23 How To Call Nested Function In Javascript
java2s | © Demo Source and Support. All rights reserved Here the nested function getFullName () is made for convenience. It can access the outer variables and so can return the full name. Nested functions are quite common in JavaScript. What's much more interesting, a nested function can be returned: either as a property of a new object or as a result by itself.
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
Apr 07, 2010 - The domain codingforums may be for sale. Please send an inquiry to info@first1

How to call nested function in javascript. It did not work because we reset the local counter every time we call the function. ... All functions have access to the global scope. · In fact, in JavaScript, all functions have access to the scope "above" them. JavaScript supports nested functions. Nested functions have access to the scope ... A brief introduction to nested functions in JavaScript; accessing inner functions in JavaScript. javascript function function_call. 7/26/2017 3:23:52 PM. Saeed Noruzi. 7 Answers. New Answer. Sort by: +2. If you mean how to call an internal function from outside the external function this generally cannot be done without creating a function reference within the external function that points to the internal function. The external function ...
JavaScript - Nested Functions. Prior to JavaScript 1.2, function definition was allowed only in top level global code, but JavaScript 1.2 allows function definitions to be nested within other functions as well. Still there is a restriction that function definitions may not appear within loops or conditionals. JavaScript is a strange language. Once in a while, you have to deal with a callback that's in another callback that's in yet another callback. People affectionately call this pattern the callback hell. It kinda looks like this: firstFunction(args, function() { secondFunction(args, function() { thirdFunction(args, function() { // And This is a better practical example - It will be kind of stupid to repeatedly use document.createElement ("tr") and document.createElement ("td") to create a massive table. This is where using a "temporary" row () nested function to generate table rows come in handy.
Note that nested short arrow functions are difficult to read. The convenient way to use the shortest arrow function form is a single callback (without nesting). If necessary, use the expanded syntax of arrow functions when writing nested arrow functions. It's just easier to read. 5. Generator function In today's follow up, we're going to learn how to fetch nested functions using an iterative solution. ... The technique employed in the Accessing Private Functions in JavaScript article involved converting a function into an object constructor by placing the new keyword in front of the call. Nested functions have interesting scoping rules. A nested function can access any variables and parameters of the outer function(s). In our example above, you can see that the nested function – diameter – is passed the radius parameter which is a parameter defined by the outer function …
This is a 'closure' problem. The function StopAll is within the scope of the test function, and therefore is undefined in the global scope in which you are trying to call it. Closures are a tricky subject to grasp initially. There's a good explanation here: How do JavaScript closures work? In this example, the anonymous function has no name between the function keyword and parentheses (). Because we need to call the anonymous function later, we assign the function to the show variable. Using anonymous functions as arguments of other functions. We often use anonymous functions as arguments of other functions. For example: Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
JavaScript loses scope of THIS ... [ Nested Function, Closure ] When Scope gets lost, by default, THIS will be bound to the global window object · The way lexical scoping works in JavaScript works can’t be modified · Only the control of the context in which functions are called can be ... If (Nested Test Expression) {. //body of nested if statement. }else {. //body of nested else statement. } } //Statement just below if statement. The above code will first check the Test Expression condition and if that evaluates to true then body if statement will execute and in the else statement we have again checked the condition which is ... 28/5/2020 · The difference between class as a function and function is that we make use of this keyword in a function definition that makes it work as a class. Now, an inner class is defined in a similar way. As you can see in this code, we have created an OuterClass and InnerClass in it just the same way as we did before.
In the Accessing Private Functions in JavaScript article, we explored a means of gaining access to an object or method's inner helper functions in order to be able to test them using a framework such as Jasmine. In today's follow up, we're going to learn how to fetch nested functions using an iterative solution. Revisiting the Exposed Instance Creation Code 8/2/2021 · JavaScript supports writing a function within another function, or nested functions. Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable. I am sure this is blindingly obvious but… How does one call a function from a second function? If 'nested' within the current function it is fine - e.g. functionmain() { //do something; functionsub() // call secondary function; function functionsub() { //do something else to call above; } } How though does to run functionsub() when it is within a main function run on scene load? The ...
Jan 20, 2015 - And then you can call this function simply by calling function a like this: ... The output will be the required alert. ... there is no need to return the return-value of b when you just wanna call it – Fuzzyma Jan 20 '15 at 10:51 ... Not the answer you're looking for? Browse other questions tagged javascript ... Sep 05, 2014 - Hi I have this javascript code which I would like to call the refresh method in my init function but I can’t seems to be able to call it. What is the proper way of doing this? 27/7/2021 · Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function(nested function). Approach: Write one function inside another function. Make a call to the inner function in the return statement of the outer function.
Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack', This is a short post intended to show the many different ways on how to safely access deeply nested values in JavaScript. The following examples all do the same thing and while they may vary in… Dealing with nested callbacks 8th May 2019. JavaScript is a strange language. Once in a while, you have to deal with a callback that's in another callback that's in yet another callback.
