20 How To Find Syntax Error In Javascript
Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ Online Javascript Validator validates javascript code and find errors and warnings that can be fixed. See real time validation of your javascript code as you type.
 Javascript Error Uncaught Syntaxerror Unexpected End Of
Javascript Error Uncaught Syntaxerror Unexpected End Of
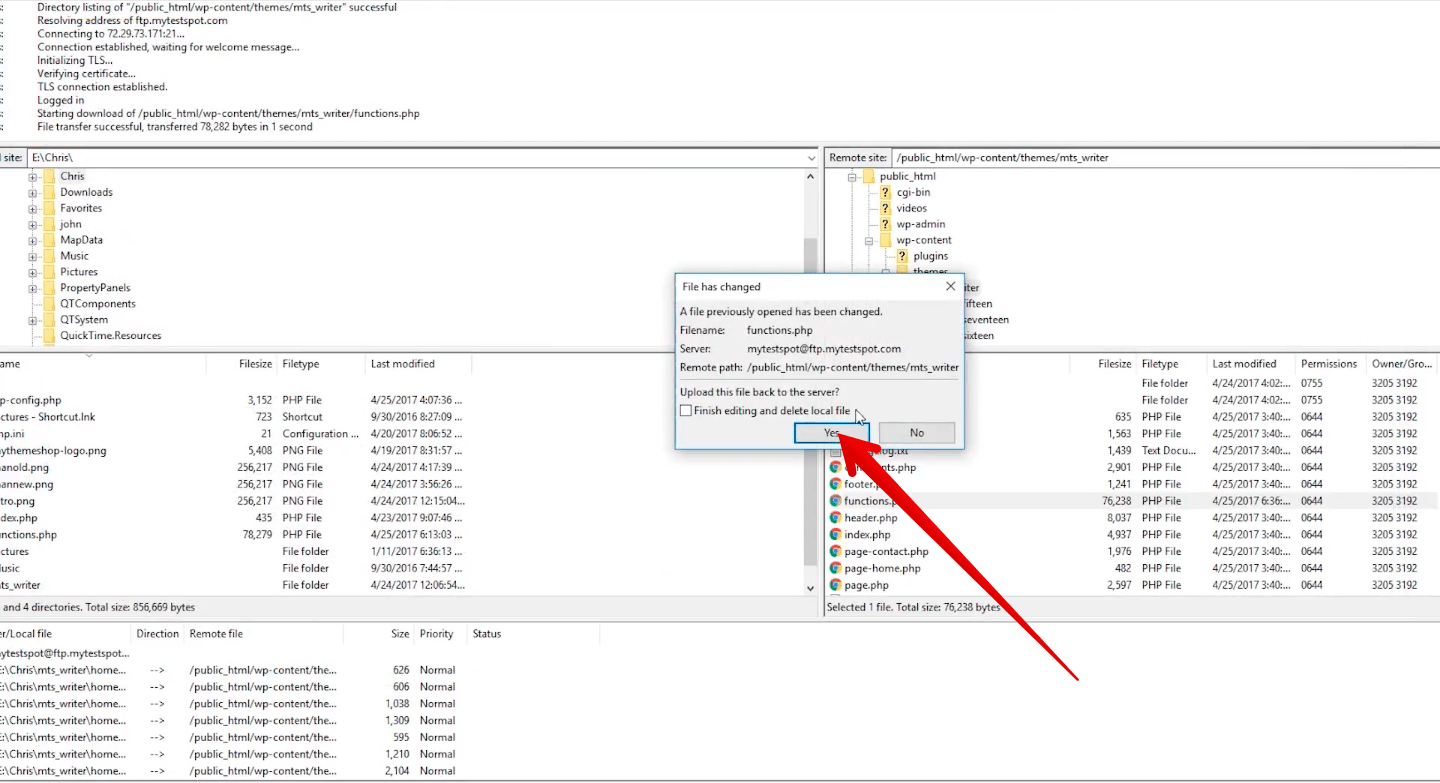
If you're experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don't drag, or your add media buttons aren't working.

How to find syntax error in javascript. JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Node.js provides CLI option --check or -c for checking a given file for syntax errors without running it. When working with Linux or MacOS a command like the following one helps with checking all obvious javascript files in a folder for containing basically working code: find -name "*.js" | xargs node -c Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.
