25 How To Make A Comment Box In Javascript
JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. Javascript on its own cannot save/store your comments. You will need to hook your comment box up to a server-side language like PHP or and send the information to a script that can then store it in either a database, or in a text file. This video may put you on the right path: 46 views
 Introducing Jquery Comments The New Javascript Comment Library
Introducing Jquery Comments The New Javascript Comment Library
JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!

How to make a comment box in javascript. Regular JavaScript comments in JSX get parsed as Text and show up in your app. Comments in JSX are weird and when searching for information, it's hard to find a straightforward answer. So here it is: You can't just use HTML comments inside of JSX because it thinks they are real DOM Nodes: Dec 28, 2018 - I want to know how to make a comment box and how to post it. example: when you type a reply and it adds it to the website. How to make a comment box in HTML, css, javascript, or jquery. HTML-CSS. forestalieb. ... Powered by Discourse, best viewed with JavaScript enabled ... Content: In this tutorial, we're showing you how to interact with a MySQL Database using php. We're creating a simple 2 page website that allows users to post comments on either page, and then shows all comments that have been posted. In our previous article we created a database and setup a table to hold those comments, and now in this article we'll setup a HTML form that allows a user ...
Multi-line comments start with /* and end with */. Any text between /* and */ will be ignored by JavaScript. This example uses a multi-line comment (a comment block) to explain the code: Type your comment in the comment box at the bottom of the right-hand sidebar. Click Post to add your comment. When you enter a comment, all collaborators who have notifications enabled will receive an email. Notifying . Use @-mentions to notify a specific colleague. To tag a collaborator with an @-mention: Try it Live. In the example below, a comment is written on the same line as the code itself: Example. var x = 5 ; // Variable declaration var y = x + 99 ; // Different variable. Try it Live. For a single-line comment, you have to write two forward slashes: //. Anything that goes after // up until a line break is treated as a JavaScript comment ...
CSS Implementation. We need enough room for chat boxes and sidebar therefore we only display those if viewport width is greater than 540px. Even facebook does the same. Popup boxes and sidebar are fixed to the viewport. Here is the CSS code: @media only screen and (max-width : 540px) {. .chat-sidebar. If you want to change the background color of your comment box, first define a class for the <textarea> element for giving style to it, then use the CSS background-color property to define your preferred color. Also, set the CSS width, height, and padding properties to have a well-structured comment box. HTML Comment Box (HCB) is a website comments solution. As a widget, it can be pasted directly into your website's html. The comment box script provides an easy way for web designers & developers to put a simple comment box on their web page in order to receive comments from visitors.
The following comment box code consists of a form containing a small textarea (the comment box) and an input field (the submit button). Note that the above code assumes that there's an "action page" to process the contents of the form. In this example, html_form_tag_action.cfm (located in the /html ... HTML and Javascript will view this as an attribute, since it begins with, data-. We will add a div tag that has an id equal to this attribute, so that both are matched up. Therefore, we will write jQuery code, so that when we click the button, the corresponding div tag (the comment box) will open up underneath it. Next, we go to the div tag. Allowing visitors to leave comment on your web page can never be easier with the help of EasyComment. EasyComment is a lightweight yet full functional jQuery plugin that can be easily embedded in any web page to allow visitors to leave comments on that page.
How to Create a Text Box Dynamically in JavaScript. Some call it magic -- the ability to make objects appear suddenly out of nowhere. You can create this kind of magic on your website using a few lines of JavaScript. Text boxes, for example, are good HTML elements to use when learning to make ... New version of this video: https://www.youtube /watch?v=0KwnPS5OhGI&feature=youtu.beКак се правят коментари в сайта на HTML и ... Check boxes fulfill another useful data input function in JavaScript for HTML5 and CSS3 programming. They’re useful any time you have Boolean data. If some value can be true or false, a check box is a good tool. Check boxes are independent of each other. Although they’re often found in ...
