27 Javascript Login Page Example
Jan 31, 2018 - /t5/dreamweaver/login-page-using-bootstrap-and-javascript/m-p/9721782#M35472 Jan 30, 2018 Jan 30, 2018 ... Hello, I tried your code. It's a cool design but when I try to view it in mobile, the login area moves without staying in it's original spot. For example, when I minimize the screen, it ... 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page.
Javascript Code Example A Simple Html Login Page Using
Tutorial built with Angular 1.6. Other versions available: Angular: Angular 10, 9, 8, 7, 6, 2/5 React: React Hooks + Redux, React + Redux Vue: Vue.js + Vuex Next.js: Next.js 11.NET: Blazor WebAssembly Building on from a previous tutorial I posted on how to implement Basic HTTP Authentication with AngularJS, in this post I've extended that example to include a simple user registration form.

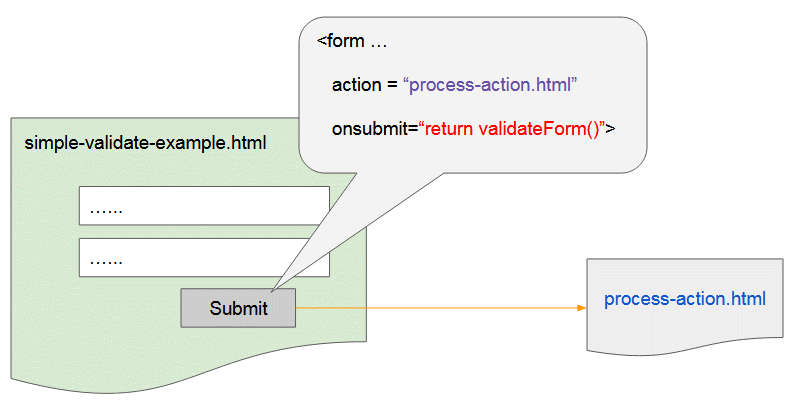
Javascript login page example. Create Login Form Using jQuery. Updated on July 1, 2020. by Neeraj Agarwal. This tutorial concerns about creating a login form and validating it using jQuery. The prestored username, password are verified from database whether both exist's or not in our database, this is done using PHP script . Here we have created a simple HTML form with two ... Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. Example. <form action="action_page.php" method="post">. <div class="imgcontainer">. And I hide the main content if the user turned off JavaScript. /* Disallow access if there's no JavaScript */ .no-js main { display: none !important; } A message to turn on JavaScript. Students who try to access the course portal without JavaScript will see a blank page. They may get confused and think the page didn't load.
lang: ' '. theme: 'ios', themeVariant: 'light' }; var register = mobiscroll.popup('#demo', { display: 'center', buttons: [{ text: 'Sign Up', handler: 'set' }] }), login = mobiscroll.popup('#login', { display: 'center', buttons: [{ text: 'Log In', handler: 'set' }], onMarkupReady: function (event, inst) { var btns = event.target.querySelectorAll('. Apr 17, 2014 - Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
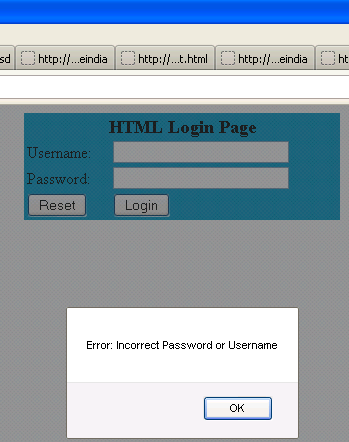
Mar 19, 2017 - Here is an example of html login page code. In this example, we have displayed one text field, Password, Reset button and Login button. We have used Reset button that resets all fields to blank.We have used JavaScript validation in Login page. We have set username and password value. In this quickstart, you download and run a code sample that demonstrates how a JavaScript single-page application (SPA) can sign in users and call Microsoft Graph. The code sample also demonstrates how to get an access token to call the Microsoft Graph API or any web API. See How the sample works for an illustration. Prerequisites Jun 05, 2017 - Creating Login page using javascript ... since javascript is client side scripting, any user can see what the code looks like using the page source, so if you need to make login pages you better learn Server side scripting languags like PHP. ... Use if statment to redirect each user to specific page based on their user name , for example if username ...