In JavaScript, when passing JSON to the JSON.parse () method, the method expects properly formatted JSON as the first argument. When it detects invalid JSON, it throws a JSON Parse error. For example, one of the most common typos or syntax errors in JSON is adding an extra comma separator at the end of an array or object value set. What's even more useful is that the console gives you error messages whenever a syntax error exists inside the JavaScript being fed into the browser's JavaScript engine. Now let's go hunting. Go to the tab that you've got number-game-errors.html open in, and open your JavaScript console. You should see an error message along the following lines: Unexpected Token errors are a subset of SyntaxErrors and, thus, will only appear when attempting to execute code that has an extra (or missing) character in the syntax, different from what JavaScript expects. Throughout this adventurous article we'll explore the Unexpected Token error, down to its briny depths, including where it sits within ...
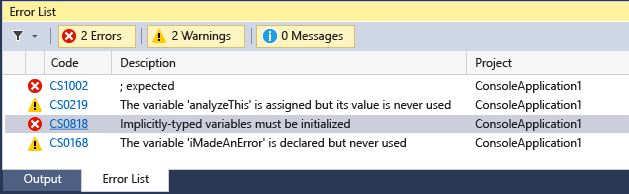
If there is a syntax error, place the mouse cursor over the squiggly red line to reveal the detailed error description. try {throw new SyntaxError ('Hello', 'someFile.js', 10);} catch (e) {console. error (e instanceof SyntaxError); // true console. error (e. message); // Hello console. error (e. name); // SyntaxError console. error (e. fileName); // someFile.js console. error (e. lineNumber); // 10 console. error (e. columnNumber); // 0 console. error (e. stack); // @debugger eval code:3:9} Jan 07, 2021 - Today we’ll be continuing our expedition through our JavaScript Error Handling series by looking at another SyntaxError, the Missing Return in Function error. As the name implies, the Missing Return in Function error pops up when the JavaScript engine detects that a return or yield statement ...
boa tarde estou com um script e quando executo aparece o erro:Uncaught SyntaxError: token inesperado tem como solucionar? pois preciso muito deste scripr Today I am going to share with you, how to deal with unexpected tokens in JavaScript. Unexpected Token errors belong to SyntaxErrors. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs:
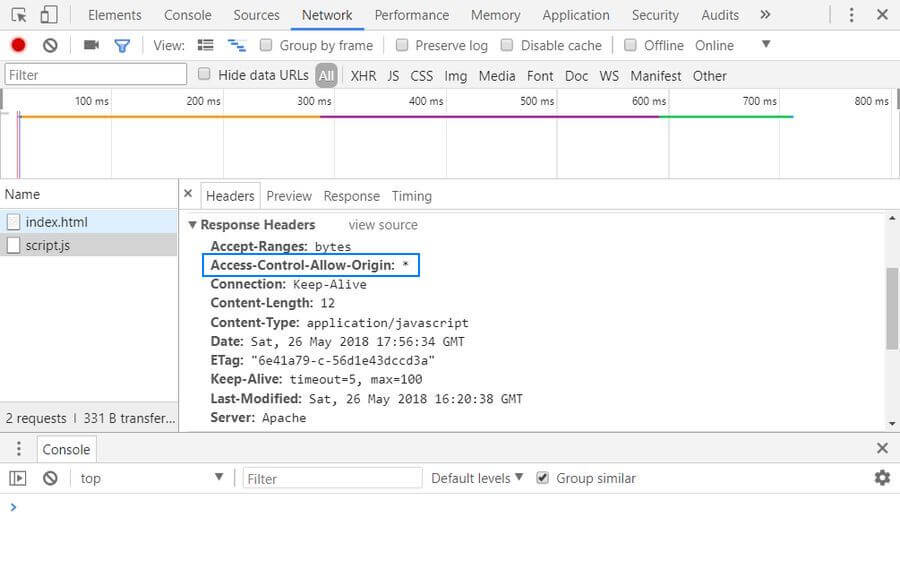
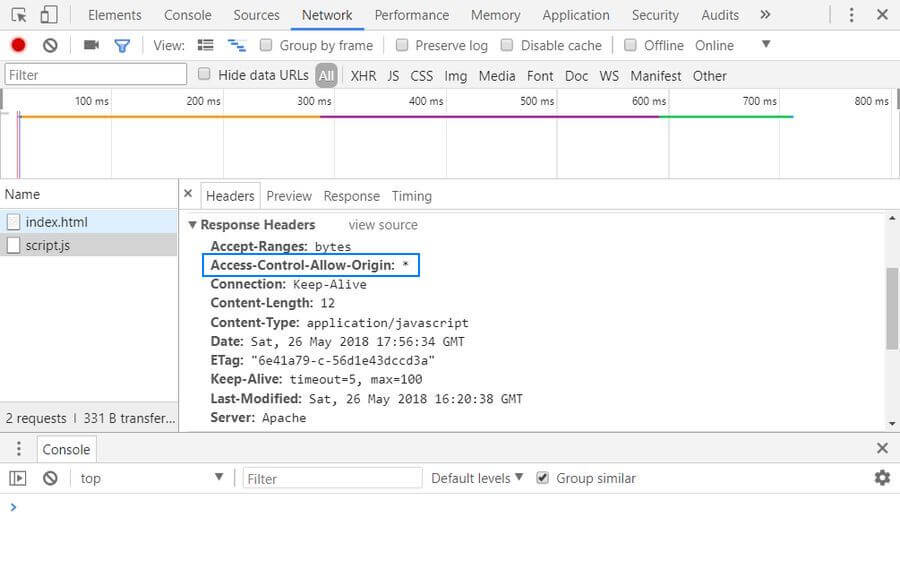
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JSON is an acronym for JavaScript Object Notation. It was originally discovered in the early 2000s by Douglas Crockford, one of the architects of JavaScript. JSON is composed of two data structures: An ordered list expressed using " []" (square brackets) and a collection of key/value pairs which is expressed using " {}" (curly brackets). Syntax errors, however, will be blocked in both Gecko and WebKit browsers, if the crossorigin attribute is present, but the associated cross-origin domain lacks the header. Internet Explorer <= 10 Errors will be reported with all available data in IE 10 and below.
Name SyntaxError — thrown to signal a syntax error Inherits from Object → Error → SyntaxError Constructor new SyntaxError() new SyntaxError(message) Arguments message An optional error message that … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error.
