35 Draggable Div Using Javascript
I'll also create dynamic DIV elements, which are draggable too. These elements will be attached to the first DIV element using jQuery.appendTo () method. The newly created DIV can be dragged anywhere on web page, but when the first element is dragged, it will move all newly created DIVs along with it. Create draggable elements with Javascript There are a lot of libraries that offer this type of functionally but this often means, loading hundreds of kilobytes of Javascript and CSS. I my case I justed wanted simple sticky note functionally. I want a draggable element and a "dragger" handle with which I can drag the element.
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
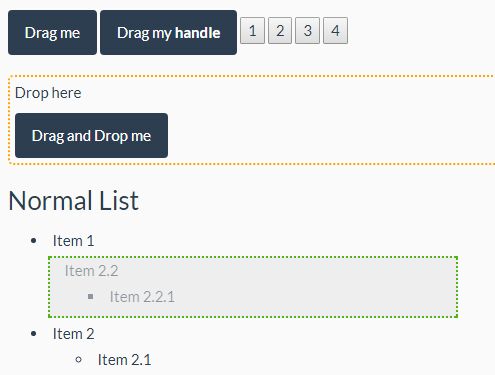
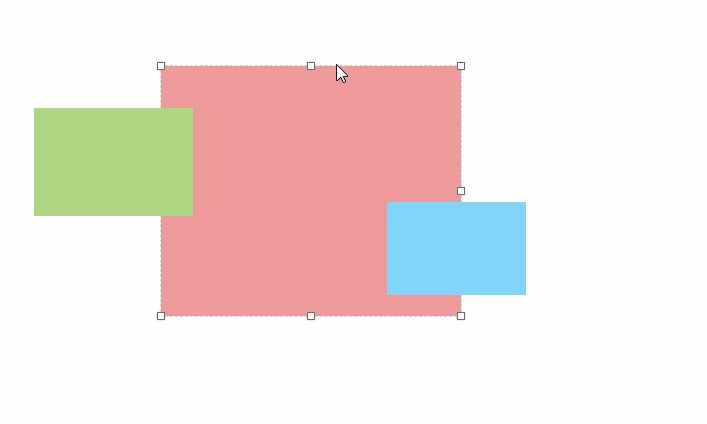
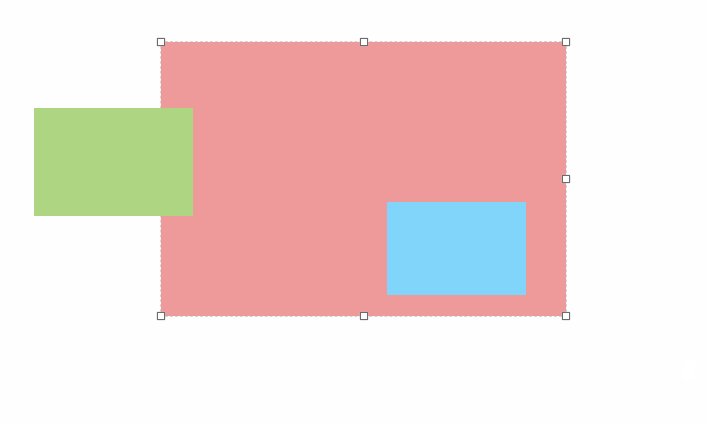
Using JavaScript it is possible to make drag&drop div element with handle, inside another draggable element in the following way. drag&drop with nested draggable elements - JavaScript 1.

Draggable div using javascript. The draggable div element means you can move the particular element anywhere on the document or page by dragging it. In our simple project [Draggable Div Element in JavaScript], as you can see in the preview image, there is a modal box with a header, icon, title, and description. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. But native Drag Events also have limitations. For instance, we can't prevent dragging from a certain area. Yes. We can use HTML5's power to drag and drop any object from one div to another using only JavaScript no other library like jQuery so that our webpage will get too heavy.
The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: Create a Draggable Element in JavaScript by kirupa | 26 April 2018 A common gesture we use all the time and take for granted is the ability to drag an element around on screen. Despite how common this drag gesture is, there is no good built-in support for making an element draggable on the web. Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need.
