26 Ternary Operator Vs If Else Performance Javascript
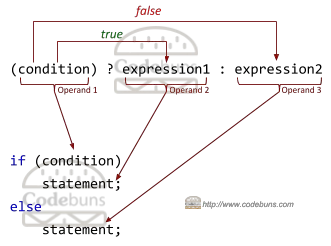
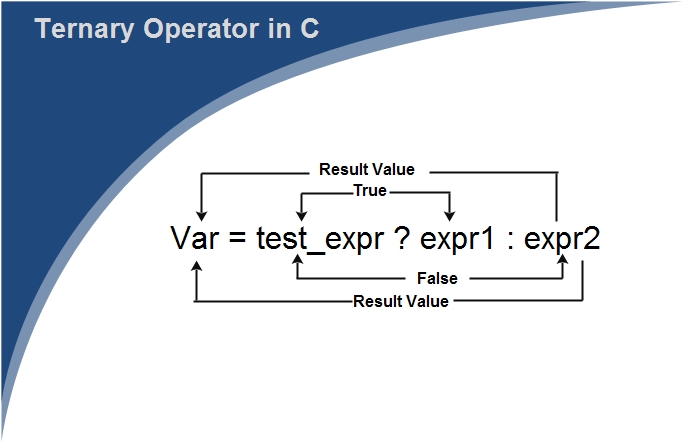
#JavaScript #ECMAScript #BasictoAdvanced👀 Follow Me:Instagram https://www.instagram /sabir.dev/GitHub https://github /sabir-Hussain/Facebook htt... You have probably seen a ternary operator (also known as a conditional expression) before in a source file, or somewhere else. In C, and in a lot of language with similar syntax, we use the ? character to represent this operator.. Most beginners (by my own experience), find it a bit difficult to understand this operator, even though they have already mastered the if and else statements.
 Ternary Operator With 3 Conditions Javascript Code Example
Ternary Operator With 3 Conditions Javascript Code Example
JavaScript Tutorial 34 - Ternary Operator vs. if else Statement in JavaScript=====Follow the link for next video: JavaScr...

Ternary operator vs if else performance javascript. Using the if/else block instead of the ternary operator yields a 1.5 - 2x performance increase in Google Chrome v21 under OS X Snow Leopard. As one use case where this is very important, synthesizing real-time audio is becoming more and more common with JavaScript. Feb 23, 2018 - Using the if/else block instead of the ternary operator yields a 1.5 - 2x performance increase in Google Chrome v21 under OS X Snow Leopard. As one use case where this is very important, synthesizing real-time audio is becoming more and more common with JavaScript. Aug 27, 2018 - Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. The basic syntax for ternary operators is condition ? expression1 : expression2
In JavaScript if statements don't evaluate to values. In order for an if statement in JavaScript to do anything useful, it must cause a side-effect or return a value from the containing function. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Jan 16, 2018 - If you made it this far then it's either you know of ternary operators and want to know more, you have no idea of ternary operators, or you’re just somewhere in-between. Keep on. From my time writing JavaScript, and of course looking through the JavaScript of others especially beginner d