In this guide, you have learned how to avoid making nested calls to the JavaScript Fetch API when chaining HTTP requests. You learned that a solution to nested fetch calls can be found in both Promise chaining and async/await. Undoubtedly, the most readable code was achieved via the use of async/await syntax. The nested function closures are a powerful feature of JavaScript and they are commonly used in advanced applications. For instance, it is commonly used when declaring event callbacks. Many JavaScript libraries make use of closures. Our unique Dofactory JS demonstrates many advanced uses of ... The nested function closures are a powerful feature of JavaScript and they are commonly used in advanced applications. For instance, it is commonly used when declaring event callbacks. Many JavaScript libraries make use of closures. Our unique Dofactory JS demonstrates many advanced uses of JavaScript closures.
Sometimes it's ok to write .then directly, because the nested function has access to the outer scope. In the example above the most nested callback has access to all variables script1, script2, script3. But that's an exception rather than a rule. Apr 27, 2017 - @Benjamin: Depends on what this refers to inside sample (i.e. how sample is called). – Felix Kling Jan 14 '17 at 23:20 · nop....scope of this is only in func1...not within sample(nested) function. – user3107338 Jan 14 '17 at 23:23 Nested Functions. In JavaScript, a function can have one or more inner functions. These nested functions are in the scope of outer function. Inner function can access variables and parameters of outer function. However, outer function cannot access variables defined inside inner functions.
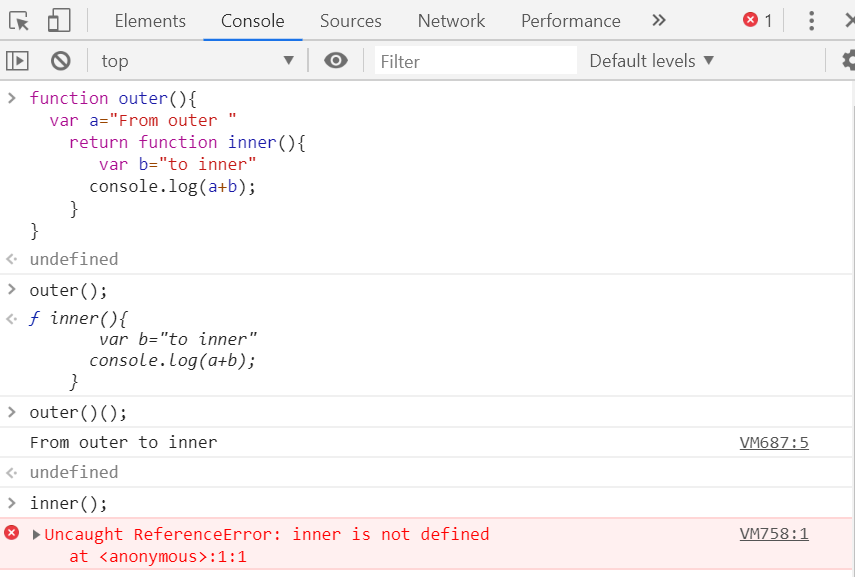
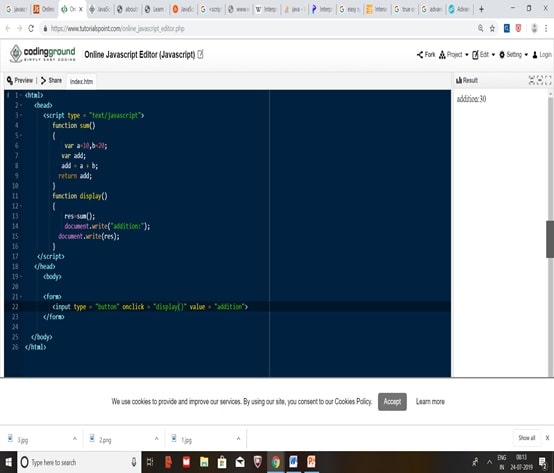
Nested Higher Order Functions in JavaScript 31 Aug 2013. Higher-order functions are functions that either take functions as parameters or return functions as values (or both). They allow for a great deal of power and flexibility in programming. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both functions by mentioning their names with the onclick event separated by semi-colon ";". It is clearly evident from the above screenshot that how we declared a nested function siteMessage() inside the global function myFunction() and how the myFunction() function returns a function call using the return statement. So instead of returning a variable at line 18, the function returned a nested function, which in turn returns the ...
Not the answer you're looking for? Browse other questions tagged javascript html function or ask your own question. Functions within another function are called "Nested function". A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. I'm having an issue assigning a variable declared in an outer function inside a nested function. I think it might be an async or hoisting issue but I can't figure it out. I did some testing and that is working like I'd expect and I can't see where the difference is between my working test and my not working app. You can see in this pen that the variable level is declared in the outer ...
