23 Is Javascript Synchronous Or Asynchronous
JavaScript - An Asynchronous Programming Language When someone labels JavaScript asynchronous, what they are referring to in general is how you can leave a message for it, and not have your call blocked with a busy tone. The function calls are never direct in JavaScript, they're literally done via messages. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server.
 Learn About Synchronous And Asynchronous In Javascript Itzone
Learn About Synchronous And Asynchronous In Javascript Itzone
JavaScript's Asynchronous Behaviour. Because of the danger of poor performance, JavaScript itself tends to favour asynchronous working, generally avoiding synchronous behaviour. As an example of this tendency (and as a exercise to the reader with a little spare time) try to find a means of having JavaScript perform a blocking wait or sleep.

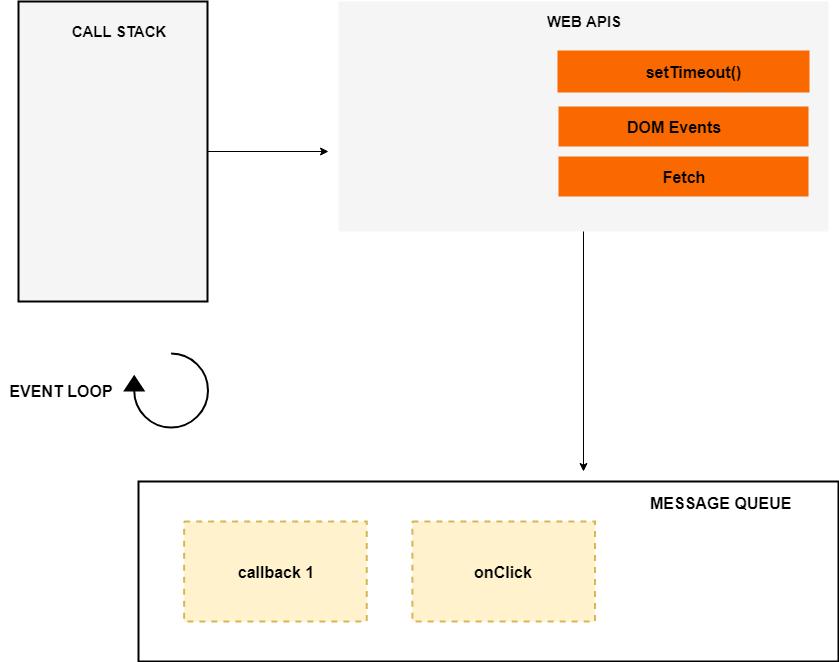
Is javascript synchronous or asynchronous. However, setting a breakpoint in the web-api call itself, the expected value is returned. It appears that between the line declaring the variable and iterations of checking the readystate and status, the javascript continues on before the web-api request is truly finished. This makes sense being asynchronous but it results in bad data. This clip is a short section from the first session of intermediate Javascript. Here we discuss if Javascript is a synchronous or asynchronous programming la... 5/5/2018 · Unfortunately not. Again, this code doesn’t work, but there is one caveat: the Promise returned by db.insert () is resolved asynchronously, which means that the callbacks won’t finish when ...
In asynchronous operations, the next operation can be started before the previous one finishes. Asynchronous programming allows to handling of multiple requests simultaneously, thereby allowing to accomplish more tasks within shorter time span. So what is JavaScript? At its core, JavaScript is by default Synchronous in nature. 9/1/2010 · JavaScript is always synchronous and single-threaded. If you're executing a JavaScript block of code on a page then no other JavaScript on that page will currently be executed. JavaScript is only asynchronous in the sense that it can make, for example, Ajax calls. Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file ...
JavaScript is Synchronous Or Asynchronous JavaScript is synchronous, blocking, single-threaded language. Which means that only one operation can be in progress at a time. In single-threaded languages, you do not need to worry about the concurrency issues/ requests. Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential. Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ...
The loop function (like while, for,.forEach or.map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below (maybe the process will take a few seconds): Hey gang, in this JavaScript tutorial series we'll dive into async js - from the very beginning. Rather than just start using fetch, async & await from the s... 2/4/2018 · If the answer is no (as in javascript) you are asynchronous. If the fact, that you have an event loop processing your code, or the words ASYCN/AWAIT are part of your language, are not enough proof, then my explanation above should be. I'm really tired of interviewing developers that are trying to explain to me that javascript is synchronous.
