25 Callback Is Not A Function Javascript
5/1/2016 · callback is undefined and therefore is not a function. You can avoid getting this error by doing something like this: else if (speed >= 1000) { console.log('finished'); if(typeof callback === 'function'){ return callback(true); }else{ // do what you want here if callback is undefined } } A Callback function is any function passed as a parameter to another function to be executed when some condition occurs. In your example, when the Promise returned by fetch is fulfilled. A callback may be anonymous or named, or defined using function or () => {} .
Dec 02, 2014 - Now that you completely (I think you do; if not it is a quick reread :)) understand everything about JavaScript callback functions and you have seen that using callback functions are rather simple yet powerful, you should look at your own code for opportunities to use callback functions, for ...

Callback is not a function javascript. Another common expression of this problem is when an object method is used as a callback handler. Functions are prior in JavaScript, and the term "method" is considered a colloquial naming for a function, which is a value of an object property. That function doesn't obtain a specific link to the containing object: A callback function is a lucky function that gets passed into the enclosing higher-order function: The callback function gets executed (called) inside the higher order function, but not necessarily immediately. It gets "called back" — hence the name — at whatever point serves the code's purpose. Getting REALLY Tricky: 'this' in ... 14/12/2019 · Callback Functions. A callback function is a function that is passed as an argument to another function, to be “called back” at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It’s the combination of these two that allow us to extend our functionality. To illustrate callbacks…
Dec 06, 2018 - i'm getting the callback is not a function in the steamcommunity/user.js:484 file I have no idea what line of code of mine is causing this, I am trying to make a level bot and get all the sets in our inventory and add as many sets until the amount is reached which is the buyRate * how many keys t... React- native /// callback is not a function. (In 'callback()', 'callback' is , That's because in JavaScript it is not always clear what this is actually referring to. Especially, when you're working with callback functions. If you After update react env from 16.8.6 -> 16.9.0 I catch errors: ... Variables in Javascript emca 5 are not defined in a block scope, but in function scope. This means that if a variable is defined inside a function, it's not visible outside of the function.
The above example is a synchronous callback, as it is executed immediately.. Note, however, that callbacks are often used to continue code execution after an asynchronous operation has completed — these are called asynchronous callbacks. A good example is the callback functions executed inside a .then() block chained onto the end of a promise after that promise fulfills or rejects. Jan 27, 2018 - How do i fix this? Here is the problem: Implement a function "mapById", which, when given a array of objects, returns an object, where the keys are the ids of the input objects and the values ar... Callbacks are a feature of JavaScript not particularly angularjs. Its a way to send a function as a parameter to the callee so that the callee call that function once the task is finished. Example of callback function:
You can only use the await keyword inside a function that was created with async, hence why we have a function wrapper in this example.This function wrapper is also known as a Immediately Invoked Function Expressions.. If your callback does not follow that particular standard, don't worry. The util.promisify() function can allow you to customize how the conversion happens. A callback function is essentially a pattern (an established solution to a common problem), and therefore, the use of a callback function is also known as a callback pattern. Consider this common use of a callback function in jQuery: 1. 2. 3. $ ("#btn").click (function() {. alert ("Button is clicked"); Feb 27, 2020 - JavaScript Asynchronous Programming with JavaScript Asynchronous JavaScript with Callbacks Implement a Callback ... I receive the following error in the console when I click the button. I cannot figure out why. Please help. Thank you! Uncaught TypeError: callback is not a function at ...
There isn't a special thing called a 'callback' in the JavaScript language, it's just a convention. Instead of immediately returning some result like most functions, functions that use callbacks take some time to produce a result. The word 'asynchronous', aka 'async' just means 'takes some time' or 'happens in the future, not ... Jul 26, 2018 - This is because callback becomes undefined when it is not passed in this call: ... And trying to call undefined will throw an error. ... Not the answer you're looking for? Browse other questions tagged jquery callback or ask your own question. ... Why does my JavaScript code receive a “No ... JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
A callback is a function that is passed into another function as an argument to be executed later. (Developers say you "call"; a function when you execute a function, which is why callbacks are named callbacks). They're so common in JavaScript that you probably used callbacks yourself without knowing they're called callbacks. Jan 16, 2019 - It would be so great to be able to develop using modern JavaScript and start making use of the async/await functionality... If you knew how to avoid callbacks, you could post your code online when asking for help without people asking you to rewrite it and not actually answering your question. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support.
