22 Send Json To Php From Javascript
On the client, make a JSON object that describes the numbers of rows you want to return. Before you send the request to the server, convert the JSON object into a string and send it as a parameter to the url of the PHP page: $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter. In our example script, JSON is specified in dataType, the data will be returned as JSON format.
 Using Json Correctly In Javascript And Php
Using Json Correctly In Javascript And Php
#Which is better old-time AJAX vs. Fetch. As you learned in this tutorial, the Fetch method is more friendly and modern than the old AJAX, and thus the fetch() method will eventually replace the old code, but it will take years. Until that happens, you need to overcome the problem of older browsers which don't support the new standard, especially the explorers and mobile browsers.

Send json to php from javascript. Passing JSON data with jQuery and AJAX to Node.js is relatively simple, passing JSON data with jQuery and AJAX to PHP requires a few extra steps. Instead of trying to send JSON as is, you should only send a well-formed JSON string and let PHP to transform it into an object or an associative array (depending on how you use the json_decode ... 21/12/2011 · using JSON.stringify(yourObj) or Object.toJSON(yourObj) last one is for using prototype.js, then send it using whatever you want, ajax or submit, and you use, as suggested, json_decode ( http://www.php /manual/en/function.json-decode.php) to parse it in php. And then you can use it as an array. 30/9/2014 · Convert JSON String to PHP Array or Object. PHP >= 5.2.0 features a function, json_decode, that decodes a JSON string into a PHP variable. By default it returns an object. The second parameter accepts a boolean that when set as true, tells it to return the objects as associative arrays. You can learn more about the json_decode function from PHP ...
How to send json data from javascript view to controller PHP 26th October 2020 json , laravel , php , send I have a json generated by this function in my view So, in Javascript in the browser: var str_json = "json_string=" + (JSON.stringify (myObject)) PHP will now be able to populate the $_POST array when I send str_json via AJAX/XMLHttpRequest as in version 1 above. Displaying the contents of $_POST ['json_string'] will display the JSON string. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string. A serialized string, which means it can later be parsed and decoded into data types. Using data from JSON with PHP
The code to convert the TableData array to JSON format is: TableData = $.toJSON(TableData); The TableData array is now ready to send to the server PHP script. Send JSON Array to PHP. For this example, the jQuery $.ajax function is used. The variable type is set to "POST", and the url is set to the sample PHP script. Again, this matches that key we used when sending the data in JavaScript. Once we determined that made it through, we can decode the JSON. Remember this is coming in as a string of data representing the objects in the JavaScript objects. Thus we need to use the json_decode() PHP function to decode this string into objects PHP will then use as ... The request and response in post man client is shown below. IP address is taken from user as an input from HTML form in index.php. This data is submitted to form_get.php, Then the response is read and printed in the index.php after parsing the JSON value. After running the code in xampp server, It is shown below. 2.
Passing a variable is not that simple. Unlike before, we have used get method to send a JavaScript variable to PHP. Using regular JavaScript, it is not possible to exchange a value from JS to PHP without sending the value to the server. ... But now, I want to pass a json from Javascript to PHP without reloading the page. Is this possible with ... Lose the contentType: "application/json; charset=utf-8",. You're not sending JSON to the server, you're sending a normal POST query (that happens to contain a JSON string). That should make what you have work. Thing is, you don't need to use JSON.stringify or json_decode here at all. Just do: data: {myData:postData}, Then in PHP: To post JSON to a REST API endpoint using PHP, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the PHP POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header. In this PHP REST API POST example, we ...
Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. I am having a very hard time getting php to correctly echo JSON responses to be used in a javascript ajax call. The JSON responses are coming from the twitter-async library, which returns objects. 26/6/2020 · Similarly, you can also use it to pass PHP objects to your JS scripts. Take a look at the following example: //Example PHP that we will convert //into JSON $jsonData = array ( 'name' => 'Lionel Messi', 'team' => 'Barcelona', 'dob' => '1987-06-24' ); //Encode the data as a JSON string $jsonStr = json_encode ($jsonData); In the PHP script above, ...