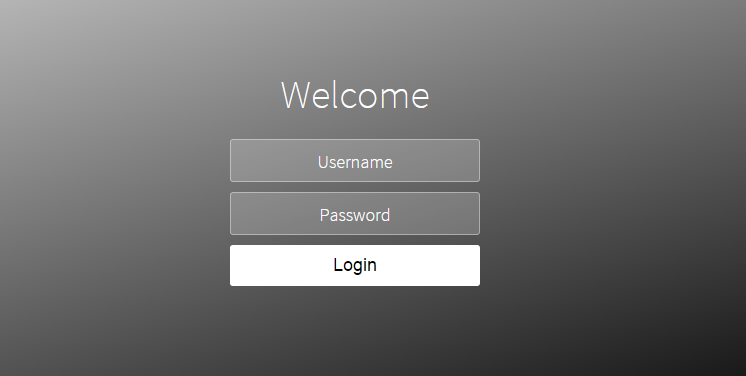
A pure js form with styling, no css or html just javaScript lines... But it's the whole page that stands out, and this is a design you could add to practically any website. This could even work as a template for a custom WordPress login page if you wanted to go that far. 4. Show/Hide Password Field. The basic dark design in this snippet is super clean and easy to use. DHTML Tutorial How to display user entered information using HTML and JavaScript HTML Calculator What is HTML 5? What HTML 5 can Offer? html code for student registration form HTML Login Page Code Radio buttons in html HTML file upload example HTML Code for registration form Button Size HTML ...
This is just a basic login form design we'll use for our login system, the method for the form is set to POST and the action is set to auth, the form data will be sent to our node server using this method.. Now we can go ahead and create our Node.js application, create a new file called: login.js, open the file with your favorite code editor. We need to include the packages in our Node.js ... A design for a sign-up/login form using tabs and floating form labels.... 4 weeks ago - A protip by Khor about javascript, oauth, facebook, social login, bootstrap, button, social login bootstrap, and oauth2.
This example is a user account register and login demo implemented with node.js. The function is simple, but is enough for demonstrate how to use node js to create a request router, how to create and use custom node js module and how to use http, url and querystring built-in modules. The above code is a very basic example. On the basis of our requirements, more customizations can be performed. Example of React Login Form. To start things lets design a simple login form that is used for validating a particular user. Code: import React, { Component } from 'react'; import { render } from 'react-dom'; import Hello from './Hello'; To start, open up the ./app.js file in your favorite editor (I prefer neovim), and import the session library at the top of the file alongside the other import statements. The app.js file is the heart of your Express.js site. It initializes the Express.js web server, contains the site settings, etc.
Sample Login App | Ext JS 6.0.2. Guide applies to: classic. Contents. Step 1 - Generate your Application Step 2 - Create the Login View Components Step 3 - Disable mainView Step 4 - Create the Login Window requires controller bodyPadding title closable autoShow Window items xtype Form Items buttons formBind listeners Step 5 - Add Login Logic ... Update:- New tutorial added in HTML section. How to Create Responsive Login Page in HTML without Bootstrap? ... In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. how to create a simple login page using html and css with username and password tutoriyal with source code ... Write HTML for the form as shown with 2 fields for login, user and password.
Facebook Login with JavaScript SDK - Implement login with Facebook using JavaScript API and insert Facebook profile information to the database using jQuery, Ajax, PHP, and MySQL. Example code to integrate login system with Facebook JavaScript SDK on a single page without page refresh. Login Page. We now have a React application that shows a header with a default page. But we don't have a login page yet. So let's create a new file named `LoginPage.js` and add some content to it: 10 Simple React Js Login Page Examples and Designs. React.js is a very popular JavaScript Library that is being used these days to create interactive web applications. React.js developers are increasing in numbers day by day. It makes the development of an interactive web app quite easy.