Jul 03, 2020 - You can see in this simple example that an argument passed into a function can be a function itself, and this is what makes callbacks possible in JavaScript. Here’s a CodePen that uses the simple example above: ... One thing you’ll notice about jQuery callbacks is that they’re optional. A callback function always has a specific action which is bound to a specific circumstance. Therefore, a callback function is only called once a clearly defined operation has been performed. Event handlers are a good example of a type of callback function. These are used in HTML elements such as buttons. An event can be a mouse click that ... Callbacks are one of the critical elements to understand JavaScript and Node.js. Nearly, all the asynchronous functions use a callback (or promises). In this post, we are going to cover callbacks in-depth and best practices.
So here, javascript will not wait for setTimeout to finish, that is why we say callback function gives us power of async things, i.e. it does not wait for 5000 milliseconds and will move to next part of code, it will see a function definition of x and then it will try to call function x by passing function y and will execute code. First, make a printString function that print (console.log) the string and callback parameterized function with interval (setTimeout) of 1 seconds (1000 ms) Let's try to print the letter A, B ... Sep 24, 2020 - I’m assuming updateRemoteUser is a mapped action. If you want to pass it a callback you can but you need to pass that function explicitly:
Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching data or doing an I/O operation that takes time to complete. Asynchronous callback functions Asynchronicity means that if JavaScript has to wait for an operation to complete, it will execute the rest of the code while waiting. Note that JavaScript is a single-threaded programming language. It carries asynchronous operations via the callback queue and event loop. A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it.
The callback function runs after the completion of the outer function. It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task. Jan 14, 2019 - I'm running into trouble using node-postgres. I'm using Node v10.15.0 and pg@7.8.0 on my mac here is my code const {Client} = require('pg') const client = new Client... Javascript TypeError: callback is not a function, Problem: The error that you're having is that when you defined the function, you gave it two parameters: list , callback function mapById(list Teams. Q&;A for Work. Stack Overflow for Teams is a private, secure spot for you and your coworkers ...
Apr 09, 2013 - I feel like "function parameter missing" would be nicer, but I know I'm picky-ish :) – Netside Oct 8 '20 at 6:32 ... It's because you are not always providing a callback to the CascadeDropDowns function. ... Not the answer you're looking for? Browse other questions tagged javascript or ask ... So what happens then, is that the doSthWithCallbacks (general expression for all JavaScript function that use a callback) schedules the callback function to be executed at a later stage. But the for loop isn't just scheduling one callback. 17/3/2020 · As we can see, the callback function here has no name and a function definition without a name in JavaScript is called as an “anonymous function”. This does exactly the same task as the example above. Callback as an Arrow Function
In that case we need to introduce a callback function. Since a callback function is just like an ordinary javascript function, and the mere use of it makes it a "callback", it is rightfully said that a callback function is not what they are but how they're used. To understand better, let's have a look at this simple example: 20/6/2018 · This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 2) /Users/phaitonican/steem-bot/node_modules/mongodb/lib/utils.js:132 throw err; ^ TypeError: callback is not a function at /Users/phaitonican/steem-bot/example/deposit.js:31:8 The code above calls the Android javascript interface (see below). The javascript provides the callback method myCallbackFunction(), the name of which is passed to Android as parameter (along with a data string, a title and a message). The callback function looks as follows:
Feb 02, 2020 - Feb 2, 2020·1 min read · Electronics & Software Engineer This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response. Promises In Node Js An Alternative To Callbacks Ibm Developer. What Is Callback Function In Javascript How It Is Replaced
I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... Aug 03, 2016 - I am getting following error when i call find function. Am i missing something? Debug: internal, implementation, error TypeError: Uncaught error: callback is not a function at Object.exports.find (... For certain methods, you have to provide a (callback) function and it will work on specific objects only. In this example, Array.prototype.map() is used, which will work with Array objects only. let obj = { a : 13 , b : 37 , c : 42 } ; obj . map ( function ( num ) { return num * 2 ; } ) ; // TypeError: obj.map is not a function
Get code examples like "callback is not a function" instantly right from your google search results with the Grepper Chrome Extension. 1 Answer. Here is the root cause of your issue: load_album ( (err, albums) => { // ... }); The signature for the function requires two parameters, yet you're only passing the first one: Therein, once called, callback will be undefined, yet you're trying to treat it as a callable. Jul 03, 2020 - Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/functional-programming/implement-map-on-a-prototype ... I also tried the ‘solution’, but I m getting the same callback function error. I am using google chrome. Any ideas?
