24 Comparison Of Javascript Charting Libraries
Protovis - one of the most complex data chart libraries is the protovis JavaScript Chart library. C3.js - C3.js is an open source library that is based on D3.js. With the help of C3.js, you can easily represent data into HTML web page. The data is represented dynamically and can be customized. Comparing ApexCharts with Other JavaScript Charting Libraries. Take a look at what differentiates ApexCharts from the rest of the chart libraries.
In this article, each JavaScript charting library will be compared with some key factors including chart types, commercial or free, and open-source status. These beautiful libraries have been analyzed thoroughly with hands-on experience to maximize the very best comparison.

Comparison of javascript charting libraries. In this article, each JavaScript charting library will be compared with some key factors including chart types, commercial or free and open-source status. These beautiful libraries have been analyzed thoroughly with hands-on experience to maximize the very best comparison. TAU CHARTS. TauCharts is one of the most flexible JavaScript charting libraries out there. It is also D3 based and is a data-focused JavaScript charting library that allows for improved data visualization. Talking about its flexibility, TauCharts allows for easy access to their API. Compare JavaScript charting libraries. Choosing the best charting library from numerous JavaScript charting libraries available in the market can be confusing. We showcase you all possible pros and cons of the JavaScript libraries for creating charts, which will help you choosing the best charting library for your data visualization.
Chart.js: After recently releasing Chart.js 2.0, the product has improved markedly.We now get access to much more pleasing data animations and transitions, date / time and logarithmic functionality and the ability (as with HighCharts) to mix different types of data chart together into one.Chart.js is a much lighter product than HighCharts, and doesn't offer quite as much choice. These charts look well across high-resolution devices. This has been made possible with Javascript Development using several JavaScript chart libraries. There are several such JavaScript charting libraries available in the market but, here we are with a list of few ones which stands out from others and can be used for your project in 2021. Chart.js is a simple yet quite flexible JavaScript library for data viz, popular among web designers and developers. It's a great basic solution for those who don't need lots of chart types and customization features but want their charts to look neat, clear and informative at a glance. 0 reactions.
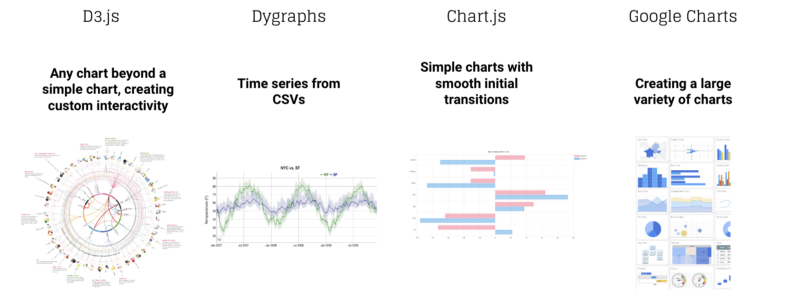
This is a collaborative comparison table about JavaScript Graph and Charts library for data visualization. Do not hesitate to comment, vote for your favorite library or contribute to this matrix, adding comparison criteria or other javascript libraries. 3. Dygraphs. Dygraphs is an open-source JavaScript charting library best suited for extremely large data sets. It is interactive out of the box, with pinch and zoom support even on mobile devices ... D3js Pricing. Free 🎉. Main premises. D3js, stands for Data Driven Documents, and is a powerful toolkit for creating and manipulating SVG elements.It can be used to visualize even the fanciest data structures and relations. D3 is a JavaScript library that gives you the low-level tools for creating any visualization you can imagine, which means that it can be used not only for creating charts.
Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. I'll compare a few popular JavaScript charting libraries in this article, specifically D3.js, Dygraphs, Chart.js, and Google Charts. Expect to learn how to create a JavaScript chart, a high-level comparison across libraries of the aforementioned factors (variety of charts, customization, etc.), and the use case I perceive to be best suited to ... 61 rows · There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications. Free for personal and non-commercial uses.
Flot is a JavaScript charting library for jQuery. It is also one of the oldest and most popular charting libraries. Flot supports lines, points, filled areas, bars and any combinations of these ... 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. Find the most interactive JavaScript charting library through this detailed performance and license comparison of the best charts js in 2019. Comparing the most popular interactive JS Charts in 2019 to analyze the pros and cons of each and how to choose the best charting library.
