33 Javascript Async Function Await
Jun 10, 2021 - In this article, you will learn how you can simplify your callback or Promise based Node.js application with async functions (async await). Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article ... Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript.
 Yaser Adel Mehraban Yashints 6 Points You Need To Know
Yaser Adel Mehraban Yashints 6 Points You Need To Know
Every async function myFunction () { <your code here> } declaration automatically wraps the whole async function's code (ie. <your code here>) in a new Promise, and turns any return x within the code into resolve (x). But you still need to await outside of it (ie. let y = await myFunction ()) or it won't actually wait.

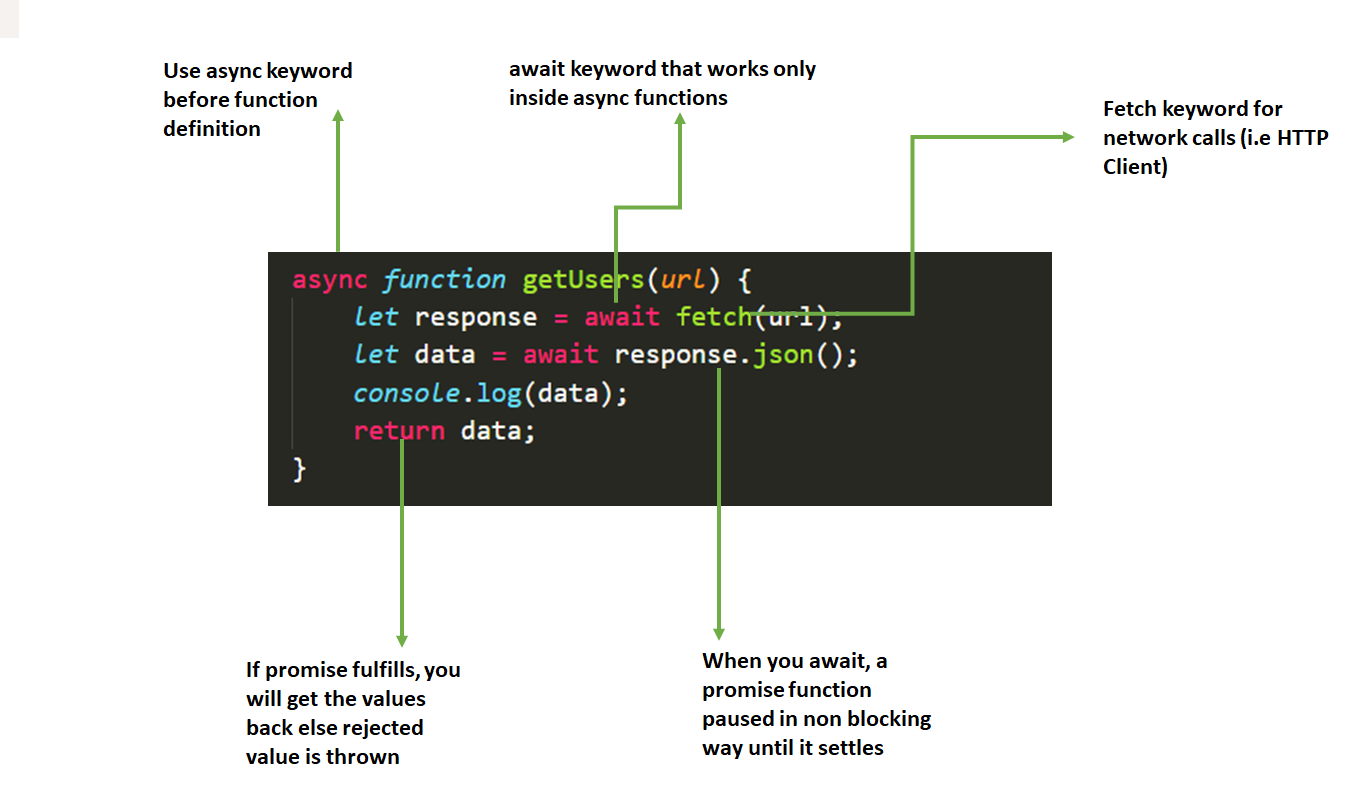
Javascript async function await. The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. Nice post! Thanks for sharing. Just my 2 cents, in the function ParallelMapFlow the async await code in the map is not necessary: should be this let results = jobs.map(job => doJob(job,job)); instead of let results = jobs.map(async (job) => await doJob(job,job)); And, in the function ParallelPromiseAllFlow, the await in line number 7 the same ...
