33 Javascript How To Create An Array
In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray[i] and store the return value from the prompt function. As the iterations increases, the size of ... Feb 24, 2016 - We will begin by looking at different ways to create an array in JavaScript. The first two of these examples create arrays where only the length is set and there are no numbered entries at all. The second two create numbered entries from 0 to one less than the length.
 Javascript Array How To Create Read Edit Arrays In Javascript
Javascript Array How To Create Read Edit Arrays In Javascript
May 13, 2021 - So, the simplest way to clear the array is: arr.length = 0;. ... It’s rarely used, because square brackets [] are shorter. Also there’s a tricky feature with it. If new Array is called with a single argument which is a number, then it creates an array without items, but with the given length.

Javascript how to create an array. 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... arr is an array. So "as usual", arr refers to the first element, arr refers to the second element. arr is an object. So "as usual", use arr ["PROPERTY"] to access it. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal. The syntax of creating array using array literal is ...
Jul 20, 2021 - A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below). Note that this special case only applies to JavaScript arrays created with the Array ... Oct 06, 2017 - If you had wanted to add more than one item then badArray would be initialized correctly since Javascript would then be smart enough to know that you were initializing the array instead of stating how many elements you wanted to add. Is what the authors trying to say is Array(10) creates an array ... However, like most programming languages, JavaScript lets you create arrays inside arrays, known as nested arrays. In a nested array, the elements of one array are themselves arrays. For example: Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements.
Nov 02, 2018 - How to initialize a new array with values in JavaScript · Find out how you can initialize a new array with a set of values in JavaScript ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... Oct 27, 2020 - Note: This is especially important ... to fit into the appropriate type. The length property of the from() method is 1. In ES2015, the class syntax allows sub-classing of both built-in and user-defined classes. As a result, static methods such as Array.from() are "inherited" by subclasses of Array, and create new instances ...
Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Considering each category list item looks like this in HTML: I didn't want to have this code repeated 12 times, which would make it unmaintainable. Creating an array of objects. But let's get back to cars. Let's take a look at this ... Nov 30, 2019 - Learn six different ways to create JavaScript Arrays.
JavaScript Array Array Initialization. An array in JavaScript can be defined and initialized in two ways, array literal and Array constructor syntax. Array Literal. Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets. 6 days ago - If you are using variables, you will have to create 500 variables whereas you can do the same with a single array. You can access the items in an array by referring to its indexnumber and the index of the first element of an array is zero. ... You can create an array in JavaScript as given below. Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ...
Sep 11, 2020 - Second, the length of an array is dynamically sized and auto-growing. In other words, you don’t need to specify the array size upfront. ... JavaScript provides you with two ways to create an array. The first one is to use the Array constructor as follows: The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. You can first create the size of the array you need, fill it with undefined and then create a new array using map, which sets each element to the index. var foo = Array(N).fill().map((v,i)=>i); Array.from
In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
9/2/2020 · You can use Array.prototype.forEach to iterate over the original array's items, then create the new items and push them into new arrays: var original = [[ 2011, 127072.7, 51584 ], [ 2012, 125920.3, 59974 ], [ 2013, 129305.4, 15468 ]] var array1 = [] var array2 = [] original.forEach(item => { array1.push([item[0], item[1]]); array2.push([item[0], item[2]]); }); console.log(array1); console.log(array2); Jul 26, 2016 - Also, the i < yearEnd condition will not include the final year, so change it to i <= yearEnd. ... Not the answer you're looking for? Browse other questions tagged javascript arrays for-loop or ask your own question. Aug 02, 2017 - This means that it’s possible to create an array that has a string in the first position, a number in the second, an object in the third, and so on. Arrays in Javascript are zero-based, which means that the index of the first element is 0. This is very important, because it means that there ...
JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array. These two examples will produce the same result: In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); 10/3/2021 · Javascript. let list = document.getElementById ("myList"); Step 3: Now iterate all the array items using JavaScript forEach and at each iteration, create a li element and put the innerText value the same as the current item, and append the li at the list.
generate a sequence numbers between a range javascript; create array javascript numbers; es6 compare two arrays; js subtract arrays; find non common elements from 2 arrays; javascript array value dom; javascript create variable containing an object that will contain three properties that store the length of each side of the box For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ... Could somebody please help me to create an array of array.I have a matrix calculator and I want to create an array of arrays ('smaller').How can I do it?The functiions create2Darray and calculateDet are working ok,so now problem with them.Would be really grateful for the help.I need an array of these arrays (main matrix's minors) to calculate ...
May 21, 2021 - You may think that it is correct "semantics", and it is. How else would you create an array of X length? The catch here is, that I've never needed to define a size in an array, since Javascript doesn't need to allocate memory for an array. They are more like... Since the Array.from() method also works on an iterable object, you can use it to create an array from any object that has a [System.iterator] property. For example: let even = { *[ Symbol .iterator]() { for ( let i = 0 ; i < 10 ; i += 2 ) { yield i; } } }; let evenNumbers = Array .from(even); console .log(evenNumbers); There are three ways to construct array in JavaScript By an array literal. By creating the instance of an Array directly (using the new keyword) By utilizing the Array constructor (using the new keyword).
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); Creating Arrays: The Array Constructor The most popular method for creating arrays is using the array literal syntax, which is very straightforward. However, when you want to dynamically create arrays, the array literal syntax may not always be the best method. An alternative method is using the Array constructor.