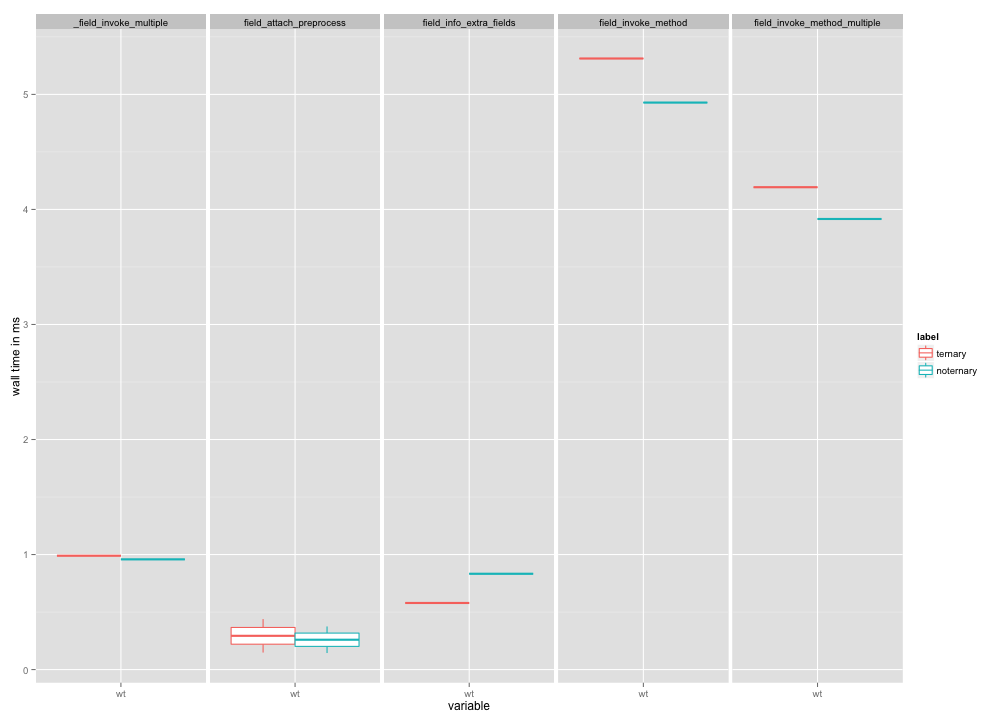
Using if/else statement is 30% slower than other methods in average. We have added a if statement only implementation is at the same speed as Math.abs() and ternary operator. Again, we didn't see the difference between using Math.abs vs. the ternary operation here. The overhead of method invocation is much higher than any of the method we used. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type. JavaScript ternary operator examples Set default parameter. One of the typical uses of the ternary operator in ES5 is to set default parameters of a function, for example: The Conditional (Ternary) Operator. First, we'll take a look at the syntax of a typical if statement: Now, the ternary operator: Here's what you need to know: The condition is what you're actually testing. The result of your condition should be true or false or at least coerce to either boolean value.
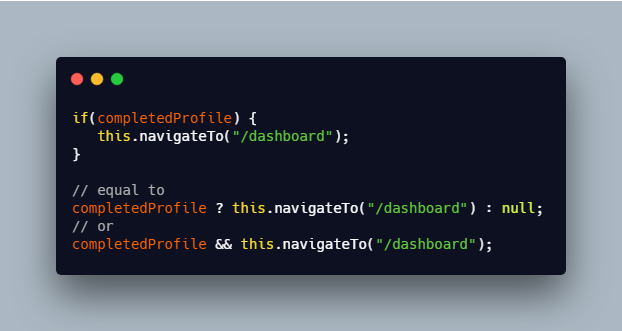
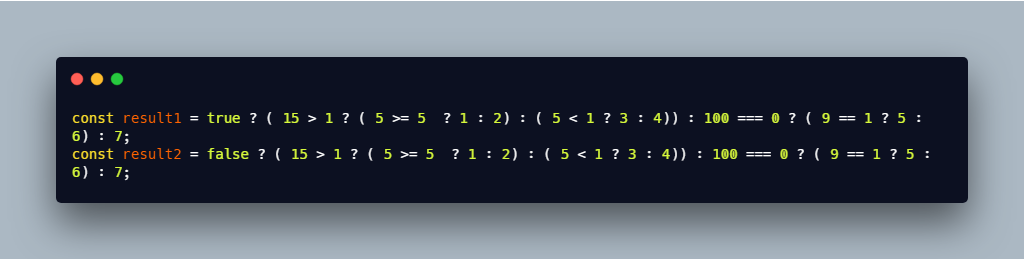
At the end of the day it's still going to come down to whether you feel one or more readable than the other (a discussion parallel with whether or not ternary operators should be used). More Tricks. Now that we've looked at performance testing, there are a few other tricks that the logical operator can be used for. Feb 26, 2020 - JavaScript has several different types of operators. These include comparison, arithmetic, logical, and many more. These operators can be further defined as either unary or binary. Let’s break down… Nov 18, 2018 - Notice in this code snippet that the ternary operator is nested, which is useful for dealing with more involved if...else conditions. ... In this section, you will see some helpful tips and shortcuts that can be useful when working with conditions and logical operators. ... You have already seen how to explicitly convert a JavaScript ...