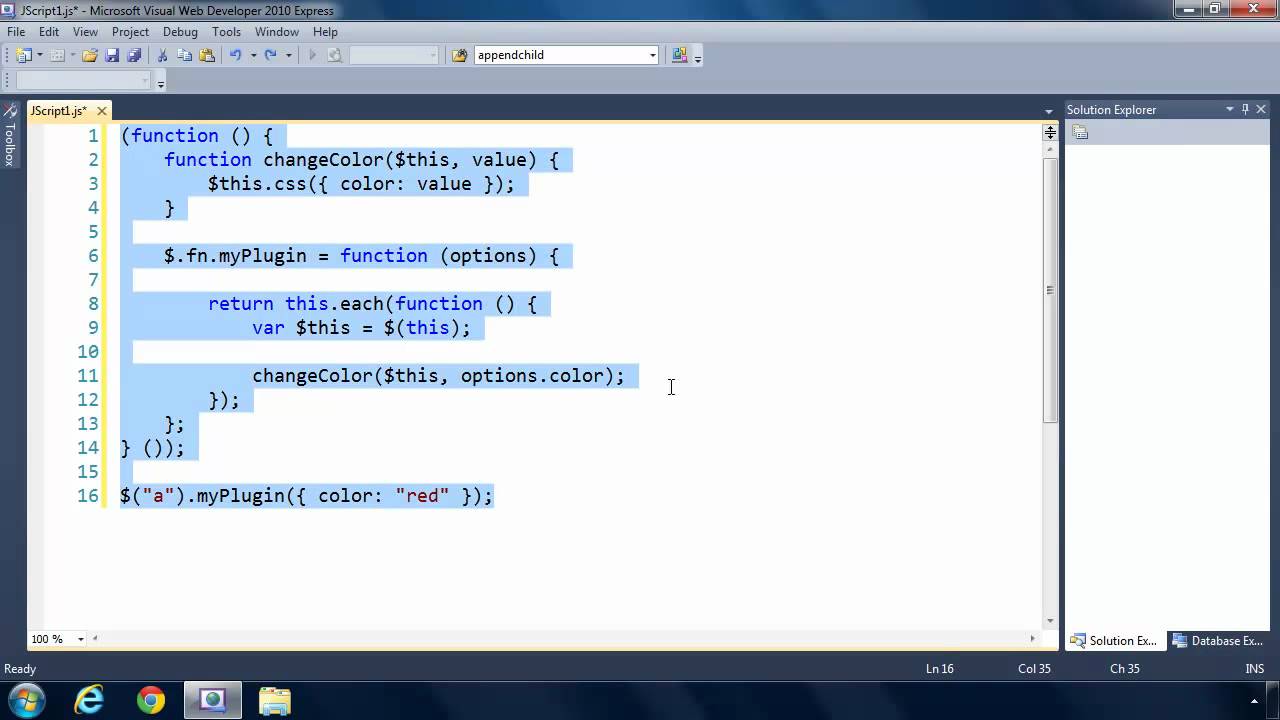
1) Here is the syntax to get a reference to the working DOM of the nested iFrame page: var midFrame = document.getElementById('idMidFrame').contentWindow; As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript .contentWindow function to access the nested HTML page. Nested Function A nested function is a function inside another function We can create the nested function in the same way we create the normal JavaScript function, But inside another function In the following example, we create the logToConsole function inside the addNum function. var innerFn; function outerFn() { innerFn = function(number) { return number ** 2; } } outerFn(); console.log(innerFn(5)); // if there's more complex code around and you could write this defensively if (typeof innerFn !== 'undefined') { console.log(`we are squaring the number 5 and the result is: ${innerFn(5)}`); } else { console.log('function is undefined'); }
With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. May 22, 2017 - This is regarding javascript closures working. I have a function inside another and I want to access this outside of the outer function. is it possible since it written here that u can achieve clos...
 Closures In Javascript For Beginners By Siddhant Varma
Closures In Javascript For Beginners By Siddhant Varma
 Nested Functions In Javascript Tektutorialshub
Nested Functions In Javascript Tektutorialshub
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Python Define A Function Within A Function Code Example
Python Define A Function Within A Function Code Example
 Only Call Hooks Inside A Functional Component
Only Call Hooks Inside A Functional Component
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Javascript Nested Functions 4 Examples Of Javascript Nested
Javascript Nested Functions 4 Examples Of Javascript Nested
 Nested Functions Function First Style Function
Nested Functions Function First Style Function
 Javascript Call Nested Function Stack Overflow Javascript
Javascript Call Nested Function Stack Overflow Javascript
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Functions In Javascript Assignment Help By Javascript Tutors
Functions In Javascript Assignment Help By Javascript Tutors
 First Class Functions In Javascript
First Class Functions In Javascript
 Call To Nested Function In Javascript Using Object Stack
Call To Nested Function In Javascript Using Object Stack
 Stop Nesting Functions But Not All Of Them
Stop Nesting Functions But Not All Of Them
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python


0 Response to "23 How To Call Nested Function In Javascript"
Post a Comment