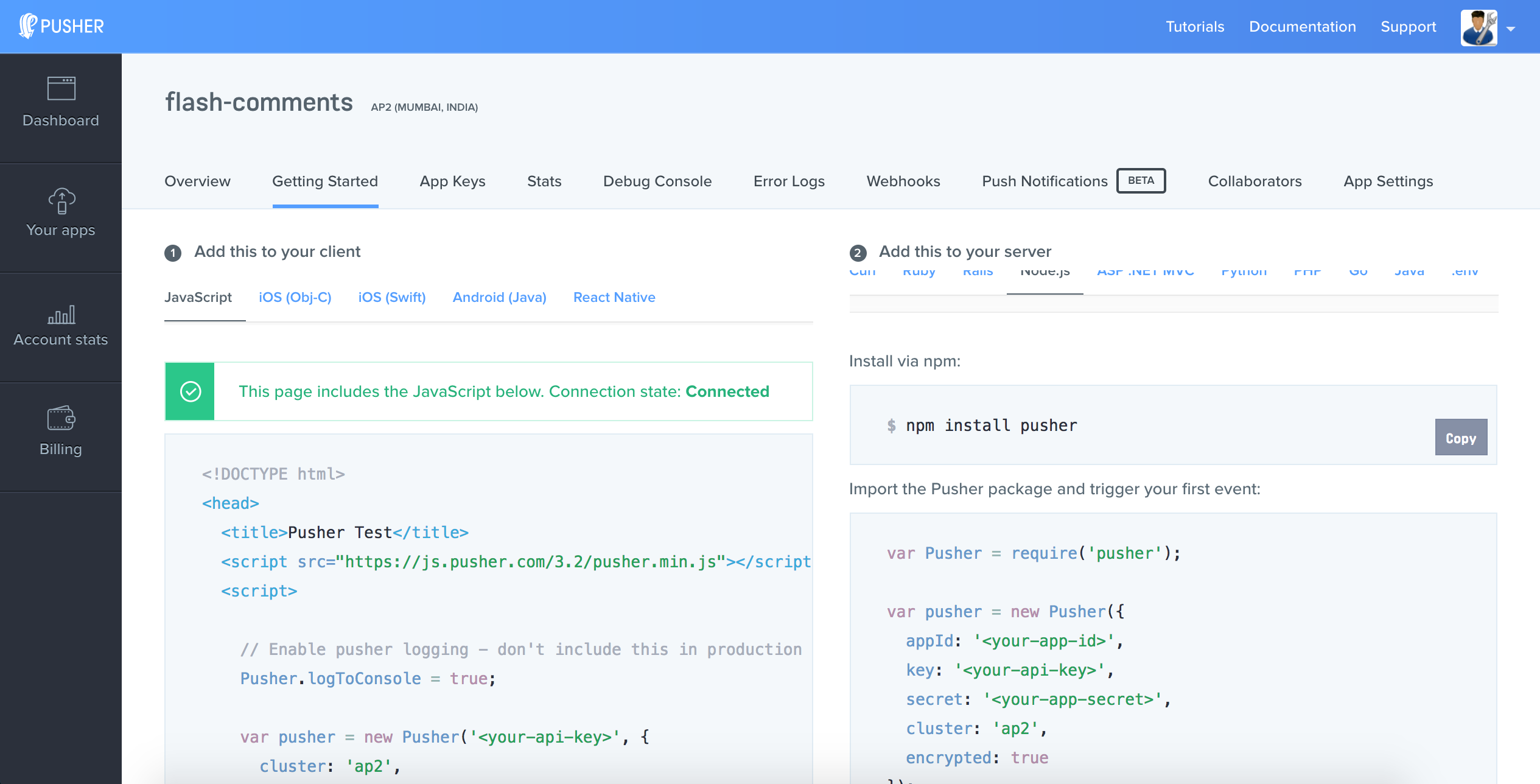
You need to either move the <script> element to the end or wrap your code in a DOM ready or onload handler, because otherwise getElementById() won't find any elements because they won't have been parsed yet.. Then you need to include a unit (e.g., "px") in the left and top style properties. Also there's no need to recalculate the width and height for each box since you're doing the same ... If you've seen the HTML comment box code page, you'll know how to create a comment box. Although that page demonstrates how to create a comment box, it assumes one thing: that you have an action page to process the contents of the comment box when the user clicks the "Submit" button. An action page ... The Event Creator lets you publish events on a channel through a simple user interface. From the code above we can see that we want to publish an event named "new_comment" on the "comments-1" channel. From the earlier test function we also have an example of the test data we can publish. Real-time PHP
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. For the comment text area box, I put an id tag of "comment_entered". This is because we use Javascript to retrieve the information from these boxes, using the document.getElementById () function. We'll see this later in the code. We then create a submit button and give it to a value of "Comment", so that "Comment" is written on the button.
