35 Create New Object From Existing Object Javascript
In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. 1. Shallow copy. To shallow copy, an object means to simply create a new object with the exact same set of properties. We call the copy shallow because the properties in the target object can still hold references to those in the source object.. Before we get going with the implementation, however, let's first write some tests, so that later we can check if everything is working as expected.
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
person = new Object(); Add a Grepper Answer . Javascript answers related to "how to create new object from existing object in javascript"

Create new object from existing object javascript. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. I'm trying to return a new object with properties given in the existing object and keys present in a given array. I can't mutate the object and if the keys are present in the array but not in the object the key should be ignored. I get hung up on how to compare the array elements to the objects keys. All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object.
Sep 21, 2020 - Copying objects in JavaScript can be quite daunting especially if you’re new to JavaScript and don’t know your way around the language. Hopefully this article helped you understand and avoid future pitfalls you may encounter copying objects. If you have any library or piece of code that ... Using "Object.create" is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. The existing... Nov 20, 2018 - Using the spread syntax or Object. ... in JavaScript. Both methodologies can be equivalently used to copy/merge the enumerable properties of an object to another object. Problem with these two approaches is that it will just do the shallow copy. A shallow copy is a bit-wise copy of an object. A new object is created that has an ...
1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Add a new property to JavaScript object. This video covers 2 fundamental approaches of adding new property to a JavaScript Object. The first one is without modifying the existing object and second approach is by changing the object itself. Read more about assign() method on JavaScript Object here: Code Jul 10, 2020 - This method is especially useful when you want to create a new object from an already existing object. The Object.create() method takes up to two parameters. The first mandatory parameter is the object that serves as a prototype for the newly created object. The second parameter is an optional ...
4) Java Object.clone() method. Java clone() method creates a copy of an existing object. It is defined in Object class. It returns clone of this instance. The two most important point about clone() method is: The Cloneable interface must be implement while using clone() method. It is defined in java.lang package.; The clone() method must be override with other classes. 5 ways to get a subset of a object properties in javascript. In this short tutorial, We are going to learn How to create a subset of javascript object with examples. Let's have an javascript object. let user = { id:11, name: "frank", salary: 5000, active: true, roles: [ "admin","hr"] }; Create a new object on click JavaScript. Create a new Object on Click Javascript . In this Article i will show you how to create a new Object by clicking a Button. After that i will push the newly created Object into an Array. Finally i will demonstrate how to delete the Object from the Array as well.
Have you ever wanted to pick properties within an object in javascript and output it straightly as a new object? Sure you probably used lodash before but now you'll be able to do it simply with a… This article will focus on new object types as well as updated APIs of existing objects in the language. As mentioned in the introduction of the first article ECMAScript 6 - New language improvements in JavaScript, ES6 is designed to fit JavaScript better for writing larger applications. To do so, the language designers added a number of new ... I want to do something like the following, but cannot seem to create the file object correctly. The file must be a local file with hard-coded file name. var elem = document.getElementById(....); // text will display h…
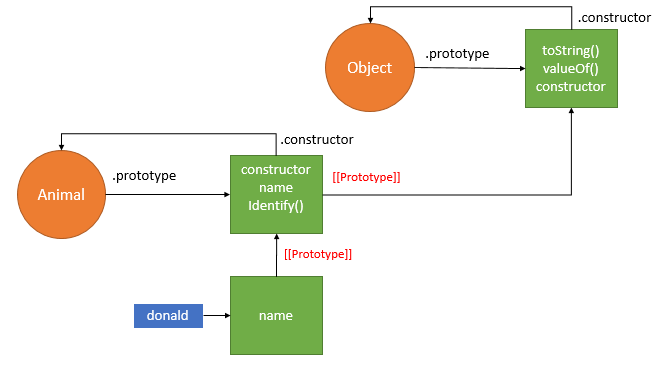
valueOf() returns the value of the object it is called on. In this case, what happens is: The browser initially checks to see if the person1 object has a valueOf() method available on it, as defined on its constructor, Person(), and it doesn't.; So the browser checks to see if the person1's prototype object has a valueOf() method available on it. It doesn't, then the browser checks person1's ... In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. // Add new age property to gimli gimli.age = 139; May 13, 2017 - Quality Weekly Reads About Technology Infiltrating Everything
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Objects are integral to javascript development and understanding how objects are generated and used is essential. Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1.