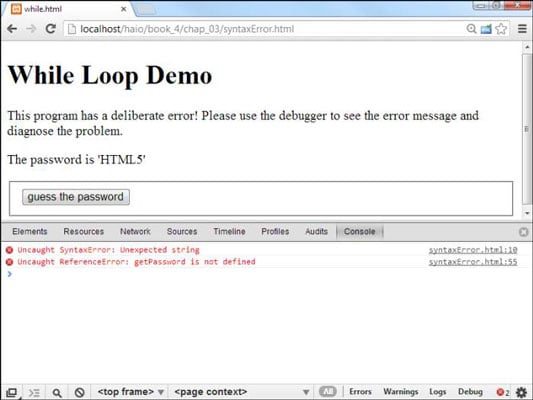
The most common type of JavaScript error in HTML5 is a crash or syntax error, usually meaning you misspelled a command or used a function incorrectly. From the user's point of view, browsers don't usually tell you directly when a syntax error occurs, but simply sit there and pout. JavaScript code are parsed from left to right, it is a process in which the parser converts the statements and whitespace into unique elements. Tokens: All the operator (+, -, if, else…) are reserved by the JavaScript engine.So, it cannot be used incorrectly .It cannot be used as part of variable names. Using any of these is going to earn you an error: `IF`, `If`, `ELSE`, `Else` All good with your spelling and capitalization? Okay, on to the next check. ----- ### Is there an indicator complaining about your `else`? In JavaScript semicolons mark the end of statements.
detect and report syntax errors in source code strings - GitHub - browserify/syntax-error: detect and report syntax errors in source code strings The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided. This might be a simple typo. To check js syntax: First, Drag and drop your JavaScript file or copy / paste your JavaScript text directly into the editor above. Finally, you must click on "Check JavaScript syntax" button to display if there is an syntax error in your code.
For more information check out this guide:https://www.techy.how/tutorials/discord-javascript-error-fixA short tutorial on how to fix the "A JavaScript Error ... 3/10/2017 · How to check JavaScript syntax from the command line Let's have a look at Node.js' --check option. $ node --check some.js $ node --check some-invalid.js /Users/stefanjudis/test.js:3 }); ^ SyntaxError: Unexpected token } at checkScriptSyntax (bootstrap_node.js:457:5) at startup (bootstrap_node.js:153:11) at bootstrap_node.js:575:3 If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
Dec 01, 2016 - JavaScript programs can be checked for errors in IDEs or using online web apps but I'm looking for a way to detect syntax errors alone. I've tried JSLint and JSHint and looked at their options but I haven't been able to find a combination that would exclude warnings and just shows the syntax errors. ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
Mar 17, 2015 - It would be nice to be able to pass a flag to node that would tell it to just syntax check, and not execute, the given script. With ruby you can run ruby -c file.rb and bash bash -n file.sh which b... This is an Online Validator to validate your Javascript. You can copy and paste, or Load from url or You can upload your JavaScript file. Syntax errors mostly come in the form of misspelled keywords, missing or open brackets, or missing parentheses or punctuation. Certainly, through time, our syntax errors will become fewer as we become experts in JavaScript, but simple mistakes do happen a lot. A runtime error prevents our application from actually running.
