30 Google Calendar Api V3 Javascript Example
The Google Calendar Python Sample Code provides a basic usage of the Google Calendar API. It creates a Google Calendar API service object and outputs a list of the next 10 events on the user's calendar. The Google Calendar Ruby Sample Code demonstrates how to initialize the API to fetch the next 10 events for the user. Create an event on this calendar. This tutorial covers version 3 of Calendar API. Google also provides a PHP Client Library through which you can make Calendar API calls, but is is 6 MB in size. It is better to write custom code, about 100 lines, for small API requirements.
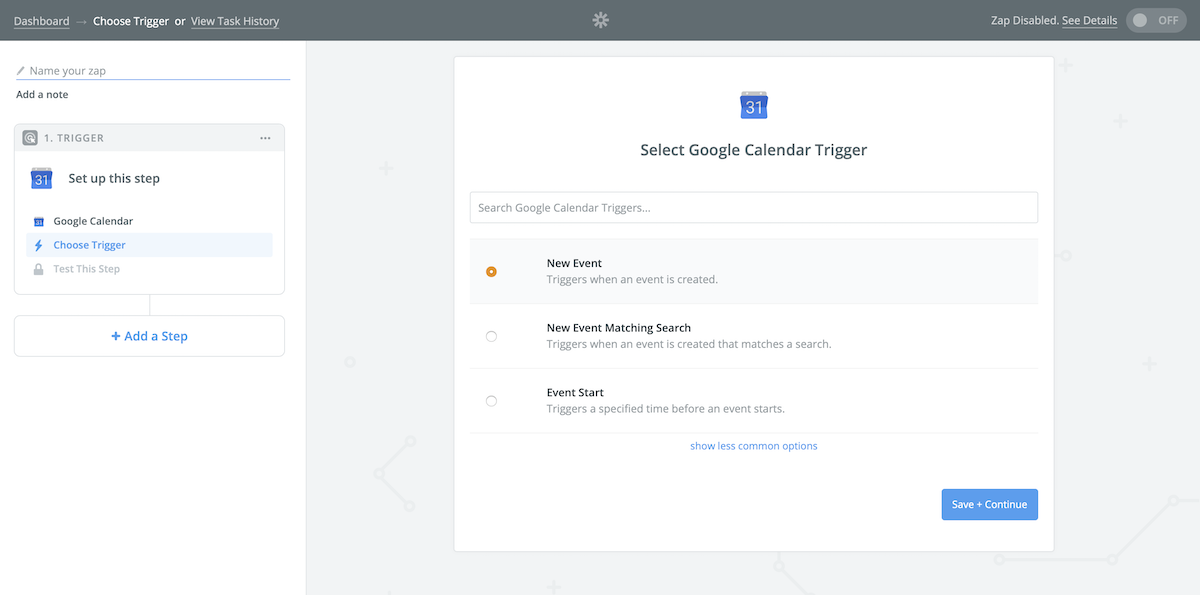
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering
I have followed all the instruction provided by google to use Google Calendar Api in my application but my fails with nulls. 1. Create a Google Console account. 2. Activate the api you want to use in your application. 3. Generate Outh 2. version client ID and secret key for installed application. 4. Installed the required nuget packages.
Google calendar api v3 javascript example. Concepts Overview. Each Calendar user is associated with a primary calendar and a number of other calendars that they can also access. Users can create events and invite other users, as shown in the following diagram: This example shows two users, Susan A and Wei X. Each has a primary calendar and several other associated calendars. Jul 07, 2021 - What I'm trying to do: Add events to a google calendar from my site using javascript. What I can't do: Find a good tutorial/walk through/example for the google calendar api. All the documentation I've been able to find links back and forth between v1 and v2 api's, or the v3 api doesn't seem ... Turns out that the API will return the sequence number to use for the next call with each response. The first one is 0, and if you don't pass any sequence number it's also the default value used by the API. That explains how the first update happen without trouble. Cut Google API documentation has long been a troublesome matter for a lot of us.