6/3/2021 · Append to JavaScript object. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign() method or the spread operator. Let me show you an example of using both. First, the Object.assign() method will copy all properties that you defined in an object to another object (also known as source and target objects). To use Object.assign(), you need to pass one target object and one or more source objects: Because objects in JavaScript are references values, you can't simply just copy using the =. Here are 3 ways for you to clone an object... Select option(s) that IS NOT an example of deep copying of objects in Javascript. ... In your shallowCopy() function, write an Object.assign() method and pass two arguments to it: A new empty object as the target The source object that you wish to copy ... Property 'forEach' does not exist on type ...
All JavaScript objects inherit properties and methods from a prototype. ... We also learned that you can not add a new property to an existing object constructor: ... (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. Apr 22, 2021 - A protip by fr0gs about javascript, programming, and learning. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... You can add new properties to an existing object by simply giving it a value. Assume that the person object already exists - you can then give it new properties: Example.
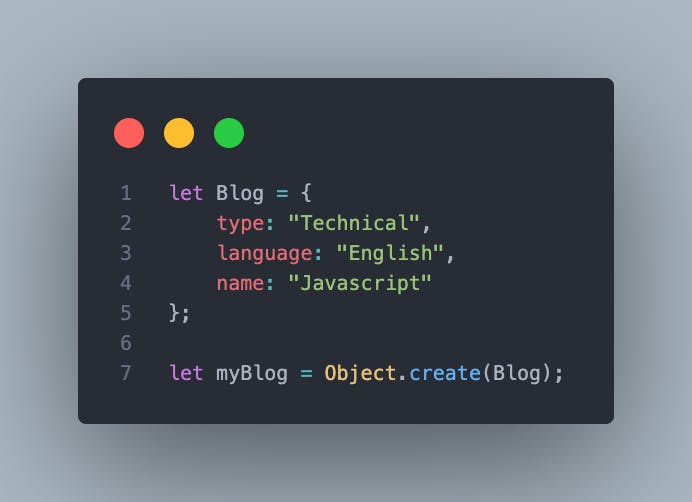
The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Syntax Object . create ( proto ) Object . create ( proto , propertiesObject ) How do I create a new object from an existing object in Javascript? Ask Question Asked 4 years, 5 months ago. Active 4 years, 5 months ago. ... @T The response is array of objects, I need to extract data and create new array of objects before passing to my component - Rohit Mar 10 '17 at 9:29. basically need to extract values from object ... var d = new Date ( 86400000 ); Try it Live. Using JavaScript date object new Date (7 numbers) will create an object that will display the years, months, days, hours, minutes, seconds, and milliseconds of the date: Example. var d = new Date ( 99, 5, 24, 11, 33, 30, 0 ); Try it Live.
Jul 23, 2020 - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Example: ... ES6 supports class concept like any other Statically typed or object oriented language. So, object can be created out of a class in javascript as well as shown below: ... Extract unique objects by attribute from ... For additional guidance on JavaScript in general, you can review our How To Code in JavaScript series. Object.create() The Object.create() method is used to create a new object and link it to the prototype of an existing object. We can create a job object instance, and extend it to a more specific object. Jul 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
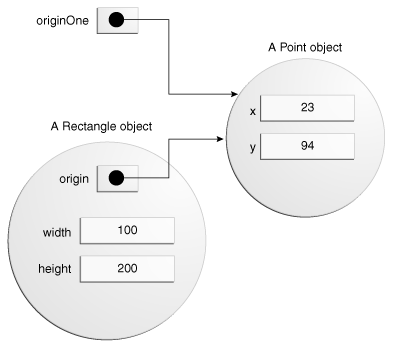
How to create an object from two existing objects that are "similar" JavaScript. ... After processing both objects end up populating a new objects with these fields generated dynamically and conditionally depending on the data of the structure and data of the objects above. Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... Get code examples like "how to create new object from existing object in javascript without modifying the memory" instantly right from your google search results with the Grepper Chrome Extension.
Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method… 7/7/2015 · I have my original objects as follow. All I need is to just extract few properties from existing one and create new object. var data = [{ id: 3, name: Axe, location: alkt }, { id: 5, name: Roy, location: grelad }] I need my output as, var data_new = [{ id: 3, name: Axe }, { id: 5, name: Roy, }] How do I create a new object from an existing object in Javascript , A new object is created that has an exact copy of the values in the original object. But if any of the fields of the object are references to other How to create objects in JavaScript 1. Creating objects using object literal ...
The Object.create () method creates a new object, using an existing object as the prototype of the newly created object. To understand the Object.create method, just remember that it takes two parameters. The first parameter is a mandatory object that serves as the prototype of the new object to be created. Object.assign () Method. Spread Operator. JSON Methods. Lodash's cloneDeep () Method. Since JavaScript objects are reference types, you can not just use the equal operator ( =) to copy an object. When you create an object in JavaScript, the value is not directory assigned to the variable. Instead, the variable only holds a reference to the value. 21/7/2021 · Write a JavaScript program to create a new object from the specified object, where all the keys are in lowercase. Use Object.keys () and Array.prototype.reduce () to create a new object from the specified object. Convert each key in the original object to lowercase, using String.prototype.toLowerCase ().
The Functional Evolution Of Object Oriented Programming
 Amazon S3 Features Object Lambda Aws
Amazon S3 Features Object Lambda Aws
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Amir Khan Codewithamir Twitter
Amir Khan Codewithamir Twitter
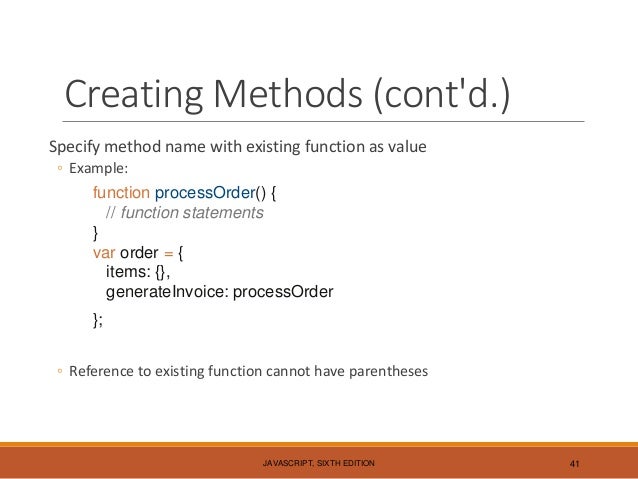
 Introducing Javascript Ppt Download
Introducing Javascript Ppt Download
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks

 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn

 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Ch 7 Object Oriented Javascript
Ch 7 Object Oriented Javascript
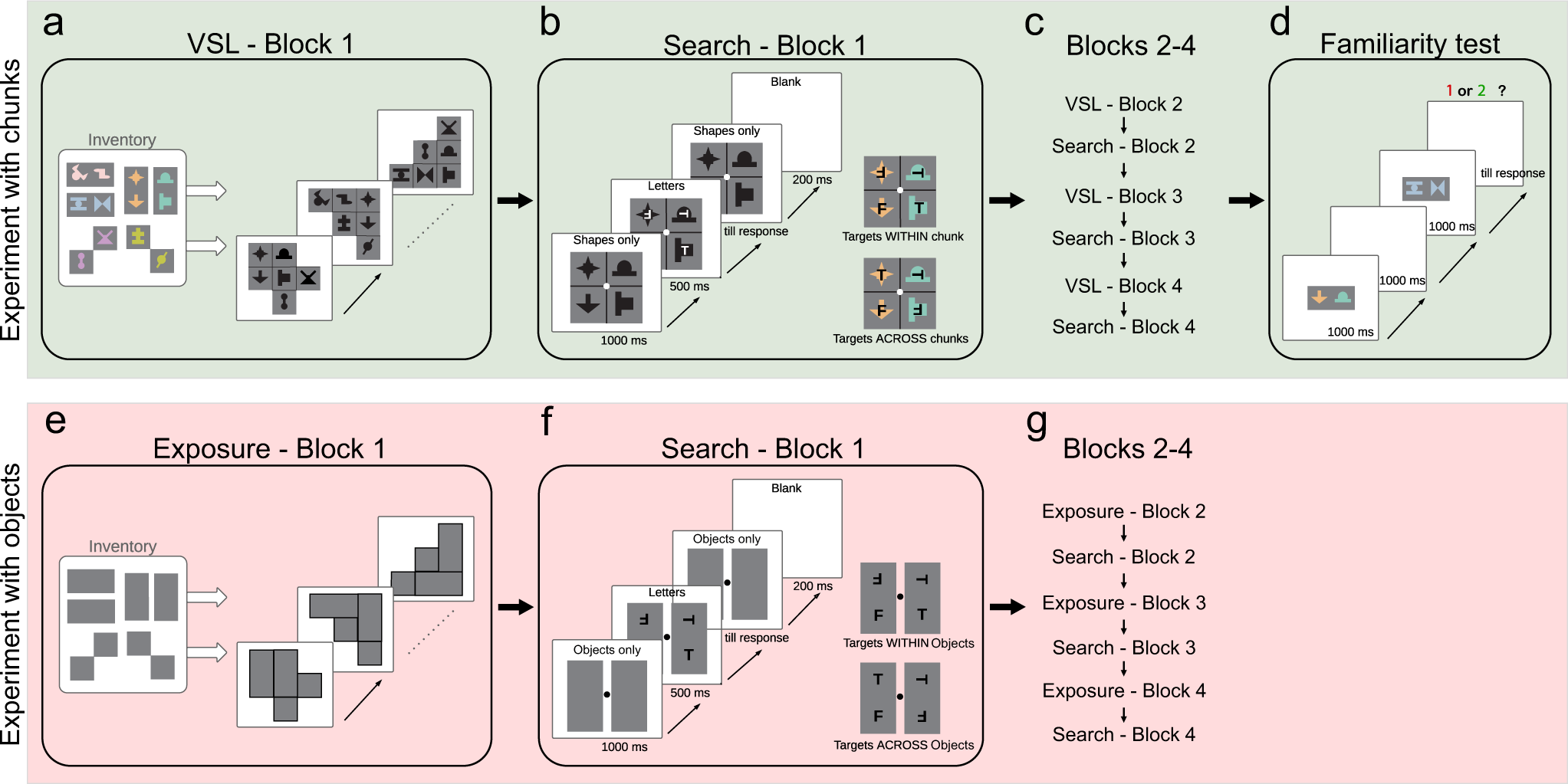
 Statistically Defined Visual Chunks Engage Object Based
Statistically Defined Visual Chunks Engage Object Based
 Deep And Shallow Copy In Javascript
Deep And Shallow Copy In Javascript