Ternary to If-else. This free online tool allows you to convert ternary conditional operators into if statements. firstCheck ? "Access denied" : secondCheck ? "Access denied" : "Access granted". Use JavaScript Ternary Operator as an Alternative for If/Else Statements. Ternary operator JavaScript is what you use to shorten your if statements in your code segment. Ternary operator JavaScript is capable of turning a full-fledged if statement into a single line of code. The ternary operator JavaScript will assign a value to a variable if ... Nov 25, 2016 - However, both are perfectly reasonable. To those that don't understand what a null coalesce operator is, the ternary operator is probably more likely to be understood. ... Another related operator is the Icon operator spelled IIRC "else". This recognises a special "fail" result from the first ...
Ternary Operator: 5986 milliseconds or 0.00000005986 seconds per each operator. If-Else: 5667 milliseconds or 0.00000005667 seconds per each statement. Don't forget that I ran 100 million of them, and I don't think 0.00000000319 seconds difference between the two matters that much. Use what makes your code readable. Jul 29, 2019 - Use ternary operators to set a value to a variable, or to reduce code if necessary. Use if-else statements for everything else. ... Dr. Derek Austin 🥳 in JavaScript In Plain English C# includes a decision-making operator ?: which is called the conditional operator or ternary operator. It is the short form of the if else conditions. Syntax: condition ? statement 1 : statement 2. The ternary operator starts with a boolean condition. If this condition evaluates to true then it will execute the first statement after ...
Ternary Operator is a programming statement. "If-Else" is a programming block. The statement is, of course, faster than Block. In the initialization of variables, the Ternary Operator can be used where as if conditions can not be used. For example, variable "max" is assigned with value either a or b based on condition. Thanks for A2A. There is no difference between writing a ternary operator over if-else statements. Neither in terms of performance nor in terms of logic. It's just in the case of ternary operators you can state more by writing less and also can be... The ternary operator can make code easier to read where the purpose is to select one of two or more values to assign to a variable just as a switch/case makes it easier to read where you are ...
Conditionals — If-Else vs Ternary Operator vs Switch-Case ... The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript ... May 30, 2020 - I do not mean that the ternary operator has better performance than if...else if ...else statement. But it makes code shorter and more readable. Moreover, ternary operators encourage developers to write pure code without side effects in comparison to if statements. If-Else vs Ternary. For scenarios with this-or-that (only two possible) outcomes, I prefer to use a ternary because it's less code for the maintainer to parse. In a large project, those could be a lot of lines saved. let isEvenOrOdd = number => { return number % 2 == 0 ? "Is Even" : "Is Odd" }
The conditional operator (also called the ternary operator) looks confusing enough that some programmers assume it must be more efficient than a comparable but longer if-else statement. This example uses the following code to compare the speeds of the conditional operator and an if-else statement. Personally, I use the ternary operator whenever the logic is trivial enough to understand on one line. ternary operator vs if else performance java, It's short and sweet and, I would say, very readable. Moreover, as has been pointed out, at the byte code level there's really no difference between the ternary operator and if-then-else. Jul 23, 2017 - The ternary operator shouldn't differ in performance from a well-written equivalent if/else statement... they may well resolve to the same representation in the Abstract Syntax Tree, undergo the same optimisations etc..
Ternary Operator; Bitwise Operators; Shift Operators. This article explains all that one needs to know regarding the Ternary Operator. Ternary Operator. Java ternary operator is the only conditional operator that takes three operands. It's a one-liner replacement for if-then-else statement and used a lot in Java programming. The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: Nov 21, 2019 - Comparing If / Else statements with Ternary Operators in JavaScript as well as discussing when it’s appropriate to use one over the other.
That is, an if/else clause is code, a ternary expression is an expression, meaning that it returns a value. Do comment if you have any doubts and suggestion on this topic. Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser. I refer to point one of your list. The intention is understandable, but I would like to know if there is a specific reason not to use the ternary operator when the returned value is unused, such as performance, safety or something else. - Koenigsberg Jan 3 '18 at 14:09 Ternary Operators. Now that we've taken a look at how if / else statements work, let's take a look at the ternary operator.The ternary operator takes 3 different arguments which include the condition, the expression if the condition is true, and the expression if the condition is false.This is extremely similar to how an if / else statement works but the syntax for the ternary operator is ...