6. Housy-Login Page Example. Designer:Divan Raj. Housy-Login Page Example is a neat and clean design with a great color combination for gradients, providing users with an enjoyable visual experience. 7. Dipnet Login Page. Designer:Roman Bystrytskyi. Dipnet Login Page is a login page for printing house app Dipnet. Google Login with JavaScript API. Since the example code uses JavaScript API, only one page (index.html) is needed to add Sign in with Google account without page refresh.JavaScript Code: Load the Google Platform Library - Include the Google Platform API Library and specify the onload event in the query string to render the sign-in button on the API load. As we can see above, we have a base shell index page, login page, its controller and the same follows for the home page. When a user enters login credentials and clicks on login button, the request is authenticated in the loginService.js file and if authentication is successful, he will be redirected to the Home.html page. If authentication fails, he will be blocked on the login page notifying ...
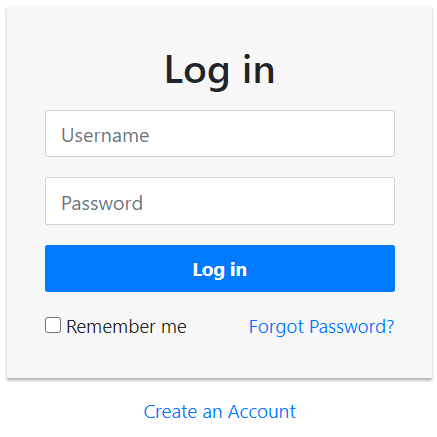
Example of Login Form in Servlet Tutorial. Here, we are going to create the simple example to create the login form using servlet. We have used oracle10g as the database. There are 5 files required for this application. index.html. FirstServlet.java. LoginDao.java. SecondServlet.java. web.xml. 25 CSS Login / Registration Forms. Collection of hand-picked free HTML and CSS login (sign up / sign in) form code examples. Update of October 2018 collection. 9 new items. As you can see, the page contains a title, a login form (for username and password) and a login button that "submits" the input data. Note that I used quotation marks around the submission ...
javascript user login system; example of login with java and javascript; html open share link in new window; add new tab link to a button html; javascript login system html; javascript login to website; how to add a login javascript file to your login page; Javascript File: login.js; login authentication with javascript; pg js login; implement a login page with html and js; how to create a login system in javascript The above code represents our protected application area. For example, it should only be accessed if the user has logged in. Because this is our end goal, we don't really need to add any logic to the page. Getting to the page is enough for us. Now create a src/views/login.vue file with the following code: Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
Apr 27, 2011 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I'm creating a login page and I've hit a brick wall as far as my knowledge takes me. Download the source code and check the demo as you can put a sample username and password in the fields and try to login. You will be taken to a profile page on the same which looks glorious with a logout button which shows the logging out animation. Inside the app.js file, provide a login function that calls auth0.loginWithRedirect() to perform the login step. The login function is called by the Log in button previously defined in the HTML page. In this sample, you will redirect the user back to the same page they are now. You can obtain that value from window.location.origin property:
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. 28/3/2019 · In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. Example: Directions: Simply insert this in the <body> section: <script language="javascript"> <!--// /*This Script allows people to enter by using a form that asks for a UserID and Password*/ function pasuser (form) { if (form.id.value=="JavaScript") { if (form.pass.value=="Kit") { location="page2.html" } else { alert ("Invalid Password") } } else ...
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICKSTART. Edit login.js: . Line 13 - Set the server-side login script to your own xhr.open("POST", "SERVER-SCRIPT").; Line 16 - Set where to redirect on a valid login location.href = "PAGE".