I want to make Draggable div i know this can be done using Jquery plug in but I don't want to use because I just need only draggable function. so how can I make draggable function I have did this $( Draggable () Method. This method allows the elements to be dragged with the help of mouse. Using jQuery UI, we can make the DOM ( D ocument O bject M odel) elements to drag anywhere within the view port. This can be done by clicking on the draggable object by mouse and dragging it anywhere within the view port. Syntax: Adding the drag functionality. I think it would be helpful if I show you the full javascript code to apply this functionality, and then we will break it apart in the next section. Here is the javascript code you can use to move the .box element around inside of the .container element:
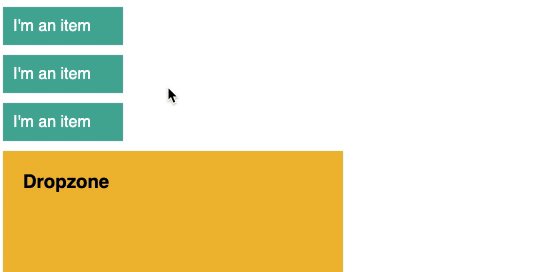
1) Use absolute positioning, get the current mouse coordinates and set the element to those coordinates. 2) Use relative positioning, and take the difference between the current position and the start position. - Niet the Dark Absol Feb 17 '12 at 19:52 Draggable Div. Draggable Div. This is a draggable div which is created using HTML CSS & JavaScript. You can move this div anywhere on the document or page. It's only work on PC or Laptop. Open this page there to see live preview. ... Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries.
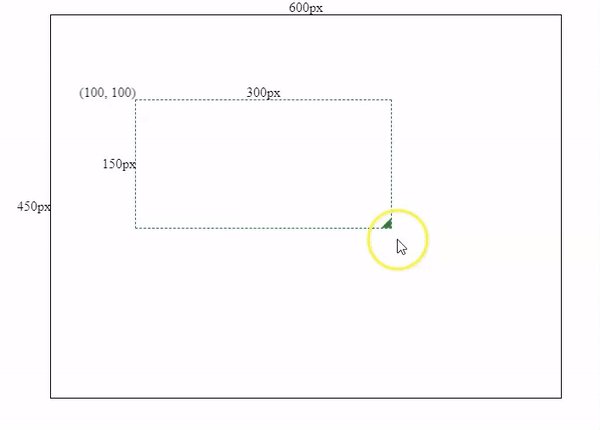
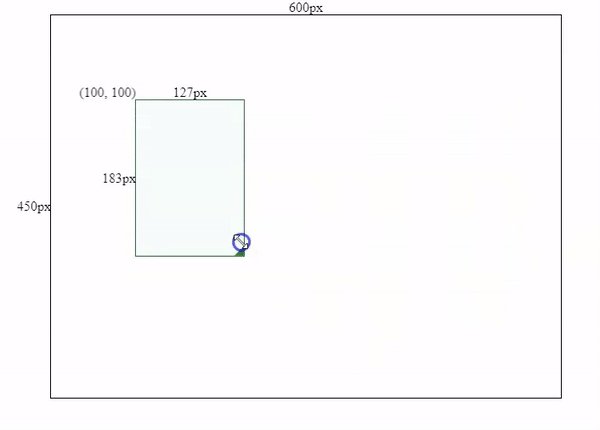
In this video series I'll be showing you guys how to create a resizeable (4 corners) and draggable object using vanilla JavaScript. In part 1 I will be going... Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. Simple Draggable Element Using Pure JavaScript (No Jquery UI) Dimpu. March 31, 2014. 3 min read. AddThis Sharing Buttons. Share to Facebook. Facebook Share to ... This is very simple css code we use to simple css reset and to style #drag div. If you want to have some smooth movement you can use css3 transition on the div.-webkit ...
JavaScript I want to create a movable/draggable div in native javascript without using jquery and libraries. Is there a tutorial or anythign? Learn how to easily drag an element around using either the mouse or The full HTML, CSS, and JavaScript for our drag example looks as follows: <! I tried making a container around the div as well, but it ... In this example you can learn how to Create a Draggable Lists with Javascript By Code With Bishal . Just Copy The Code From Here And Paste It Into Your Website and also don't forget to link the CSS and JS file. To Preview scroll the page. Draggable Lists is a lightweight and easy-to-use JS code that creates a Draggable List for you. Now, we will add implement dragging using Javascript code. We will be using dataTansfer.setData object, which Sets the data to be dragged. The data transfer property is used when the whole process of Drag and Drop happens. It is used to hold the dragged data from the source and drop it to the desired location.