POST method to Send and Receive JavaScript Object using JSON. JSON is used to send data to and from the server in text format. JSON stands for JavaScript Object Notation. Sending and receiving data between client and server should be as fast as possible. JSON is used by many programming language like perl, php, java etc since it is language ... 6/7/2020 · PHP has a built in function called json_decode(). Just pass the JSON string into this function and it will convert it to the PHP equivalent string, array or object. In order to pass it as a string from Javascript, you can convert it to JSON using. JSON.stringify(object); or a library such as Prototype. Hope it helps!! Thank You!! 21/5/2019 · Send JSON from JavaScript to PHP (Ajax) To request data on the client side I like to use jQuery , because I save some lines of JavaScript. We can do the same with other frameworks or libraries like Vue.js , you can find the corresponding functions in their documentation.
21/6/2018 · We converted our JavaScript object into a JSON string by using the JSON.stringify method. Finally, we sent an Ajax POST request to a PHP script called json-receive.php with the JSON string in question. Receiving the object with PHP. Then, in our PHP file, we can do something like this: PHP JSON encode decode functions will work with UTF-8 formatted strings. Read JSON via AJAX and Process. In this section, we are going to see about JSON handling with PHP and AJAX. I have used JavaScript to send the AJAX call to the PHP via an XML HTTP request. Add the below script on the HTML page from where you want to access JSON data ... 30/8/2018 · From the php file the data is being sent to the JSON via the “echo” and the data will be responded in the JavaScript of the client. In the php file json_encode () is used to convert the objects in the php file to json format. Accessing the data from php file via client JavaScript use the following script:
Many times I would like to pass an object from my PHP code to Javascript or from Javascript to PHP. JSON and a couple of PHP and Javascript functions make that easy! JSON is JavaScript Object Notation. Basically, it's a textual way to represent an object. To demonstrate, I will create a PHP object: At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity.
