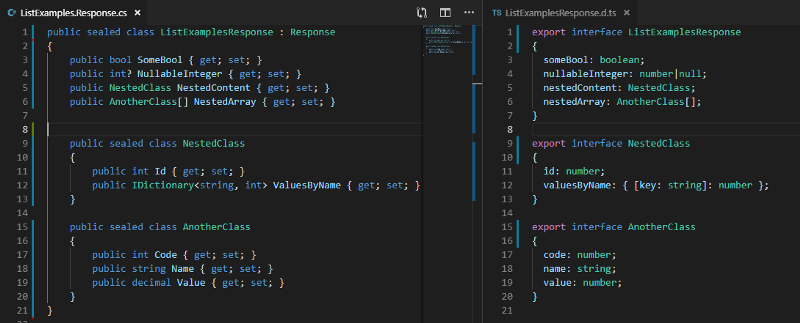
 The Easy Way To Get Typescript Interfaces From C Java Or
The Easy Way To Get Typescript Interfaces From C Java Or
 How To Make A Javascript Class Array Stack Overflow
How To Make A Javascript Class Array Stack Overflow
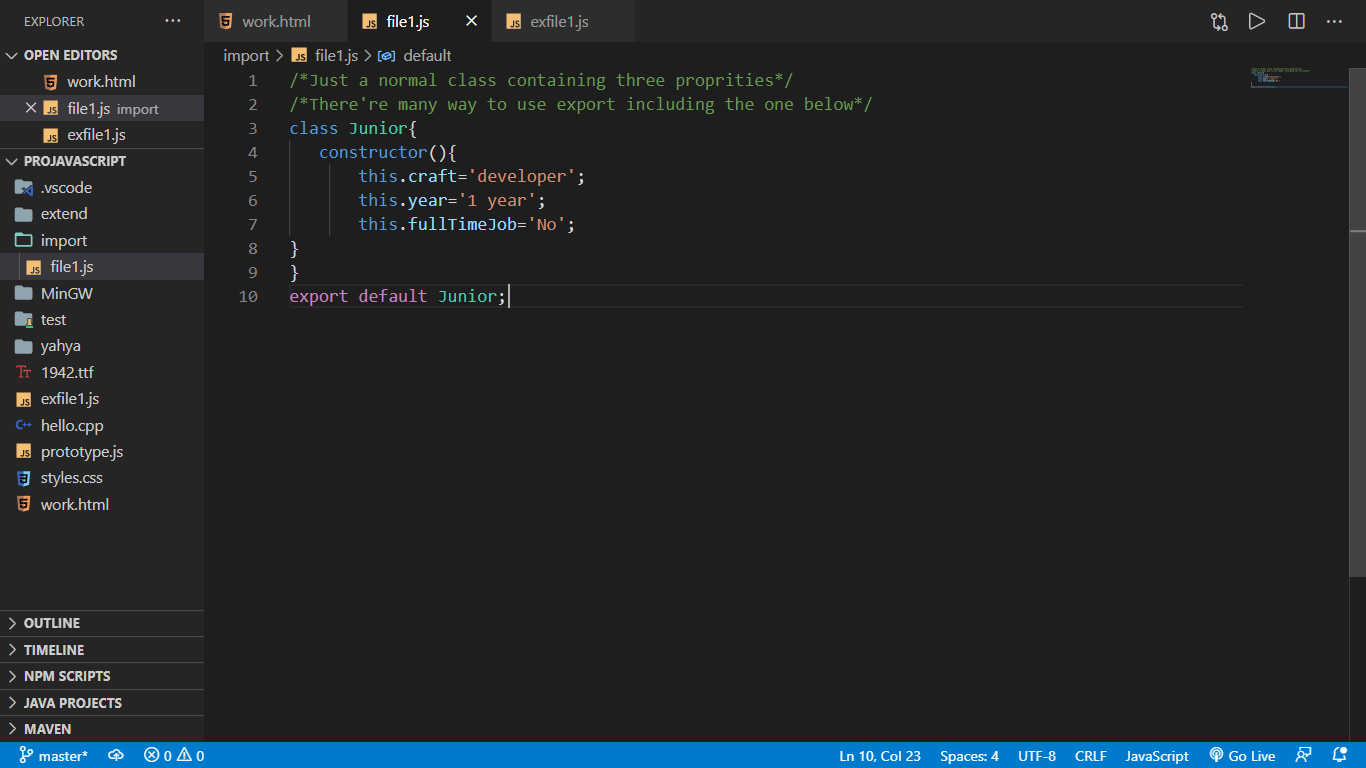
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Download Class List Canvas Instructor Orientation
 Getting Started With Node Js Modules Require Exports
Getting Started With Node Js Modules Require Exports
 How To Export Class In Node Js Code Example
How To Export Class In Node Js Code Example
6 6 Learn The Import And Export Code In Javascript Front
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
How To Perform Crud Operations On Javascript Objects By
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 How To Write Classes In Javascript Programmerhumor
How To Write Classes In Javascript Programmerhumor
 Import On Demand A Module Inside Method Class In Javascript
Import On Demand A Module Inside Method Class In Javascript