Google APIs Client Library for browser JavaScript, aka gapi. - google-api-javascript-client/cors.md at master · google/google-api-javascript-client. ... To start, you may want to check out this excellent HTML 5 Rocks tutorial for an overview on how to use CORS. Use XMLHttpRequest2 to make CORS requests. JavaScript Quickstart | Calendar API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. The above code is calling the Calendar API with the credentials that have already been setup, it will fetch all the calendars. When the above code is run for the first time, a google auth link will be opened in default browser seeking permission to access the calendar, after the consent is provided a token is saved which can be used for making requests in future to the Google Calendar API.
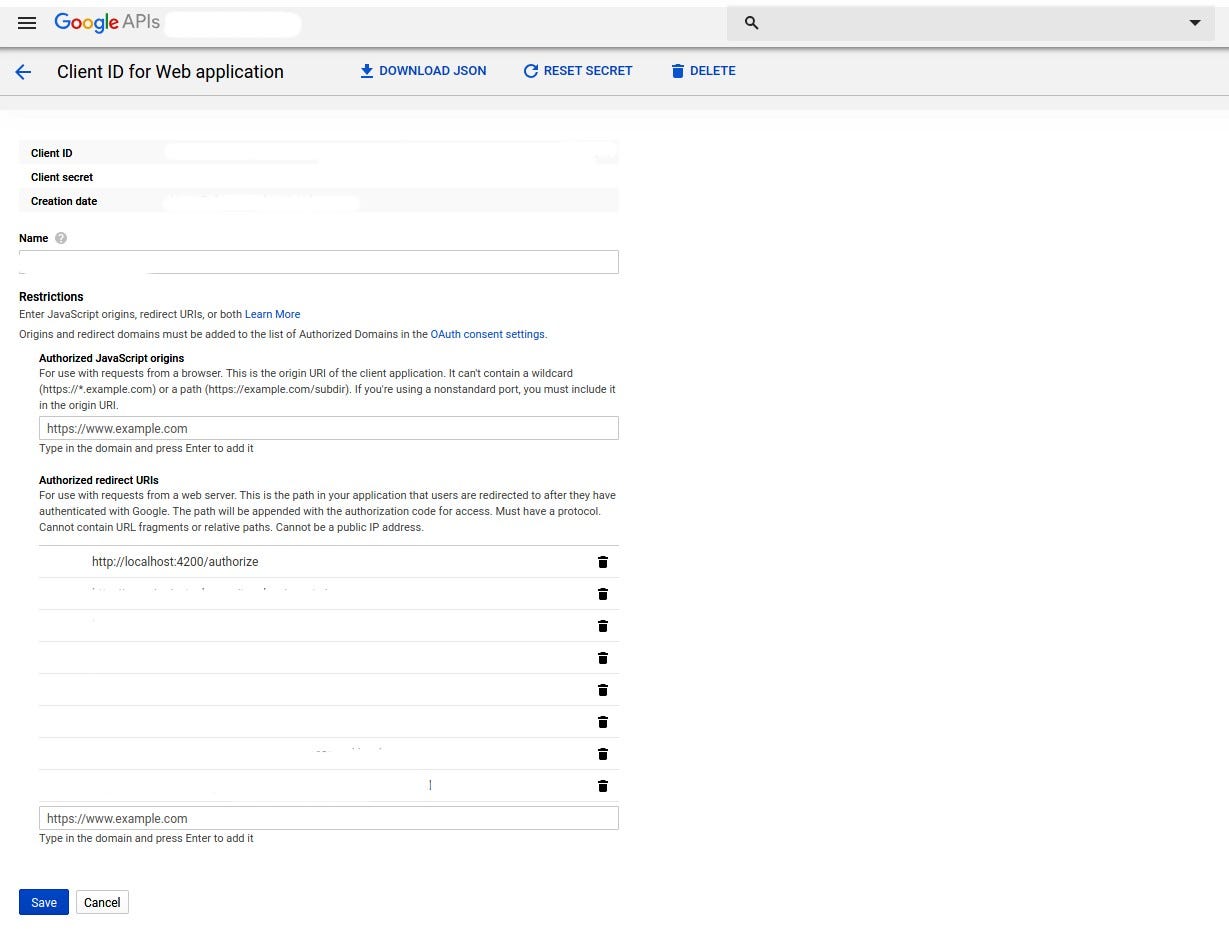
For simple access, Google generates an API key that uniquely identifies your application in its transactions with the Google Auth server. For authorized access, you must also tell Google your website's protocol and domain. In return, Google generates a client ID. Your application submits this to the Google Auth server to get an OAuth 2.0 access ... The Calendar Data API lets users perform most of the operations a normal Google Calendar user can on the Google Calendar website. Google Calendar allows client applications to view and update calendar events in the form of Google data API, GData, feeds. The Calendar Data API lets users incorporate Calendar functionality into their own application or website. The Calendar API has a limit of 1,000,000 queries per day. If you want to change your usage limits or increase your quota, take the following steps: Create a billing account if you haven't got one. Go to the Enabled APIs page of the API library in the Google Console and choose an API from the list.