So I am programming for years and using ternary operators to make my code more readable by removing if statements to check basic stuff. Today I had my second C++ programming class in school and the task was "Write a program to find the square root of a number + 5, but if the number is negative make it positive then get the square root of it" This tutorial will help you learn how to replace an if/else statement with a more concise shorthand syntax called the ternary operator.. The conditional operator - also known as the ternary operator - is an alternative form of the if/else statement that helps you to write conditional code blocks in a more concise way.. The syntax for the conditional operator looks like this: JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: Math.max/min vs if vs ternary operator - MeasureThat
Dec 19, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Example: JavaScript Ternary Operator. Enter your marks: 78 You pass the exam. Suppose the user enters 78. Then the condition marks >= 40 is checked which evaluates to true. So the first expression pass is assigned to the result variable. Enter your marks: 35 You fail the exam. Suppose the use enters 35. Then the condition marks >= 40 evaluates ... Oct 22, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 19, 2020 - Need some understanding regarding performance when using a single if vs ternary operator. I create a wrapper instance wherein I initialize its variables. Eg below : public class MyWrapperClass{
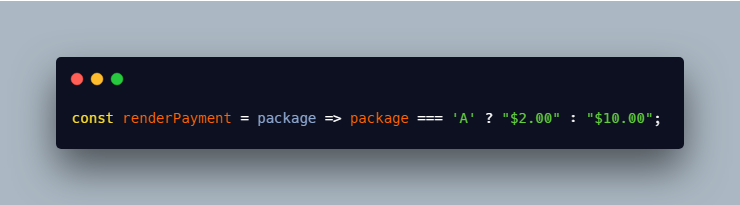
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 In Defense Of The Ternary Statement Css Tricks
In Defense Of The Ternary Statement Css Tricks
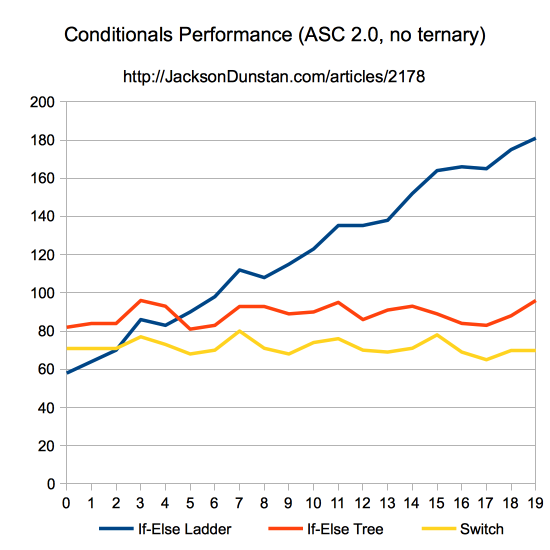
 Jacksondunstan Com Asc 2 0 Conditionals Performance
Jacksondunstan Com Asc 2 0 Conditionals Performance
 Conditionals If Else Vs Ternary Operator Vs Switch Case
Conditionals If Else Vs Ternary Operator Vs Switch Case
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
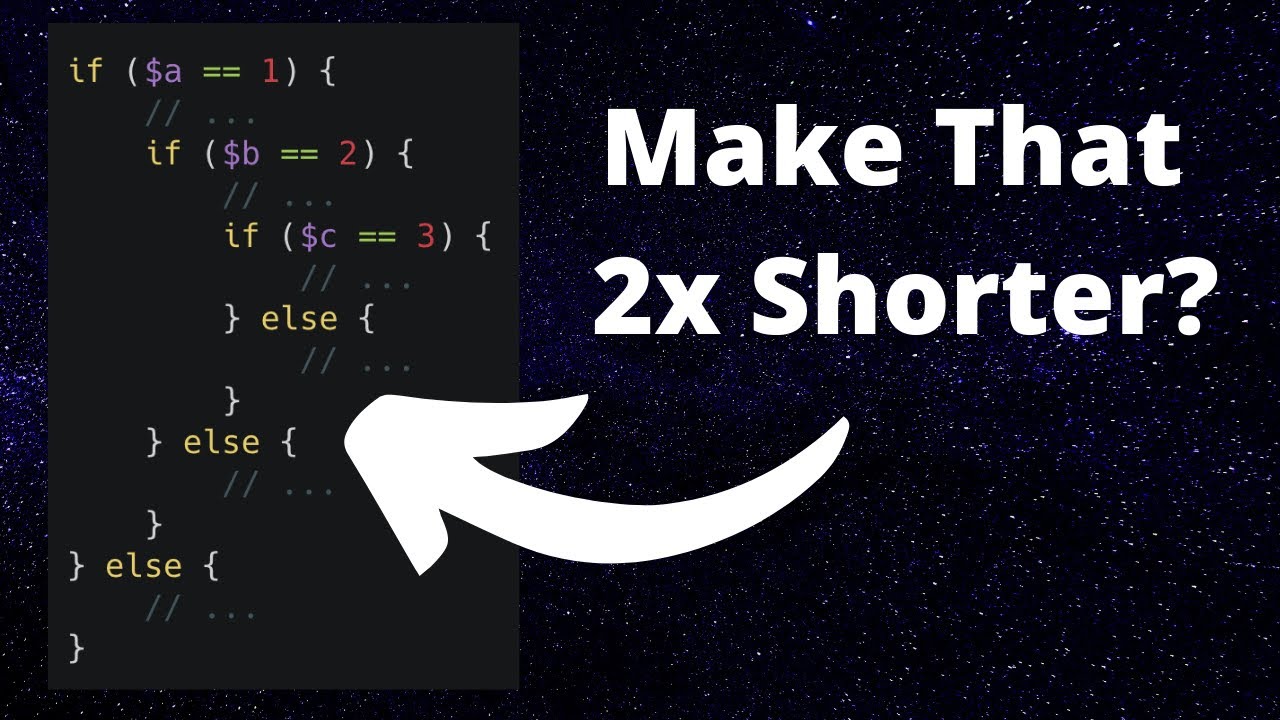
 Php Make If Else More Readable And Shorter
Php Make If Else More Readable And Shorter
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 Conditional Javascript For Experts By Glad Chinda
Conditional Javascript For Experts By Glad Chinda
Compare Speeds Of Conditional Operators And If Else
If Else And Switch As Expressions Issue 10841
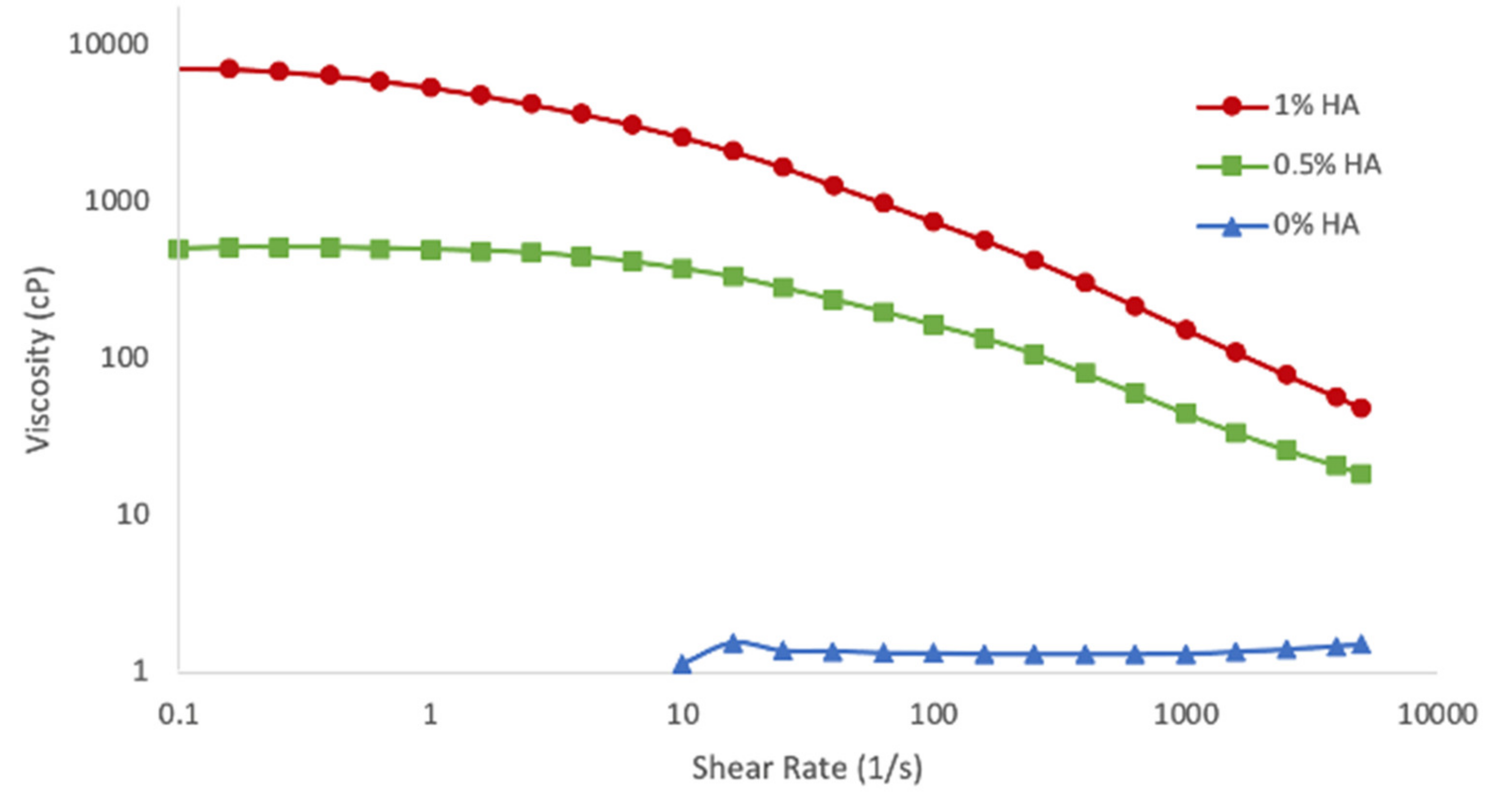
 Cosmetics Free Full Text High Performance Conditioning