Creating an Array There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Arrays in javascript are just objects with some additional properties and methods which make them act like an array. So when we directly assign array to another variable it is shallowly copied. So when we directly assign array to another variable it is shallowly copied.
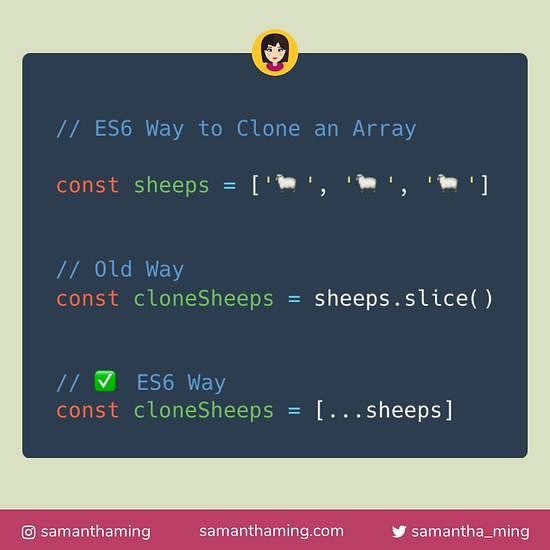
 Es6 Way To Clone An Array Samanthaming Com
Es6 Way To Clone An Array Samanthaming Com
 Create An Array In Javascript Archives Worldofitech
Create An Array In Javascript Archives Worldofitech
 Javascript Dynamic Array Create Simple Dynamic Array Example
Javascript Dynamic Array Create Simple Dynamic Array Example
How To Declare An Empty Array In Javascript Quora
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Display An Array Of Objects On The Page One Solution
Display An Array Of Objects On The Page One Solution
 Javascript Create Array Of Random Numbers Code Example
Javascript Create Array Of Random Numbers Code Example
 Create An Array Of Alphabet Characters In Javascript With
Create An Array Of Alphabet Characters In Javascript With
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Create Table From Array In Javascript How Create
How To Create Table From Array In Javascript How Create
 Javascript How To Create Object Array With Key As String
Javascript How To Create Object Array With Key As String
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
 Javascript Array Creating Array
Javascript Array Creating Array
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Javascript Array Creating Array
Javascript Array Creating Array
 How To Create A Array Of Numbers 1 To 100 Javascript Code Example
How To Create A Array Of Numbers 1 To 100 Javascript Code Example
 Create An Array Of Dates Between Start Date And End Date In
Create An Array Of Dates Between Start Date And End Date In
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
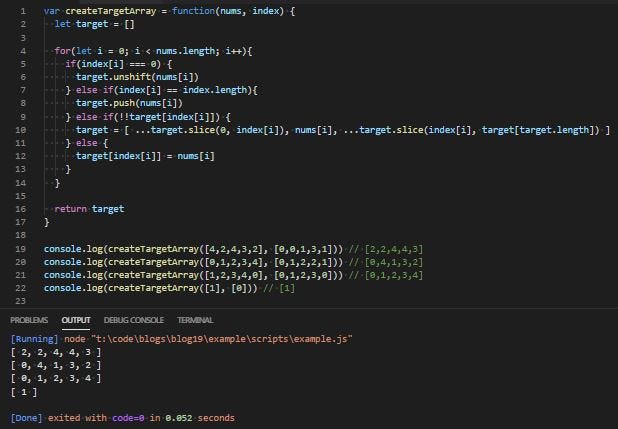
 Javascript Problem Solvers Create Target Array
Javascript Problem Solvers Create Target Array
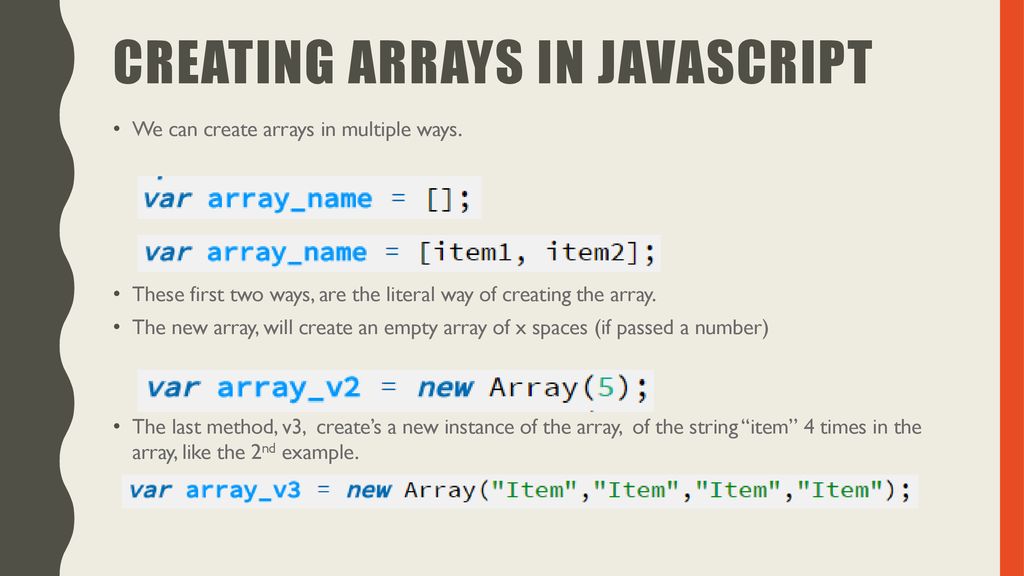
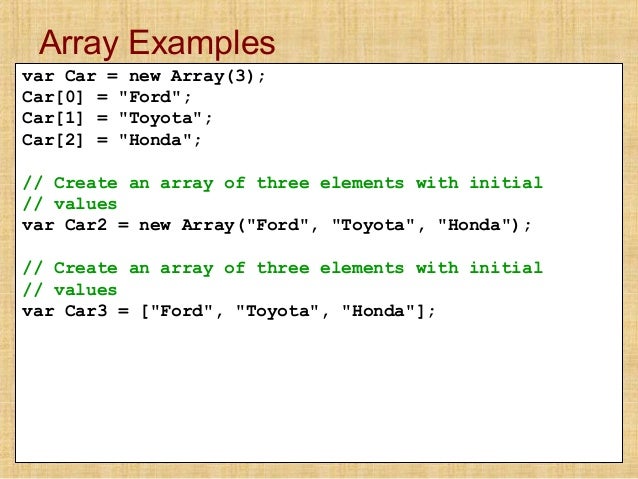
 Loops Amp Arrays Chapter Ppt Download
Loops Amp Arrays Chapter Ppt Download
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascipt Arrays How To Create An Array In Javascript
Javascipt Arrays How To Create An Array In Javascript

0 Response to "33 Javascript How To Create An Array"
Post a Comment