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. JavaScript is Synchronous S p oiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time. That's not... 12/3/2020 · Javascript can be either asynchronous or synchronous. Javascript is most known for being asynchronous because it can be, while other programming languages are multi-threaded at best. It is a huge advantage over other languages because it's so much faster.
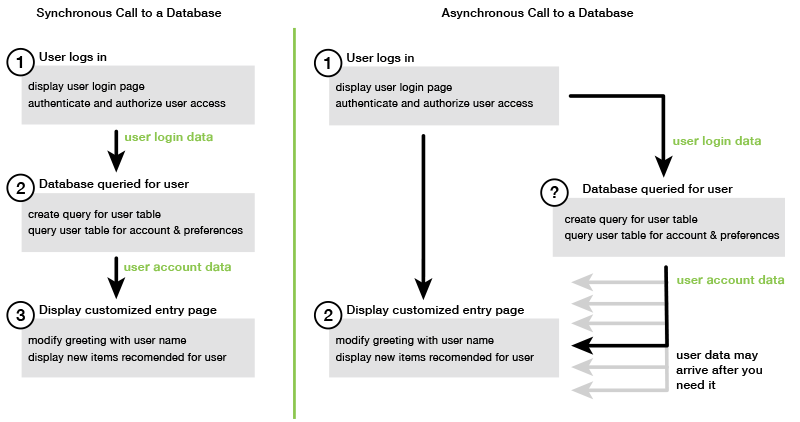
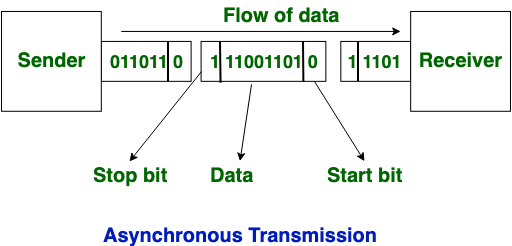
When one task T1 starts a second task T2. In Synchronous programming, T2 is guaranteed to be started and executed inside the time slice of T1. T1 "waits" for the ending of T2 and can continue processing afterwards. In this sense, T1 and T2 occur "at the same time. In asynchronous programming, the execution time of T2 is now unrelated to T1. 26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. In asynchronous transmission, Data is sent in form of byte or character. 2. Synchronous transmission is fast. Asynchronous transmission is slow. 3. Synchronous transmission is costly. Asynchronous transmission is economical. 4. In Synchronous transmission, time interval of transmission is constant.
25/2/2018 · JavaScript is Synchronous. Spoiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time. That’s not the entire story, though! Javascript, on the other hand was built ground up to support Asynchronous programming. Conclusion Hope, this makes some sense and helps understand the difference between Synchronous and ... Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;}
In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op...

 Synchronous And Asynchronous Script Execution
Synchronous And Asynchronous Script Execution
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Synchronous Vs Asynchronous Applications Explained By Example
Synchronous Vs Asynchronous Applications Explained By Example
Learn How Asynchronous And Synchronous Methods Differ In
 Synchronous Asynchronous Javascript A Beginner S Guide
Synchronous Asynchronous Javascript A Beginner S Guide
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Improve Website Speed Defer Javascript
Improve Website Speed Defer Javascript
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 The Unproductive Debate Of Synchronous Vs Asynchronous
The Unproductive Debate Of Synchronous Vs Asynchronous
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
 Difference Between Synchronous And Asynchronous Transmission
Difference Between Synchronous And Asynchronous Transmission
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 Is Javascript Synchronous Or Asynchronous By Ishara
Is Javascript Synchronous Or Asynchronous By Ishara
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 12 Synchronous And Asynchronous Javascript Examples
12 Synchronous And Asynchronous Javascript Examples
 Difference Between Synchronous And Asynchronous Ajax Request
Difference Between Synchronous And Asynchronous Ajax Request

0 Response to "23 Is Javascript Synchronous Or Asynchronous"
Post a Comment