The Calendar Data API lets users perform most of the operations a normal Google Calendar user can on the Google Calendar website. Google Calendar allows client applications to view and update calendar events in the form of Google data API, GData, feeds. The Calendar Data API lets users incorporate Calendar functionality into their own application or website. Enhance the Google Calendar experience. Insert interactive content, powered by your account data or an external service, with Add-ons. Show contextual details from a third-party system when users view or create events. Show your custom conferencing solution when users create an event. View documentation Learn about Add-ons. Aug 19, 2015 - A very basic description about Google Calender API to use in your project. This tip will cover API with JavaScript.
"externalOnly": Notifications are sent to non-Google Calendar guests only. "none": No notifications are sent. For calendar migration tasks, consider using the Events.import method instead. supportsAttachments: boolean: Whether API client performing operation supports event attachments. Optional. The default is False. This was caused by the EVENT_ID from google Calendar. In several examples everybode tells you that you need to use: Copy Code. system.GUID.Newguide.tostring. If you look at the google.calendar.API.v3 documentation you will see that the eventID must be an unique ID from 5 up to 32 Characters/numbers. Google Cal Reader is a jQuery plugin that formats and displays public Google calendar feeds in an event list by using Google Calendar API V3. See also: jQuery Google Calendar Event List Widget - gCalFlow; jQuery Plugin To Display Google Calendar Feeds On Website; jQuery Plugin For Displaying ...
For more options, visit this group ...-calendar-api?hl=en. ... Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message ... In the interim, here is an example of inserting a Calendar event. This code assumes you have already configured and loaded v3 using the ... Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. Before you code… You must first have a Google Calendar API Key:. Go to the Google Developer Console and create a new project (it might take a second).; Once in the project, click on Library in the APIs & Services sidebar and search for "Google Calendar API". Click ENABLE.; Click on Credentials in the APIs & Services sidebar to open the credentials menu.
May 11, 2020 - Google Calendar is one of the most popular ways to manage events, meetings, holidays, and anything else you need to schedule. The Google Calendar API lets you add and update events automatically, so your computer manage your calendar for you! Here's everything you need to know about the Google ... How to connect to the Google Calendar API via the Javascript Client Library and insert an event into a (https://www.google /calendar/embed?src=gk0pudanag1bhu35vkv5dunja4@group.calendar.google &ctz=America/New_York). The demo also employs Oauth2 authentication, so the script could read ... You can customize calendarUrl with use of various parameters which are listed in the Google Calendar API page. Following options of this library: recurringEvents , timeMin , timeMax operate directly with the Google Calendar API url parameters.
Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Calendar API V3 Rev411 1.25.0 License: Apache 2.0: Tags: google service calendar api: Used By: 23 artifacts: Central (1305) Complete the steps described in the rest of this page to create a simple Java command-line application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Java 1.8 or greater. Gradle 2.3 or greater. A Google Cloud Platform project with the API enabled.
Details available depend partly * on the web browser, but this shows a few basic examples. In the case of * a privileged environment using ClientLogin authentication, there may also * be an e.type attribute in some cases. ... you may optionally set "API restrictions" to "Google Calendar API" var apiKey = 'YOUR_API_KEY'; // You can get a list of ... Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform.