I have a project written in NodeJs with mysql, async.waterfall. I have also implemented the async.waterfall to avoid my recent problem about ‘callback is not a function’. but the problem still exist. here is my async.waterfall. async.waterfall ( [ function (callback) { hold.getEntry (function (data) { var ref = data.ref; id = data.id; var ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
Callback Is Not A Function Discord Js Githubmemory
 Javascript Callback Functions An In Depth Guide Dzone Web Dev
Javascript Callback Functions An In Depth Guide Dzone Web Dev
Typeerror Callback Is Not A Function Issue 1812 Brianc
 Why Does My Ajax Success Callback Function Not Work As
Why Does My Ajax Success Callback Function Not Work As
 Solved Initmap Is Not A Function
Solved Initmap Is Not A Function
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Does Taking A Callback Make A Function Asynchronous
Does Taking A Callback Make A Function Asynchronous
 Finding Recaptcha Callback Stack Overflow
Finding Recaptcha Callback Stack Overflow
 React Setstate Is Not A Function Code Thoughts
React Setstate Is Not A Function Code Thoughts
 How And Why To Bind A Callback Function In React Components
How And Why To Bind A Callback Function In React Components
 Firstore Data Is Not Function Stack Overflow
Firstore Data Is Not Function Stack Overflow
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Javascript Callback Function Example
Javascript Callback Function Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 The Ins And Outs Of Javascript Reducer A Simple Yet
The Ins And Outs Of Javascript Reducer A Simple Yet
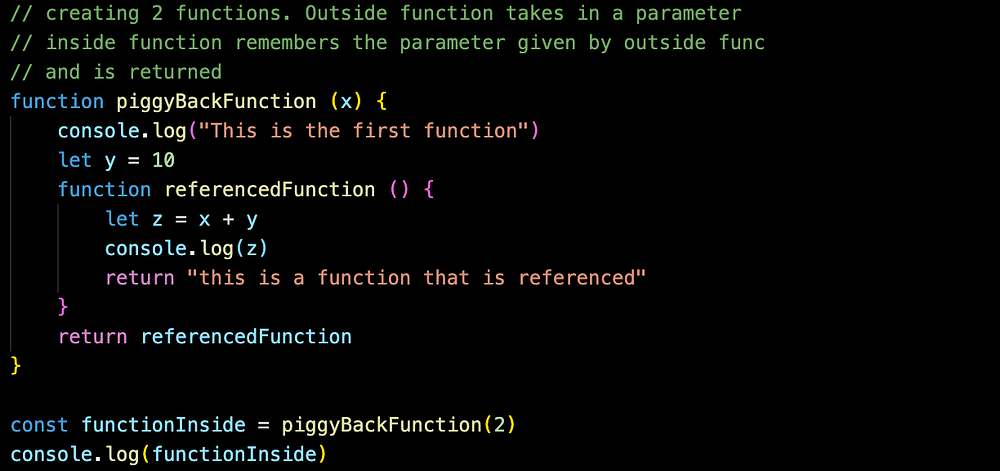
 Javascript Invoking Referencing And Callback Functions
Javascript Invoking Referencing And Callback Functions
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Cannot Call This Setstate In Addeventlistener Function
Cannot Call This Setstate In Addeventlistener Function
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
0 Response to "25 Callback Is Not A Function Javascript"
Post a Comment