IDE: You may wish to use netbeans or Eclipse which both offer syntax highlighting and code completion for JavaScript. These will indicate syntax errors at code time. jslint/jshint: These tools offer code suggestions to improve your code quality and reduce the possibility of errors (logic) but will also break on syntax and other errors. I have the following line of javascript code. var res = Object.keys(packages).filter(e => packages[e] === true) The above works well in all the other browser apart from IE. IE complains about Syntax erro at => can someone tell me how to get around this in IE Legacy Microsoft Edge developer documentation and content for Microsoft Edge (EdgeHTML).
A "valid" XML document must be well formed. In addition, it must conform to a document type definition. There are two different document type definitions that can be used with XML: DTD - The original Document Type Definition. XML Schema - An XML-based alternative to DTD. A document type definition defines the rules and the legal elements and ... Syntax Errors Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. For example, the following line causes a syntax error because it is missing a closing parenthesis. <script type = "text/javascript"> <!-- window.print (; //--> </script> Sep 02, 2018 - detect and report syntax errors in source code strings
Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Jan 24, 2021 - For example, if you leave off a closing brace (}) when defining a JavaScript function, you trigger a syntax error. Browser development tools display JavaScript and CSS syntax errors in the console. ... Want to fix the problem yourself? See our Contribution guide.
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Fix Program Errors And Improve Code Visual Studio Windows
Fix Program Errors And Improve Code Visual Studio Windows
As7 Syntax Checking For Javascript Appstudio Blog
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Script Error What Causes A Script Error And How To Solve
Script Error What Causes A Script Error And How To Solve
How To Fix Microsoft Vbscript Compilation And Javascript
 How To Find Syntax Errors In Javascript Find Error S Line Number Show In Browser Console
How To Find Syntax Errors In Javascript Find Error S Line Number Show In Browser Console
 Syntax Error Error Postcss Received Undefined Instead Of
Syntax Error Error Postcss Received Undefined Instead Of
 How To Fix Syntax Error In Wordpress Video Tutorial
How To Fix Syntax Error In Wordpress Video Tutorial
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 Javascript Syntax Errors Learn How To Program Using Any Web
Javascript Syntax Errors Learn How To Program Using Any Web
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
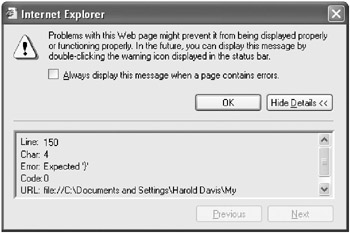
 Ignore Javascript Syntax Errors In A Page And Continue
Ignore Javascript Syntax Errors In A Page And Continue
 How To Resolve Javascript Syntax Errors For Html5 And Css3
How To Resolve Javascript Syntax Errors For Html5 And Css3
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Uncaught Syntaxerror Unexpected String Error Stack Overflow
Uncaught Syntaxerror Unexpected String Error Stack Overflow
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
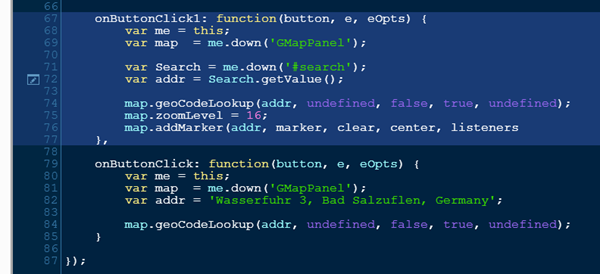
 How To Find Syntax Errors With Sencha Architect 3 Rhino
How To Find Syntax Errors With Sencha Architect 3 Rhino
 Javascript Syntax Errors Learn How To Program Using Any Web
Javascript Syntax Errors Learn How To Program Using Any Web
0 Response to "20 How To Find Syntax Error In Javascript"
Post a Comment