Extended Properties. Google Calendar's API allows you to specify Extended Properties for your events. The extended properties will be available in the extendedProps hash of each Event Object.. Advanced. If you need different API keys per calendar, you can set a googleCalendarApiKey option on each individual Event Source when written in extended form.. For detecting errors, use the Event ... Keep in mind, too, that these are not the only improvements in Google Calendar API v3. Look for an upcoming post describing best practices for another key area of improvement: reminders. If you have any questions about handling recurring events or other features of the new Calendar API, post them on the Calendar API forum. Use your own API key for v3 API. gCalFlow plugin now uses Google Calendar API v3. All client accesses via v3 API has been checked for quota limit of each API project. v2 has no limitation, but v3 has. This plugin has been distributed with a API key for demo or really tiny use. If you do not specify apikey option, built-in key will be used.
Google APIs Client Library for JavaScript (Beta). This documentation has an overview of the steps our application has to go in order to receive the authorization. There is also an example for using the Google+ API. I have modified the given example to work with the Google Calendar API. Here are the steps:
 How To Automate Google Calendar With Python Using The
How To Automate Google Calendar With Python Using The
 Google Calendar Offline Plugin Zeroqode Documentation
Google Calendar Offline Plugin Zeroqode Documentation
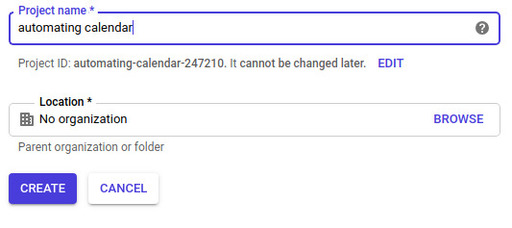
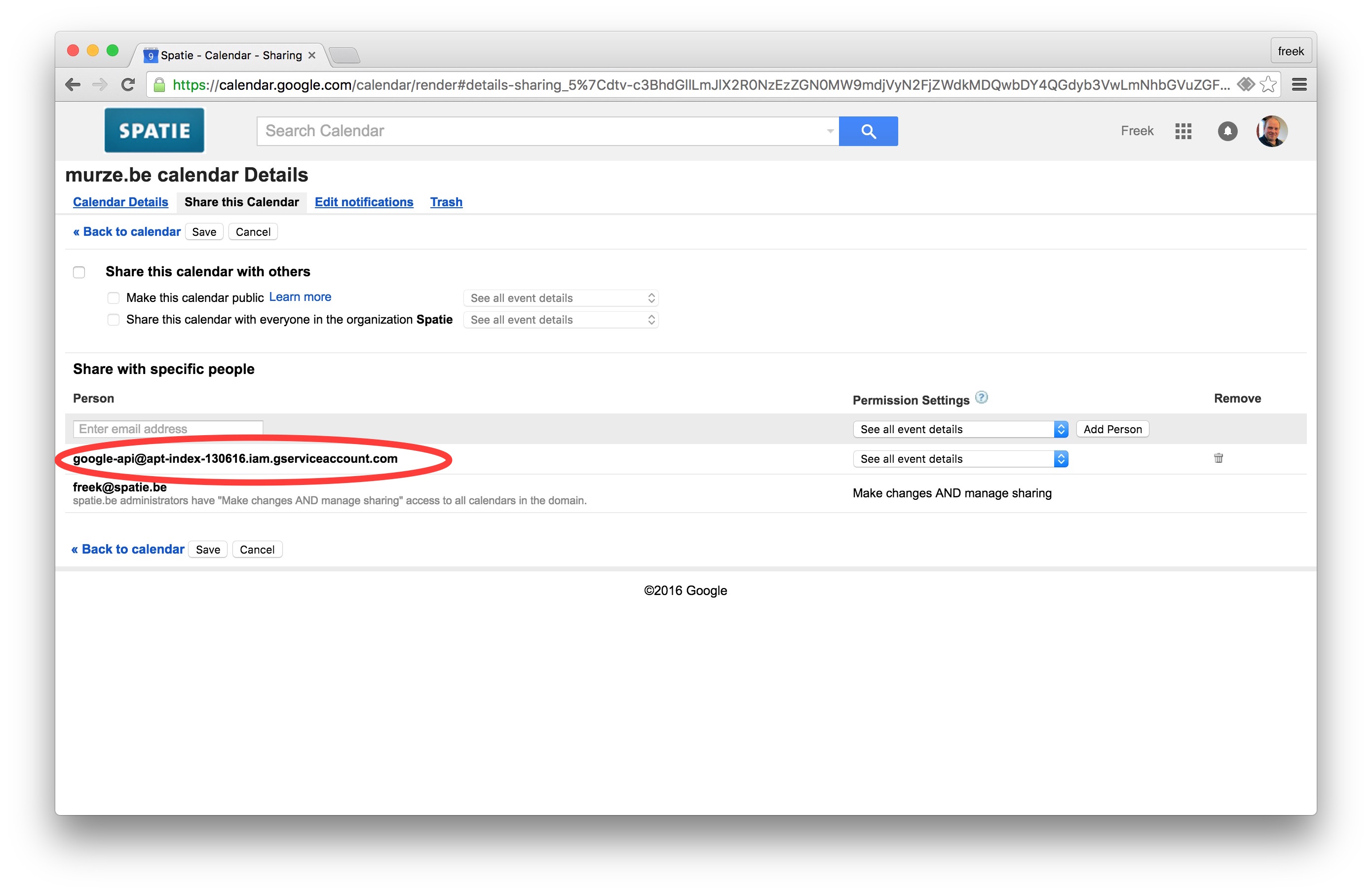
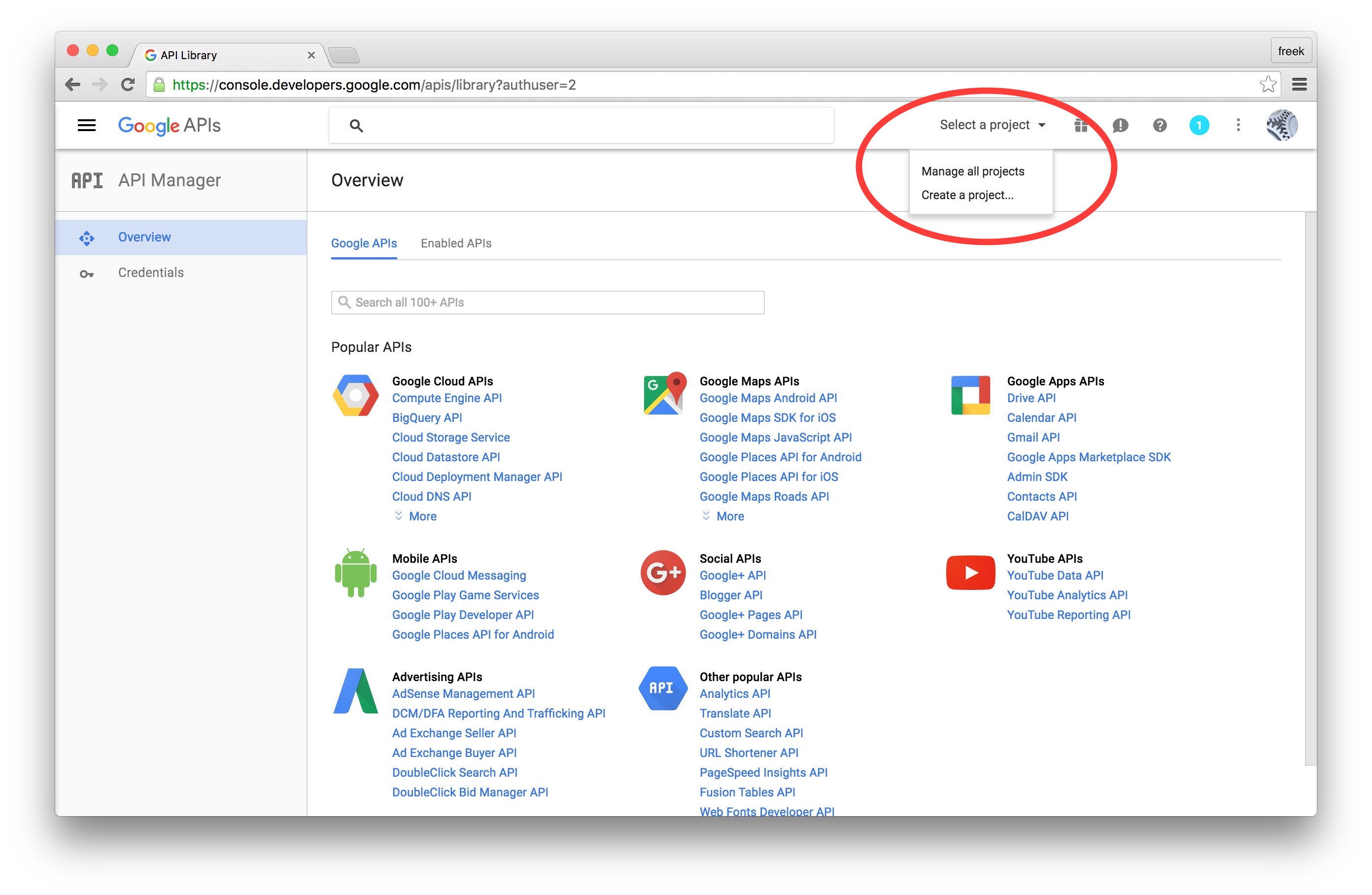
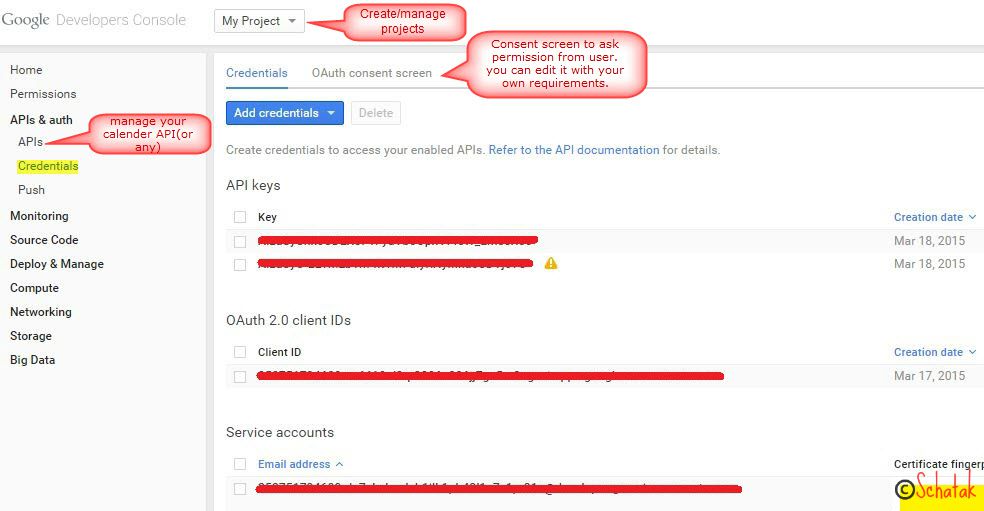
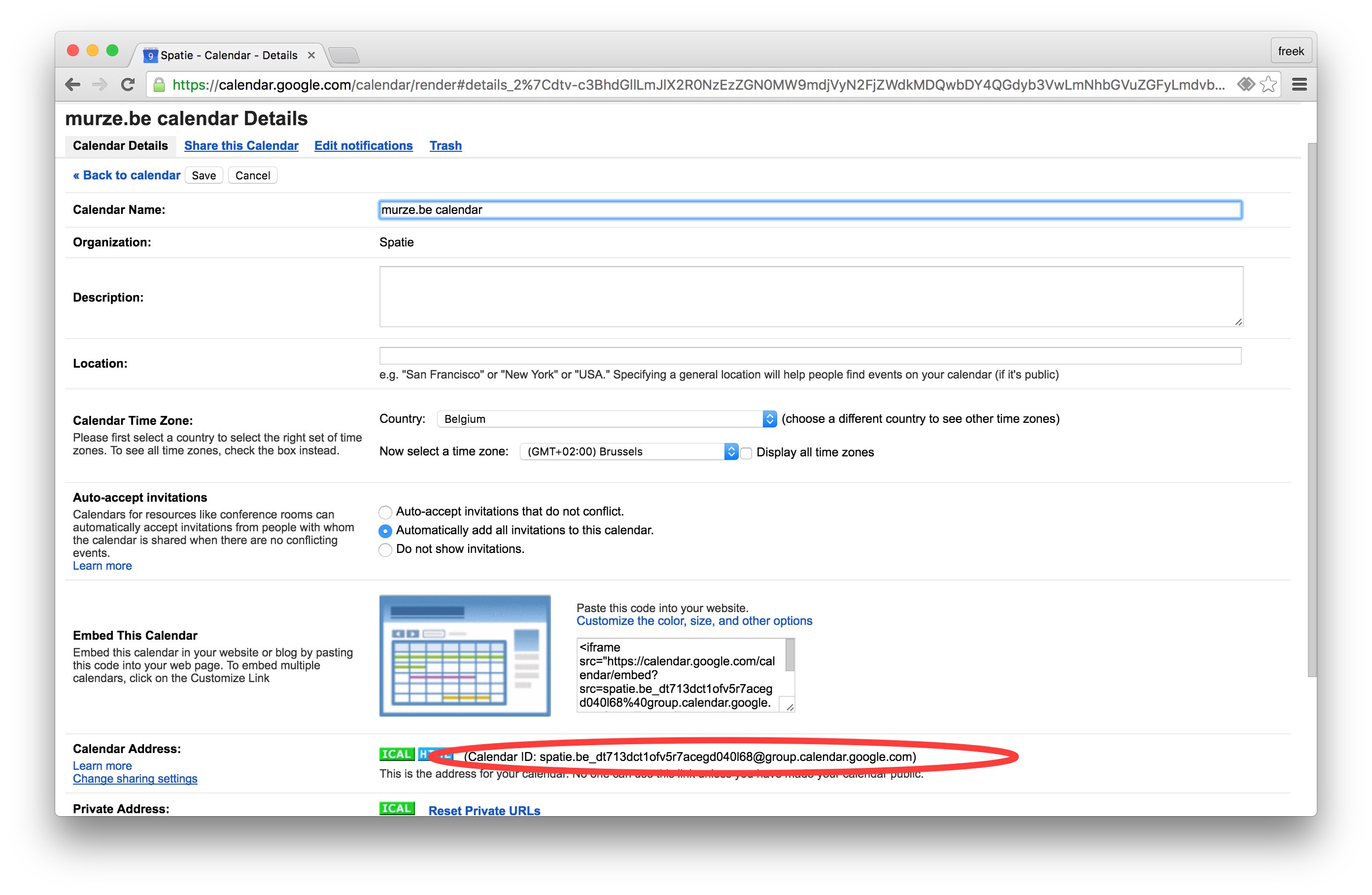
 How To Setup And Use The Google Calendar Api Freek Van Der
How To Setup And Use The Google Calendar Api Freek Van Der
 How To Synchronize Google Calendar With Syncfusion Blazor
How To Synchronize Google Calendar With Syncfusion Blazor
 Calendar As A Service In Php Easy With Google Calendar Api
Calendar As A Service In Php Easy With Google Calendar Api
 Access Google Calendar Data With Python Codespeedy
Access Google Calendar Data With Python Codespeedy
 Integrating With Google Calendar Api
Integrating With Google Calendar Api
 How To Setup And Use The Google Calendar Api Freek Van Der
