29 Map Iterator In Javascript
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. To iterate over the keys, values or entries in an object, you must either convert them to an array, using a method like Object.keys (), Object.values () or Object.entries () or use a for... in loop.
31/3/2021 · Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map () method. The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's …

Map iterator in javascript. Definition and Usage. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Map.prototype [@@iterator] () The initial value of the @@iterator property is the same function object as the initial value of the entries method.
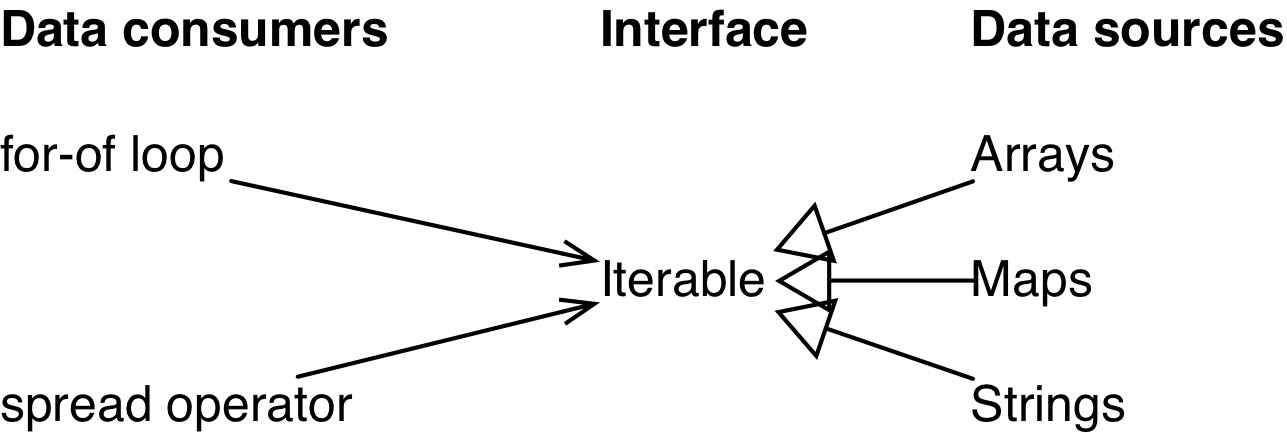
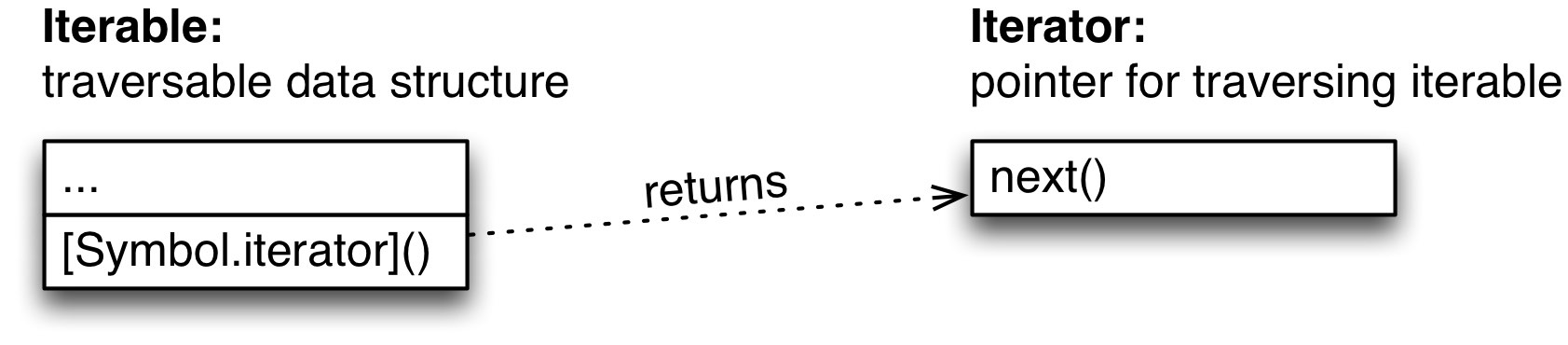
An object implementing java.util.Map. When iterating maps, iter variables will be of type java.util.Map.Entry. An array; Any other object will be treated as if it were a single-valued list containing the object itself. Iteration Status. Thymeleaf also provides a way to keep track of the iteration process by using the status variable in th:each ... JavaScript defines a number of protocols that are used to make objects iterable (or async iterable). The first one we are going to start with is the iterator protocol. In JavaScript, an object is an iteratorif it has a next()method. Every time you call it, it returns an object with the keys done(boolean) and value. Iterables are objects that implement the Symbol.iterator method, as described above. Array-likes are objects that have indexes and length, so they look like arrays. When we use JavaScript for practical tasks in a browser or any other environment, we may meet objects that are iterables or array-likes, or both.