 Understanding Modules And Import And Export Statements In
Understanding Modules And Import And Export Statements In
 Top Stories Published By Cloudboost In 2019
Top Stories Published By Cloudboost In 2019
 Javascript Import And Export Of Modules Breathecode
Javascript Import And Export Of Modules Breathecode
 How To Export Class In Javascript Code Example
How To Export Class In Javascript Code Example
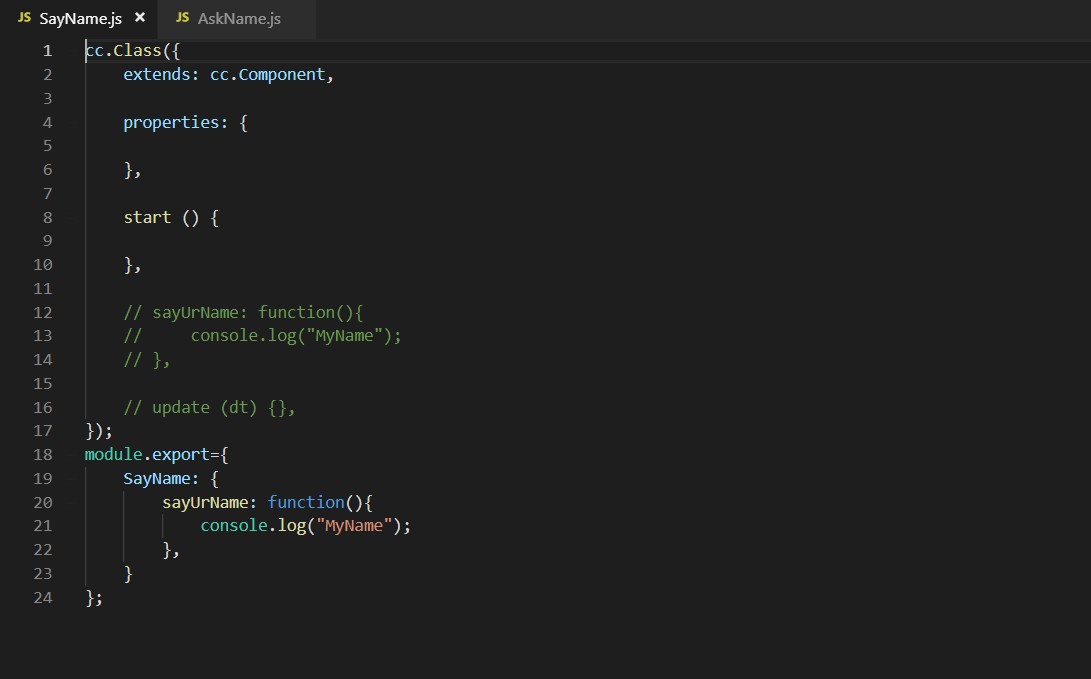
 Want To Call Function From Another Js File Cocos Creator
Want To Call Function From Another Js File Cocos Creator



 The Stupid Mistake I Made With The Javascript Import
The Stupid Mistake I Made With The Javascript Import
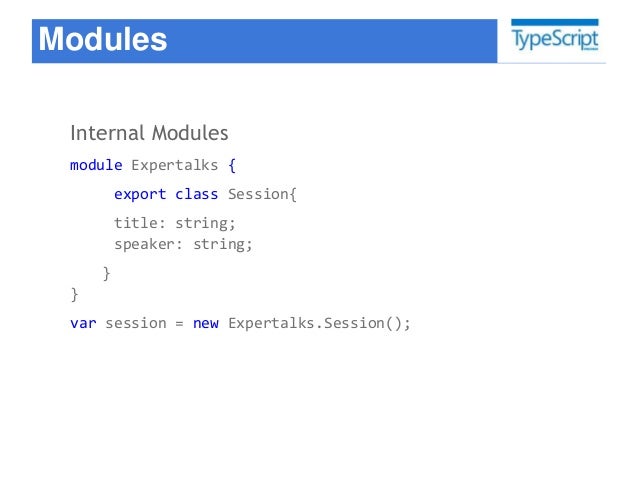
 Namespaces Typescript Javascript Answerjs Com Learn Js
Namespaces Typescript Javascript Answerjs Com Learn Js
 Export Function Javascript Code Example
Export Function Javascript Code Example
 Es6 Import And Export Geeksforgeeks
Es6 Import And Export Geeksforgeeks

0 Response to "35 Export Class In Javascript"
Post a Comment