Javascript Form Validation With Example Codingstatus
 Cross Site Scripting Xss Attack Tutorial With Examples
Cross Site Scripting Xss Attack Tutorial With Examples
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Setup Custom Login Page While Using Symantec Siteminder
Setup Custom Login Page While Using Symantec Siteminder
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget

 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
Github Davidgwheeler Login Page Testing An Example Of
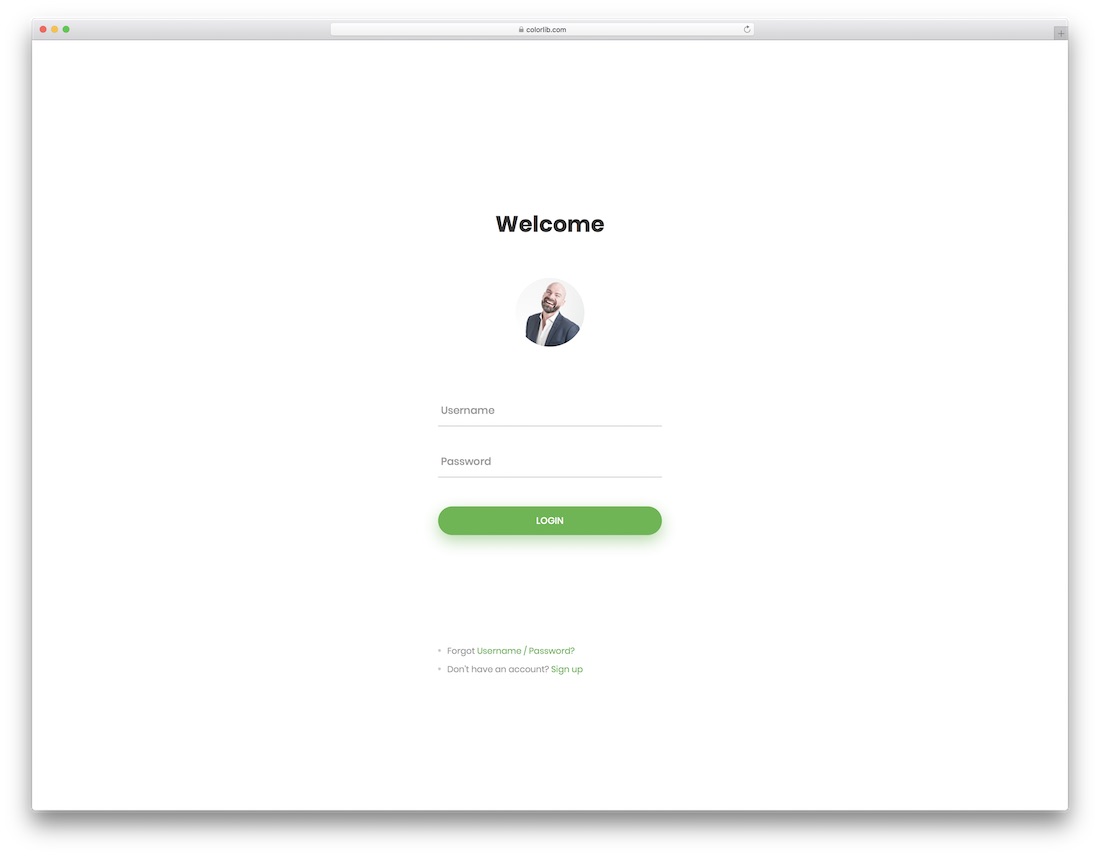
 42 Best Free Html5 And Css3 Login Forms 2021 Colorlib
42 Best Free Html5 And Css3 Login Forms 2021 Colorlib
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Form Validation With Html Css Amp Javascript Login Form
Form Validation With Html Css Amp Javascript Login Form
 Jsp Program Examples Registration Amp Login Form
Jsp Program Examples Registration Amp Login Form
 Create A Google Login Page In Php
Create A Google Login Page In Php
 Pin By Webdevtrick On Coding Login Page Design Javascript
Pin By Webdevtrick On Coding Login Page Design Javascript
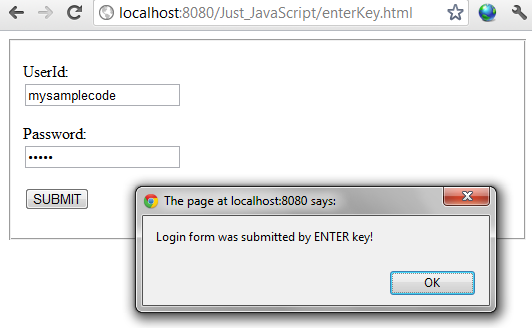
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key
 Webpage Code Example A Simple Fully Responsive Login Page
Webpage Code Example A Simple Fully Responsive Login Page
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
Bootstrap Login Form Examples Live Demos Amp Codes Tutorial
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 How To Create A Login Page With Html Css And Javascript
How To Create A Login Page With Html Css And Javascript
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Jsp Program Examples Registration Amp Login Form
Jsp Program Examples Registration Amp Login Form


0 Response to "27 Javascript Login Page Example"
Post a Comment