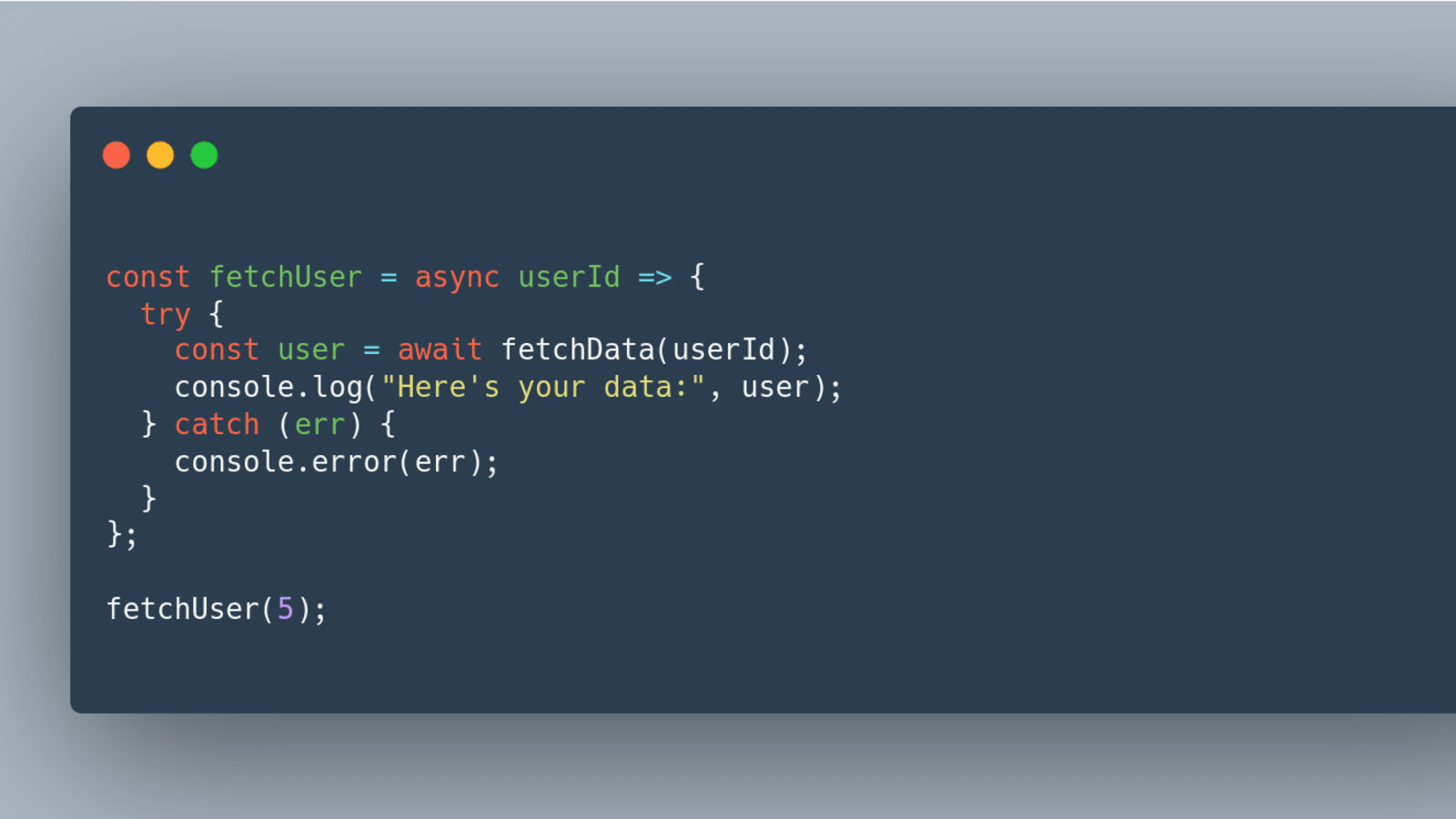
Use async/await to Wait for a Function to Finish Before Continuing Execution Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. Dynamics 365 Javascript Async function and await. Suggested Answer. Hi, We can also use promise whilch is helpful in async calls when we need to show/hide ribbon button based on Web API async call. Please find below article which explain the same. The await keyword is for making the JavaScript function execution wait until a promise is settled (either resolved or rejected) and value/error is returned/thrown. As the fetchUserDetails async function returns a promise, let us handle it using the await keyword. const user = await fetchUserDetails (); console.log (user)
Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. There is quite some topics posted about how async/await behaves in javascript map function, but still, detail explanation in bellow two examples would be nice: const resultsPromises = myArray.map( As stated earlier, await only works inside an async function. Let's take the showAvatar () example from the chapter Promises chaining and rewrite it using async/await: We'll need to replace.then calls with await. Also we should make the function async for them to work.