Cosmetics Free Full Text High Performance Conditioning
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
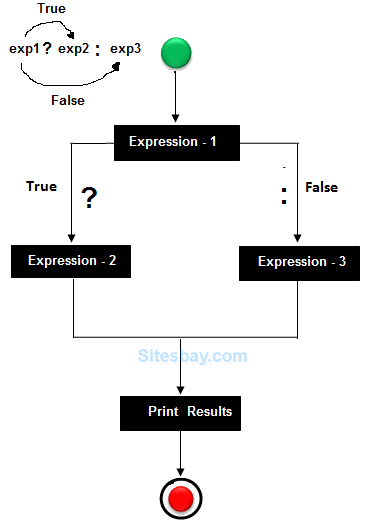
 Ternary Operator In C C Tutorial
Ternary Operator In C C Tutorial
 Javascript Ternary Operator Without Else Condition Is It
Javascript Ternary Operator Without Else Condition Is It
 Ternary Operator Is Twice As Slow As An If Else Block
Ternary Operator Is Twice As Slow As An If Else Block
 Do Not Blindly Use The Ternary Operator It Always Returns
Do Not Blindly Use The Ternary Operator It Always Returns
 If Else Statements Vs Ternary Operators In Javascript By
If Else Statements Vs Ternary Operators In Javascript By
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
Concurrency Model And The Event Loop Javascript Mdn
 C For Absolute Beginners The Basics Dzone Web Dev
C For Absolute Beginners The Basics Dzone Web Dev
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else
 Ternary Operator In C Explained
Ternary Operator In C Explained
 The Javascript Ternary Operator What It Does And Why You
The Javascript Ternary Operator What It Does And Why You


0 Response to "26 Ternary Operator Vs If Else Performance Javascript"
Post a Comment