Here Mudassar Ahmed Khan has explained with an example how to drag and drop in HTML page using jQuery and JavaScript by making use of jQuery UI Draggable and Droppable plugins. TAGs: jQuery, jQuery Plugins Javascript Web Development Object Oriented Programming. To create a draggable HTML element with JavaScript and CSS, the code is as follows −. For example, if you drag the Google logo on Google Search you will see the ghost image. The image can then be dropped in the address bar, an <input type="file" /> element, or even the desktop. To make other types of content draggable you need to use the HTML5 DnD APIs. To make an object draggable set draggable=true on that element. Just about ...
First, select the draggable element using the querySelector (). Second, attach a dragstart event handler to the draggable element. Third, define the dragStart () function to handle the dragstart event. If you open the index.html file and start dragging the draggable element, you'll see the drag starts... message in the console. $ (selector, context).draggable ("action", [params]) Method. The draggable (action, params) method can perform an action on the movable elements, such as to prevent displacement. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action.. Basically, Here actions are nothing but they are jQuery methods which we can use ... To make an HTML DOM element like div draggable we can make use of jQuery UI.
ui.core.js: the core UI of JavaScript; ui.draggable.js: JavaScript file for Draggable functions; ui.selectable.js: JavaScript file for Selectable functions; In contrast, to work with the second option it is only necessary to directly import the file links (js and css) to the application. We will see how to do this when we get to the ... // Make the DIV element draggable: dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; Let's make a draggable dialog box in JavaScript. I've already made it in React, but I'll make it in plain JavaScript here to illustrate that frameworks aren't really necessary for this kind of programming.
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 Jquery Ui Draggable And Droppable Methods Geeksforgeeks
Jquery Ui Draggable And Droppable Methods Geeksforgeeks
 One Div To An Another Div Drag And Drop Jquery Example
One Div To An Another Div Drag And Drop Jquery Example
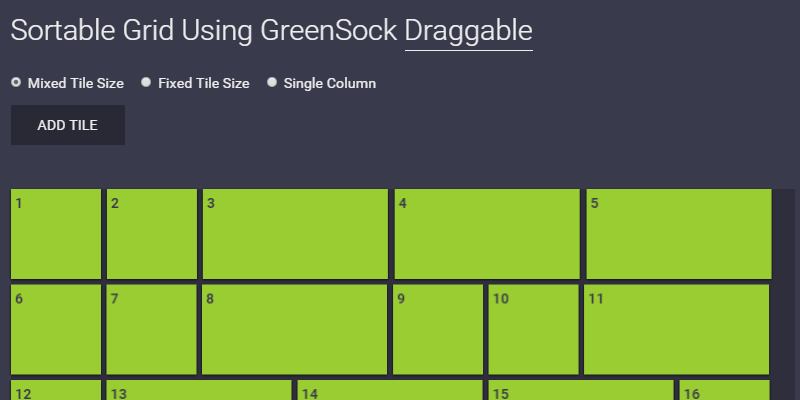
 Drag Amp Drop Sortable Grid Bypeople
Drag Amp Drop Sortable Grid Bypeople
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
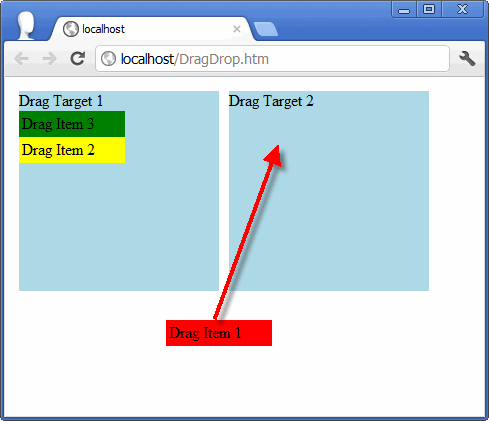