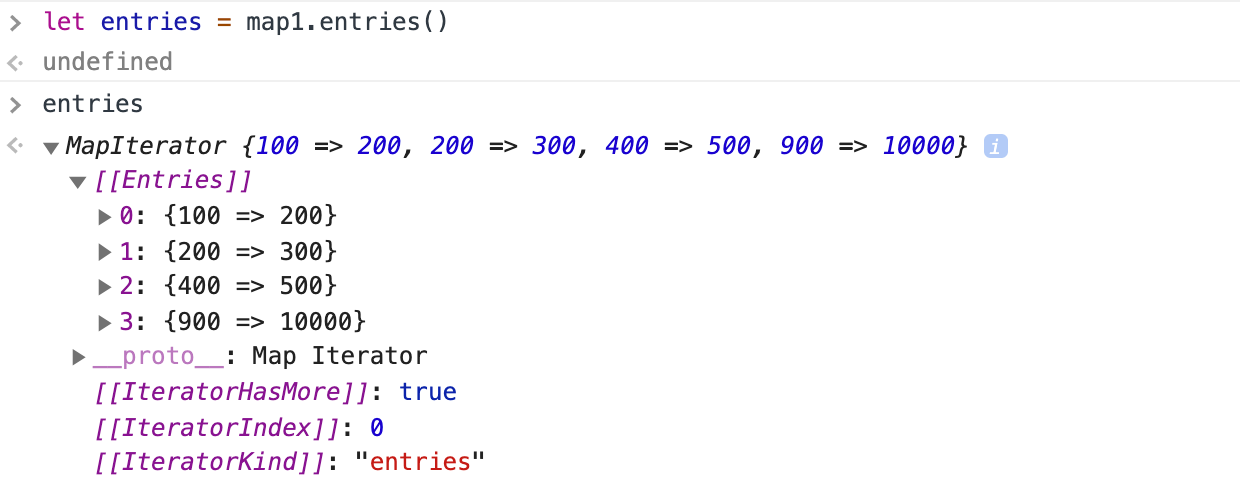
entries () - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of objects in the map is the same as the insertion order. forEach (callback [, thisArg]) - invokes a callback for each key-value pair in the map in the insertion order. The JavaScript map keys()method returns an object of new Mapiterator. This object contains the key for each element. It maintains insertion order. iterator(): Returns a new Iterator object that contains an array of key/value pairs for each element in the Map object in it's insertion order. When to use a map
19/8/2021 · When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map() method.. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and ... JavaScript Array Iteration ... The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: Map.prototype.entries() Returns a new Iterator object that contains an array of [key, value] for each element in the Map object in insertion order. Map.prototype.forEach(callbackFn[, thisArg]) Calls callbackFn once for each key-value pair present in the Map object, in insertion order.
Iterators are a new way to loop over any collection in JavaScript. They were introduced in ES6 and have become really popular since they are widely useful and are used in various places. We are going to conceptually understand what iterators are and where to use them with examples. We'll also see some of its implementations in JavaScript. Map is an example of an iterator method in JavaScript. These methods allow you to loop through all the items in a list and perform some action. » MORE: What Can I Make With Javascript? When you're deciding to use the map () function, it's good practice to first ask whether another iterator method would be better. JavaScript Map.prototype [@@iterator] () Method Last Updated : 18 May, 2021 Map [@@iterator] () method is used to make Map iterable. Map [@@iterator] () method returns iterator object which iterates over all code points of Map.