Chart.js is an open-source javascript library supporting eight charts Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area and has the ability to mix these charts. It is a small library that uses HTML5 Canvas for rendering its charts. Chart JS also supports time-series. In this article I focus on these seven libraries. An important thing to know, Victory is a chart library usable only with React JS.The other libraries can be used with any front javascript framework. 2. Chartist.js. The Chartist.js library is another easy-to-use solution for people who want to create their own charts with the help of JavaScript. There are some similarities as well as fundamental differences between Chart.js and Chartist.js. Chartist demo by Ian Whitfield. This library is lightweight and responsive, just like Chart.js.
1. FusionCharts Suite XT. FusionCharts Suite XT is a light-weight, pure JavaScript Charting Libraries that allows users to create wonderful, interactive JavaScript charts. FusionCharts uses SVG and furnishes a various form of charts including line, field, column, bar, Gantt, funnel, waterfall, and maps etc. 2. Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax.
I am working on a dynamic report where charts need to be recreated on demand, because of data changes or analysis needs. I'd be interested in a speed comparison of JavaScript charting tools currently available on the market. I am working with a few thousand data points that I need to slice and dice across dimensions (date, market, type, customer). JavaScript Chart Library. Every JSCharting license includes the full suite of 150+ advanced chart types plus interactive stock charts, seamless grid and calendar support, JavaScript maps, Gantt charts, JavaScript Org Charts and micro charts at no additional charge. Chart Examples Getting Started. To make this task easier, there are many JavaScript charting libraries to make our lives easier as frontend developers. In this article, we'll look at five JavaScript chart libraries we can use to make and display charts. Chart.js. Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives ...