 Javascript Example Of Drag And Drop To A Target Codeproject
Javascript Example Of Drag And Drop To A Target Codeproject

 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Create A Client Side Drag And Drop In Phoenix Liveview
Create A Client Side Drag And Drop In Phoenix Liveview
 A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
 Mobile Friendly Drag And Drop Plugin With Jquery
Mobile Friendly Drag And Drop Plugin With Jquery
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
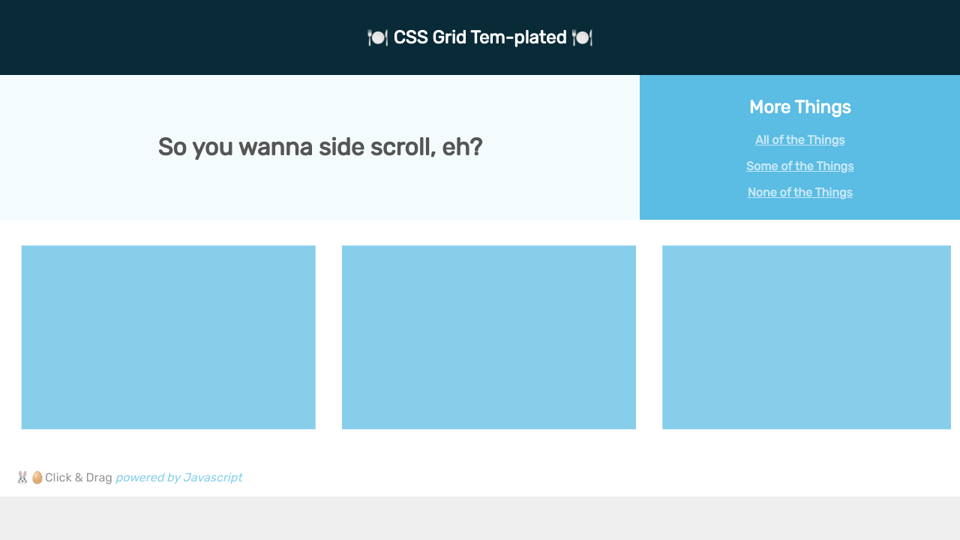
 Horizontal Click And Drag Scrolling With Js
Horizontal Click And Drag Scrolling With Js
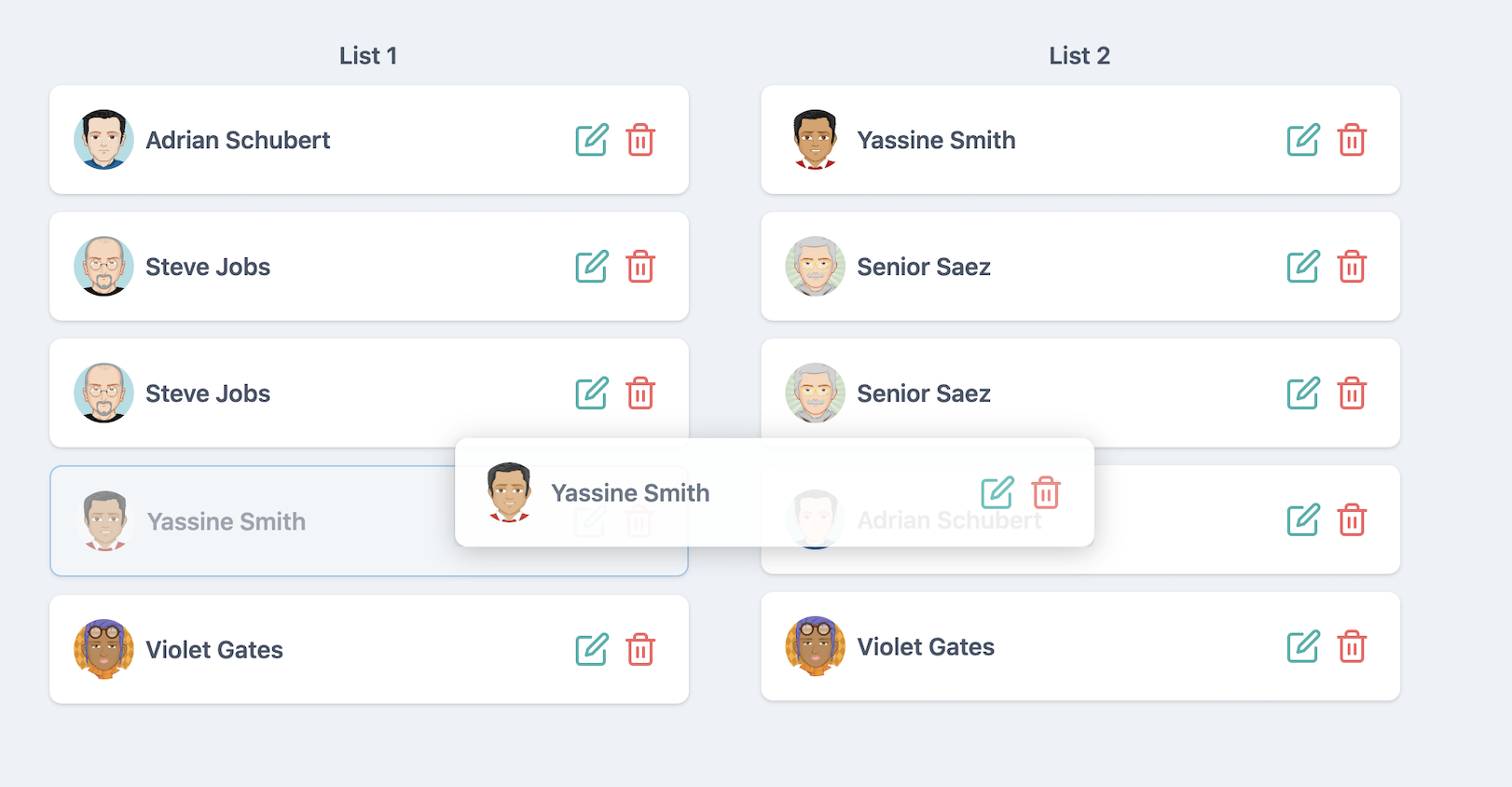
 Draggable List View With Vanilla Javascript Css Script
Draggable List View With Vanilla Javascript Css Script
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 Reordering Grid Items Via Drag And Drop Grabbable Css Script
Reordering Grid Items Via Drag And Drop Grabbable Css Script
 Draggable Div Element In Html Css Amp Javascript Dev Community
Draggable Div Element In Html Css Amp Javascript Dev Community
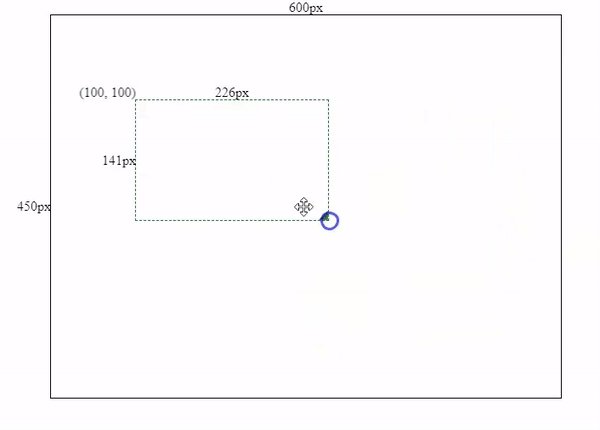
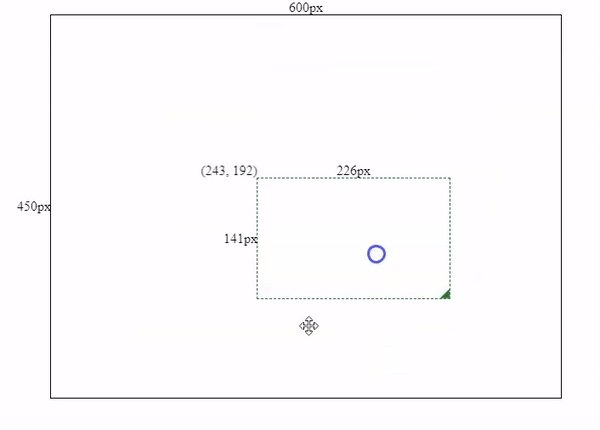
 Create A Resizable And Draggable Angular Component In The
Create A Resizable And Draggable Angular Component In The