1/2/2017 · JavaScript: Iterate Over Map Object. By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13. Iterate Over Map with for-of Loop for (let [k, v] of map_obj) ... 9/5/2017 · The simplest and least performant way to do this is:. Array.from(m).map(([key,value]) => /* whatever */) Better yet. Array.from(m, ([key, value]) => /* whatever */)) Array.from takes any iterable or array-like thing and converts it into an array! As Daniel points out in the comments, we can add a mapping function to the conversion to remove an iteration and subsequently an intermediate array. Certain types in JavaScript are iterable (E.g. Array, Map etc.) while others are not (E.g. Class). JavaScript types which are not iterable by default can be iterated by using the iterable protocol. The following example defines a class named CustomerList which stores multiple customer objects as an array.
An elegant way of how to do a sorted iteration over all entries of a JavaScript Map with a for-loop using a custom iterator implemented with Symbol.iterator, function* and yield*. Table of Contents Your data in a Map 9/6/2021 · JavaScript maps don't have chainable helpers like filter () or map () for arrays. If you want to use filter () with a map, you should use Map#entries () to first convert the map to an iterator, and then use the the spread operator or the Array.from () function to convert the iterator to an array. How to iterate Map in Java In Java, iteration over Map can be done in various ways. Remember that we cannot iterate over map directly using iterators, because Map interface is not the part of Collection. All maps in Java implements Map interface.
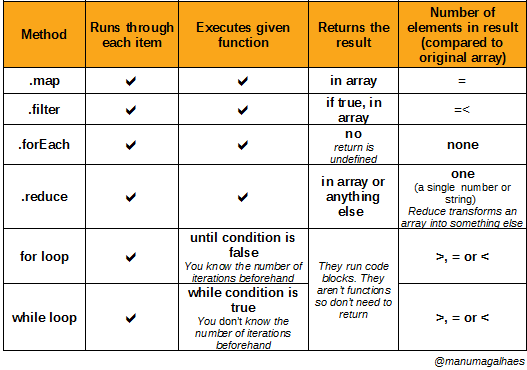
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: The [Symbol.iterator] is one of the built-in well-known symbols in ES6. Iterators. Since ES6 provides built-in iterators for the collection types Array, Set, and Map, you don't have to create iterators for these objects. Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys.
The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion. In this article, we will learn how to iterate over a Map using different methods available. So, let's dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array.
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
 How To Use Async Await With Array Map In Javascript Codez Up
How To Use Async Await With Array Map In Javascript Codez Up
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
Javascript Map Array Array Map Method Mdn
 Javascript Map Sorted For Loop With A Custom Iterator Tsmx
Javascript Map Sorted For Loop With A Custom Iterator Tsmx
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
 Understanding Javascript Iterators And Iterables Scotch Io
Understanding Javascript Iterators And Iterables Scotch Io
 Javascript Iterator And Iterable Protocols By Luis Aguilar
Javascript Iterator And Iterable Protocols By Luis Aguilar
 Using D3 Js To Create Dynamic Maps And Visuals That Show
Using D3 Js To Create Dynamic Maps And Visuals That Show
How To Use Maps Amp Sets In Javascript By Alex Ritzcovan Itnext
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Faster Collection Iterators Benedikt Meurer
Faster Collection Iterators Benedikt Meurer
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 How To Iterate An Es6 Map And Other Javascript Objects
How To Iterate An Es6 Map And Other Javascript Objects
 Javascript Reduce The Ultimate Iterator
Javascript Reduce The Ultimate Iterator
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
Javascript Under The Hood Building Our Own Foreach And Map
Github Anvaka Iterator Vs Foreach Microbenchmark To

 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 Map Object Provided By Es6 The Map Object Holds Key Value
Map Object Provided By Es6 The Map Object Holds Key Value



0 Response to "29 Map Iterator In Javascript"
Post a Comment