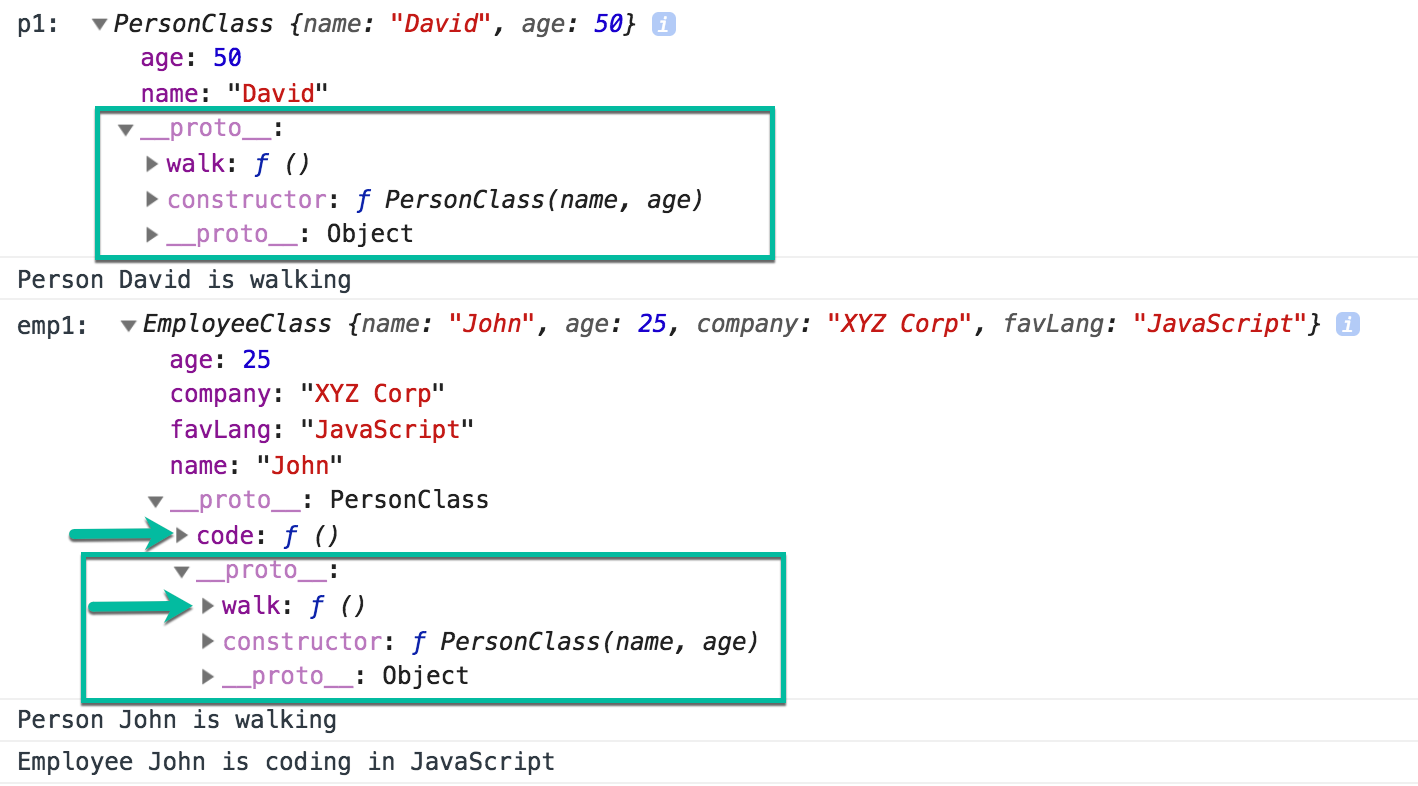
 Javascript Prototypal Inheritance Challenges Amp Caveats
Javascript Prototypal Inheritance Challenges Amp Caveats
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
 Change Property Name Of Object Javascript Code Example
Change Property Name Of Object Javascript Code Example
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Javascript Demystifying Objects
Javascript Demystifying Objects
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 A Guide To Object Oriented Programming In Javascript By
A Guide To Object Oriented Programming In Javascript By
 Creating Objects The Java Tutorials Gt Learning The Java
Creating Objects The Java Tutorials Gt Learning The Java
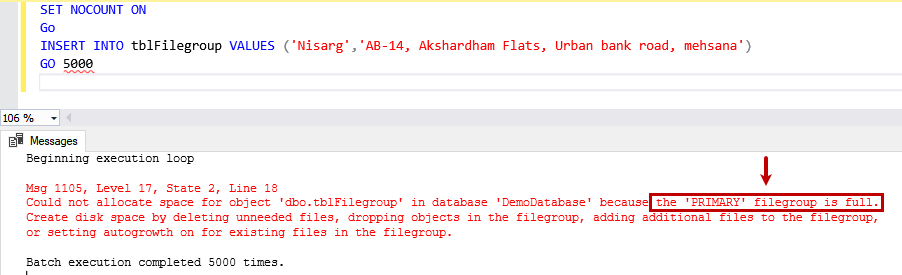
 Resolving Sql Server Errors The Primary Filegroup Is Full
Resolving Sql Server Errors The Primary Filegroup Is Full
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Check Whether An Object Exists In Javascript
How To Check Whether An Object Exists In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Introducing Amazon S3 Object Lambda Use Your Code To
Introducing Amazon S3 Object Lambda Use Your Code To
0 Response to "35 Create New Object From Existing Object Javascript"
Post a Comment