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
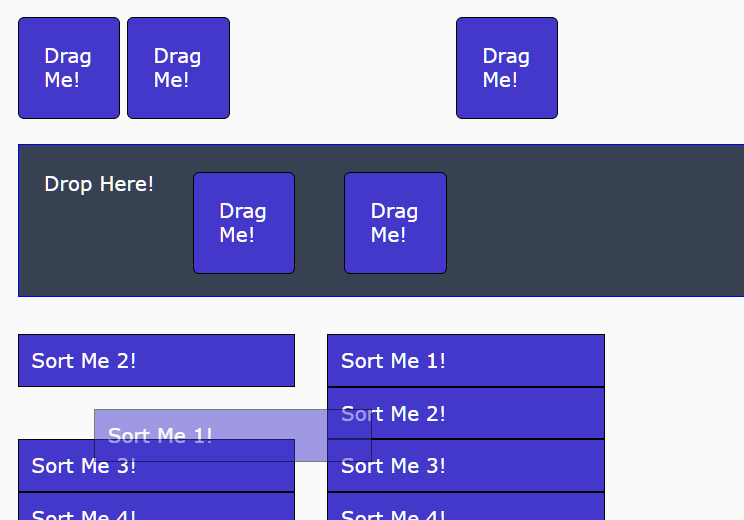
 Draggable Droppable Sortable Components In Vanilla Javascript
Draggable Droppable Sortable Components In Vanilla Javascript
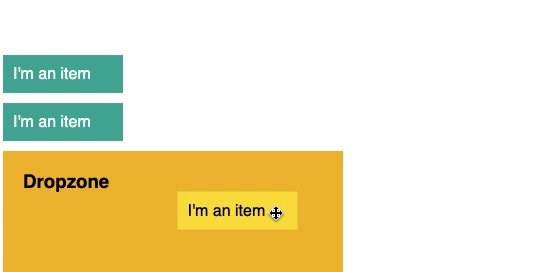
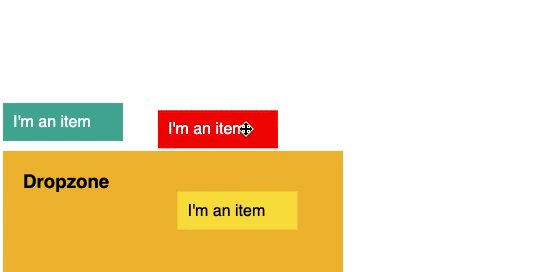
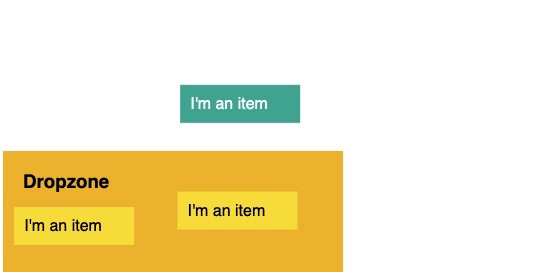
 Html5 Drag And Drop Element Over Div With Hammer Js Drag
Html5 Drag And Drop Element Over Div With Hammer Js Drag
 Vue Js Draggable Div Dev Community
Vue Js Draggable Div Dev Community
Drag And Drop Table Content With Javascript Redips Spider Net
 Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
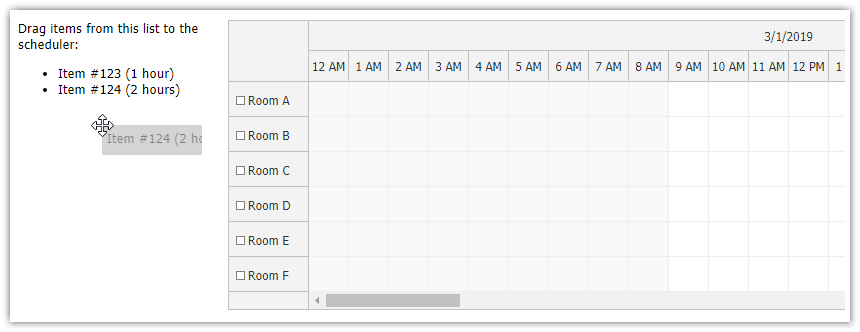
 External Drag And Drop Scheduler Daypilot Documentation
External Drag And Drop Scheduler Daypilot Documentation
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Vue Component For Draggable And Resizable Elements
Vue Component For Draggable And Resizable Elements
 Draggable Div Element In Html Css Amp Javascript
Draggable Div Element In Html Css Amp Javascript
 Drag And Drop Elements With Vue Draggable Vue Js Feed
Drag And Drop Elements With Vue Draggable Vue Js Feed
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
0 Response to "35 Draggable Div Using Javascript"
Post a Comment