This tutorial explains how to create a simple comment box input in HTML, CSS, and JavaScript. Basically, it is a frontend functionality (that can be handled in both jQuery and Vue JS) to quickly append a comment to the webpage. Further, it can be submitted to the server through JSON to publish a comment in realtime. The JavaScript comment is ignored by the JavaScript engine i.e. embedded in the browser. Advantages of JavaScript comments. There are mainly two advantages of JavaScript comments. To make code easy to understand It can be used to elaborate the code so that end user can easily understand the code. Basically rather than that box at the bottom of the page I was thinking to have a link saying something like "comment" and if I click on it the text box appears. Now, this is my html comment box code:
I can make the background and other items using HTML and CSS, but I want people to be able to leave comments or questions, or concerns. I have researched many ways of how I could possibly make a comment box, how to write it out to a file, how to show the comments, and how to update the file, but because I personally don't know PHP or JavaScript ... Sep 28, 2016 - Sometimes coding newbies start learning about frameworks, tools, and technical concepts and get so intimidated by the tsunami of knowledge thrown their way that they start drowning. Wouldn’t we all… How would I create a text box in jquery that would appear when a certain button is clicked? Currently I have code that allows me to click a button and it shows an image and comments from a database. What I want it to do is also so a comment box so you can add more comments to each image.
Single-line comments are written with two forward slashes (//): All characters immediately following the // syntax until the end of the line will be ignored by JavaScript. Block comments, sometimes referred to as mutli-line comments, are written with opening tags (/*) and closing tags (*/). Now, we will be writing the most crucial part, the front-end code using Vanilla JavaScript. In the front-end code we will be developing a comments box section which would have following two features: Display all the Live Comments added to the channel with a