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. 26/7/2021 · Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. It operates asynchronously via the event-loop. Async functions will always As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array);
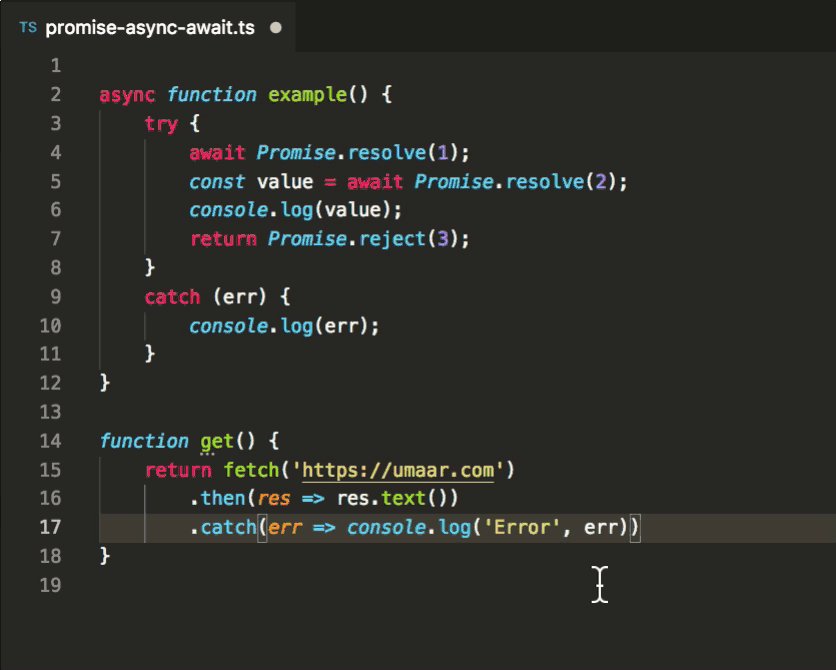
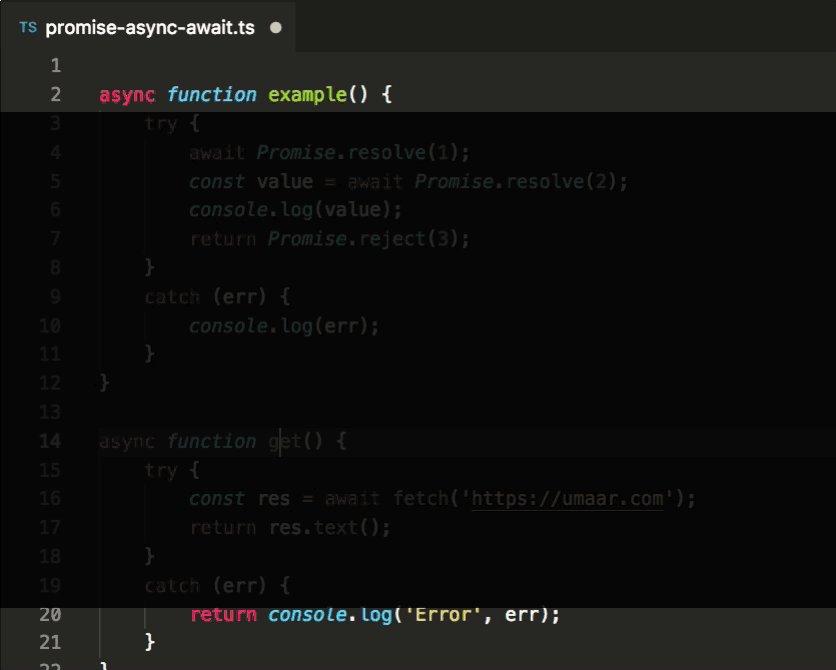
function syncFunc(key) { if (!(key in cache)) { await updateCacheForKey([key]); } } async function updateCacheForKey(keys) { // updates cache for given keys ... Now, this can be easily circumvented by extracting the logic inside updateCacheForKey into a new synchronous function, and calling this new function from both existing functions. Feb 10, 2021 - This time we’ll expand on our ... stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips on how to write cleaner code with async/await ... In the first post we launched, we pondered over the question what happens when you have function calls in the ... Dec 02, 2019 - If you use the async keyword before a function definition, you can then use await within the function. When you await a promise, the function is paused in a non-blocking way until the promise settles. If the promise fulfills, you get the value back. If the promise rejects, the rejected value ...