How To Setup And Use The Google Calendar Api Freek Van Der
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering
 Google Calendar Sync With Nodejs In This Tutorial We Will
Google Calendar Sync With Nodejs In This Tutorial We Will
 Howto Integrate Google Calendar With Rails Readysteadycode
Howto Integrate Google Calendar With Rails Readysteadycode
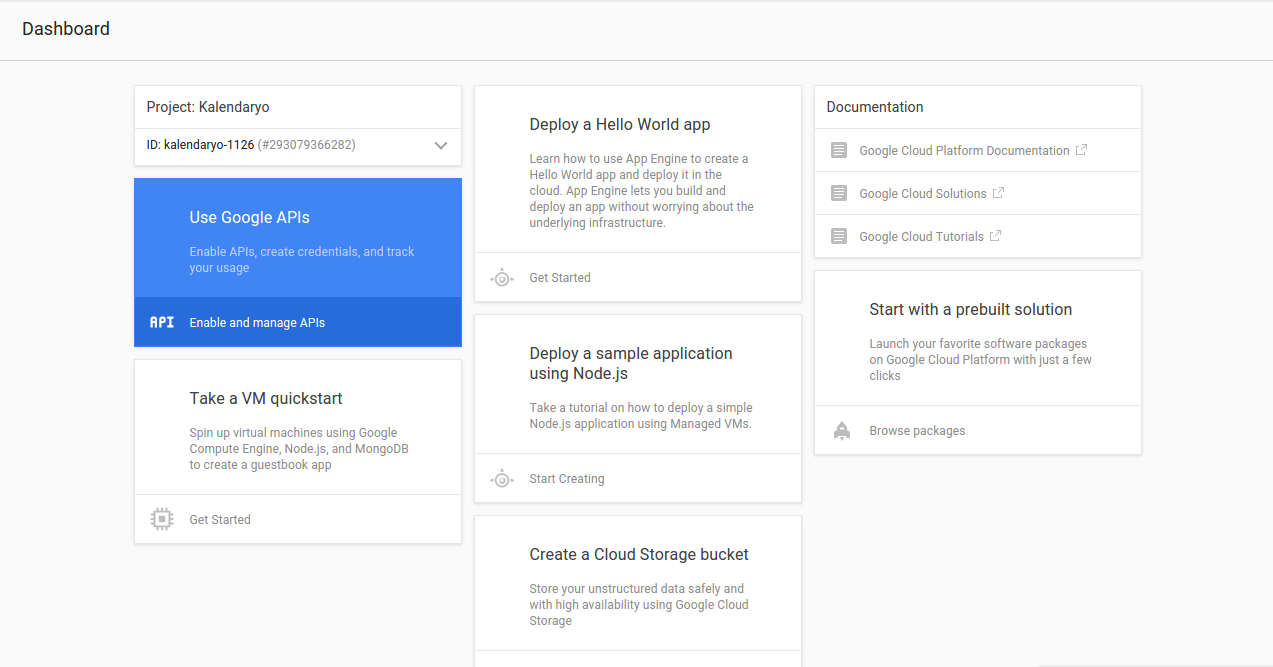
 How To Automate Google Calendar With Python Using The
How To Automate Google Calendar With Python Using The
Google Calendar Api With Javascript Codeproject
Github Cklll Google Calendar Holiday Use Google Calendar
 Why Google Calendar Api Ignoring The Timezone Parameter
Why Google Calendar Api Ignoring The Timezone Parameter
 Today S Hours From Google Calendar Api V3
Today S Hours From Google Calendar Api V3
 Get Busy Free Status From An Event In Google Calendar Api
Get Busy Free Status From An Event In Google Calendar Api
 Google Calendar Api In Python Add Update Delete Events
Google Calendar Api In Python Add Update Delete Events
 How To Setup And Use The Google Calendar Api Freek Van Der
How To Setup And Use The Google Calendar Api Freek Van Der
 Adding Google Calendar To Your Jamstack
Adding Google Calendar To Your Jamstack
 How To Automate Google Calendar With Python Using The
How To Automate Google Calendar With Python Using The
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering
 How To Use The Google Calendar Api The Zapier Engineering
How To Use The Google Calendar Api The Zapier Engineering

0 Response to "30 Google Calendar Api V3 Javascript Example"
Post a Comment