smooth animation; Add new comment to the live comments by hitting the POST API we have ... Processing the Comment Box. Note that your comment box will need an "action" page to submit to. This page will process the contents of the form in what ever way you require. For example, you can send the contents of the form to an email address, so that when a user submits the form, you receive an email.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Coding An Interactive Comment Box With React Js By Kevin
Coding An Interactive Comment Box With React Js By Kevin
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
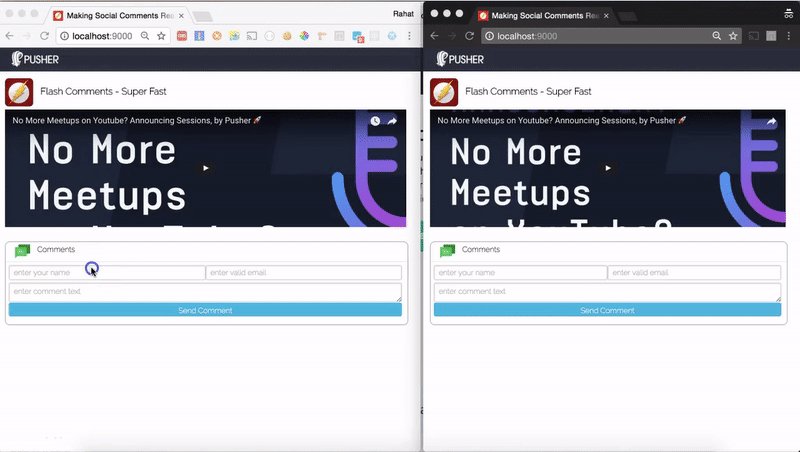
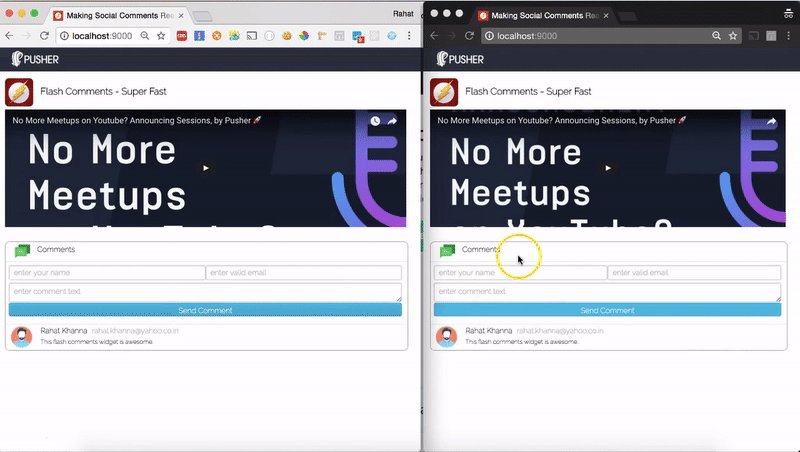
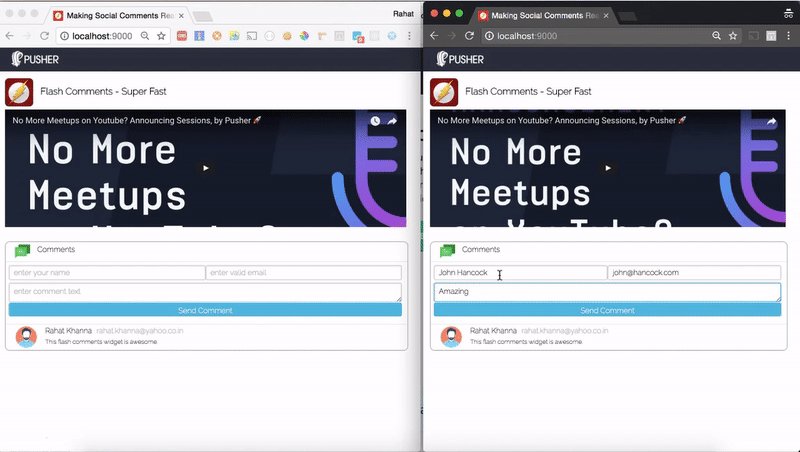
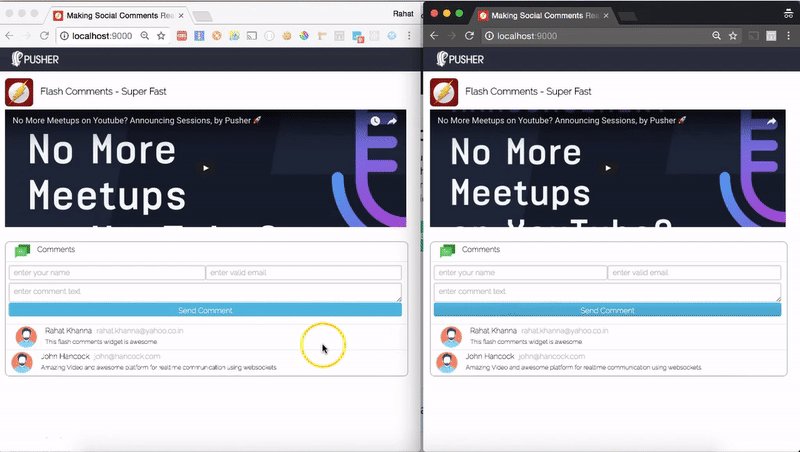
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Enable Checkmark For Comments
How To Enable Checkmark For Comments
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Facebook Comment Box Using Vanila Js By Saurav Aggarwal
Facebook Comment Box Using Vanila Js By Saurav Aggarwal
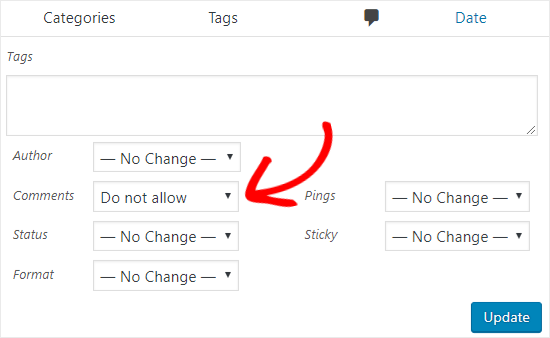