Chart.js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed. A time series is also supported. It uses canvas element for rendering and is responsive on window resize to maintain scale ... In 2018 I collated an in-depth article on the best data visualization and charting libraries available for JavaScript. In this new 2021 edition, I will be re-rounding up the best, latest, and up-and-coming charting libraries and going into detail about their chart type availability, features, and in addition, demonstrating various examples.
 Charting The Waters Pt 2 A Comparison Of Javascript
Charting The Waters Pt 2 A Comparison Of Javascript
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
Data Visualization Material Design
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Comparison Of Javascript Charting Libraries Php Visualization
Comparison Of Javascript Charting Libraries Php Visualization

Github Maciejkus Bar Chart Compare A Comparison Of
 Compare Javascript Charting Libraries Fusionchart
Compare Javascript Charting Libraries Fusionchart
 Javascript Chart Library Open Source Projects Dev Community
Javascript Chart Library Open Source Projects Dev Community
 Top 10 Javascript Charting Libraries For Every Data
Top 10 Javascript Charting Libraries For Every Data
 22 Best Javascript Charting Libraries As Of 2021 Slant
22 Best Javascript Charting Libraries As Of 2021 Slant
 Understanding Stacked Bar Charts The Worst Or The Best
Understanding Stacked Bar Charts The Worst Or The Best

 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
Github Arction Javascript Charts Performance Comparison
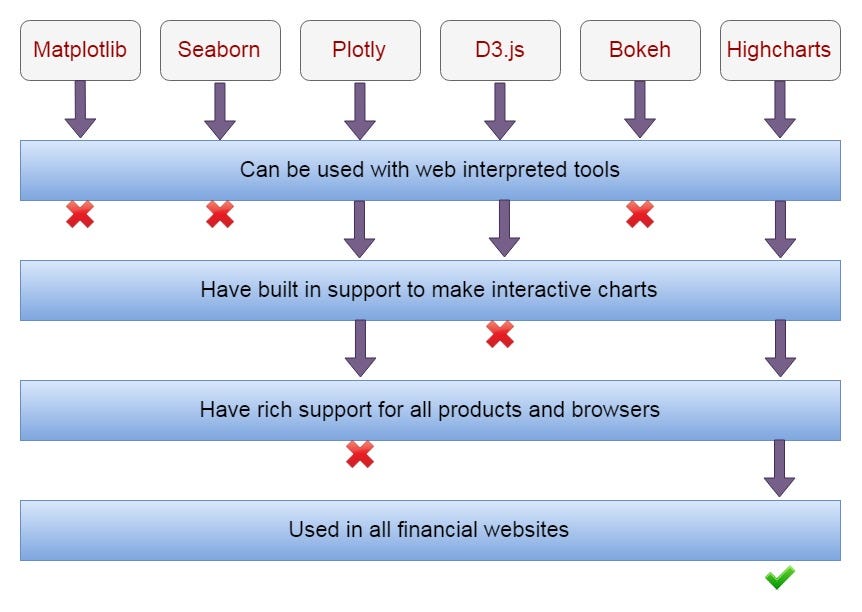
 For Financial Data Visualisations Use Only Highcharts By
For Financial Data Visualisations Use Only Highcharts By
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Compare Javascript Charting Libraries Fusionchart
Compare Javascript Charting Libraries Fusionchart
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
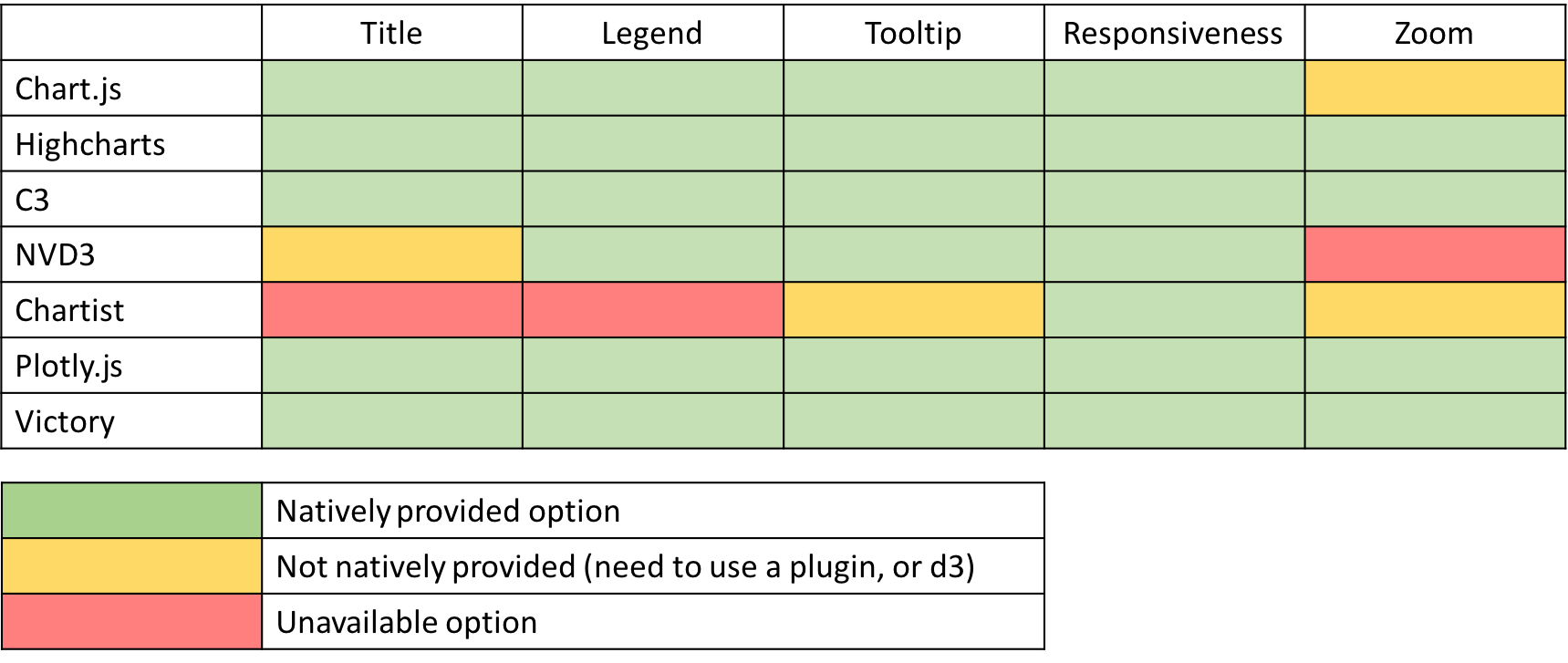
 General Comparison Of Features Among The Different Libraries
General Comparison Of Features Among The Different Libraries
 Comparison Of Javascript Charting Libraries Web Page Anychart
Comparison Of Javascript Charting Libraries Web Page Anychart


0 Response to "24 Comparison Of Javascript Charting Libraries"
Post a Comment