Hi guys, This is what I've tried so far. HTML: <html> <head> <title>Pass JS array to PHP.</title> <script src="http://code.jquery /jquery-1.9.1.min.js"></script ... In other contexts, your PHP script must be the first to send the JSON object. In such cases, you need to open an HTTP connection and send the JSON data along with it. You need to open a direct HTTP connection when you want to use a remote service, for example: when sending data to a cloud service such as an online storage space In Javascript, we use JSON.parse (STRING) to turn a JSON encoded string back to an array. Additionally in PHP, we can use json_decode (STRING) to turn JSON string back to an array. In Javascript, we can use JSON.stringify (ARRAY) to turn an array into a JSON encoded string. 5) JSON & AJAX TO PASS ARRAYS
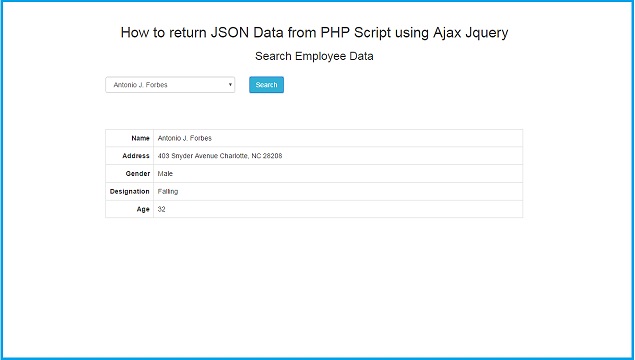
 Jquery Ajax Call To Php Script With Json Return Webslesson
Jquery Ajax Call To Php Script With Json Return Webslesson
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
 Fetch In Js Is Not Receiving The Appropriate Json Format From
Fetch In Js Is Not Receiving The Appropriate Json Format From
 Angular Post Request To Php Codeforgeek
Angular Post Request To Php Codeforgeek
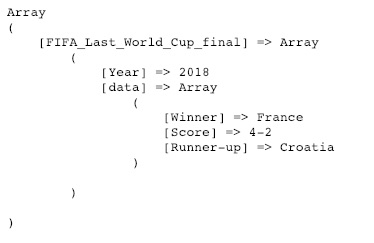
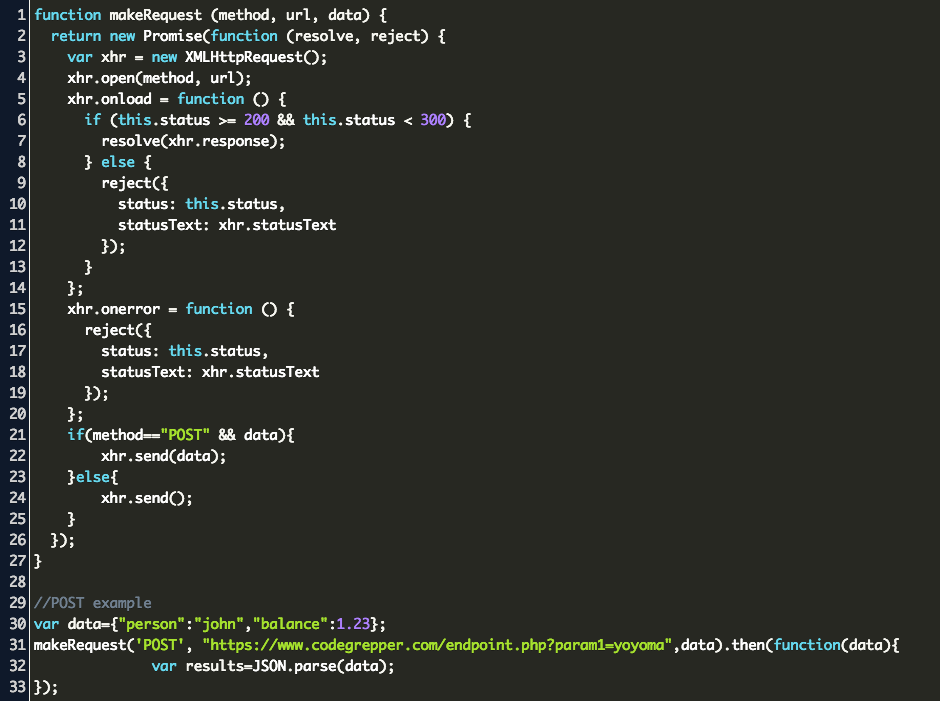
 Json Tutorial Request Api Data With Javascript Or Php
Json Tutorial Request Api Data With Javascript Or Php
 How To Work With Json In Javascript And Php
How To Work With Json In Javascript And Php
 Create A Mailing List In Php With Laravel Vue Js And
Create A Mailing List In Php With Laravel Vue Js And
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Ajax Send Post To Php Examples Code Example
Ajax Send Post To Php Examples Code Example
 How To Store Html String In Json In Php Stack Overflow
How To Store Html String In Json In Php Stack Overflow
 Can T Send Json As String Via Ajax Stack Overflow
Can T Send Json As String Via Ajax Stack Overflow
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
 Dynamically Bind Or Populate Select Dropdown List With Json
Dynamically Bind Or Populate Select Dropdown List With Json
 Javascript Send Post Data With Ajax Code Example
Javascript Send Post Data With Ajax Code Example
 How Do I Pass Multiple Values Of Php Variables To Javascript
How Do I Pass Multiple Values Of Php Variables To Javascript
 How To Get Json Encoded Data In Jquery Ajax Code Example
How To Get Json Encoded Data In Jquery Ajax Code Example
 How To Display Html Page Data In Codeigniter Json Format
How To Display Html Page Data In Codeigniter Json Format


0 Response to "22 Send Json To Php From Javascript"
Post a Comment