 How To Completely Disable Comments In Wordpress Ultimate Guide
How To Completely Disable Comments In Wordpress Ultimate Guide
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
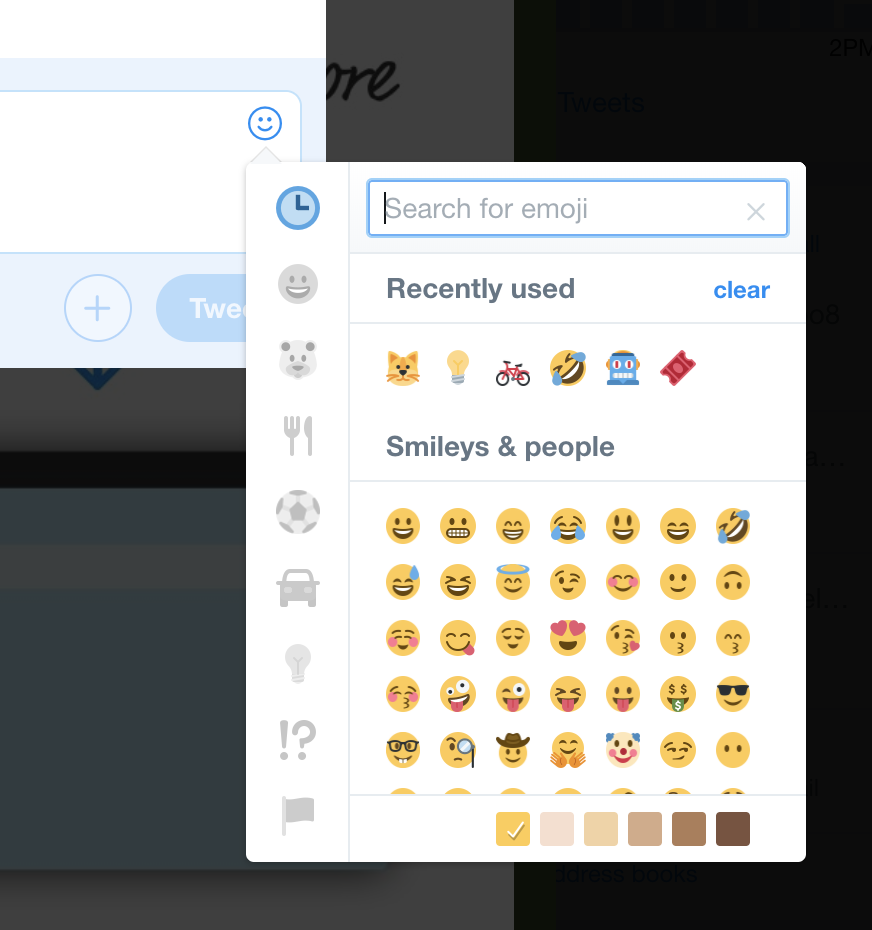
 Using Emojis In Html Css And Javascript Kirupa
Using Emojis In Html Css And Javascript Kirupa
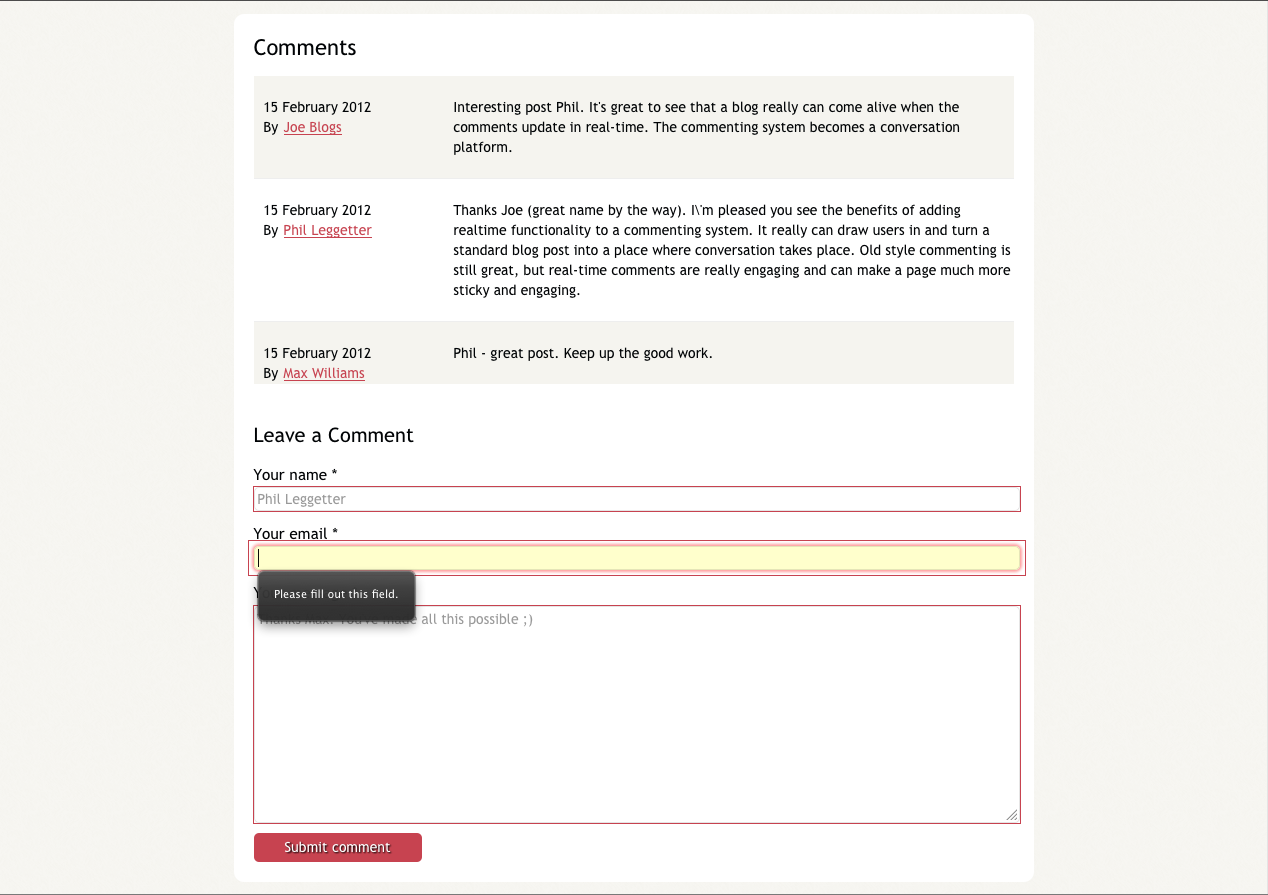
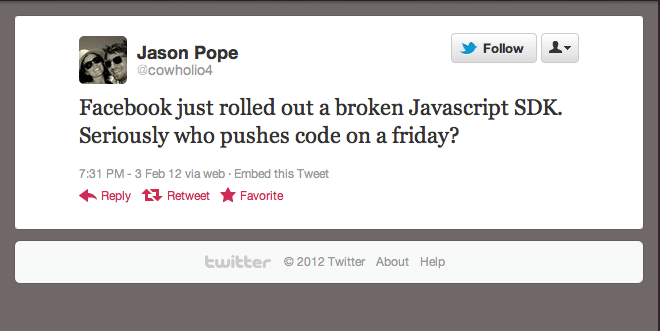
 How To Build A Real Time Commenting System Smashing Magazine
How To Build A Real Time Commenting System Smashing Magazine

 Comment Computer Programming Wikipedia
Comment Computer Programming Wikipedia
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
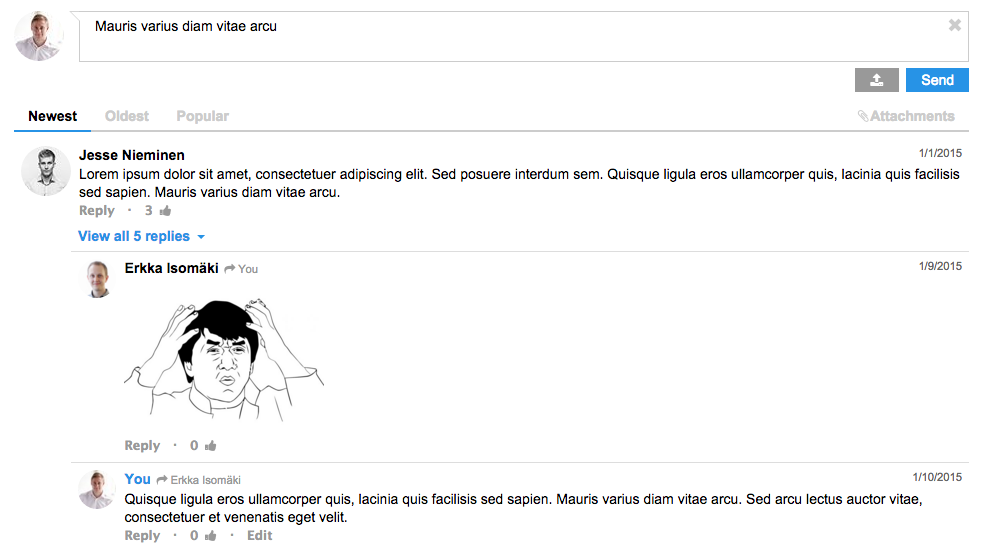
 Code For Comment Box With Like And Comment Option Stack
Code For Comment Box With Like And Comment Option Stack
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks

 Ajax Comment Box With Javascript Jquery Json Php Mysql Step By Step How To Guide Part 1
Ajax Comment Box With Javascript Jquery Json Php Mysql Step By Step How To Guide Part 1

0 Response to "25 How To Make A Comment Box In Javascript"
Post a Comment