28/9/2020 · Async/Await. Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way. Let's have a look. const getData = async => { const response = await fetch("https://jsonplaceholder.typicode /todos/1") const data = await response.json() console.log(data) } getData() JavaScript - How to Use Asynchronous Functions in JavaScript JavaScript is a synchronous language, yet sometimes asynchronous behavior is required. For example, you may need to use an asynchronous function while waiting for data to be fetched from an API, or while waiting for a site's images to load. await is a new operator used to wait for a promise to resolve or reject. It can only be used inside an async function. The power of async functions becomes more evident when there are multiple steps involved:
Using async/await. We make an async function finishMyTask and use await to wait for the result of operations such as queryDatabase, sendEmail, logTaskInFile etc.. If we contrast this solution with the solutions using promises above, we find that it is roughly the same line of code.However, async/await has made it simpler in terms of syntactical complexity. The async keyword is what lets the javascript engine know that you are declaring an asynchronous function, this is required to use await inside any function. When a function is declared with async, it automatically returns a promise, returning in an async function is the same as resolving a ... Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves.
17/9/2019 · Async/Await Functions in JavaScript Javascript Front End Technology Object Oriented Programming The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. Async await function and operators work on promises. 22/6/2021 · Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above, but now using async/await syntax. To use async/await, make sure to create an asynchronous function by using the keyword async. The keyword await is permitted inside the function. Here is the example:
The await keyword can only be used inside an async function. JavaScript async/await gotchas ... will need to make sure any functions that call the async function either handle the result as a promise or use async/await themselves. If the async function is ... A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value.
JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example, An async function can contain an await expression that pauses the execution of the async function and waits for the passed Promise's resolution, and then resumes the async function's execution and returns the resolved value. Remember, the await keyword is only valid inside async functions. Let us jump into code to understand this better. Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution.
async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Async functions Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its... Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax
Async/Await is a long anticipated JavaScript feature that makes working with asynchronous functions much more enjoyable and easier to understand. It is build on top of Promises and is compatible with all existing Promise-based APIs. The name comes from async and await - the two keywords that will help us clean up our asynchronous code: Sep 02, 2020 - The function execution continues as usual. In simple words, when JavaScript encounters await promise in an async function, it pauses the function execution until the promise is resolved. The promise’s resolved value becomes the result of await promise evaluation. The keyword await before a function makes the function wait for a promise: let value = await promise; The await keyword can only be used inside an async function.
JavaScript Async An async function is a function that is declared with the async keyword and allows the await keyword inside it. The async and await keywords allow asynchronous, promise-based behavior to be written more easily and avoid configured promise chains. The async keyword may be used with any of the methods for creating a function. Apr 22, 2020 - Async and Await in javascript. Async and await are extension of promises in javascript. if you are not clear about promises, please go through my other tutorial..
 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis
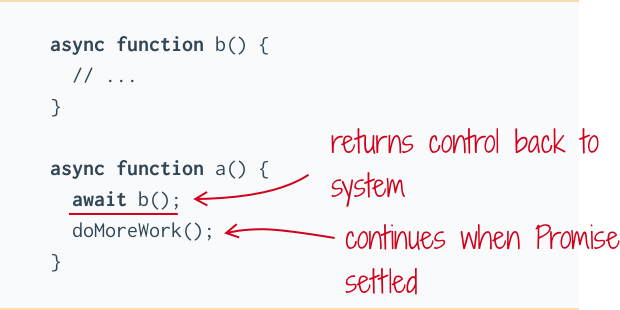
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 Asynchronous Javascript How Callbacks Promises And Async
Asynchronous Javascript How Callbacks Promises And Async
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
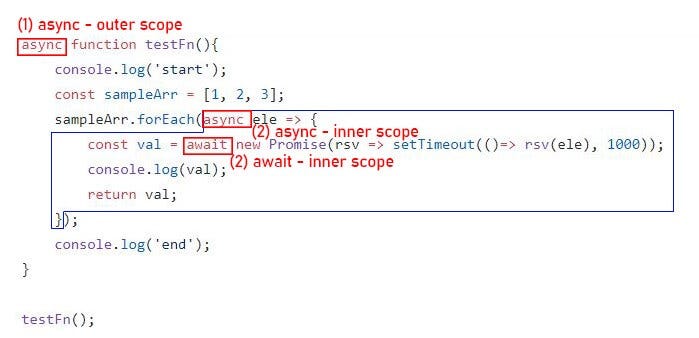
 Why Isn T Async Await Working In A Foreach Cycle Itnext
Why Isn T Async Await Working In A Foreach Cycle Itnext
 5 Tips And Thoughts On Async Await Functions
5 Tips And Thoughts On Async Await Functions
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Solved Await Is Only Valid In Async Function In Nodejs
Solved Await Is Only Valid In Async Function In Nodejs
Faster Async Functions And Promises V8
 Be Careful Of Passing An Async Function As A Parameter In
Be Careful Of Passing An Async Function As A Parameter In
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
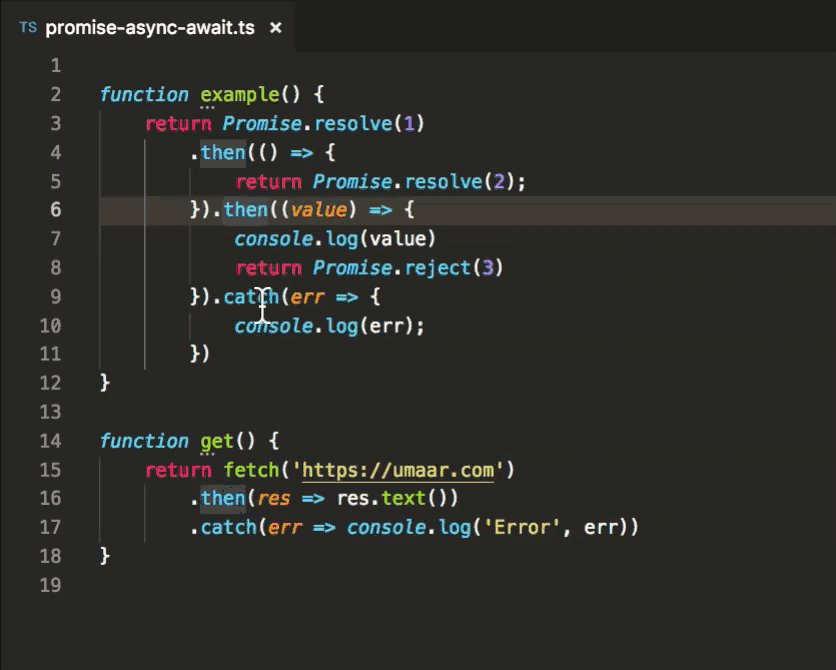
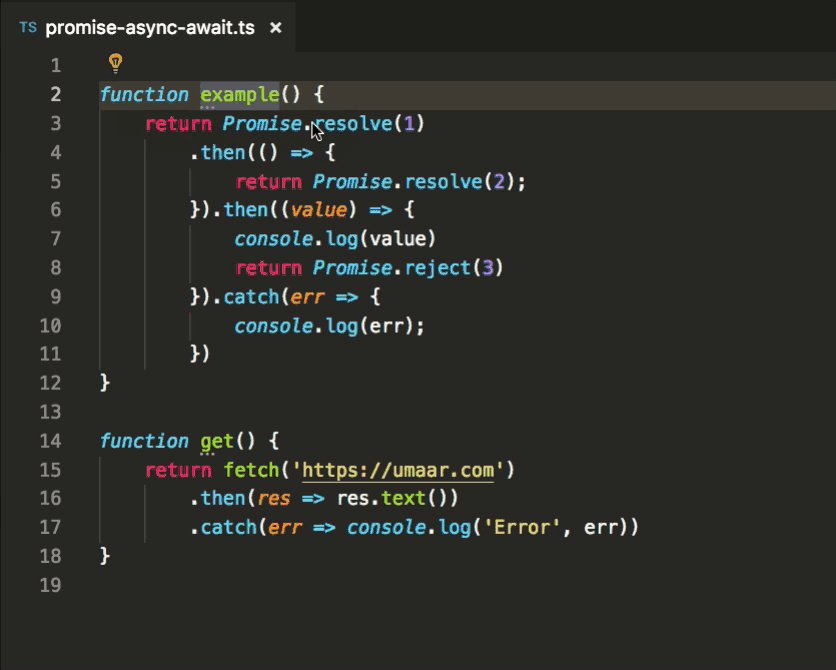
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
Faster Async Functions And Promises V8
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Refactor This Redundant Await On A Non Promise Sonarlint
Refactor This Redundant Await On A Non Promise Sonarlint
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords

 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
Faster Async Functions And Promises V8
 Does Really Async Await Useful Async Await Is New Way To
Does Really Async Await Useful Async Await Is New Way To
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
 Promises And Async Await Relationship
Promises And Async Await Relationship
 Protractor Changing Controlflow To Async Await Stack Overflow
Protractor Changing Controlflow To Async Await Stack Overflow
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
0 Response to "33 Javascript Async Function Await"
Post a Comment